【ReactNative】の ListItem の簡単なサンプル
概要
ReactNativeのListItemを勉強したので簡単なサンプルを作成してみました。
実行環境
- Expo snack
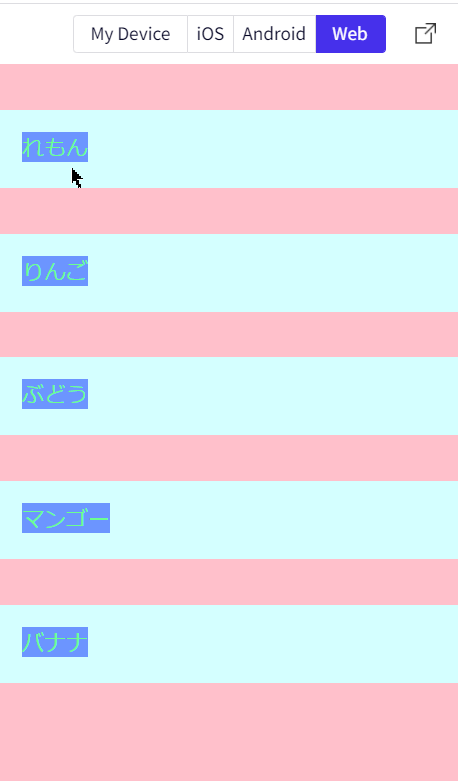
コード
import React from 'react';
import { SafeAreaView, View, FlatList, StyleSheet, Text, StatusBar } from 'react-native';
import { ListItem } from 'react-native-elements';
const DATA = [
{
fruitName: 'れもん',
id: 'First Item',
},
{
fruitName: 'りんご',
id: 'Second Item',
},
{
fruitName: 'ぶどう',
id: 'Third Item',
},
{
fruitName: 'マンゴー',
id: 'Third Item',
},
{
fruitName: 'バナナ',
id: 'Third Item',
},
];
const Item = ({ fruitName }) => (
<Text style={styles.itemTextStyle}>{fruitName}</Text>
);
const App = () => {
return (
<SafeAreaView style={styles.container}>
{DATA.map((l, i) => (
<ListItem
key={i}
containerStyle={styles.itemStyle}
>
<ListItem.Content>
<ListItem.Title>
<Item fruitName ={l.fruitName} />
</ListItem.Title>
</ListItem.Content>
</ListItem>
))}
</SafeAreaView>
);
}
const styles = StyleSheet.create({
container: {
flex: 1,
marginTop: StatusBar.currentHeight || 0,
backgroundColor:'pink',
},
itemStyle: {
width: '100%',
marginTop:'10%',
backgroundColor: '#d4ffff'
},
itemTextStyle: {
backgroundColor:'#6c95ff',
color: '#6cff90',
textAlign:'center'
}
})
export default App;