こんにちはrenです。
皆様はAPNGというファイル形式をご存知でしょうか?
APNGとはアニメーションするPNG画像のことで、GIFに取って代わる新しい画像形式です!
対象読者
iOSアプリ開発者
APNGを利用するメリット
GIFよりも表現の幅が広い
GIF
- 256 色まで
- アルファチャンネルなし(完全な透明か完全な不透明かのいずれかのみ)
APNG
- フルカラー
- アルファチャンネルあり(半透明が使える)
使い方
APNGKitというライブラリを利用すると簡単に導入できます!
https://github.com/onevcat/APNGKit
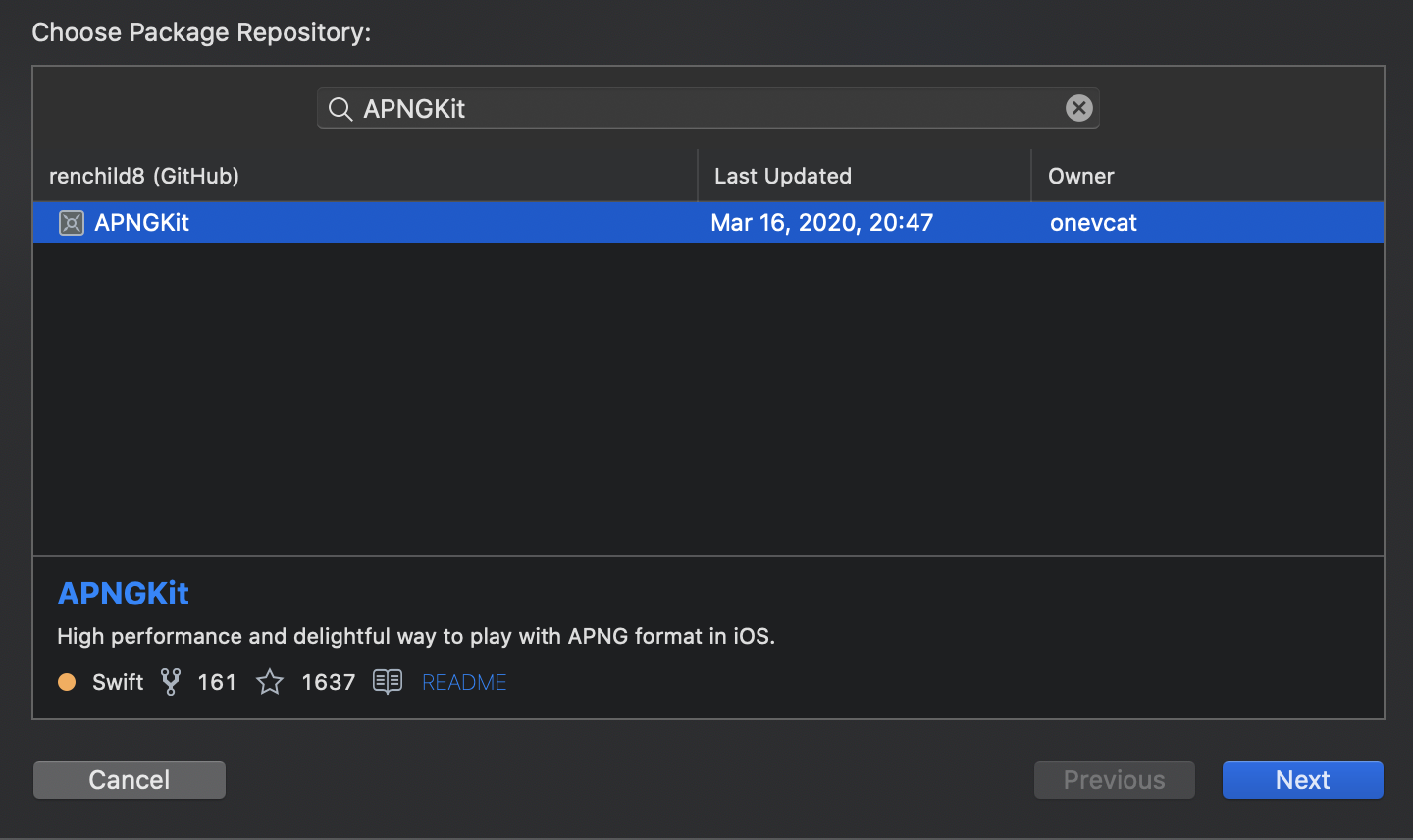
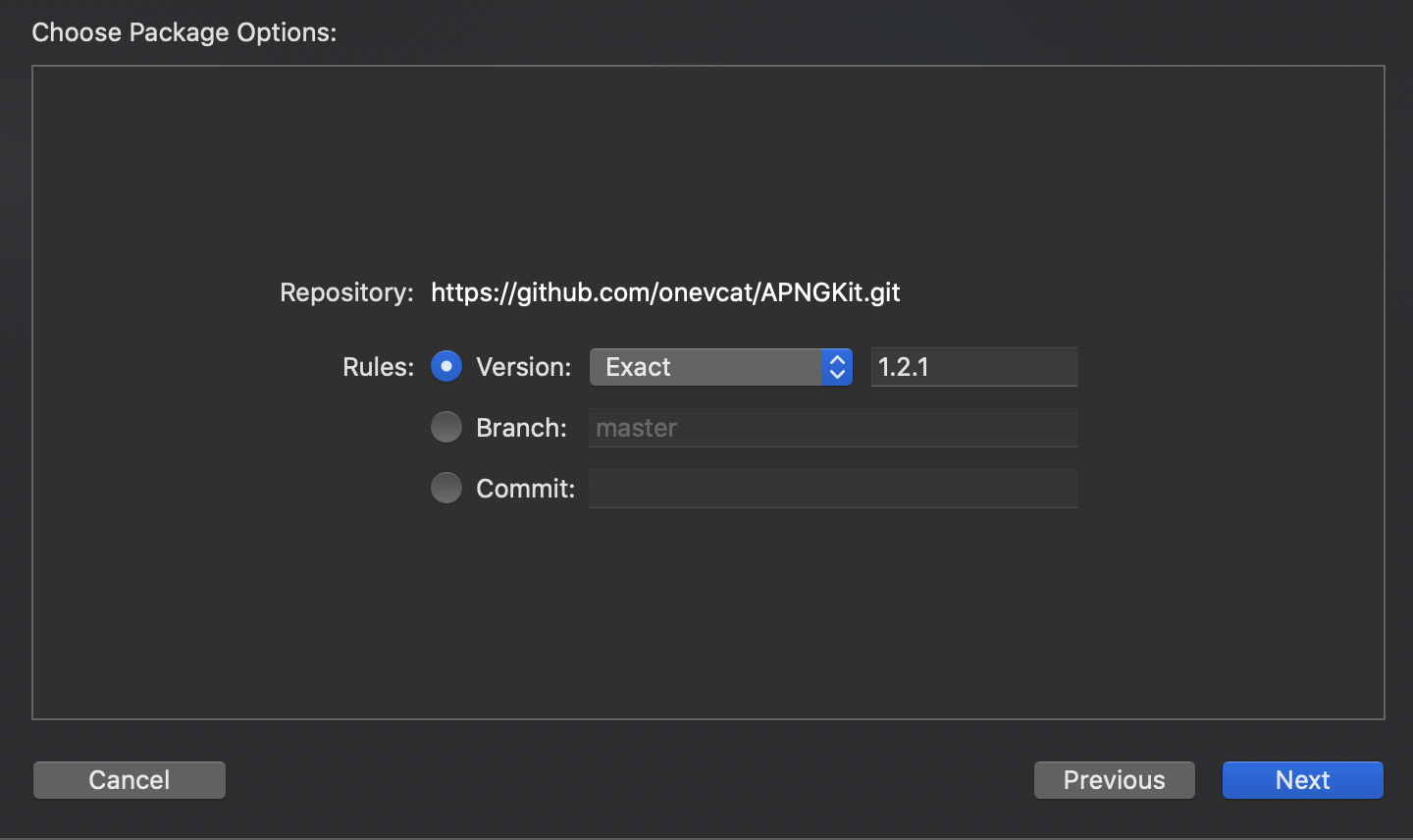
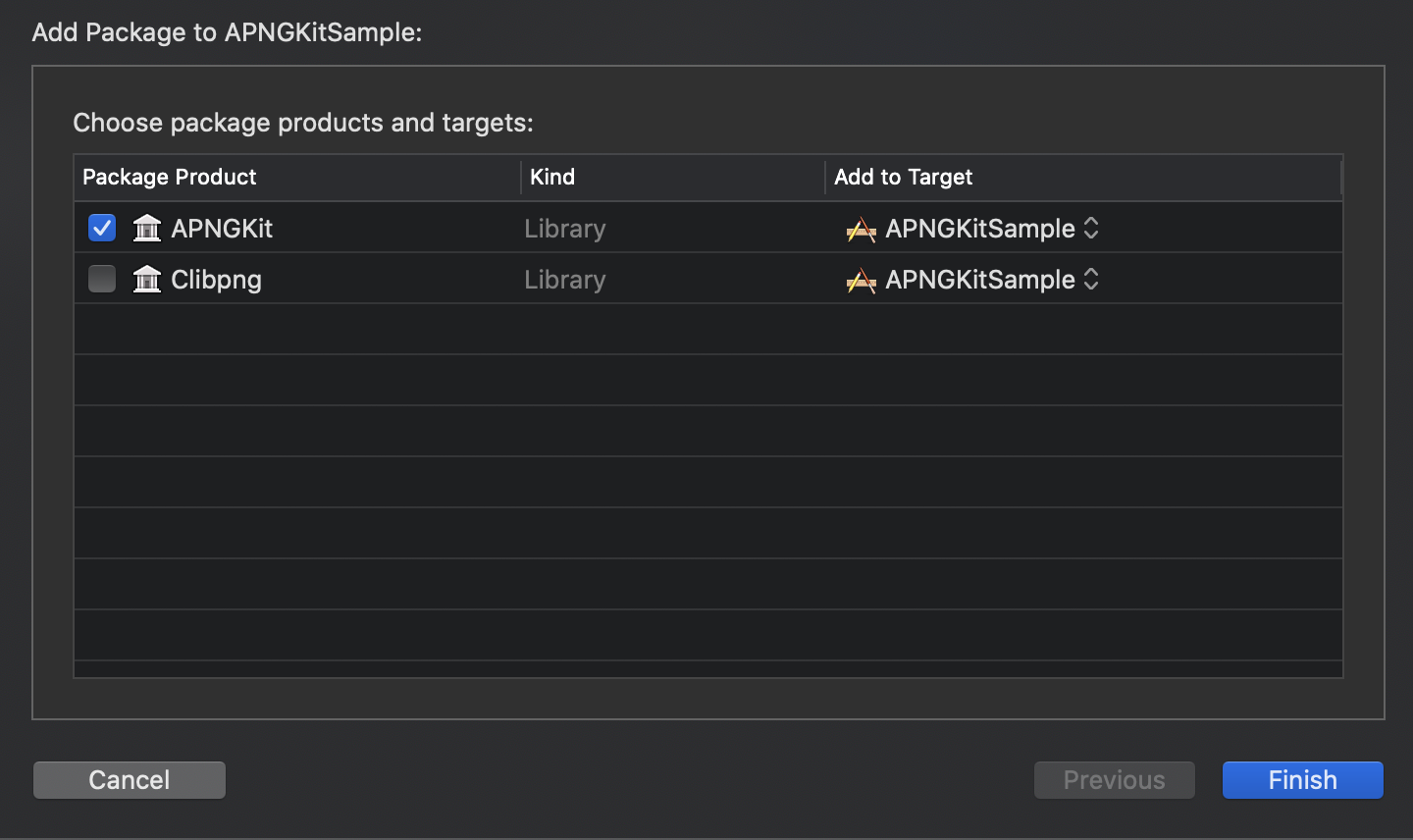
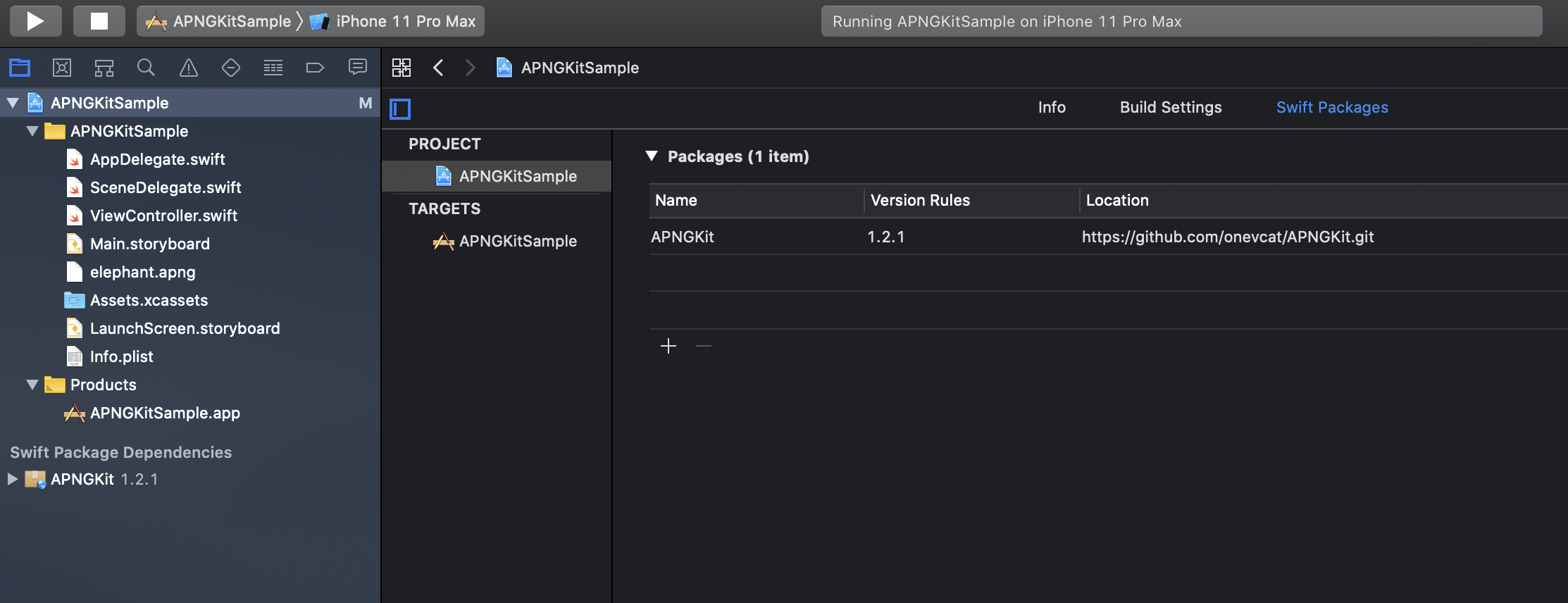
1. APNGKitをインストール
CocoaPods、Carthage、Swift Package Manager などを利用し、ライブラリをインストールします。
今回はSwift Package Managerを利用します。
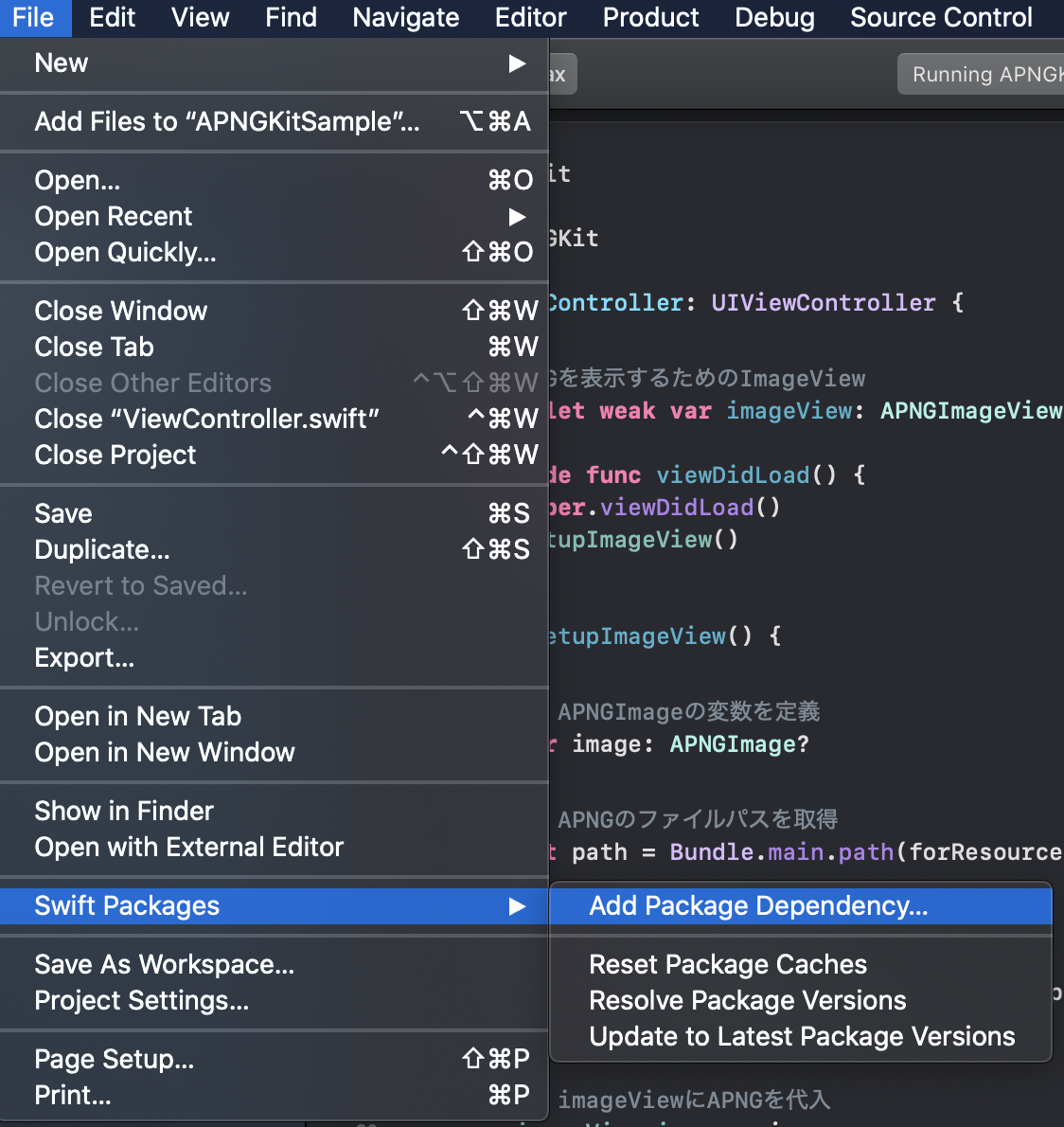
File -> Swift Package -> Add Package Dependency...

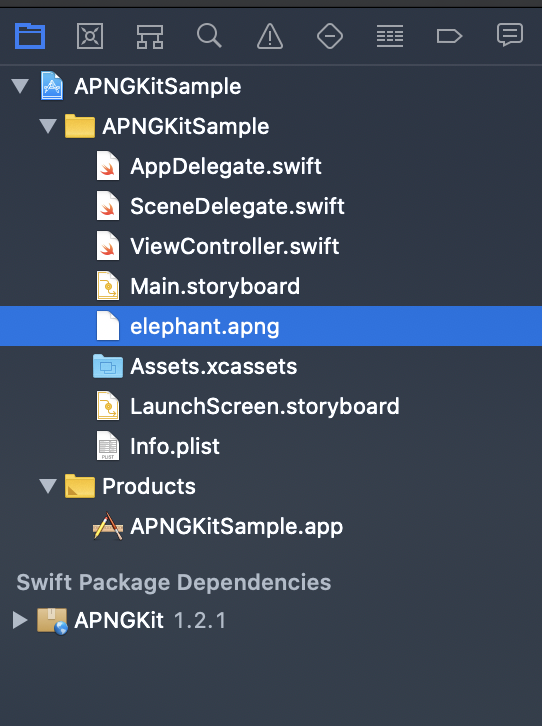
2. APNGのファイルをプロジェクトに追加

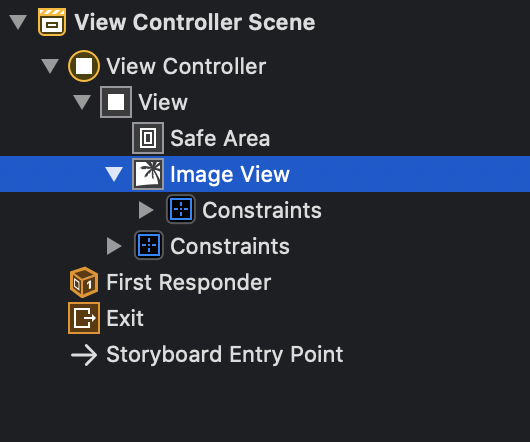
3. StorybordにImageViewを作成

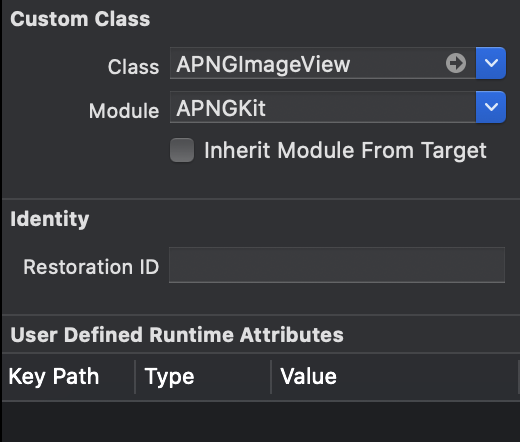
4. ImageViewをカスタムクラスAPNGImageViewに置き換える

5. ViewControllerを下記のように変更
import UIKit
import APNGKit
class ViewController: UIViewController {
// APNGを表示するためのImageView
@IBOutlet private weak var imageView: APNGImageView!
override func viewDidLoad() {
super.viewDidLoad()
setupImageView()
}
private func setupImageView() {
// APNGファイルのパスを取得
guard let path = Bundle.main.path(forResource: "elephant", ofType: "apng") else { return }
// APNGのファイルを取得
let image = APNGImage(contentsOfFile: path)
// imageViewにAPNGを代入
imageView.image = image
// アニメーションの実行
imageView.startAnimating()
}
}
6. Run!
アニメーションの動画を貼りたかったけど、色々面倒だったので省略
サンプルプロジェクト