概要
フロントエンドフレームワークを使ってみてのメモです。
静的なサンプル
静的といいながらも、スクリプトの実行が必要なのが少し残念ですね。
<!DOCTYPE html>
<html lang="ja">
<head>
<!-- Required meta tags -->
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<title>BootStrap Sample</title>
<!-- Bootstrap CSS -->
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/css/bootstrap.min.css" integrity="sha384-Gn5384xqQ1aoWXA+058RXPxPg6fy4IWvTNh0E263XmFcJlSAwiGgFAW/dAiS6JXm" crossorigin="anonymous">
</head>
<body>
<div class="container">
<div class="row">
<div class="col-12">
<h3>ボタンに適用する</h3>
<button type="button" class="btn btn-primary"
data-toggle="tooltip" data-placement="left"
title="this is tooltip!">
tooltip button
</button>
<h3>テキストの一部にツールチップを適用する</h3>
<p class="text-dark lead">
this is <u class="text-danger">
<span class="text-danger"
data-toggle="tooltip" data-placement="bottom"
title="this is help message.">
tooltip
</span>
</u> sample.
</p>
</div>
</div>
</div>
<!-- Optional JavaScript -->
<!-- jQuery first, then Popper.js, then Bootstrap JS -->
<script src="https://code.jquery.com/jquery-3.2.1.slim.min.js" integrity="sha384-KJ3o2DKtIkvYIK3UENzmM7KCkRr/rE9/Qpg6aAZGJwFDMVNA/GpGFF93hXpG5KkN" crossorigin="anonymous"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.12.9/umd/popper.min.js" integrity="sha384-ApNbgh9B+Y1QKtv3Rn7W3mgPxhU9K/ScQsAP7hUibX39j7fakFPskvXusvfa0b4Q" crossorigin="anonymous"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/js/bootstrap.min.js" integrity="sha384-JZR6Spejh4U02d8jOt6vLEHfe/JQGiRRSQQxSfFWpi1MquVdAyjUar5+76PVCmYl" crossorigin="anonymous"></script>
<script>
$('[data-toggle="tooltip"]').tooltip();
</script>
</body>
</html>
スクリプトで指定する
<!DOCTYPE html>
<html lang="ja">
<head>
<!-- Required meta tags -->
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>BootStrap Sample</title>
<!-- Bootstrap CSS -->
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/css/bootstrap.min.css" integrity="sha384-Gn5384xqQ1aoWXA+058RXPxPg6fy4IWvTNh0E263XmFcJlSAwiGgFAW/dAiS6JXm" crossorigin="anonymous">
</head>
<body>
<div class="container">
<div class="row">
<div class="col-12">
<button type="button" class="btn m-1 btn-primary">Tooltip Btn</button>
<button type="button" class="btn m-1 btn-secondary">Tooltip Btn</button>
<button type="button" class="btn m-1 btn-info">Tooltip Btn</button>
<button type="button" class="btn m-1 btn-success">Tooltip Btn</button>
<button type="button" class="btn m-1 btn-warning">Tooltip Btn</button>
<button type="button" class="btn m-1 btn-danger">Tooltip Btn</button>
</div>
</div>
<!-- Optional JavaScript -->
<!-- jQuery first, then Popper.js, then Bootstrap JS -->
<script src="https://code.jquery.com/jquery-3.2.1.slim.min.js" integrity="sha384-KJ3o2DKtIkvYIK3UENzmM7KCkRr/rE9/Qpg6aAZGJwFDMVNA/GpGFF93hXpG5KkN" crossorigin="anonymous"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.12.9/umd/popper.min.js" integrity="sha384-ApNbgh9B+Y1QKtv3Rn7W3mgPxhU9K/ScQsAP7hUibX39j7fakFPskvXusvfa0b4Q" crossorigin="anonymous"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/js/bootstrap.min.js" integrity="sha384-JZR6Spejh4U02d8jOt6vLEHfe/JQGiRRSQQxSfFWpi1MquVdAyjUar5+76PVCmYl" crossorigin="anonymous"></script>
<script>
$('[type="button"]')
.tooltip({
placement: 'bottom',
title : 'this is tooltip message.'
});
</script>
</body>
</html>
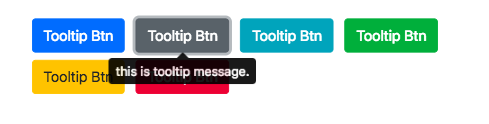
実行してみる。
以上
まとめ
ボタンやテキストなどの説明のため、あまり動的に説明文が変わることは少ないと思う。
なので、静的な設置方法の方が、メンテしやすくていい感じがしますね。