メディアクエリの全部が効かない
メディアクエリが効きません。
メディアクエリ以外のCSSは効いてます。
思い
pcではハンバーガーメニューを非表示に、スマホではハンバーガーメニューを表示する。
また、pcではpc用のナビゲーションも表示し、スマホではpc用のナビゲーションを非表示にする。
pcではカードを横並びにし、スマホではカードの横幅を100%にする。
HTMLのhead内の要素
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>霊夢のブログ</title>
<link rel="stylesheet" href="/contents/style.css?ver=1.3">
このように、ビューポートも入れ、CSSも読み込みました。
CSSのメディアクエリ
@media screen and (max-width: 480px) {
/* カード */
.col-sm-6 {
width: 100%!important;
}
/* ハンバーガーメニューのボタン */
#overlay-button {
display: block!important;
}
/* いらない */
#pagetitle {
display: block!important;
}
/* pc用のナビゲーションを非表示にする */
.pcnav {
display: none!important;
}
}
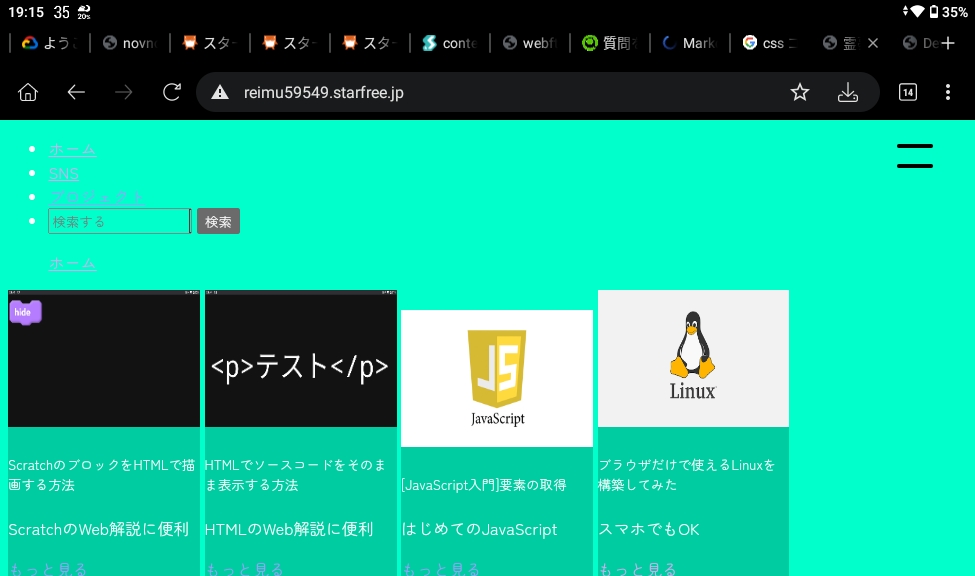
スクリーンショット
0