この記事はTomek Sułkowskiさんによる
フロントエンドエンジニア向けアドベントカレンダーの翻訳記事です。
とても勉強になったので許可を得て翻訳させていただきました。元記事はこちら。
休暇まであと24日です。私はこれからDevToolをより効果的に、そしてもっと楽しく使うためのコツを紹介する短い記事を書いていきたいと思います。昨日の16個目は1つだけでしたが、非常に興味深い内容でしたね。それでは続きをやっていきましょう。
17. コマンドメニューを使い始める(使ったことがなければ)
Chrome開発者ツールの一部の機能は特定のタブやメニューの奥深いところに埋められています。そのうえ、さらにそれらの下に隠されているものもあります。これこそが、Command Menuが不可欠なツールである理由です。
もしもこれまでにWebStormで"Find Action"やVisual Studio Codeで"Command Palette"を使ったことがあれば、まさにそれと似た機能です。表示する方法は2つあります。
-
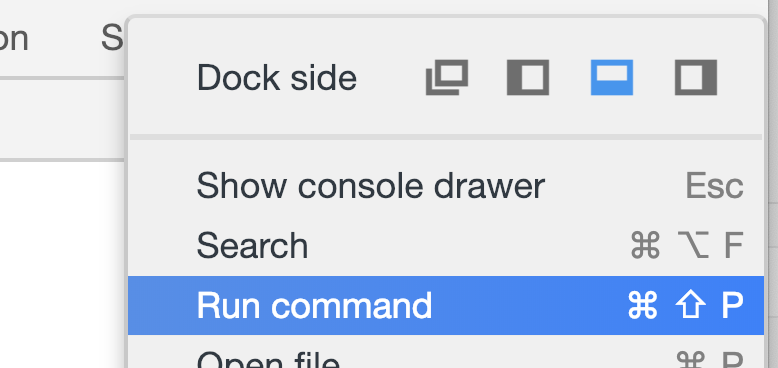
[Ctrl]+[Shift]+[P](Macでは[⌘]+[Shift]+[P])を開発者ツールを開いている時に(フォーカスしていなくても大丈夫)押す - 開発者ツールの
⋮ドロップダウンボタンで出てくる選択肢から選ぶ
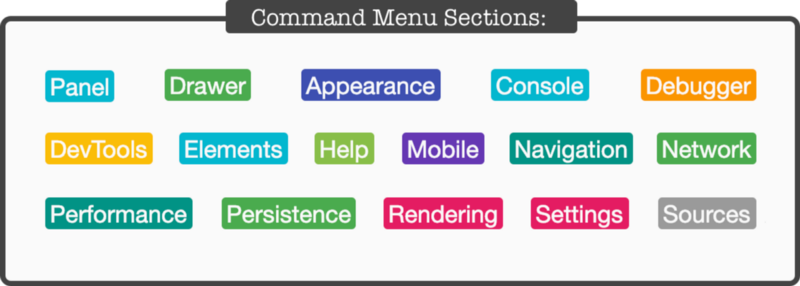
そうすると、コマンドの入力欄と利用できる数多のコマンドの一覧を見ることができます。このリストは以下の画像のようにいくつかにグループ分けされています。
ところで、私は個人的にこの画像は開発者ツールがいかにありえないほどパワフルであるかをよく示していると感じています!
ここに隠されている素晴らしい機能の一部を見ていきましょう。
18. 大小のスクリーンショットを撮る
特定のDOM nodeのスクリーンショットを撮りたければ、nodeを選択して、Command Menuを開き、Capture node screenshot コマンドを探してください。
更に便利なのが、同じようにCapture full size screenshotを利用すればフルページのスクリーンショットも撮ることができるということです。フルページというのは、もちろんウィンドウに映っている部分だけではありません。昔はこのために拡張を使わなければいけなかったことを思い出しますね!
19. タブのレイアウトを瞬時に切り替える
開発者ツールはデュアルタブのレイアウトを使い(例えばElementsやSourcesなど)、画面サイズに応じて横並びか縦並びにして読みやすく表示しようとしています。とはいえ、時にはこのレイアウトではない方がいい時もあります。
(htmlのプレビューの下にあるStylesを右側、または別の場所に移そうと開発者ツールをリサイズしたことはありませんか?まさにそのことです😉)
Commands Menuを開いて**"layout"**と入力すると、3つのあり得る選択肢の中から2つが表示されます(現在アクティブになっている選択肢は表示されません)。
- Use horizontal panel layout
- Use vertical panel layout
- Use automatic panel layout
お好きなものを選んでください。
20. テーマを瞬時に切り替える
急に光を不快に思い始めたり、明るく輝く画面を見ていられないと思ったことはありますか?もしくは、ダークモードで仕事をしているのに開発者ツールで急に日が昇り、輝き始めて何も見えなくなったことはありませんか?
Commands Menuで**"theme"**から始める選択肢を探し、瞬時にダークテーマとライトテーマを切り替えてください。

今日はこれくらいにしましょう。
いつも通り、なにか新しいことを学べたらぜひ
→ もっと多くの人の目に止まるように拍手👏ボタンをお願いします!
→ 他の投稿も見逃さないように**Twitter (@sulco)をフォロー**してください!