ローカルサーバーを外部に公開!
今回は業務で使用したngrokというサービスについて紹介します。
タイトルにもある通り、このngrokというサービスを使うことでローカルサーバーを外部に公開することができます。
例えば、よくある
http://localhost:5500/
などのURLでローカル上でテストだったり動作確認をしていると思いますが、
このURLではあくまでも自身のローカル端末でしかアクセスできません。
しかし、ngrokを使用することで外部からアクセスできるURLを発行してくれるのです!
ちょっと作ったページを友人に見せることも可能なります!
では、さっそく使い方について説明していきます。
ngrokをダウンロード
以下のサイトより、インストールする端末のOSに合ったものを落としてきます。
https://dashboard.ngrok.com/get-started/setup
zipファイルなので落とした後は任意の場所へ解凍します。
私はCドライブ直下へ解凍しました。
すると以下のようにexeファイルが配置されます。

これで準備は完了です。
いよいよローカルサーバーを外部に公開しよう!!
準備ができたところで、ngrok.exeをクリックするか、ngork.exeファイルがある階層でコマンドプロンプトを開きます。
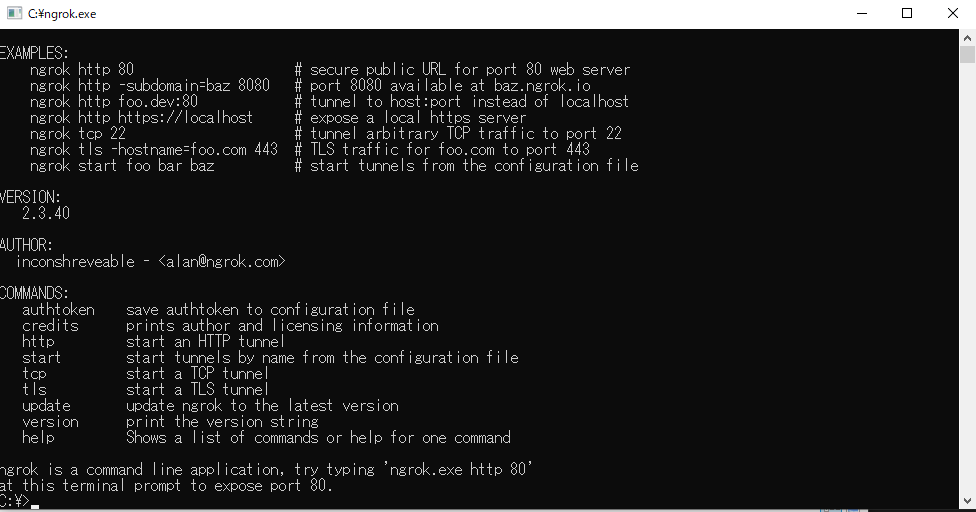
するとこのような画面になります。

ngrokのコマンドの叩き方だったりバージョン情報が表示されます。
あとは公開したいローカルサーバーのport番号をngrokのコマンドを使用して叩くのみです。
ngrok http 5500
httpとhttpsの両方のURLが発行されます。
実際にこのURLにアクセスすると
画面が表示されました。
※今回は個人的に作成中のサイトを公開してみました。
まとめ
今回たまたま、業務中にngrokを使用しこんなに便利なサービスがあるのかと驚きました。
新卒で入社した会社の研修でサーバーを外部に公開するという課題が最後まで解けませんでしたが、
これを使えばできたかも?(正規のやり方ではないと思うが、、)
ngrokを使うことで友人へ作ったものをサクッと紹介できたりするので勉強のモチベーションが
少し上がりました。(笑)
簡単にできるので皆さんもぜひ使ってみてください!

