この記事はTomek Sułkowskiさんによる
フロントエンドエンジニア向けアドベントカレンダーの翻訳記事です。
とても勉強になったので許可を得て翻訳させていただきました。元記事はこちら。
休暇まであと24日です。私はこれからDevToolをより効果的に、そしてもっと楽しく使うためのコツを紹介する短い記事を書いていきたいと思います。昨日は時間を計りました。今日は…
28.カスタムフォーマッター
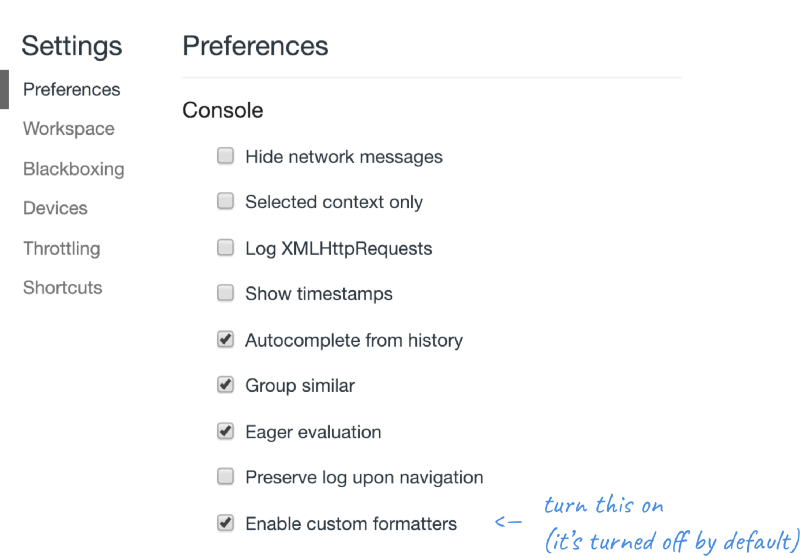
開発者ツールのコンソールによるobjectの標準フォーマットはほぼどんな場合でも便利に使えるようになっています。ですが、時には違う形で表示してほしい時もありますよね。私たちは実に幸運に恵まれています。というのも、このデフォルトフォーマットというのはあくまでデフォルト…標準であって、objectを表示する自分なりの方法を定義することが可能だからです。この昨日はCustom Formatterと呼ばれています。中身を書き始める前に、対応する設定を開発者ツールのSettings(開発者ツールの⋮ドロップダウンから開くか、F1を押してください)からオンにしましょう。
さて、フォーマッターはどのような感じかというと、3つの機能を持つobjectになっています。
header — コンソールのログの主要部分の表示を扱います
hasBody — objectを展開する▶矢印を表示する場合、trueを返します
body — 展開された部分に表示するものを定義します
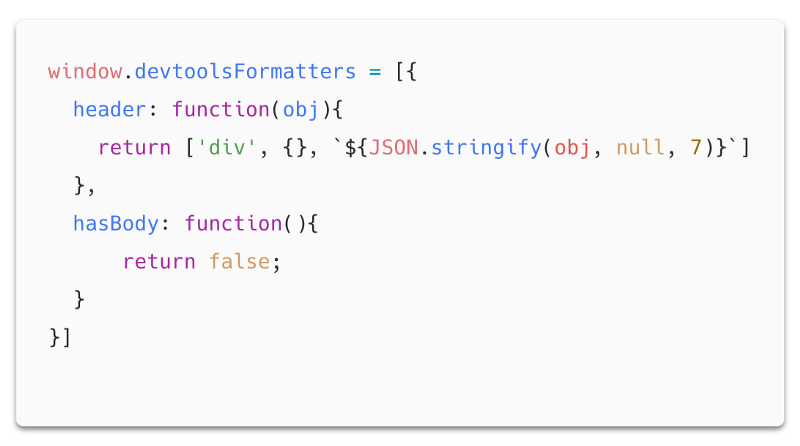
基礎的なカスタムフォーマッターを見てみましょう。
header機能が返すものはJsonML配列です。この配列は以下のもので構成されています。
- タグの名前
- attributesのobject
- 中身(テキストのvalueや他の要素など)
(これらのものになじみのある方がいたら、それはきっとReactでコードを書いたことがあるからでしょう![]() )
)
このサンプルフォーマッターはただobjectを各ネストの深さに対して7スペースのインデントをつけて表示するだけです。出力結果は以下のようになります。
29. カスタムフォーマッタの実践的な適用
世の中には色々なカスタムフォーマッターがあります。例えば、Immutable.jsの構造を綺麗に表示したい場合はimmutable-devtoolsのレポジトリを見ると良いでしょう。ですが、勿論どんな場合でも自分で作ることもできます。
基本的には、普通ではないobjectや非常に多くのログを持っていて(こういう状況は避けた方がよいですが、時として便利なこともあります)、ある1つを他の物と区別したい場合にカスタムフォーマッターが使えます。
こうしたケースへの実践的なコツとしては、特別に扱う必要のないobjectをフィルターで外し、外すケースではheaderでreturn nullをすることです。こうすると外されたvalueに対しては標準フォーマッターが利用されます。
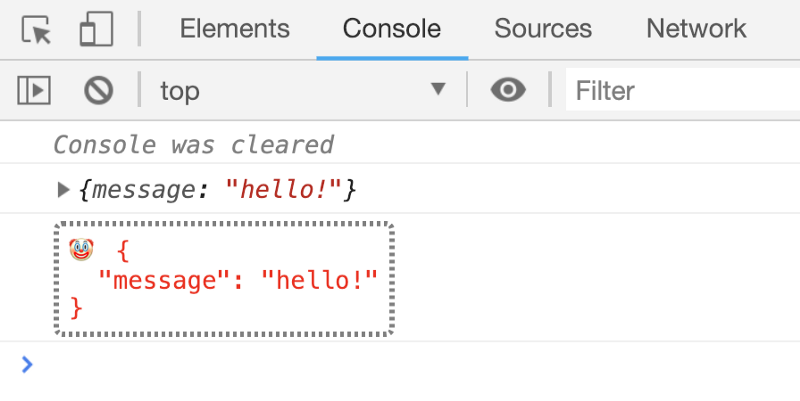
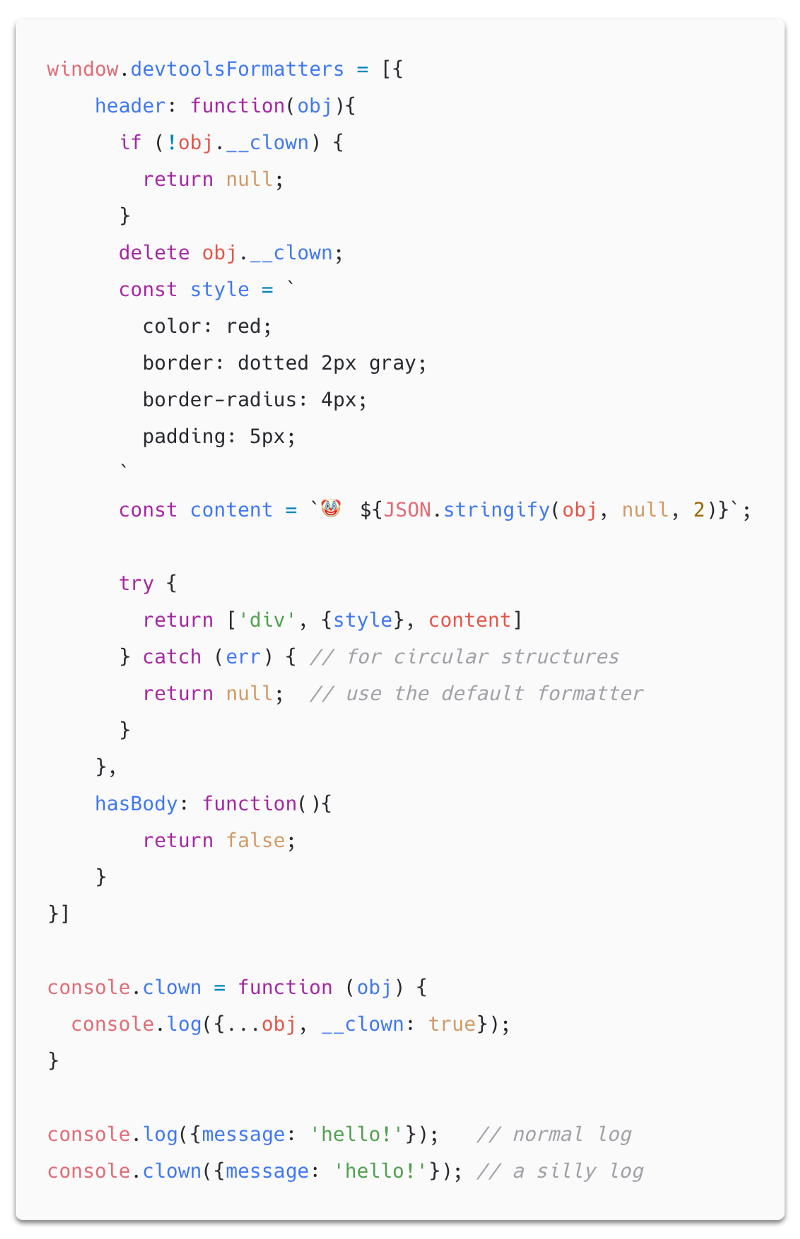
実用的でありながら、楽しむこともできますよ!ここにふざけた新しいコンソールメソッドの例があります。名前はconsole.crown()です。これはログに表示されるobjectにフォーマットをかけ、ピエロの絵文字をprefixとしてつけます…きっと気づきやすくするためでしょうね😁

ソースはこちら: https://gist.github.com/sulco/e635a7511d5ff17d44fe9bb2ab8b3cc6
ご覧の通り、私はconsole.crown()メソッドをログに表示されたobjectに特別なプロパティを与えるために利用しています。こうすることで、これが特別に扱われたものだと認識できますし、フォーマッターでも特別扱いされます。とはいえ、多くの現実的な場合には、例えばobjectがある特定のクラスのインスタンスかどうかを確認するといった場合に利用されることでしょう。
いつも通り、なにか新しいことを学べたらぜひ
→ もっと多くの人の目に止まるように拍手👏ボタンをお願いします!
→ 他の投稿も見逃さないように**Twitter (@sulco)をフォロー**してください!