はじめに
今回は前回の記事の続きです。
[HTML・CSS・JavaScriptのコーディング不要!?]ノーコードの1つWebflowの使い方についてまとめてみた ~Layoutsについて~
頑張っていきましょう。
要素の配置 Basicについて
Basicを順番にまとめていきましょう。 最初はdiv Blockからです。
div Blockについて
div Blockは普通のdiv Blockなので、今回は割愛します。こちらの記事を御覧ください。
listについて
細かい解説はこちらの記事を確認してください。

箇条書きリスト・数値リスト・点なしリスト
右のパネルの歯車マークのList Setingsから、リストのスタイルを変更することができます。
Typeの部分をOrderedに変更すると、リストの点が数字に変わります。
また、StyleをNo Bulletsに変更するとリストの点(Orderdの場合は数字)が無くなります。
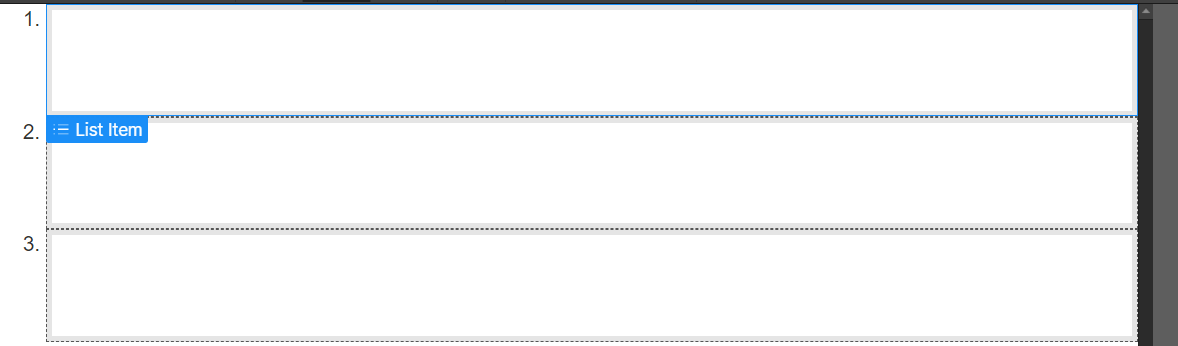
全てのlist-itemsのスタイルを変更
list-itemを選択し、その後にAll List itemsを選択します。
この状態でlist-itemのスタイルに変更を加えると、全てのリストスタイルに同時に変更が行われるようになります。
Link Blockについて
細かい設定はこちらから確認してください。
Link Blockを設置してみましょう。Link Blockは、中の要素にリンクを付け加えることができるdiv要素です。実はdivブロックを設定した後にLink Blockに変更することもできます。

この中に、imageを設定してみましょう。以下のようになります。
この状態でLink Blockの横の歯車をクリックすると、リンク先を設定することができます。
この設定から、URLで他のサイトに飛ばしたり、サイト内の他のページに飛ばしたり、Emailや電話をさせたりすることも可能です。
Buttonについて
Buttonの細かい使い方はこちらの記事を参考にしてください。
実際に使用すると以下のようになります。
ボタンのフォントとスタイルの変更
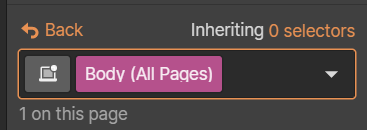
ボタンのフォントと全てのタイポグラフィ(中の文字)のスタイルは、Body(All Pages)タグから継承されています。
つまり、Body(All Pages)を選択して設定を変更すると、全てのボタンのフォントとタイポグラフィを変更することができます。
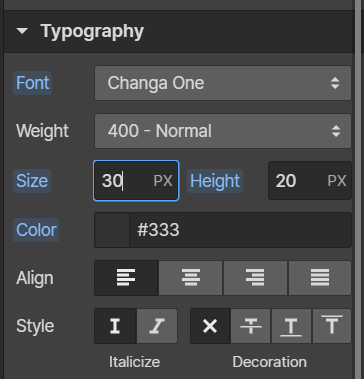
クラスにButton(All Pages)を選択してタイポグラフィからフォントサイズとフォントスタイルを変更しました。
このようにすると、新しいボタンを設置するときに最初から設定したフォントになっています。
ボタンにリンクを設定
ボタンにリンクを設定することもできます。設定方法はlink blockと同じで、ボタンを選択した後に歯車をクリックするだけです。
外部のURLや内部のページのリンクを貼ることができます。
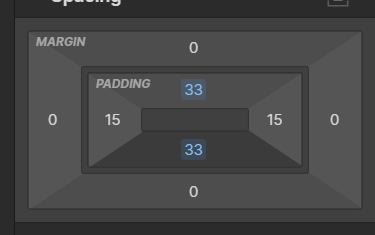
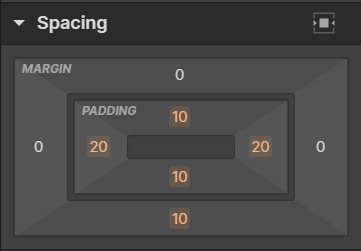
ボタンのマージンやパディングの設定
他の要素と同じように、ボタンにパディングやマージンを設定することができます。
Altを押しながらドラッグすることで、上下や左右のパディングやマージンを同時に設定することができます。
ボタンのstateについて
ボタンタグはstateを設定できます。stateは右のパネルのセレクターから設定することができます。
HoverやPressed、Focusedはお馴染みではないでしょうか。
ここで、hoverしたときにバックグラウンドカラーを変更することを考えてみましょう。
セレクターからhoverを設定します。
クラスを設定した後は、Global swatchを設定しましょう。Clobal swatchに設定すると、プロジェクトを通してこの変化を再利用することができます。
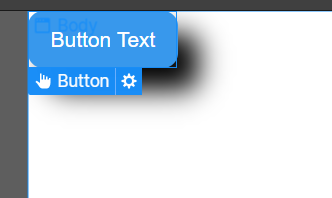
以下のようになりました。
このように、擬似クラスであるhoverやpressedを設定した要素は、以下のように青色になります。
クリックしてResetを押せば、疑似要素を解除することができます。
Radiusの設定
BorderプロパティでRadiusを設定することができます。
Box shadowsの設定
Box shadowを設定してみましょう。
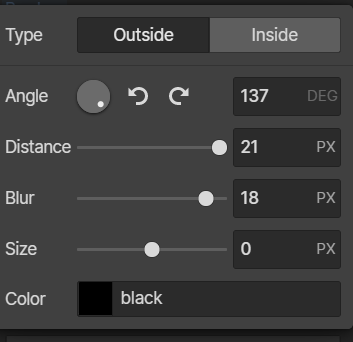
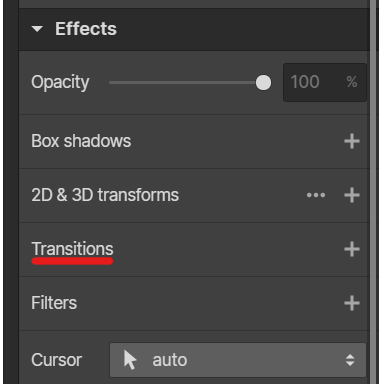
EffectのBox shadowsから設定することができます。
Outsideにすると影を外側に、Insideにすると影を内側に配置することができます。
Angleを変更することで、影の向きを変更することができます。
Distanceを設定すると、影との距離を設定することができます。Blurを設定すると、影をぼかすことができます。
Sizeを設定すると、元の大きさに対して影の大きさをどれくらい変化させるかを決めることができます。
以下のようになりました。
box-shadowをhoverの組み合わせ
それでは、box-shadowとhoverを組み合わせてみましょう。
最初に、Selectorからhoverを設定します。
その状態で、box-shadowを追加しましょう。
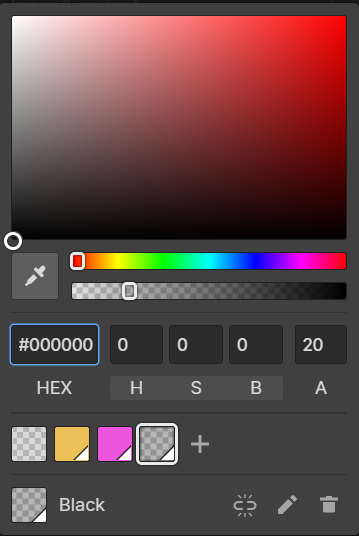
不透明度を20%にしましょう。
以下のようになりました。
アニメーションの追加
アニメーションを追加することで、hoverしたときの影の追加などを滑らかに行うことができます。
それでは、アニメーションを追加してみましょう。
Hoverセレクターを外して、Noneの状態でTransitionsを設定します。
TypeをBackground Colorに設定して、Dulationを1000MSに設定しましょう。
こうすることで、Background-colorを1000msかけて変更するといった設定をすることができました。
次に、hoverセレクターでBackground-colorを設定してみましょう。
次のようになります。
このように、1000msかけてじっくりとBackground-colorを変更させることができました。
Typographyについて
それではTypographyについてまとめていきましょう。
まずは、Headingからです。
Headingについて
Headingについての詳しい解説はこちらの記事を見てください。
実際殆ど解説することはなく、配置した際にh1, h2, h3...などを選べると言うだけです。
Headingを設置した際に、上のようなTypeを選択する画面がでてくるので、そこで選択してください。
Paragraphについて
それではParagraphについてまとめていきましょう。
全てのParagraphのスタイルを編集
全てのParagraphのスタイルを編集してみましょう。
ParagraphのSelectorを選択して、All Paragraphを選択しましょう。
このスタイルに対して設定を行うと、全てのParagraph要素に対して同じスタイルを適用することができます。
全てのテキスト要素に対してスタイルを適用
全てのテキスト要素のtypography属性に対して同様のスタイル(font size, font family)を適用したい場合は、bodyタグを選択して、Body (All pages)を編集しましょう。
この状態でTypography属性を変更すれば、全てのテキストに対して同様のスタイルを適用することができます。試しに適当に変更してみましょう。
以下のようになります。
Text Lingについて
それではText Linkについてまとめていきましょう。
詳しくはこちらの記事を確認してください。
設置した後に設定をいじると、URLなどを指定することができます。
テキストの一部にハイパーリンクを設定
それではテキストの一部にハイパーリンクを設定してみましょう。
まず、適当にテキストを準備してした後、その一部をドラッグしてみます。
この状態で、上のクリップみたいなところをクリックすると、以下のようになります。
これはText Linkなので、好きなようにリンクを設定することができます。
全てのText Linkのスタイルを変更
全てのText Linkのスタイルを変更することができます。
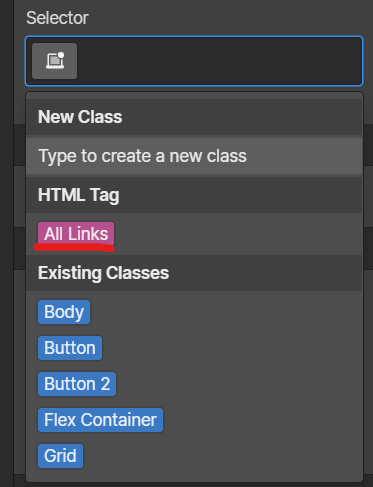
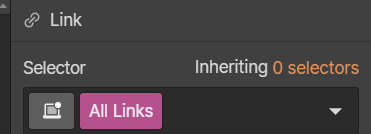
任意のText Linkを選択して、Selectorの部分を弄ってみましょう。
この状態でスタイルを変更すると、それは全てのText Linkに反映されます。
Text Blockについて
それではText Blockについてまとめていきましょう。
詳しくはこちらの記事をご覧ください。
まず最初に、HeadingとParagraphとText Blockの違いを意識しましょう。以下の図です。
HeadingとParagraphとText Blockを使い分ける理由は、ブラウザや検索エンジンにページ上のどのテキストがどのように構成されているかを教えるためです。
ちなみに、Text Blockとは内部に直接テキストを入れたdivブロックであると考えることもできます。
Block Quoteについて
詳しくはこちらの記事を確認してみてください。
Block Quoteとは、本や記事からの抜粋などの引用をウェブサイトで使用できるようにブロック引用を追加し、スタイルを設定する要素です。
通常、本や記事からの抜粋などの外部ソースからの引用を追加したり、スタイルを整えたりします。
デフォルトで上下左右のパディングと左のボーダーを持ちます。
Block Quoteの全ての要素に対してスタイルを適用
SelectorからAll Block Quoteseタグを選択すると、全ての要素に対してスタイルを適用することができます。
Rich Textについて
Rich Textはブログ記事やアバウトページ、伝記などの長文コンテンツを作成するのに最適な要素です。
詳しくはこちらの記事を確認してください。
実際にRich Textを使うと以下のようになります。
Heading要素を追加
要素をドラッグすると、Heading要素を選べます。
キーボードショートカットについて
- Shift + Space 改行しないスペース( )
- Shift + Enter 改行を挿入(br)
- Ctrl + B テキストを太字
- Ctrl + i テキストをイタリック
- Ctrl + K ハイパーリンクを挿入
画像・動画・音楽・リストの挿入
テキストカーソルを改行すると、プラスボタンが表示されます。
これをクリックすると、以下の画面が表れます。
ここで、画像や動画などを挿入することができます。
ここの部分の機能が割と細かいので、こちらの記事を確認すると良いです。