はじめに
今回はノーコードの1つ、webflowについての解説記事です。
頑張っていきましょう。
webflowとは
webflowは最近話題のノーコードで使われるツールの1つです。
グラフィカルにホームページが作れたり、wordpressと同じようなCMS機能も持っています。
まるでパワーポイントを作成するようにwebサイトを構築することができますが、最大の特徴はwebサイト上の全ての要素をボックスとして扱うことです。
全ての要素をボックスとして扱うことで、簡単にレスポンシブ対応できるという利点があります。
全体の画面について
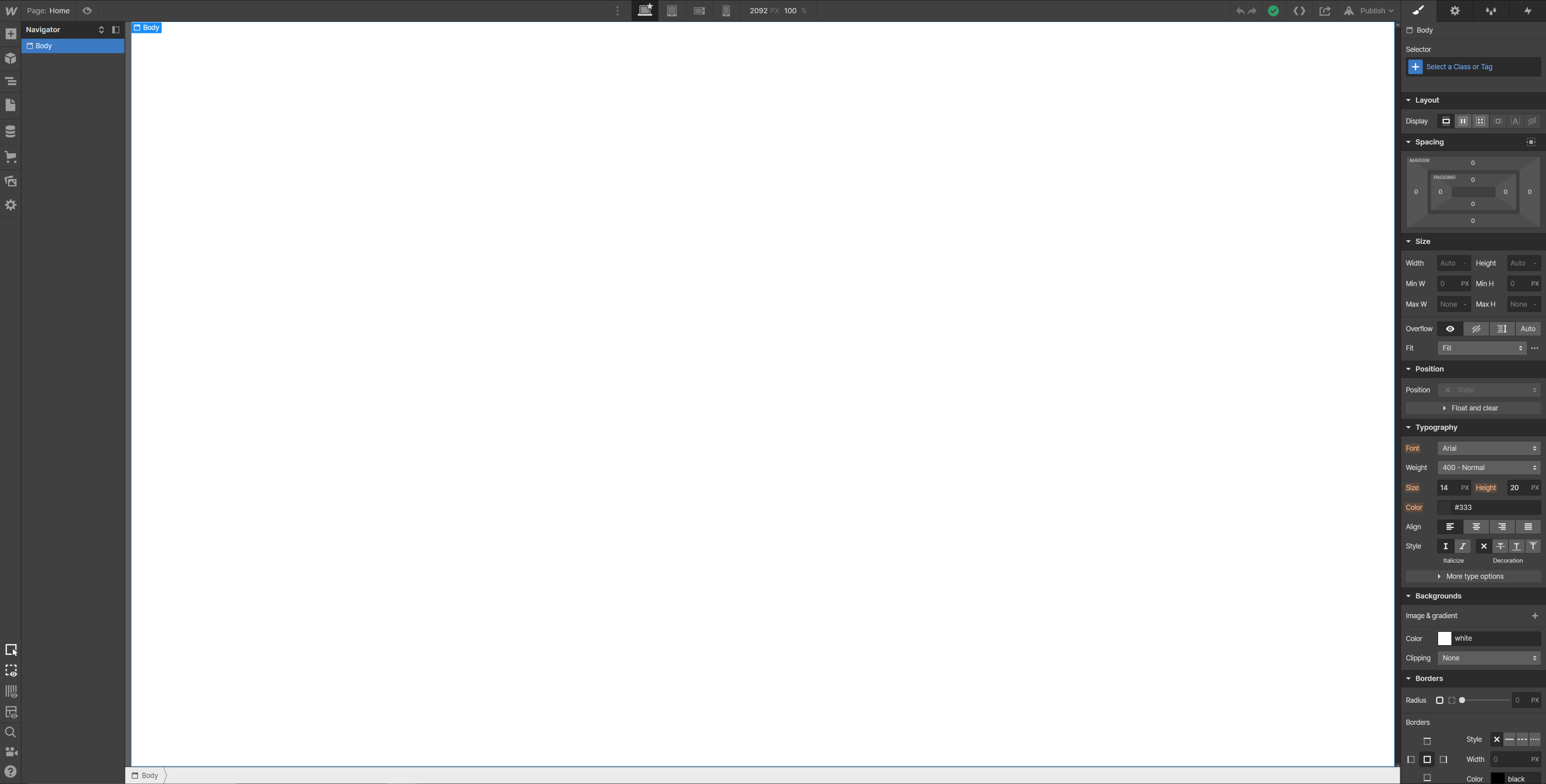
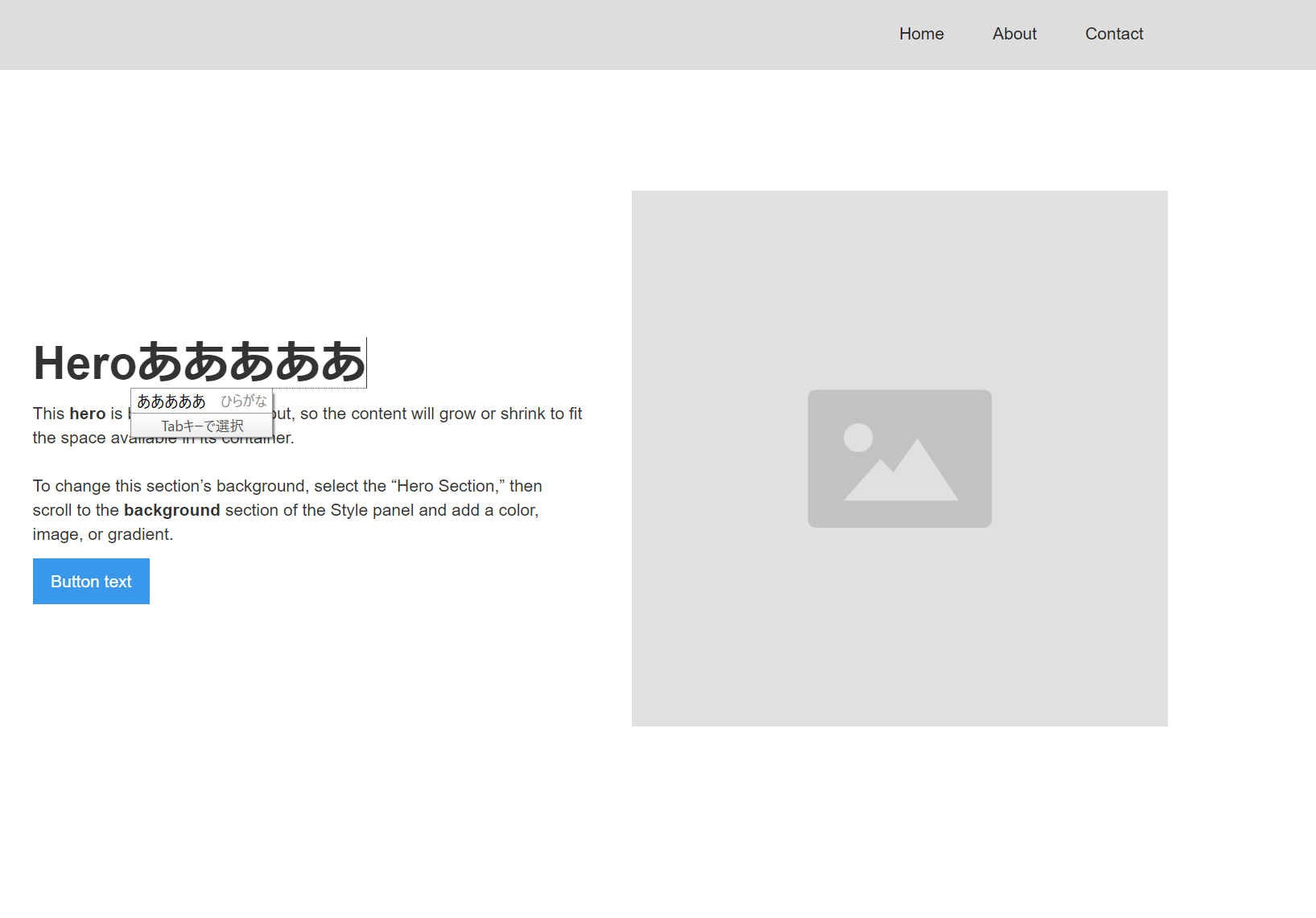
webflow全体の構成を見てみましょう。
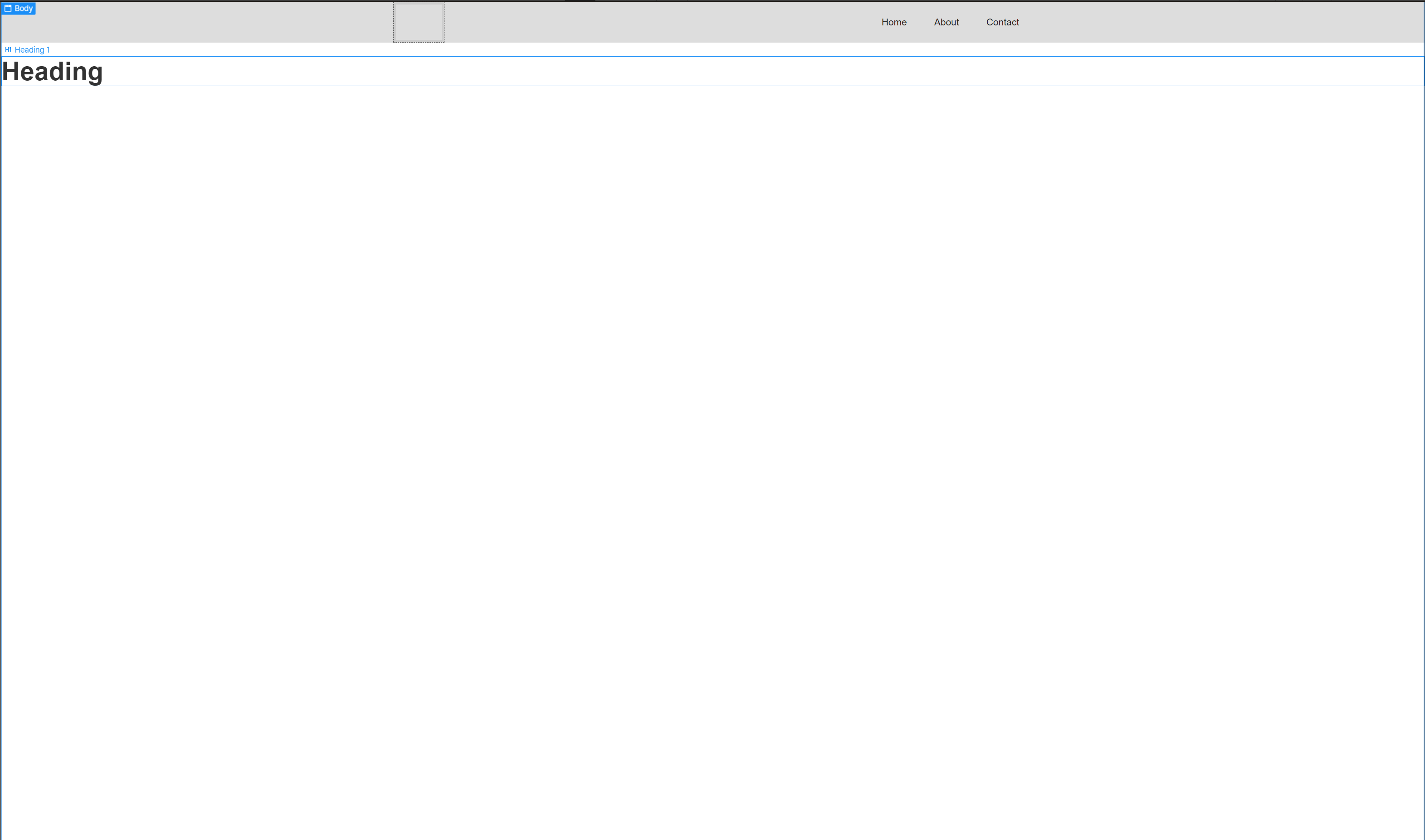
この白い部分にHeadingやdivをグラフィカルに配置することで、webサイトを構築することができます。
実際に細かい機能の使い方を一つ一つ確認してみましょう。
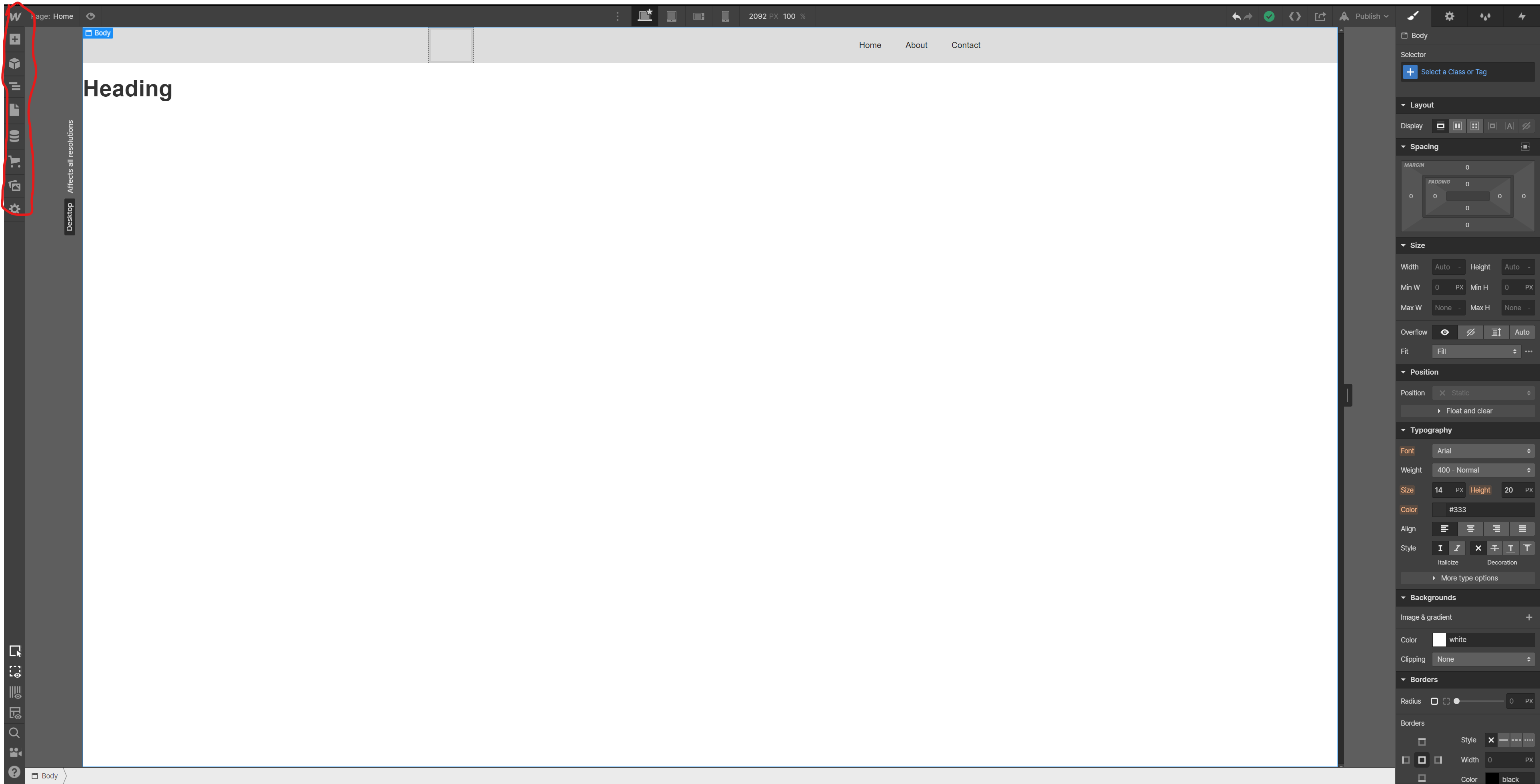
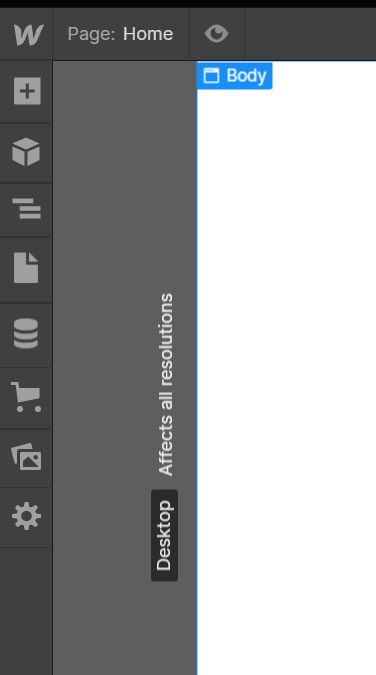
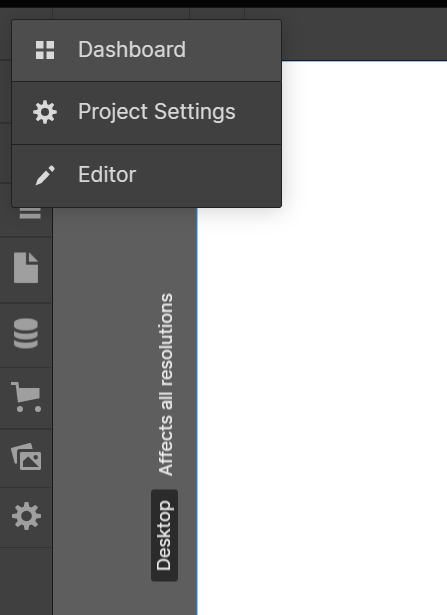
まずは画面の左からです。
機能の確認 画面の左側
まずは上からです。一つ一つ確認してみましょう。
ダーシュボード・セッティング・エディターについて
一番上のWマークを押すと、次の3つが選べます。
ダッシュボードについて
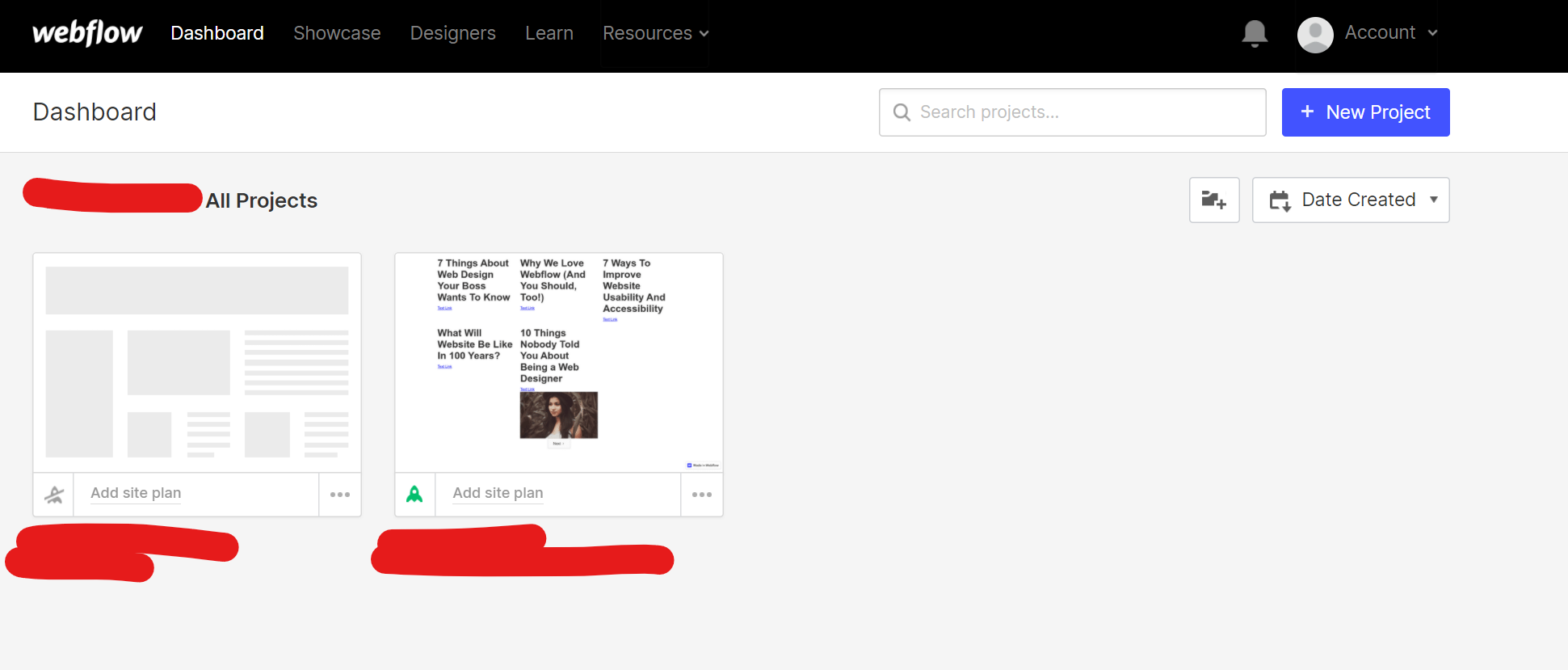
一番上のDashboardをクリックするとプロジェクト一覧に飛べます。以下の画面です。
プロジェクトセッティングについて
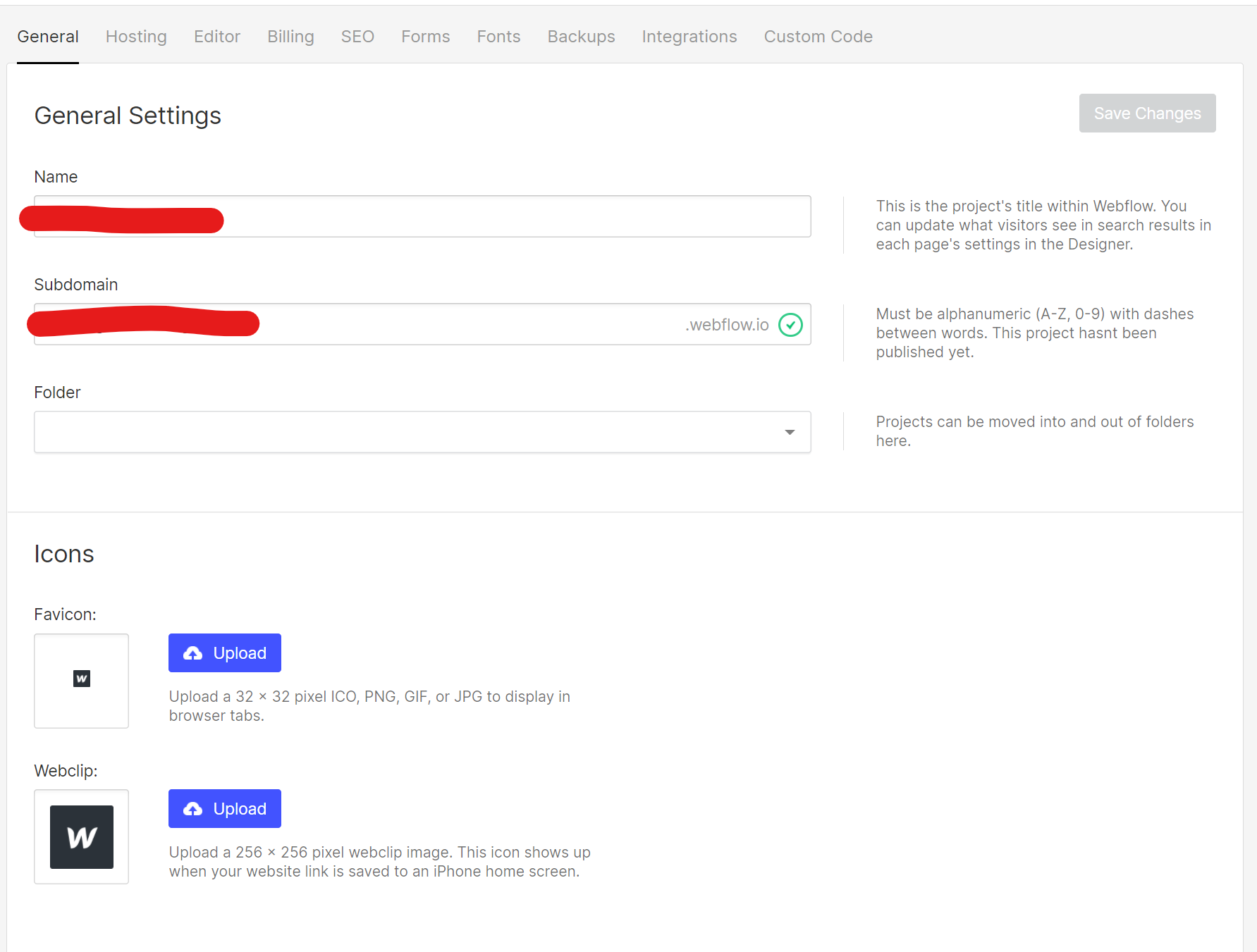
二番目のProject setttingを選択すると、このプロジェクト自体の設定を変更できます。以下の画面です。
ブラウザのタブを開いたときの横に表示される画像であるFaviconやスマホなどでリンクを保存したときの表示される画像であるWebclipなどを設定することができます。
エディターについて
一番下のEditorをクリックすると、自分で公開したwebflowのサイトそれ自体を編集することができます。
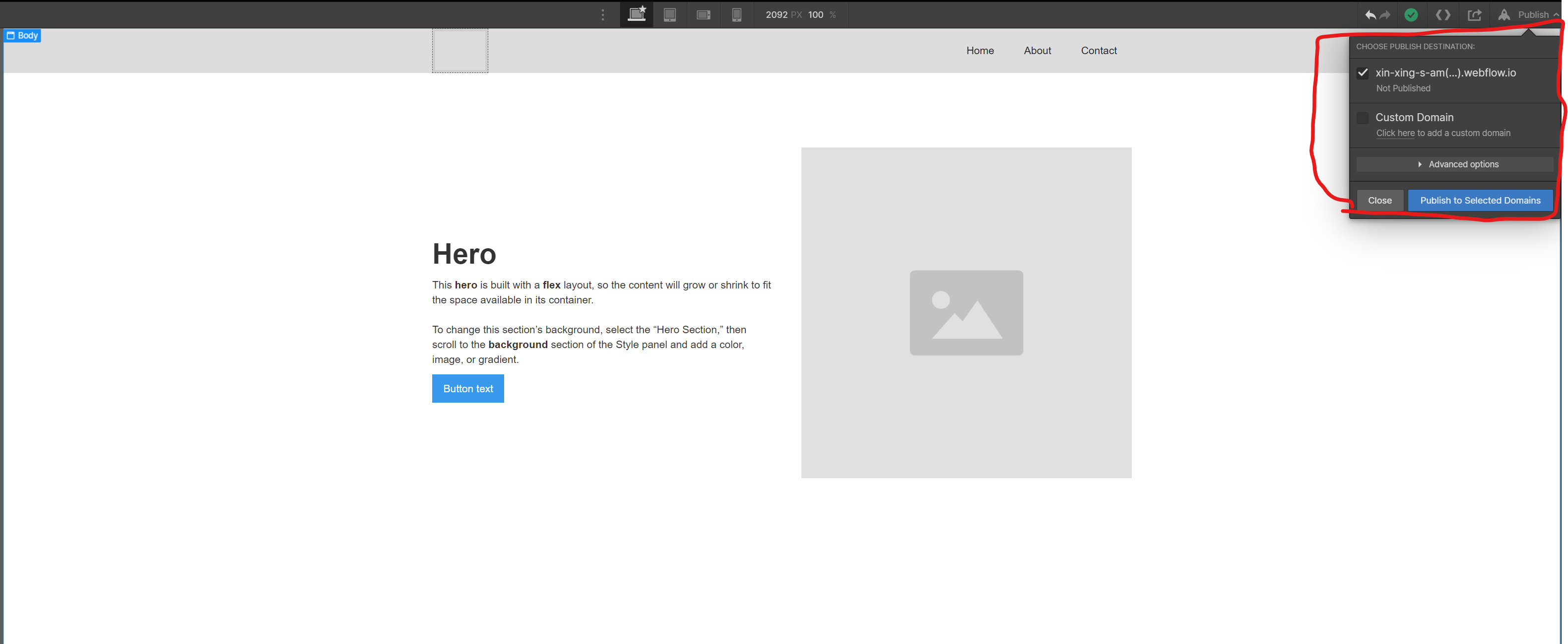
試しに適当にwebサイトを作成して、右上のPublishから公開してみましょう。
Publish to Selected Domainsをクリックして、一度このwebサイトを公開してみましょう。
その後、先程のEditorを選択してみます。そうすると、以下の画面になります。
このように、Editorでは公開した自分のwebサイトを編集することができます。
要素の追加
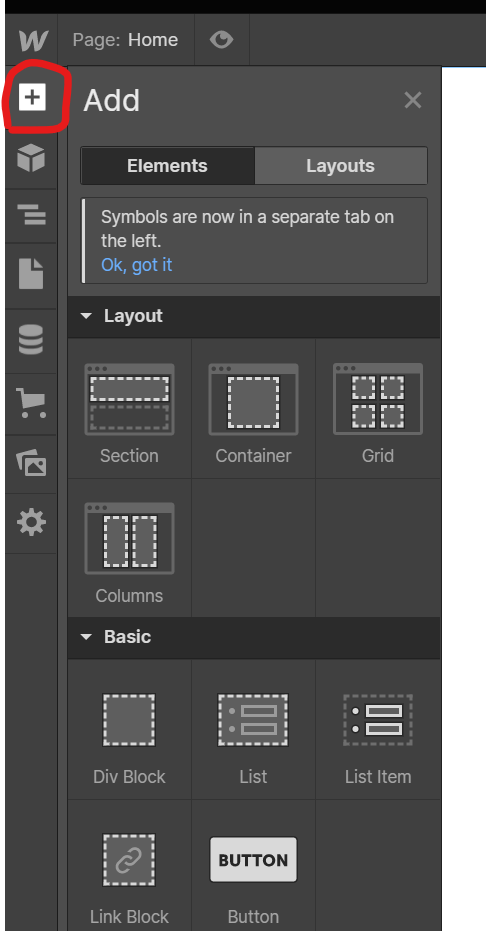
次は、右上の上から二番目の要素を見てみましょう。
まず、一番上のタブでElementsの要素には、ボタンやformなどのコンポーネントが格納されています。
1つずつ見てみましょう。
Elements Layoutについて
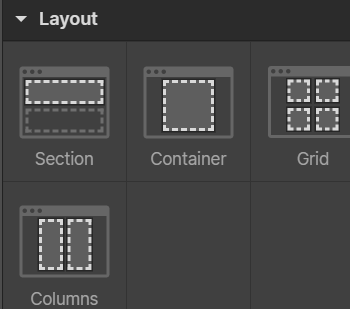
1つずつ機能を確認してみましょう。
Section の使い方について
まずはセクションから使ってみましょう。
実際に使ってみた見た目が以下のようになります。
空っぽの要素で、中にコンポーネントを格納させて使います。
細かい使い方はこちらの公式サイトで確認してみてください。
ここから、公式サイトの解説の和訳を載せていきます。要約すると、セクションは幅が100%になり、高さは内部のテキストの高さに合わせて広がります。
セクションとは、幅が100%のレイアウト要素のことで、ブラウザウィンドウの全幅にまたがっています。セクションはページの構造とレイアウトにおいて重要な役割を果たします。セクションを使うと、コンテンツのブロックを分けたり、ページを意味のあるセグメントに分割したりすることができます。セクションにテキストやメディアを追加すると、高さが変化して高さが定義されます。いくらコンテンツを追加しても、セクションの高さは内部のコンテンツを尊重します。セクションのパディングは高さにも影響します。セクションの上部と下部のパディングを設定し、それに応じて調整できるようにコンテンツを追加するのが最善の方法です。セクションに特定の高さを設定するには、セクションがコンテンツで展開できるように最小の高さ(例えば500px)を設定するのが良いでしょう。通常の高さを設定してしまうと、コンテンツがこぼれてしまったり、切り取られてしまったりします。
Containerについて
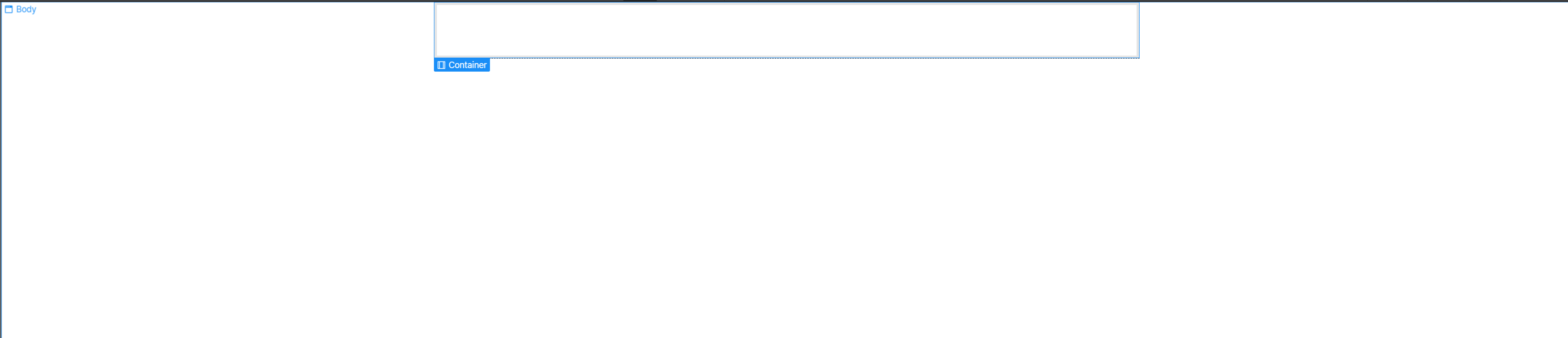
実際にContainerを使うと以下のようになります。
こちらの公式記事で使い方を確認してみてください。
ここから、公式サイトの和訳を載せていきます。要約すると、最大幅940pxので、親要素の真ん中に位置するdivブロックです。
コンテナは、あらかじめ定義されたスタイルを持つ Div ブロックです。大きなディスプレイでは幅が940pxになり、ブラウザのウィンドウに対してコンテンツが中央に配置されます。小さいデバイス(携帯電話やタブレットなど)では、コンテナは画面の幅いっぱいに広がります。デフォルトでは、コンテナはすべてのブレークポイントに適応しますが、例えばモバイルのブレークポイントでは、より多くのパディングを持つコンテナのスタイルを設定することができます。モバイル・ランドスケープ・ビューでパディングを調整すると、スタイルはモバイル・ポートレート・ビューにもカスケードされます(小さなブレークポイントに適用されます)。
Gridについて
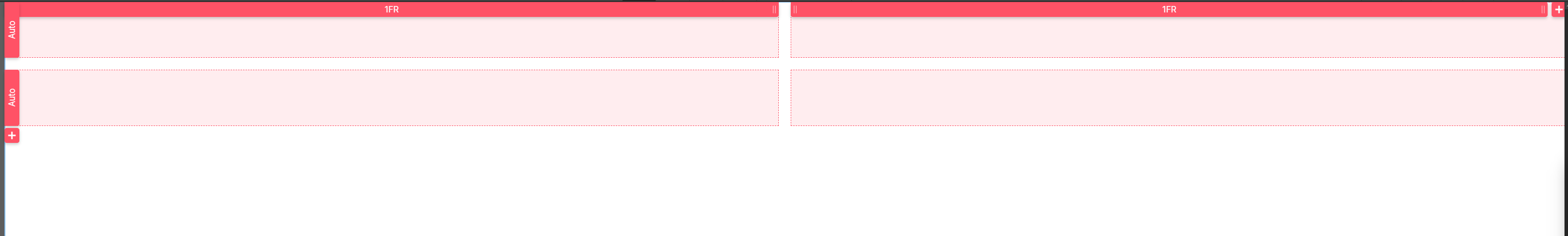
Gridを使うと、Grid layoutを作成することができます。以下のようになります。
細かい使い方はこちらの公式サイトで確認してください。ここでは、簡単にGridの使い方を解説します。
グリッドの使い方見てみましょう。Grid layoutを作成するモードになっているときは、画面の下にEditing Gridという文字が示されます。
列の追加 行の追加
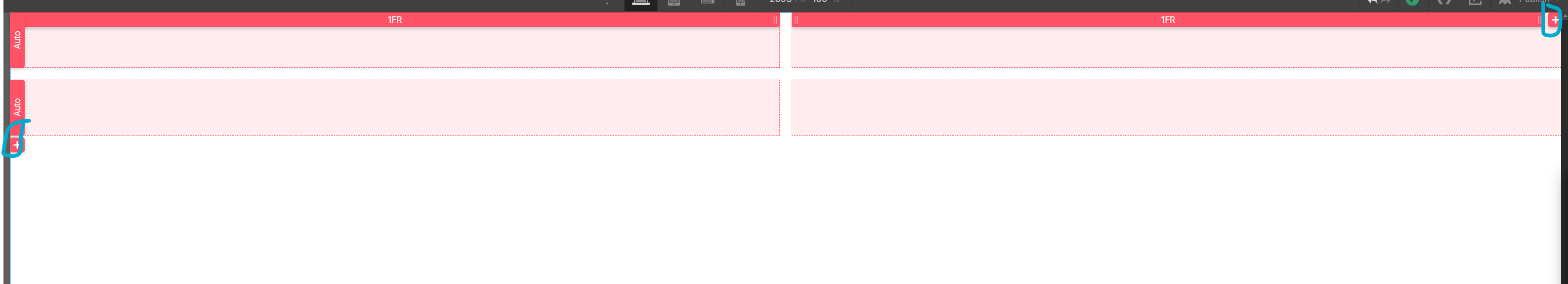
この画面が出ているときに、右上のプラスボタンを押すと列を追加でき、左下のプラスを押すと行を追加することができます。
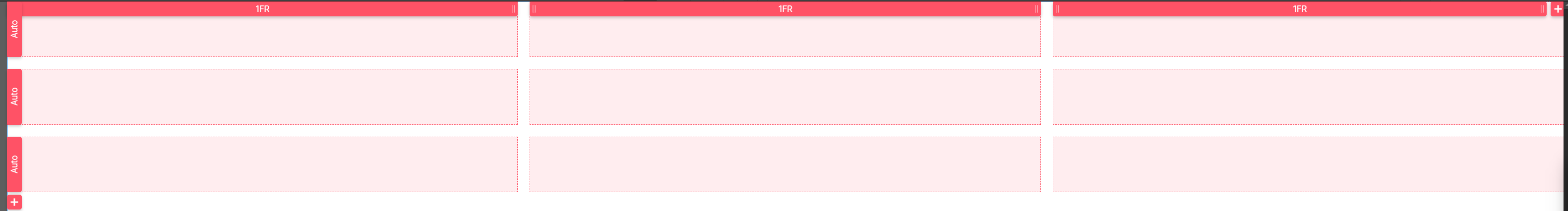
上で指定したプラスボタンを一回ずつ押すと、以下のようになります。
Gridのモードの切替
完成したら、画面下のDoneを押すとGrid layoutを完成することができます。
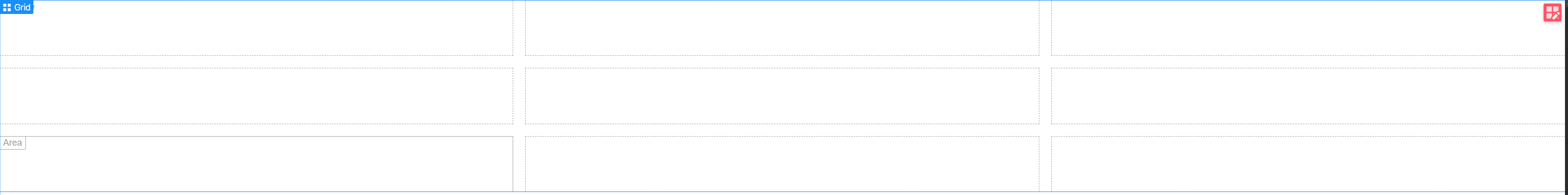
Doneを押すと以下のようになります。
これでモデルを完成させることができました。
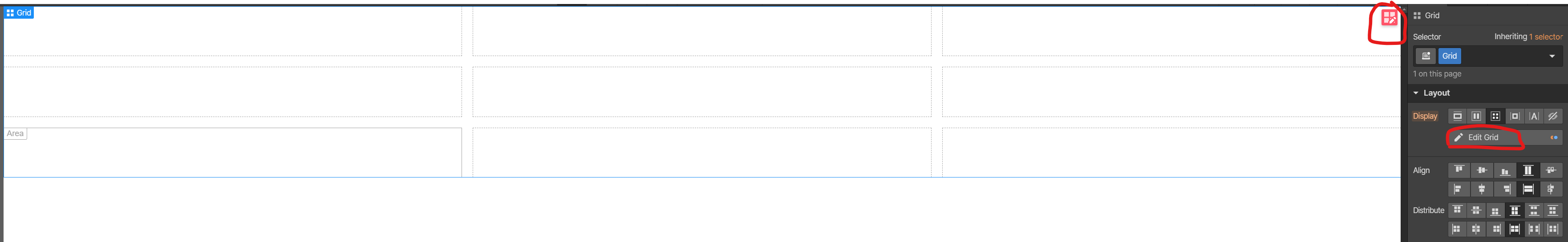
次に再びGridの編集モードに入ってみましょう。完成したGridを選択すると、以下のような状態になります。
また、赤のマークで囲った部分を押すと、再びGridの編集モードに入れます。
行の複製・削除 列の複製・削除
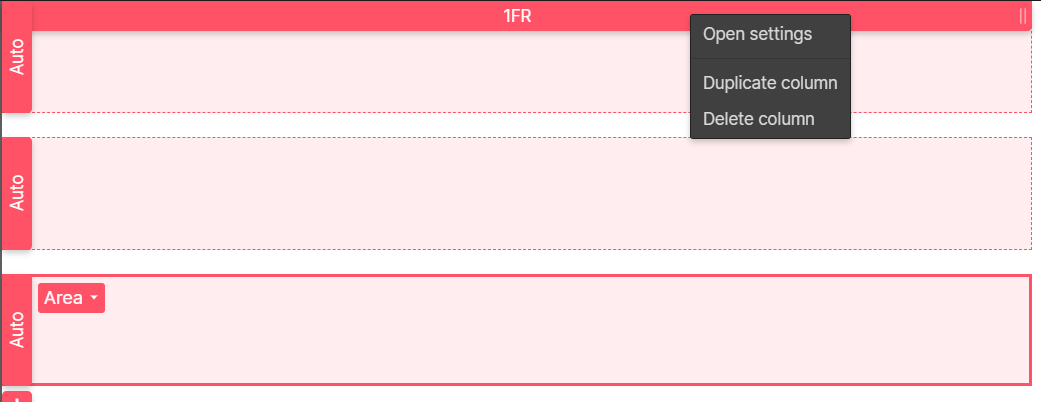
Gridの行や列を削除するためには、行や列のHeaderを右クリックすれば可能です。
Delete columnを押せば列を削除でき、Duplicate columnを押せば列を複製することができます。
列と行の間の修正
それでは、Grid layoutの列や行の間を調整していきましょう。
方法は2つあります。
1つは、ドラッグで調整する方法です。
調整したい部分をクリックしてドラックすれば、全体のレイアウトを調整することができます。
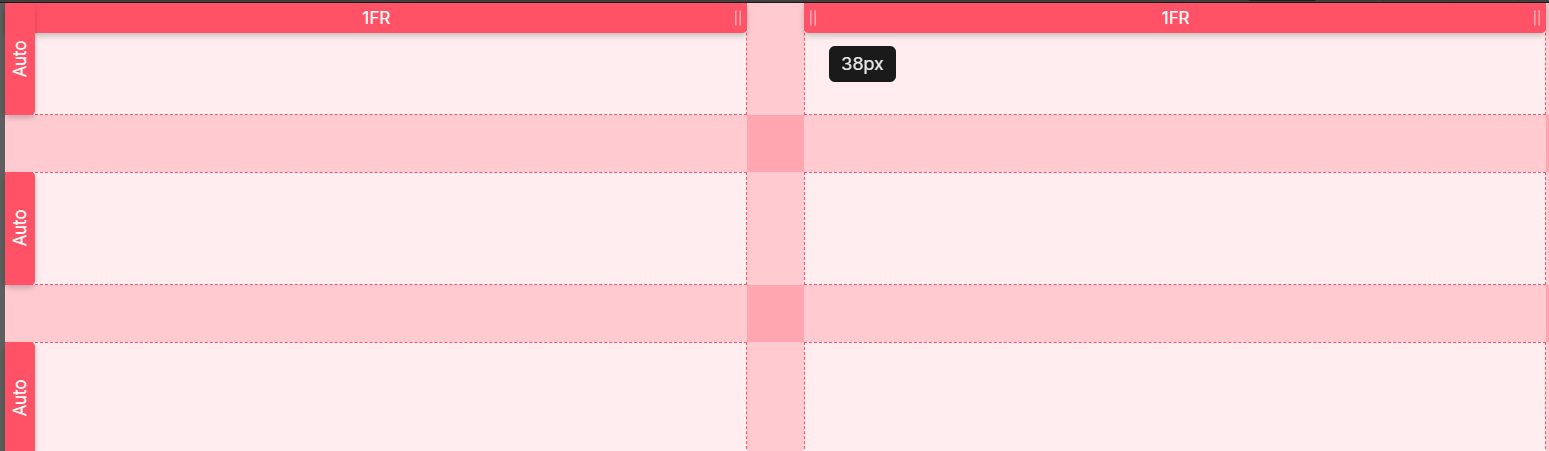
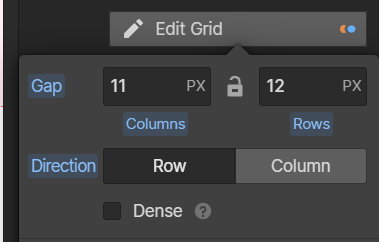
もう1つは、画面右のEdit Gridの下にあるGapの部分に数値を打ち込む方法です。
Columnsの上のGapに値を入れると、列の間の幅を調整することができます。また、Rowsの上のGapに値を入れると、行の間の幅を調整することができます。
Grid 列のサイズの調整
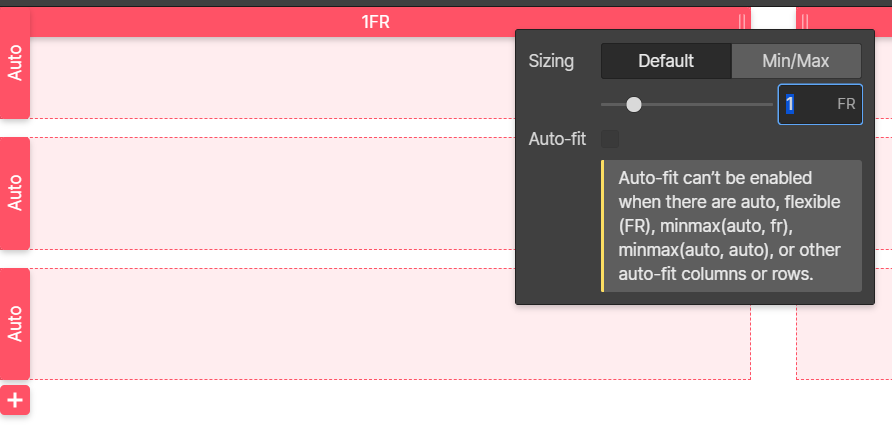
列のHeadingの右端をドラッグすると、列自体の大きさを調整することができます。

また、列のHeadingを左クリックして設定をいじることでもサイズを調整することができます。
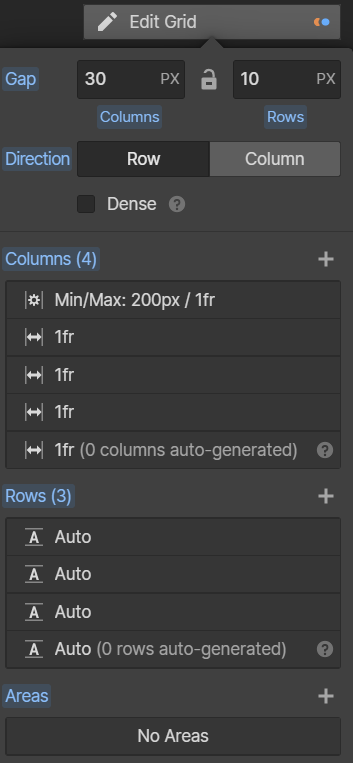
行・列の最小/最大値の設定
行や列に対して最小値や最大値を設定することで、行や列が最小値を超えて縮小したり、最大値を超えて拡大したりすることを防ぐことができます。
ちなみに、行の高さはデフォルトではAutoになっており中のコンテンツに合わせて拡大・縮小されます。
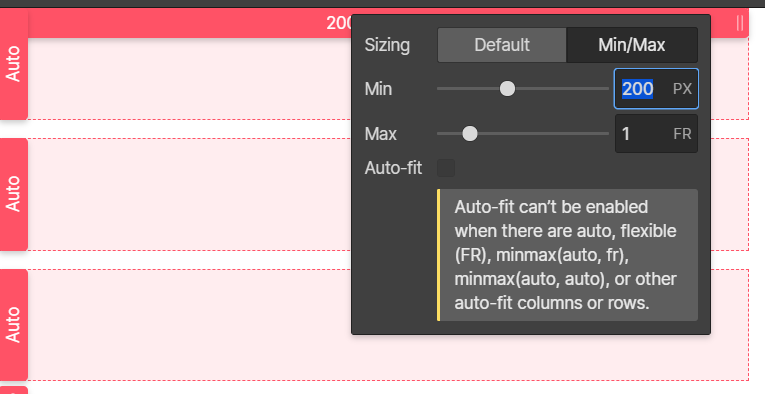
最小値、最大値は列や行のHeadingをクリックすると設定できます。
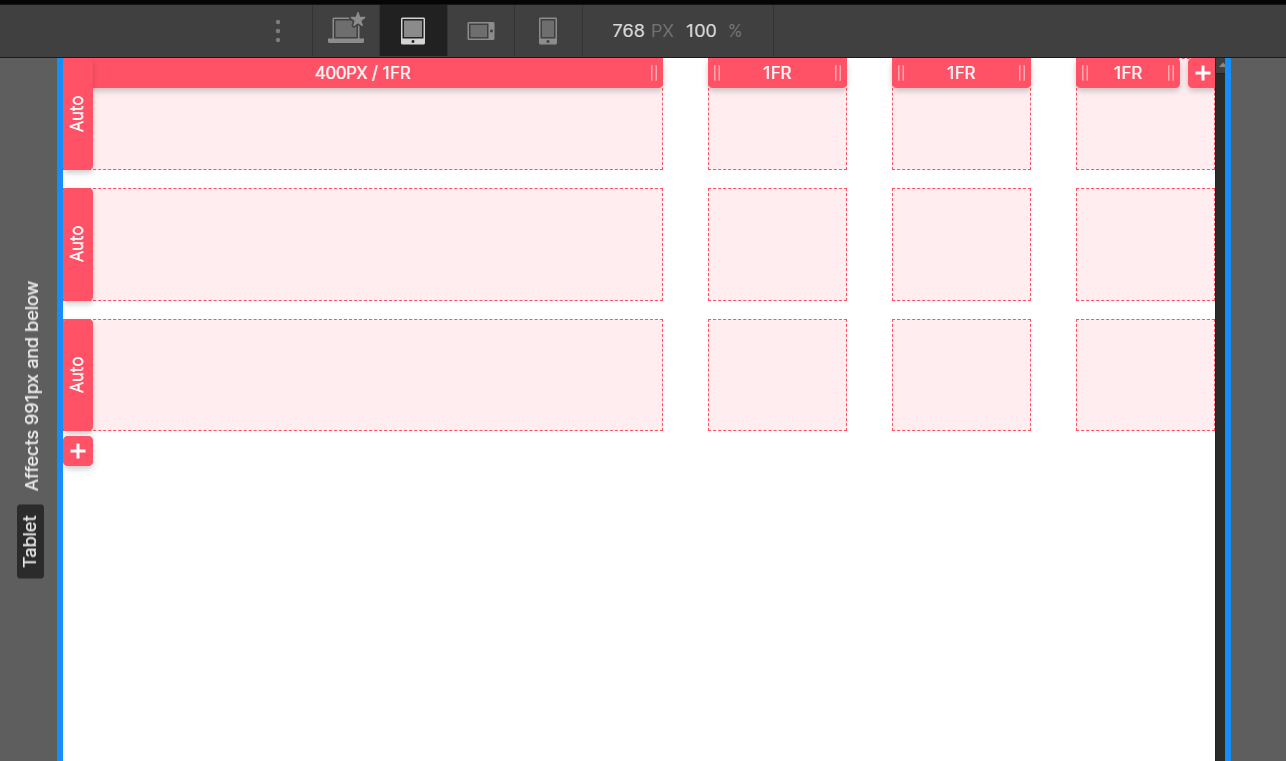
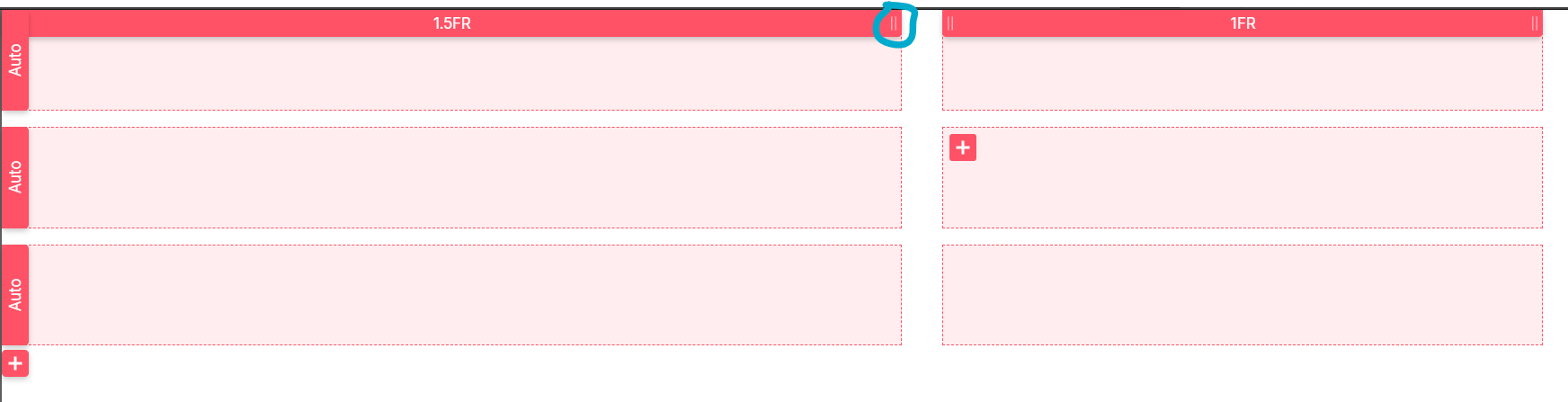
一番左の列に対して、最小値400pxを設定し、画面幅をタブレットサイズに変更すると、以下のようになります。
デフォルトの状態では全てのカラムに対して1FRが設定されており、これが4つ存在するため画面を均等に4分割しています。
しかし、画面幅を小さくすると、画面を4分割した状態では、一番左のカラムが最小値である400pxを維持できなくなります。
そのため、上の図のように、一番左のカラムが400pxで、残りの幅を3つのカラムが均等に配列することになります。
Gridの中に子要素を配置
Gridの中に子要素を配置することができます。デフォルトでは、子要素はグリッドの要素に対して左から詰まっていきます。
試しにdiv要素をGridの中に配置してみましょう。
Grid Directionの変更
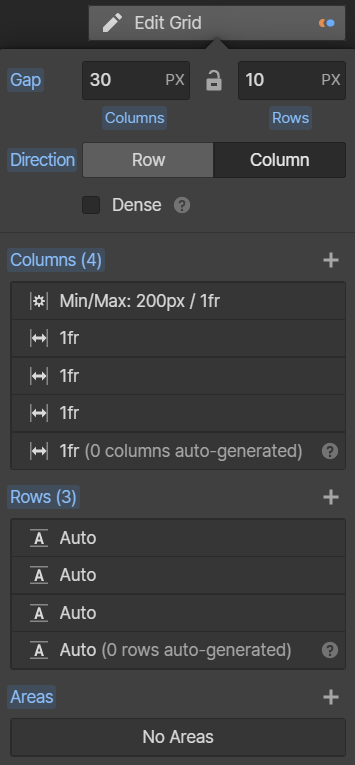
次は、Grid Directionを変更してみましょう。
最初は、Grid DirectionをRowに設定してみましょう。そうすると、Gridに要素を追加すると自動的に行方向に追加されていきます。
この方向を列方向に変更してみましょう。
Grid layoutをクリックして、編集モードに切り替えます。
このDirectionの部分を編集します。現在はRowが設定されているため、行方向に要素が並んでいるんでしたね。
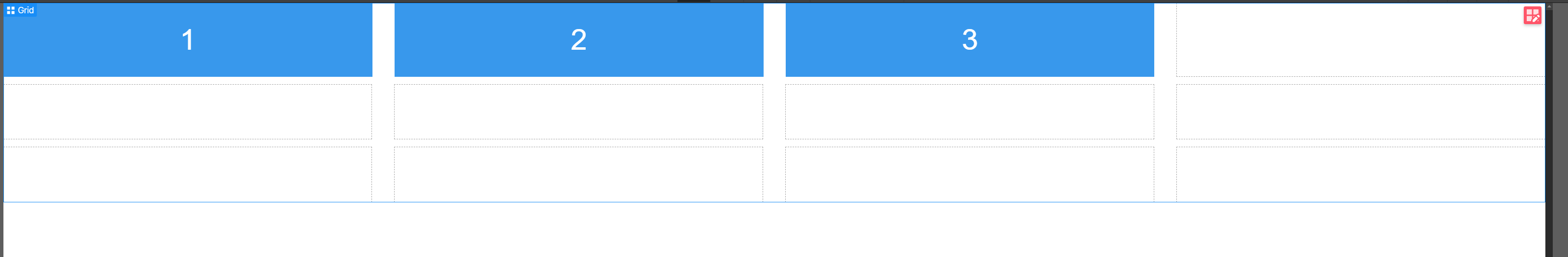
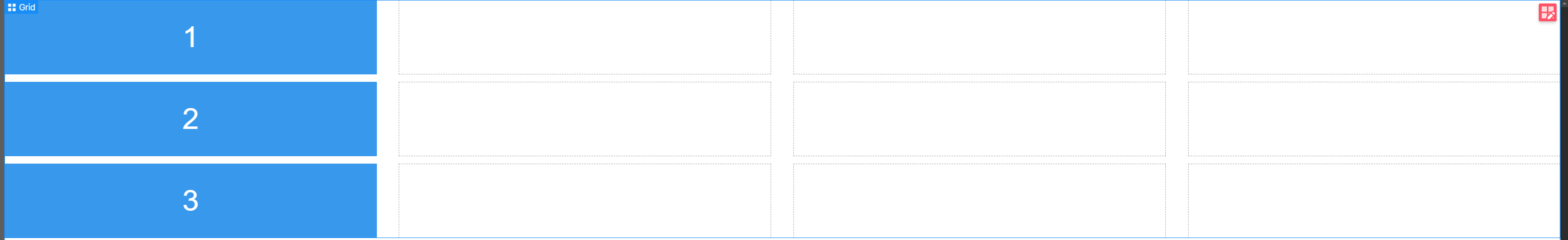
今度は、これをColumnに変更します。
そうすると、以下のように変化します。
ちなみに上の1,2,3はGrid layoutの中にボタンを配置して、ボタンの上下のマージンとパディングを除去した後、text-alignをセンターにした後、text-heightとボタンのheightを同じにすることで実現しています。
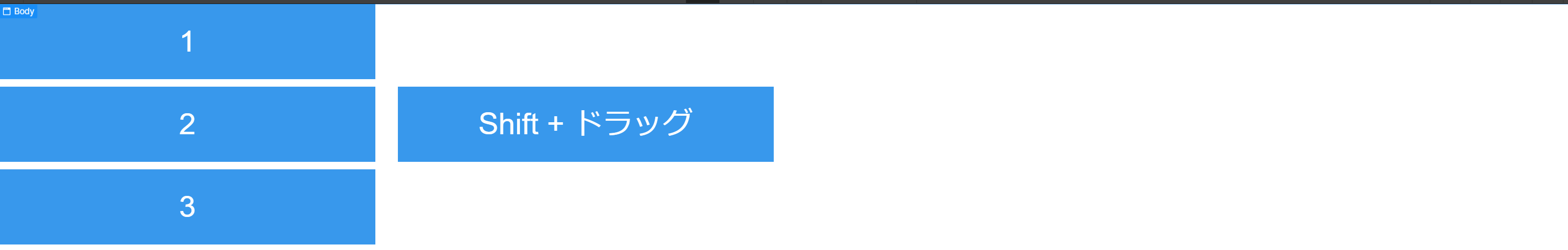
Gridの上に自由に要素を追加
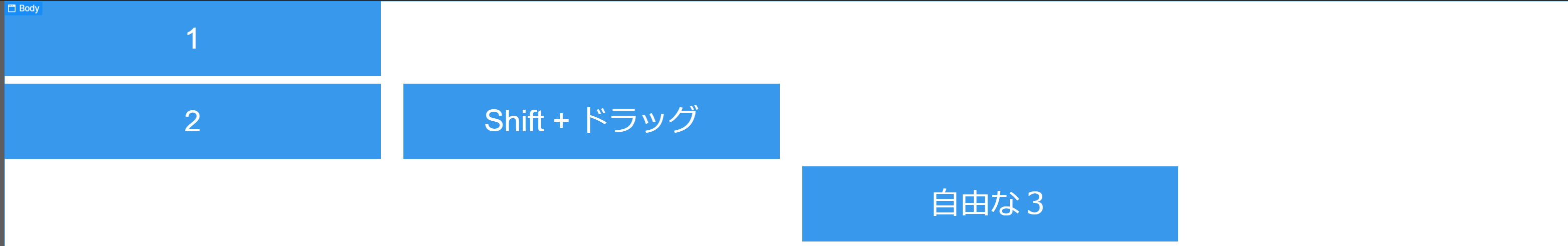
Gridの任意の場所に要素を追加したいときは、要素を配置する際にShiftボタンを押しながら設置すると可能です。
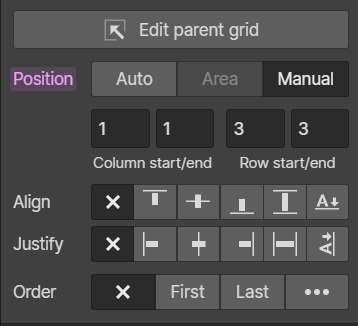
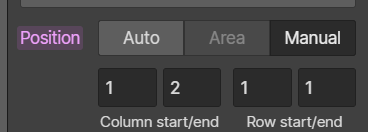
ちなみに、Shift + ドラッグで配置しなかった要素を後から自由な場所に移動させたい場合には、PositionをManualに変更します。
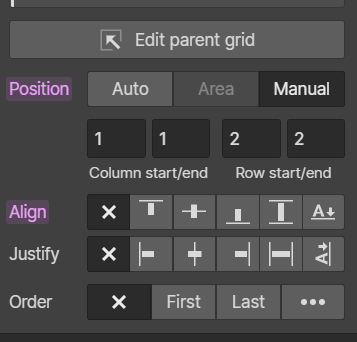
試しに、上の3を任意の場所に移動させてみましょう。3のボタンを押して、Edit parent gridのましたのPositionを設定します。
このようにすると、3を自由な位置に移動させることができます。
Grid内のセルをコピー
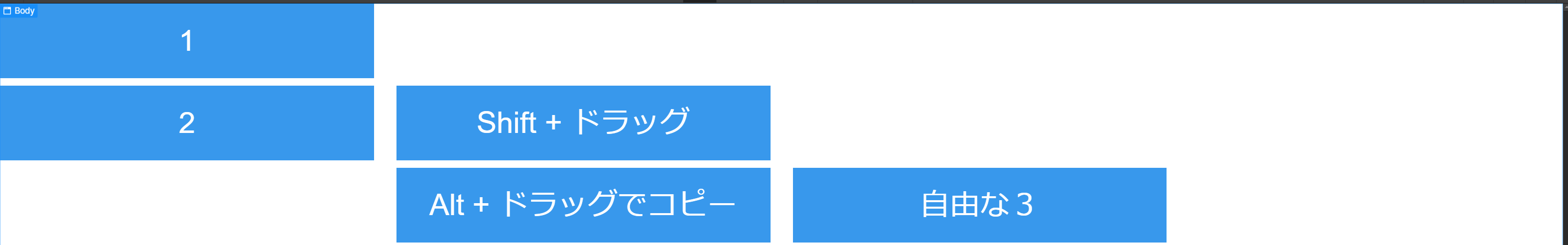
グリッド内のセルをコピーしたいときは、Altキーを押したままコピーしたいセルをドラッグ&ドロップします。
配置した要素を拡張
配置した要素は自由に拡張させることができます。
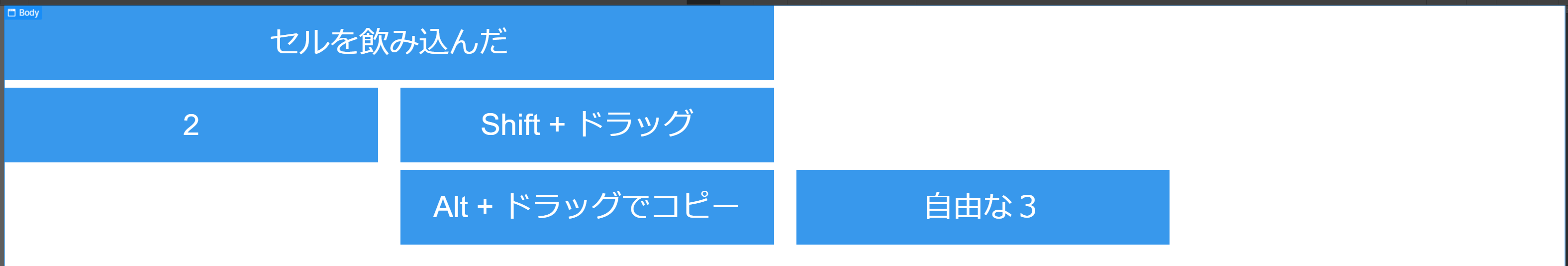
セルの右下をクリックして、任意の方向にドラッグすると隣のセルを飲み込むことができます。
また、画面右のパネルを利用することもできます。拡張したいGrid要素を選択して、Positionの下の数字をいじってみましょう。
この4つの数字で、d
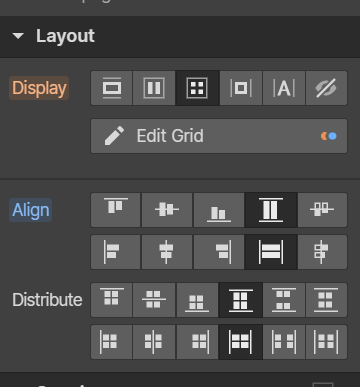
Align-items と Justify-itemsの設定
Gridをクリックして、LayoutのAlignの部分からAlign-itemsとJustify-itemsを設定することができます。
Align-selfやJustify-selfの設定
子要素のAlignを設定したいときは、Grid layoutの子要素をクリックしてAlignやJustifyの部分をいじると、Align-selfやJustify-selfの値を設定することができます。
Columnsの設定
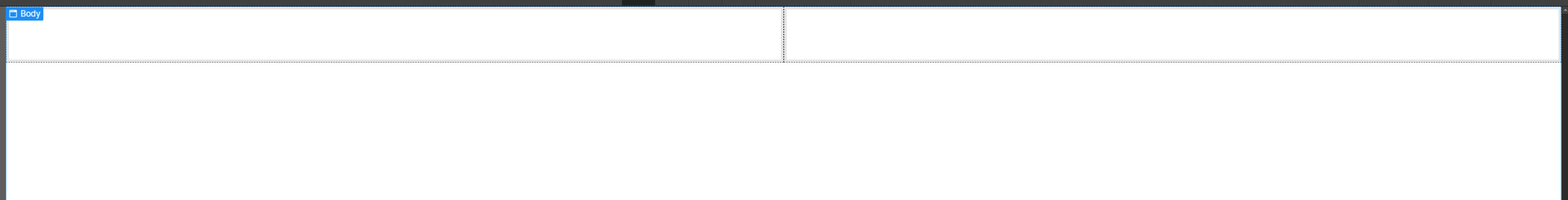
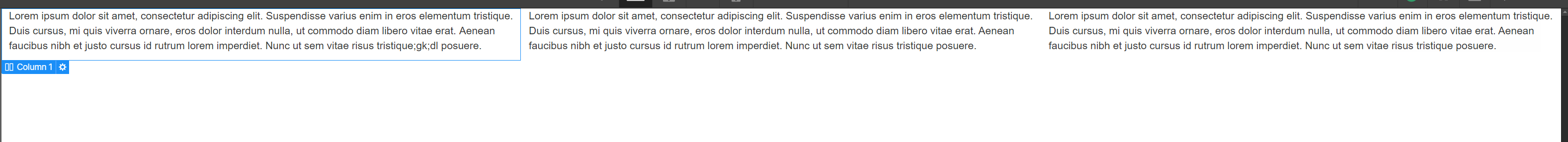
次は、LayoutのColumnsの設定を行いましょう。画面上に配置すると、以下のようになります。
Columnsはどのようなときに使うのでしょうか。公式サイトに、ざっくりと書いていたので参考にしてください。
カラムを使用して、コンテンツを横に並べて整理します。Webflow では、カラムを追加したり、レイアウトを変更したり、レスポンシブ レイアウトを作成したりすることができます。カラムは、コンテンツを並べて配置したり、整理したりするのに役立ちます。各カラム要素は、1行のカラムで構成されています。
Columnsを配置した後は、ダブルクリックすると設定を開くことができます。
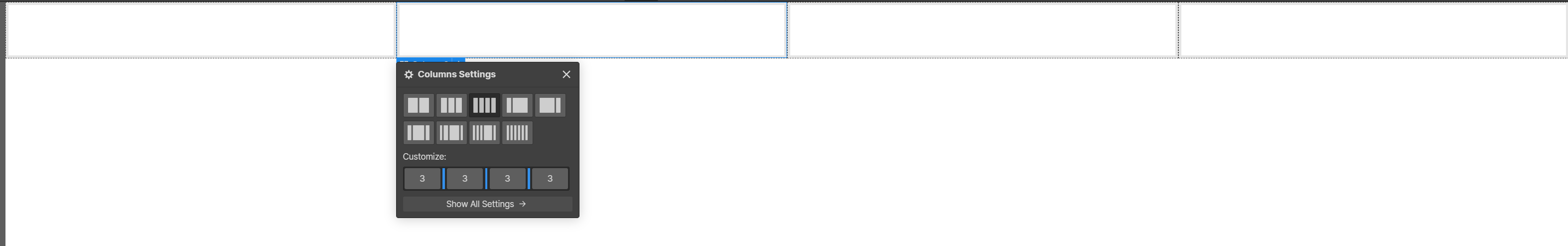
今現在は6:6で要素が設定されているようです。これを3:3:3:3に変更してみましょう。上の段の真ん中をクリックします。
このように、レイアウトを変更することができました。ちなみに、Customizeの下の部分でドラッグを行うことでもレイアウトを変更することができます。
columnsはデフォルトでは左右に10pxの余白が入っています。
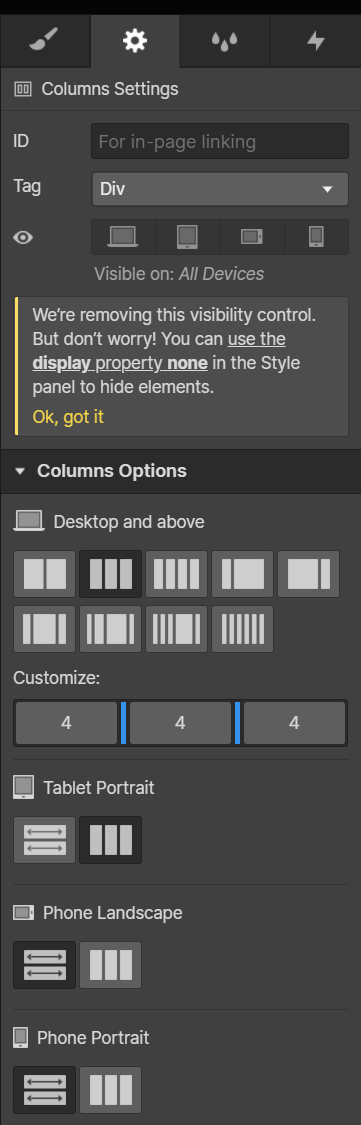
また、右のパネルの歯車マークを押すと、colomnsの設定を再度変更することができます。

columnsのレスポンシブデザインについて
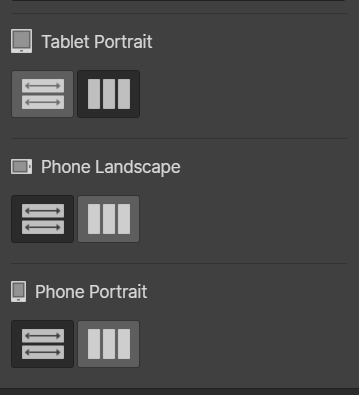
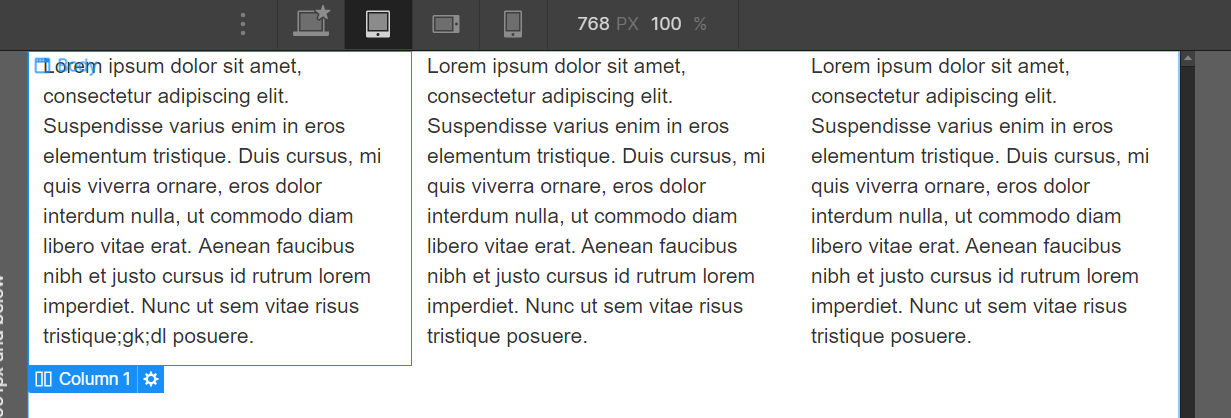
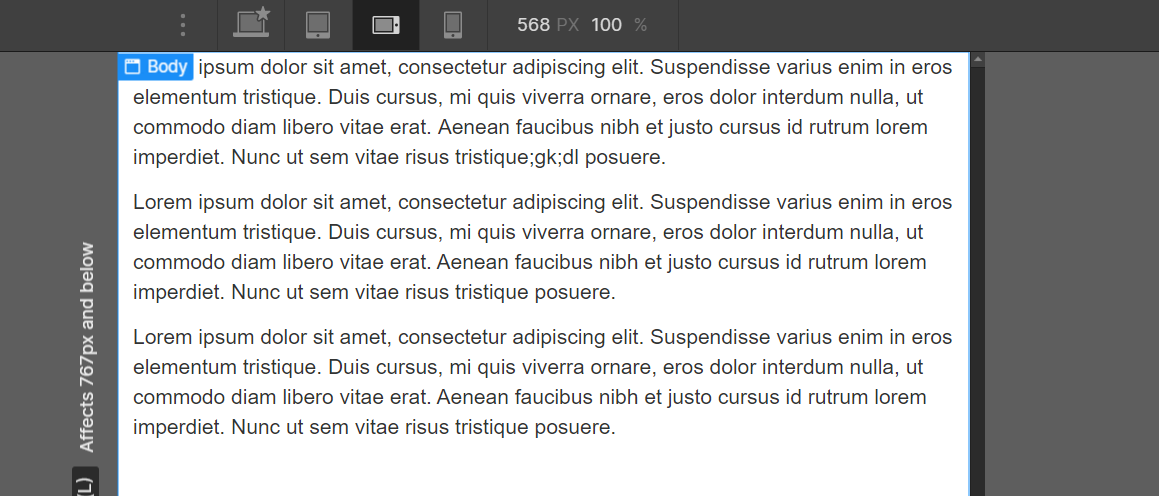
右のパネルの設定から、タブレット表示幅のときやスマホの表示幅のときでcolumnsの表示をどのように変更するかを決めることができます。
この場合、タブレットサイズのときは3列のカラムを並べ、スマホの横向きのサイズになったときに1列のカラムを並べるという設定になっています。
終わりに
今回の記事はここまでになります。
ここまで読んで頂きありがとうございました。