概要
フロントフレームワークを使ってみたのでメモする。
サンプル
<!DOCTYPE html>
<html lang="ja">
<head>
<!-- Required meta tags -->
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<title>BootStrap Sample</title>
<!-- Bootstrap CSS -->
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/css/bootstrap.min.css" integrity="sha384-Gn5384xqQ1aoWXA+058RXPxPg6fy4IWvTNh0E263XmFcJlSAwiGgFAW/dAiS6JXm" crossorigin="anonymous">
</head>
<body>
<div class="container">
<div class="row">
<div class="col-12 mb-5">
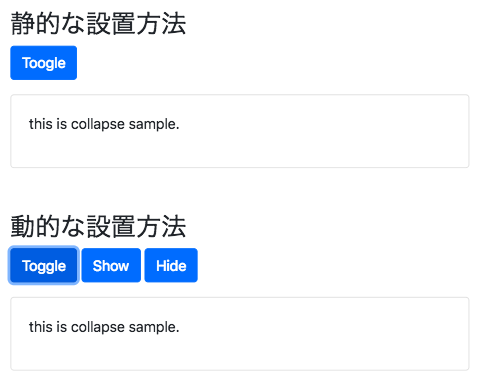
<h3 clsss="display">静的な設置方法</h3>
<button type="button" class="btn btn-primary" data-toggle="collapse" data-target="#demo">Toogle</button>
<div id="demo" class="collapse mt-3">
<div class="card card-body">
<p>this is collapse sample.</p>
</div>
</div>
</div>
<div class="col-12 mb-5">
<h3 clsss="display">動的な設置方法</h3>
<button type="button" class="btn btn-primary" id="btn-toggle">Toggle</button>
<button type="button" class="btn btn-primary" id="btn-show">Show</button>
<button type="button" class="btn btn-primary" id="btn-hide">Hide</button>
<div id="card" class="collapse mt-3">
<div class="card card-body">
<p>this is collapse sample.</p>
</div>
</div>
</div>
</div>
</div>
<!-- Optional JavaScript -->
<!-- jQuery first, then Popper.js, then Bootstrap JS -->
<script src="https://code.jquery.com/jquery-3.2.1.slim.min.js" integrity="sha384-KJ3o2DKtIkvYIK3UENzmM7KCkRr/rE9/Qpg6aAZGJwFDMVNA/GpGFF93hXpG5KkN" crossorigin="anonymous"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.12.9/umd/popper.min.js" integrity="sha384-ApNbgh9B+Y1QKtv3Rn7W3mgPxhU9K/ScQsAP7hUibX39j7fakFPskvXusvfa0b4Q" crossorigin="anonymous"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/js/bootstrap.min.js" integrity="sha384-JZR6Spejh4U02d8jOt6vLEHfe/JQGiRRSQQxSfFWpi1MquVdAyjUar5+76PVCmYl" crossorigin="anonymous"></script>
<script>
(function($){
const card = $('#card');
$('#btn-toggle').on('click', (e) => {
if (card.hasClass('show')) {
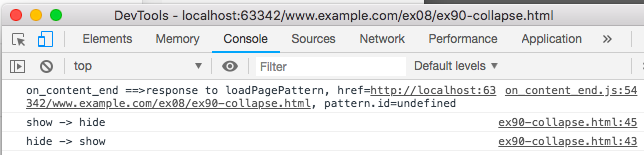
console.log('hide -> show');
} else {
console.log('show -> hide');
}
card.collapse('toggle');
});
$('#btn-show').on('click', () => {
card.collapse('show');
});
$('#btn-hide').on('click', () => {
card.collapse('hide');
});
})(jQuery);
</script>
</body>
</html>
以上