vim歴6年くらいの私が使っているvimのpluginの中から、無いと私が死ぬプラグインをいくつかピックアップして紹介したいと思います。
(更新した結果10選じゃなくなったけどまあいいや)
ちなみに.vimrcファイルはgithubで公開しています。
更新履歴
2020/06/13 coc.nvimを追加
2019/02/03 vim-operator-replaceを追加
2018/10/19 vim-closetag, vim-prettierを追加、vim-tablemodeにgifを追加
動作環境
- Linux MInt 18.2
- NVIM v0.3.2-dev
プラグイン管理
プラグイン管理はShougo/dein.vimで行っています。
dein.vimは従来のNeoBundle等と比べ高速だったり、プラグインをtoml形式で別ファイルに記述できます。(私は.vimrc内に書いてますが)
coc.nvim
各種Language Server Protocolを扱うプラグインです。
言語に応じたLanguage Serverを導入することで、型やメンバーの自動補完、変数やメンバーの定義参照、変数やメンバーの利用箇所の検索、コードの自動フォーマット、コードのエラー分析や修正案の提示といった、さまざまな機能を実現できるのがこのLSPの特徴です。
VSCodeに足を向けて眠れませんね。
coc.nvimでは下記コマンドで簡単にLanguage Serverの追加が可能です。
# javascript用Language Serverの追加
:CocInstall coc-tsserver
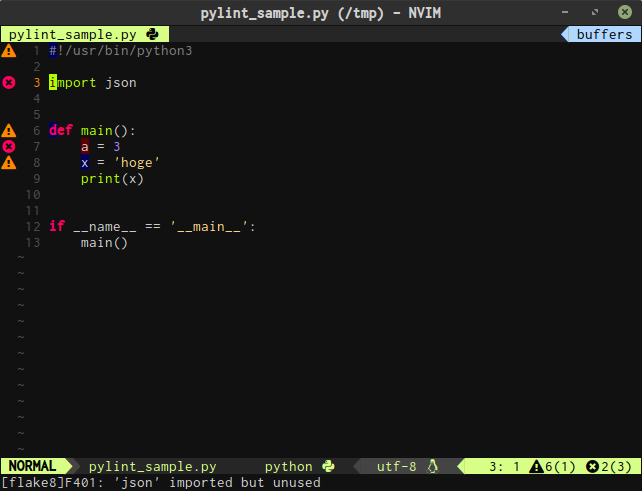
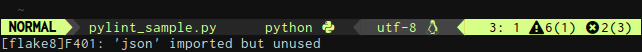
ale
w0rp/ale
Vim8/NeoVimから搭載された非同期プロセスの機能を利用して、各種Lintを非同期実行できるプラグインです。
以前はsyntasticを使用していたのですが、同期実行のため、巨大なファイルやLintツールが遅い言語等でチェックを書けた場合、vimの操作自体がブロックされていました。
ですが、aleは非同期実行ですので、Lintツールによるチェック中も自由にvimを操作することができます。
aleに関する設定は以下の通りです。
" 保存時のみ実行する
let g:ale_lint_on_text_changed = 0
" 表示に関する設定
let g:ale_sign_error = ''
let g:ale_sign_warning = ''
let g:airline#extensions#ale#open_lnum_symbol = '('
let g:airline#extensions#ale#close_lnum_symbol = ')'
let g:ale_echo_msg_format = '[%linter%]%code: %%s'
highlight link ALEErrorSign Tag
highlight link ALEWarningSign StorageClass
" Ctrl + kで次の指摘へ、Ctrl + jで前の指摘へ移動
nmap <silent> <C-k> <Plug>(ale_previous_wrap)
nmap <silent> <C-j> <Plug>(ale_next_wrap)
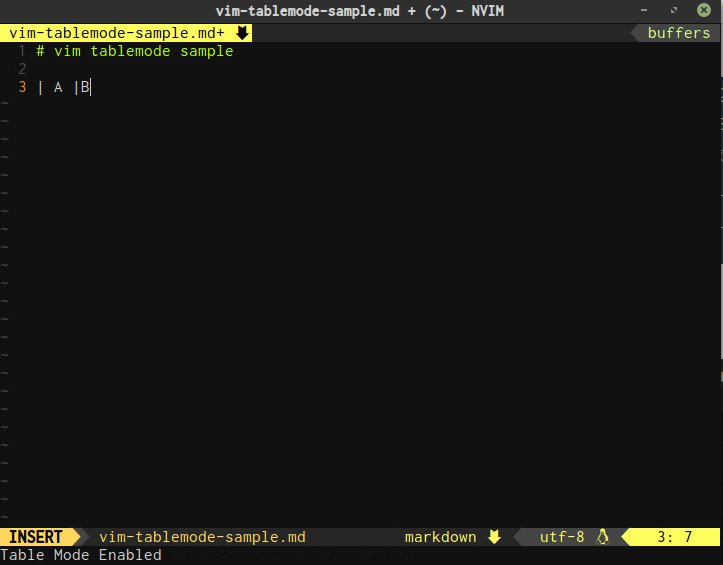
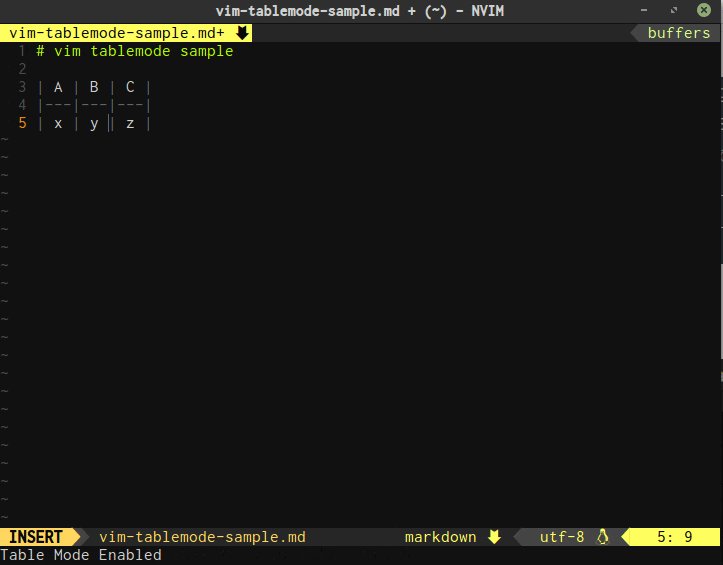
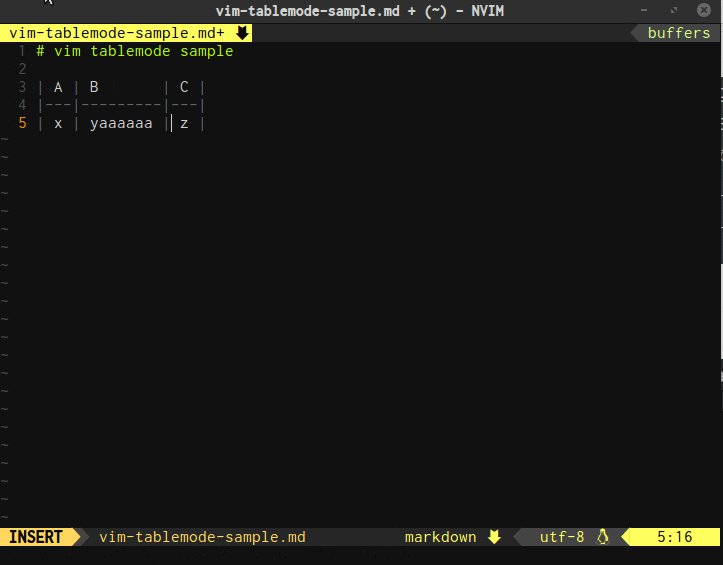
vim-table-mode
dhruvasagar/vim-table-mode
テーブルをいい感じに整形してくれるプラグインです。
エクセル起動するのが面倒なレベルの小さい表の時によく使ってます。
:TableModeToggleでon/offを切り替えられます。
.vimrc中にlet g:table_mode_corner = '|'を指定することで、Markdown記法のテーブル表記にしています。
sonictemplate-vim
mattn/sonictemplate-vim
新規にファイルを作成する場合に使用するテンプレート機能です。
:Template <tab>と入力することで候補が表示されます。
自分でテンプレートを追加し、vimのfiletypeごとに管理することができます。
ちょっとしたスクリプトを書くことが多いshellやpython3の雛形を用意して使っています。
私は自作のテンプレートは次のように管理しています。
-
.vimrcにlet g:sonictemplate_vim_template_dir = ['~/.vim/template']と記述する - テンプレートはdotfilesリポジトリ内で管理する
-
ln -s path/to/dotfiles/vim/template ~/.vim/templateでシンボリックリンクを作成する
このように管理することでリポジトリをpullして最新を取得するだけで、どのマシンでも同じテンプレートを使うことができます。
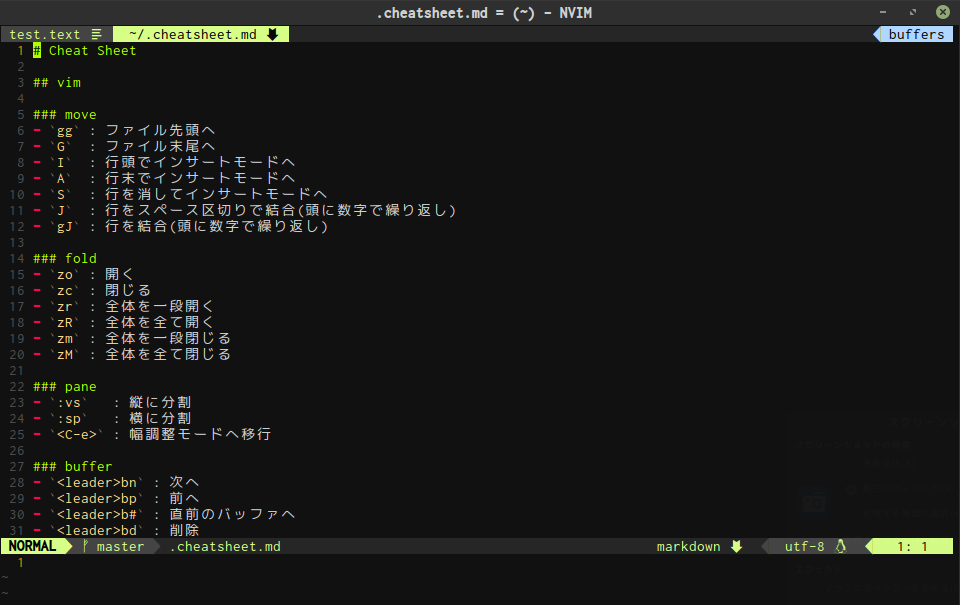
vim-cheatsheet
reireias/vim-cheatsheet
自作のチートシート(メモ)を別ペインで表示するプラグインです。
自分で書いたチートシートを表示できるプラグインが無かったので自分で作りました。
:Cheatで表示/非表示を切り替えることができます。
.vimrc中にlet g:cheatsheet#cheat_file = '~/.cheatsheet.md'のように設定することで開くファイルを管理できます。
当然このファイルもdotfilesで管理し、シンボリックリンクで配置しています。
私はこんな感じでvimの操作に関するメモをいくつか書いています。
winresizer
simeji/winresizer
:spや:vsや:help等で複数ウィンドウを表示した際に、ウィンドウの分割サイズを簡単に調整するプラグインです。
プラグインのヘルプを見る際や後述のvim-quickrunを使用する際に便利です。
使い方は以下の通りです。
-
Ctrl + eでリサイズを開始 - h/j/k/l or 方向キーでウィンドウサイズを調整
- Enterで確定
デフォルトだと垂直方向は10行単位、水平方向は3文字単位で移動されるので、私は下記設定で1ずつ動くように変更しています。
let g:winresizer_vert_resize = 1
let g:winresizer_horiz_resize = 1
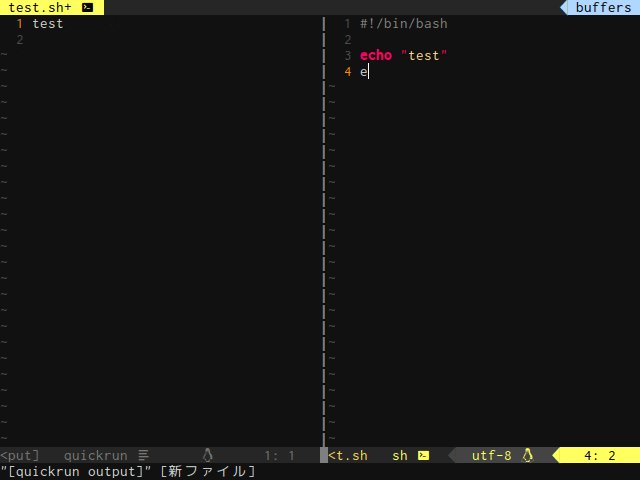
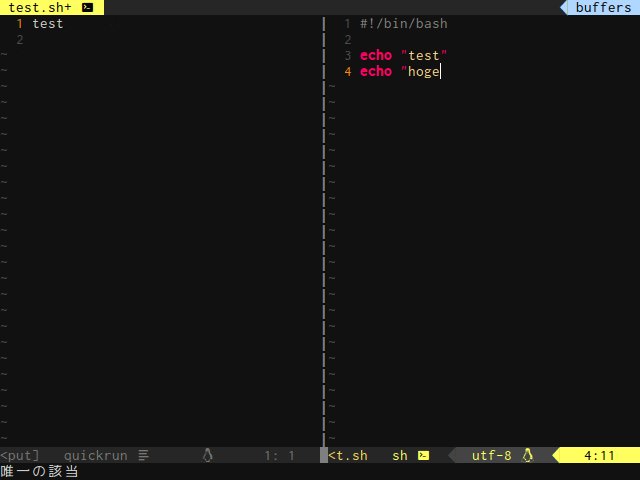
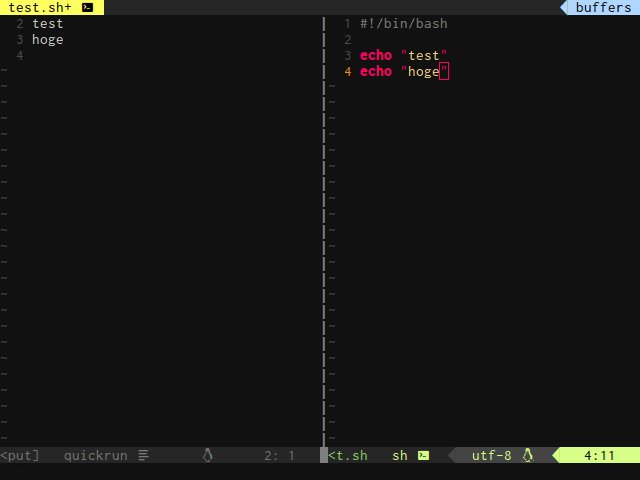
vim-quickrun
thinca/vim-quickrun
vimを閉じずに編集中のファイルを素早く実行するプラグインです。
shellやpythonの簡単なスクリプトを書きながら確認する際にとても便利です。
オプションを指定することで実行時の引数も指定できます。(詳しくは:h quickrunで参照してください)
デフォルトのショートカットでは<Leader> + rで実行することができます。
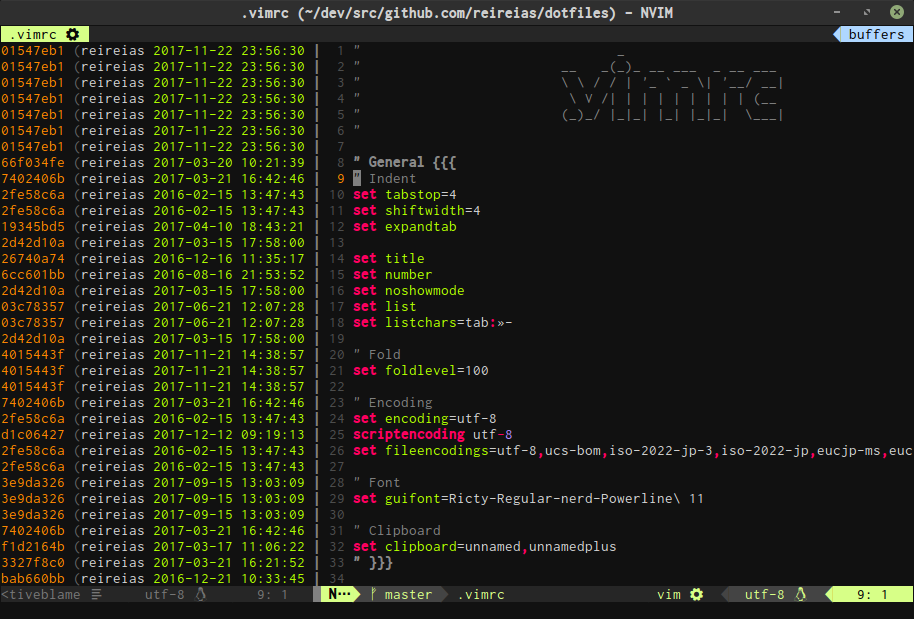
vim-fugitive
tpope/vim-fugitive
vimからGitの各種コマンドを実行できるようにするプラグインです。
git blameに相当する:Gblameが個人的にかなり便利です。
vim-airline
vim-airline/vim-airline
vimの下部に表示されるステータスラインを装飾するプラグインです。
カスタマイズ次第でファイル名、gitのブランチ名、ファイルの種類、文字コード、改行コード、Lintの指摘数等、様々な情報を表示できます。
私は併せて下記プラグインも利用しています。
vim-deviconsを追加することで、改行コードやファイルタイプ等にアイコンフォントが使用されるようになります。
設定値個々の説明は省きますが、私は次のように設定しています。
let g:airline_theme = 'wombat'
set laststatus=2
let g:airline#extensions#branch#enabled = 1
let g:airline#extensions#tabline#enabled = 1
let g:airline#extensions#wordcount#enabled = 0
let g:airline#extensions#default#layout = [['a', 'b', 'c'], ['x', 'y', 'z']]
let g:airline_section_c = '%t'
let g:airline_section_x = '%{&filetype}'
let g:airline_section_z = '%3l:%2v %{airline#extensions#ale#get_warning()} %{airline#extensions#ale#get_error()}'
let g:airline#extensions#ale#error_symbol = ' '
let g:airline#extensions#ale#warning_symbol = ' '
let g:airline#extensions#default#section_truncate_width = {}
let g:airline#extensions#whitespace#enabled = 1
vim-go
fatih/vim-go
たぶんgolangのプラグインでは一番有名なやつ。最強。
よく使う機能は下記の通り。(自前のチートシートにメモってる内容)
- `<leader>b` : GoBuild = `go build`
- `<leader>r` : GoRun = `go run`
- `<leader>t` : GoTest = `go test`
- `<leader>tf` : GoTestFunc = `go test -run ...`
- `<leader>c` : GoCoverageToggle
- `:GoImport ${name}` : importに追加、tab補完可能
- `:GoDrop ${name}` : importから削除、tab補完可能
- `:GoImports` : 不足しているパッケージをimportに追加する
- `dif` : 関数の中身をdelete
- `vif` : 関数の中身を選択
- `yif` : 関数の中身をyank
- `daf` : 関数の全体をdelete
- `vaf` : 関数の全体を選択
- `yaf` : 関数の全体をyank
- `:GoAlternate` : foo.go と foo_test.goを行き来する
- `:GoDef` : 定義へ移動
- `:GoDoc` : ドキュメントを開く
- `:GoDocBrowser` : ドキュメントをブラウザで開く
- `<leader>i` : GoInfo = カーソル下の情報を表示
- `:GoRename` : カーソル下の要素をリネーム
ちなみに、私の設定はこんな感じです。
let g:go_def_mapping_enabled = 0
let g:go_fmt_autosave = 1
let g:go_highlight_types = 1
let g:go_highlight_fields = 1
let g:go_highlight_functions = 1
let g:go_highlight_methods = 1
vim-instant-markdown
suan/vim-instant-markdown
Markdownのプレビュープラグイン
previmを始めいろんなビューワーを試しましたがこれに落ち着きました。
ファイルの編集を終えるとブラウザのタブを閉じてくれるのが地味に気に入ってます。
vim-prettier
prettier/vim-prettier
ソースコード整形ツールPrettierをvimから呼び出すプラグイン
最近jsを書くときはこれを必ず使うようにしています。
vim-closetag
alvan/vim-closetag
htmlやxmlのタグを入力すると、自動で閉じるタグを入力してくれるプラグイン
最近Vue.jsを書くことが増えたので導入しました。
設定は下記のように、vueファイルでも有効になるように設定しています。
let g:closetag_filenames = '*.html,*.vue'
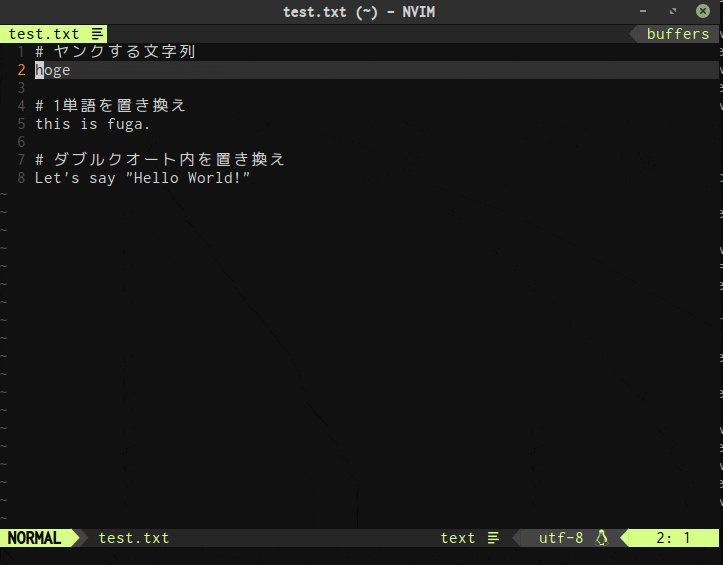
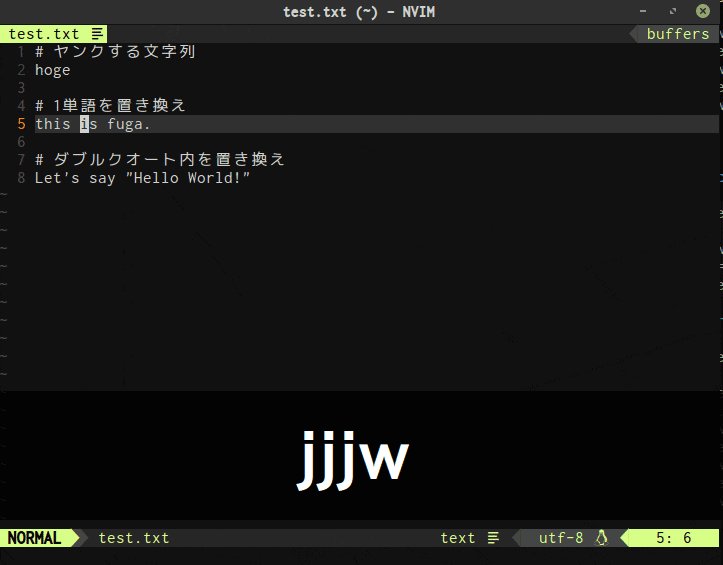
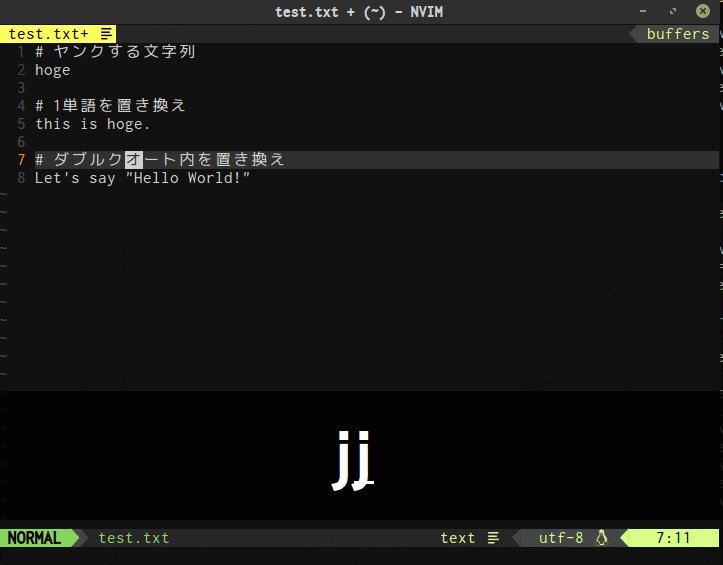
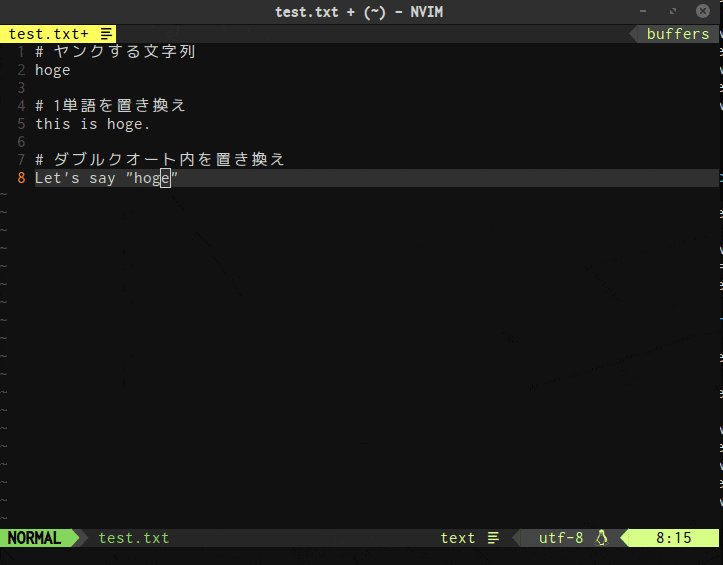
vim-operator-replace
kana/vim-operator-replace
「対象をヤンクしている文字列に置き換える」というオペレーターを追加するプラグイン
ブラウザ等でコピーした文字列で対象を置き換える際に便利です
私は、下記のようにkey mappingを設定し、Riw(ワードを置き換え)やRi"(ダブルクオート内を置き換え)という形で使っています
map R <Plug>(operator-replace)