Google Newsshowcaseの外形監視のため、AWSのSynthetics Canariesを使用しています。
(Google NewsshowcaseをSynthetics Canariesを監視する説明は、別投稿で。)
Synthetics Canariesはキャプチャをs3に置きますが、すぐに確認したく、CHATWORKに画像をPOSTすることに。
Synthetics Canariesのスクリプトを修正しても良かったのですが、機能をファットにせずに役割分担をしようと。
- Synthetics Canariesは、外形監視のデータを集めるだけ
- Cloudwatch Logsで、データをチェックするだけ
- 本スクリプトは、キャプチャを送るだけ
axiosをつかって、CHATWORKに画像をPOSTするのに少しハマりました。
https://developer.chatwork.com/reference/post-rooms-room_id-files
公式だとよくわかりませんでした。
https://www.npmjs.com/package/chatwork-api-client/v/0.3.3?activeTab=readme
npmがあったので参考に。それを使えば良いのでは……、と思いつつ、作者がCHATWORKを使用しなくなったためdeprecatedです。
- form-dataを作成する。fileやmessageをappendする。
- fileはobjectにして、メタデータが必要。
import axios from 'axios'
import FormData from 'form-data'
export const postChatworkfiles = async (cwRoomId, cwTokenKey, file, fileName, message = '') => {
const form = new FormData();
form.append('file', file, {
contentType: 'image/png',
filename: fileName,
knownLength: file.length,
});
form.append('message', message)
let config = {
headers: {
'X-ChatWorkToken': cwTokenKey,
'Content-Type': 'multipart/form-data',
'Accept': 'application/json'
,
...form.getHeaders()
}
};
try {
let response = await axios.post('https://api.chatwork.com/v2/rooms/' + cwRoomId + '/files', form, config);
console.log((JSON.stringify(response.data)));
return response.data;
} catch (error) {
console.log(JSON.stringify(error));
}
}
s3からファイルを呼ぶ側。v3からstream形式での取得になったので、取得したBufferを結合して、上記のCHATWORK post関数に。
export const lambdaHandler = async (event, context) => {
const s3Client = new S3Client({
region: "ap-northeast-1"
});
try {
const streamToString = (stream) =>
new Promise((resolve, reject) => {
const chunks = [];
stream.on("data", (chunk) => chunks.push(chunk));
stream.on("error", reject);
stream.on("end", () => resolve(Buffer.concat(chunks)));
});
const data = await s3Client.send(new GetObjectCommand({ Bucket: event.Records[0].s3.bucket.name , Key: event.Records[0].s3.object.key }));
const bodyContents = await streamToString(data.Body);
const r = await postChatworkfiles('{roomid}','{token}',bodyContents, event.Records[0].s3.object.key,'今日のgoogleーshowcaseです')
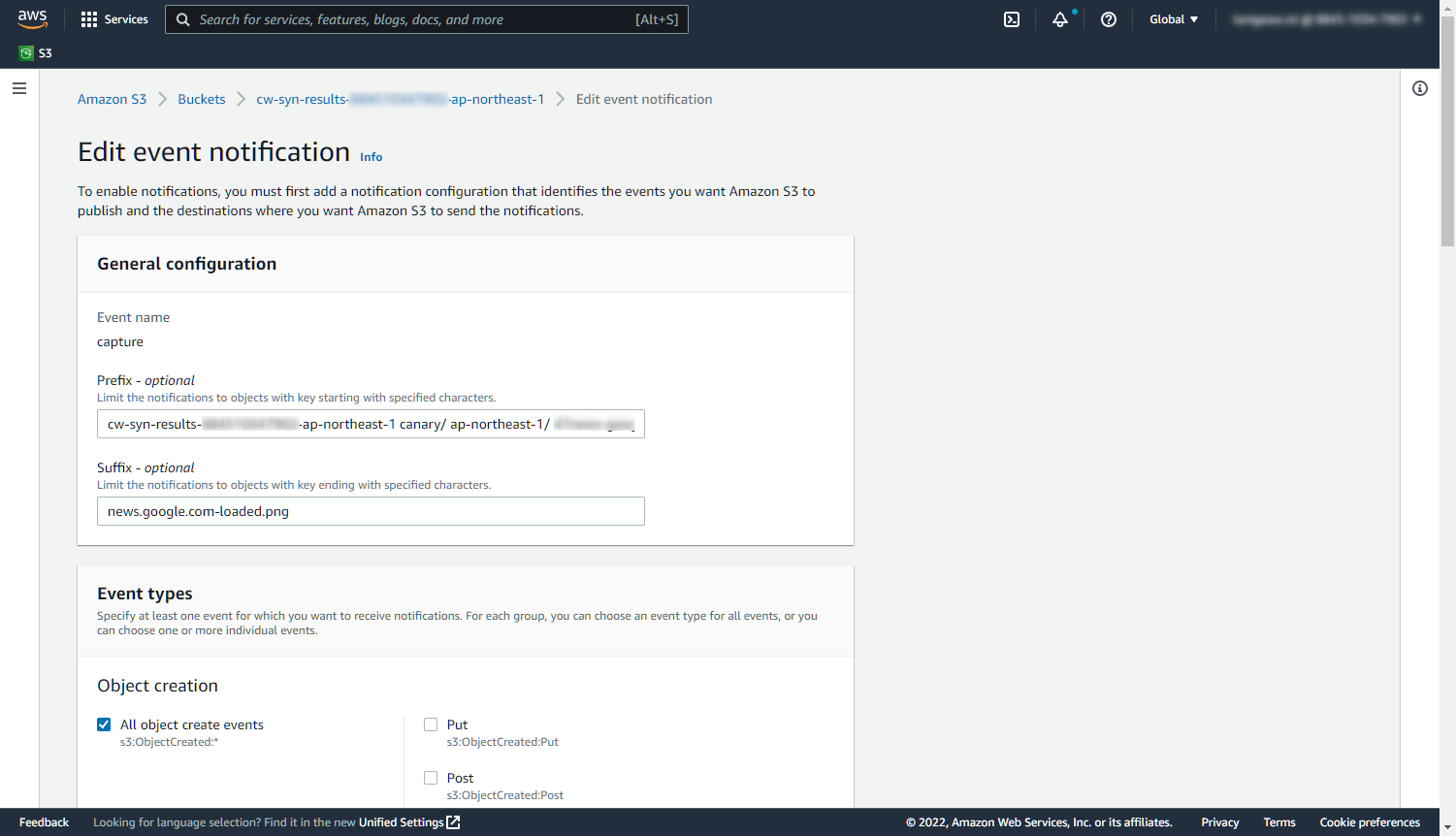
S3のイベント設定。他の画像に反応しないように、prefixと、suffixをつけて、画像更新時にイベント発火する形

成功。