この記事はTomek Sułkowskiさんによる
フロントエンドエンジニア向けアドベントカレンダーの翻訳記事です。
とても勉強になったので許可を得て翻訳させていただきました。元記事はこちら。
休暇まであと24日です。私はこれからDevToolをより効果的に、そしてもっと楽しく使うためのコツを紹介する短い記事を書いていきたいと思います。昨日は万能color pickerで遊びました。今日は時間を扱う2つのちょっとしたコツをご紹介します。
26. ログのタイムスタンプ
アプリケーションで特定のイベントが起きた正確な時間の記録をとりたいときはタイムスタンプをオンにしましょう。Settingsの画面(開発者ツールの⋮ドロップボタンかF1を押すことでアクセスできます)かCommands Menuから変更できます。

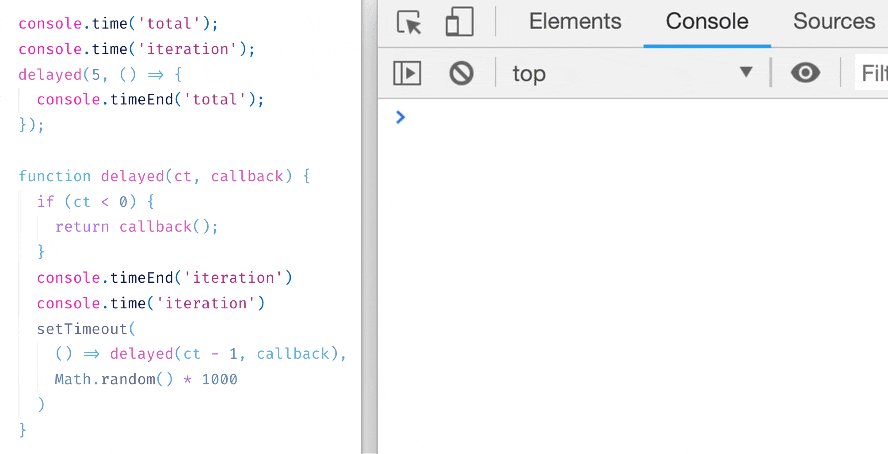
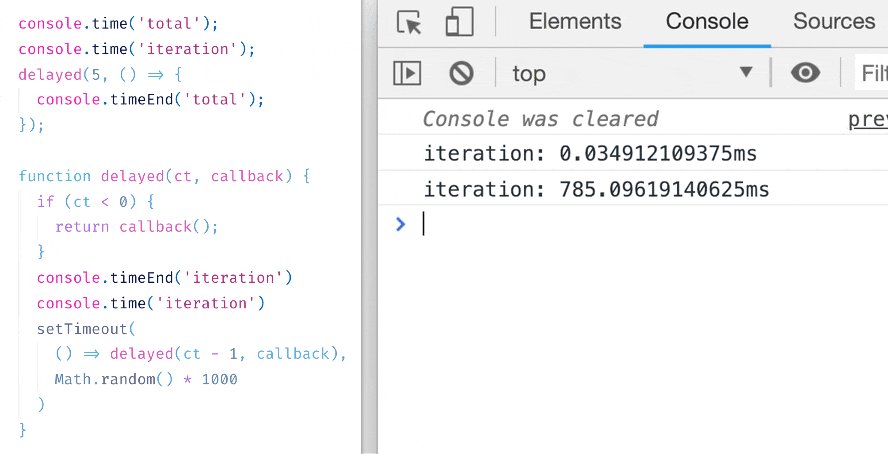
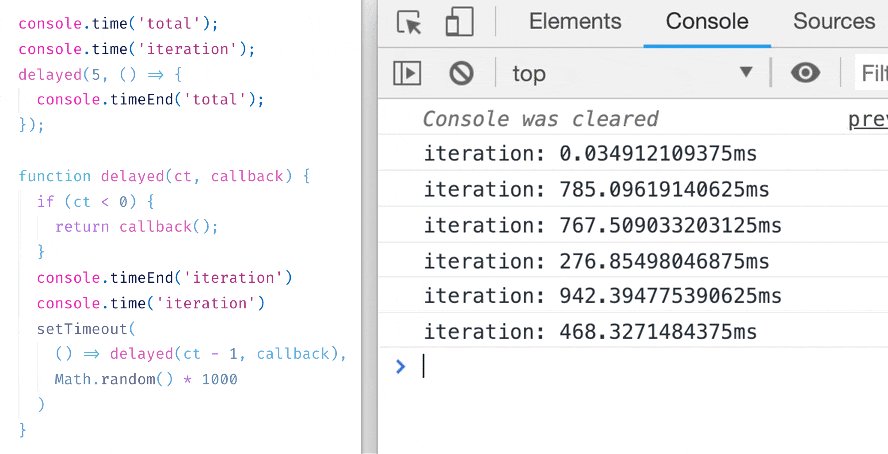
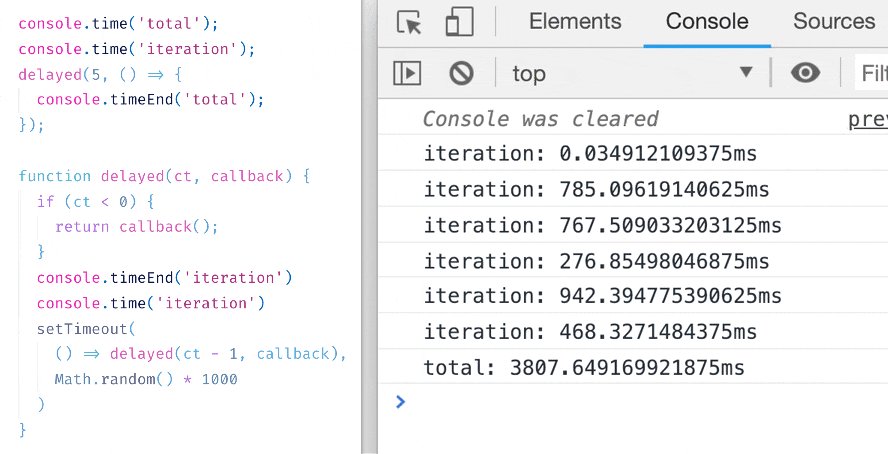
27. 実行時間を測定する
全てのタイムスタンプを表示するのではなく、スクリプトのある場所からある場所までにかかる時間を知りたいかもしれませんね。
そういう場合には、便利なコンソールメソッドを組み合わせて活用すると良いでしょう。
-
console.time()— タイマーを起動する -
console.timeEnd()— タイムの計測をやめ、結果をコンソールに表示する
同時に複数のタイムを計りたい場合には、異なるラベルをメソッドに与えてください。(例:console.time('loading')、console.timeEnd('loading'))
いつも通り、なにか新しいことを学べたらぜひ
→ もっと多くの人の目に止まるように拍手👏ボタンをお願いします!
→ 他の投稿も見逃さないように**Twitter (@sulco)をフォロー**してください!