この記事はTomek Sułkowskiさんによる
フロントエンドエンジニア向けアドベントカレンダーの翻訳記事です。
とても勉強になったので許可を得て翻訳させていただきました。元記事はこちら。
休暇まであと24日です。私はこれからDevToolをより効果的に、そしてもっと楽しく使うためのコツを紹介する短い記事を書いていきたいと思います。昨日はCommand Menuについて知りましたね。今日は21個目から始めます。
21. Consoleはasync
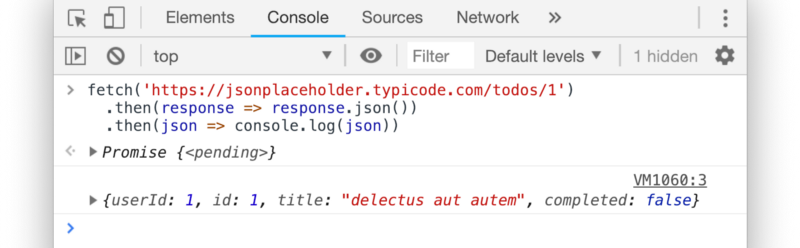
最近では、Promiseベースのブラウザ関連APIが増えています。promiseを扱うときは普通.then(handlerFn)を使うかasync関数でラップしてawaitで結果を待つでしょう。
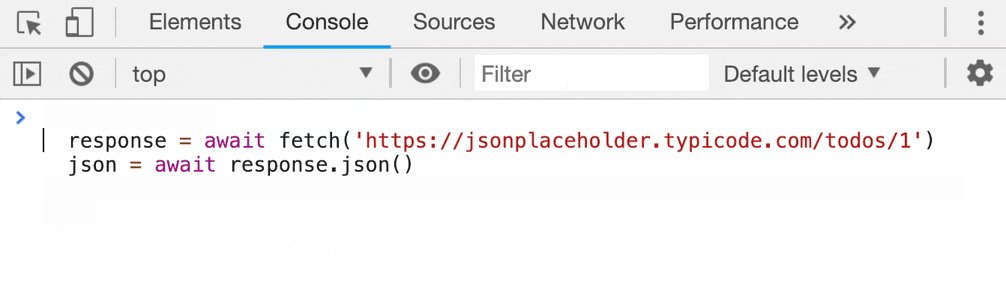
これはよくJavaScriptやTypeScriptのコードで出てくるものですが、コンソールでこうした構造を書くのが楽とは言えません。
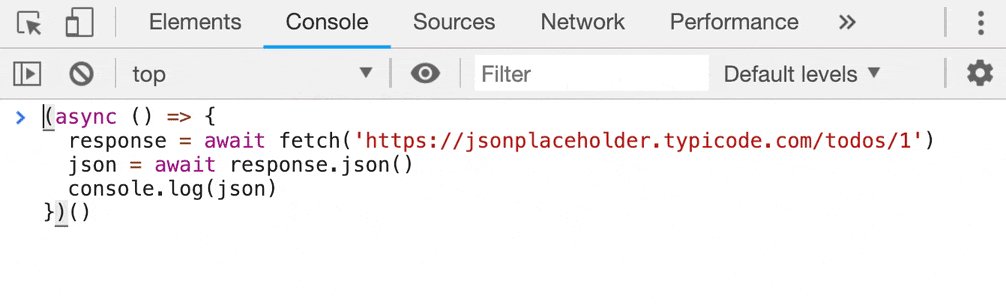
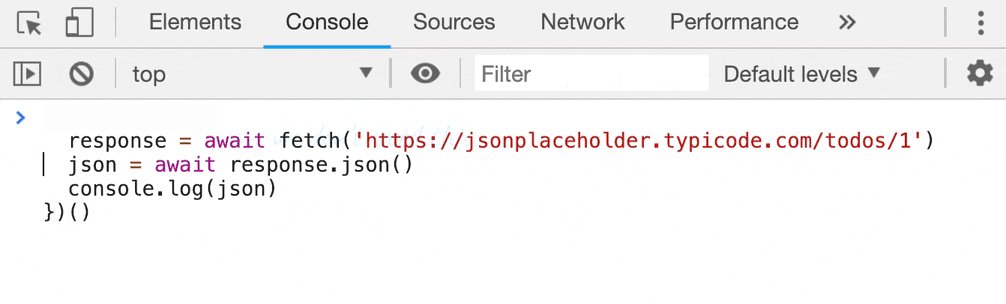
恐ろしいですね!私は過去にこれを書こうとして2回失敗しました。括弧を忘れたり、書き終える前にうっかりコードを実行してしまったりしたのです。
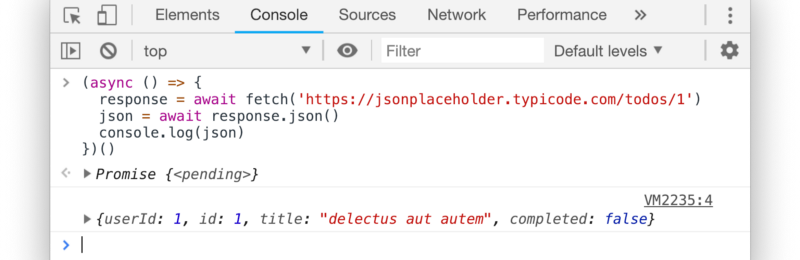
では、コンソールがもとから'async'でラップされていたらどうでしょう。
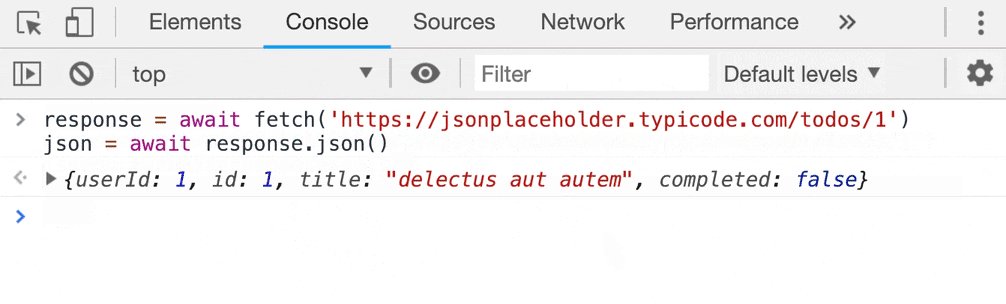
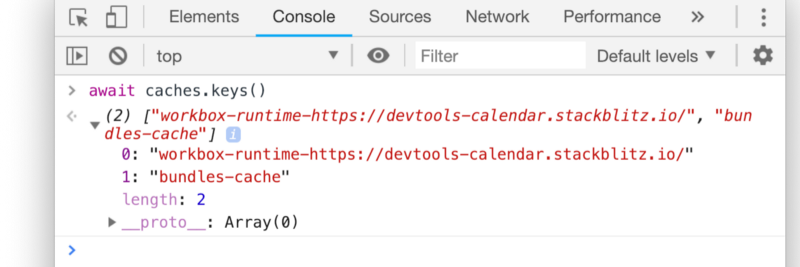
もう気づきましたか?そう、実は本当にそうなっているのです!直接awaitを使うことができます。
コンソールでpromiseを使うのは実際にはソースコードで使うよりも簡単なのです!
22. asyncコンソールで出来る素敵なこと
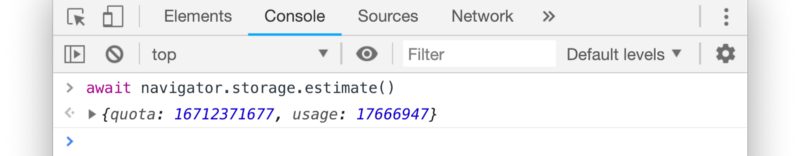
fetchの例はとてもつまらなかったですね、私もそれは認めます。ですから、コンソールから簡単にアクセスできるもっと面白い情報についてご紹介したいと思います。
-
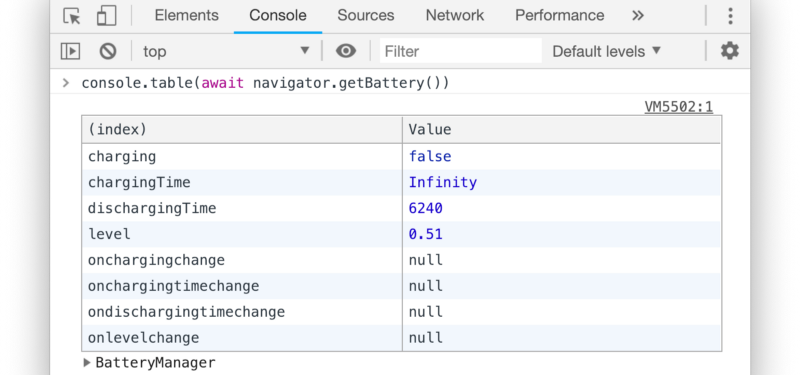
デバイスのバッテリー情報
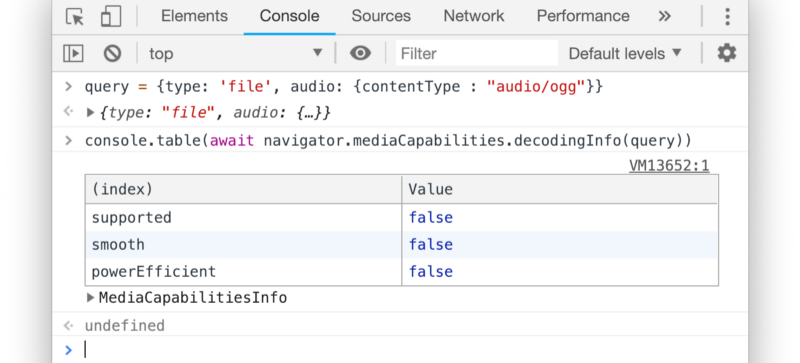
他の日に学んだconsole.tableと合わせるとよい良い効果が得られます。
注意: これはdeprecatedになったAPIです。とても良さそうに見えるのですが…
いつも通り、なにか新しいことを学べたらぜひ
→ もっと多くの人の目に止まるように拍手👏ボタンをお願いします!
→ 他の投稿も見逃さないように**Twitter (@sulco)をフォロー**してください!