背景
Photoshopやinkscapeなどの画像編集ソフトを使わずに、cssで簡単に画像のグラフィック作業ができる方法が見つかったので学習した内容を記事にしました。
※内容に間違いなどがある場合はご指摘をよろしくお願いします。
filterプロパティとは
要素をぼかしたり色を変化させたりすることができるプロパティ。背景はもちろん、urlを指定して画像を呼び出してその画像にグラフィック効果を適用することもできます。
使い方
構文は「filter: 適用する効果」でとてもシンプル。試しに使ってみることに。
効果を適用しない要素はクラス名をnoneにしました。filterの対象になる要素はクラス名をtargetにします。
<body>
<div class="none"></div>
<div class="target"></div>
</body>
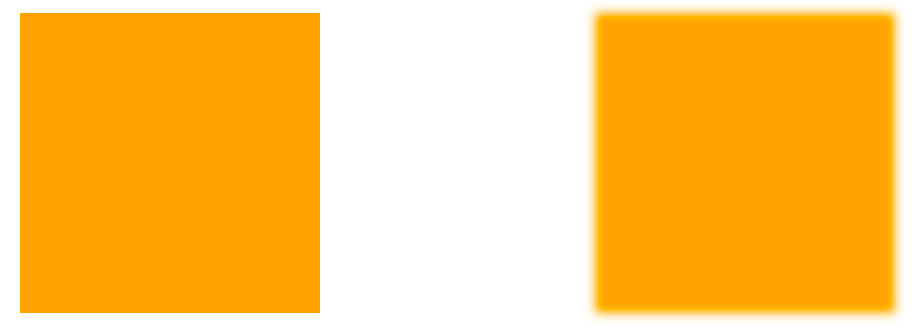
①要素をぼかす
body {
display: flex;
}
.none {
width: 300px;
height: 300px;
margin: 100px auto;
background-color: orange;
}
.target {
width: 300px;
height: 300px;
margin: 100px auto;
background-color: orange;
filter: blur(5px);
}
.target {
width: 300px;
height: 300px;
margin: 100px auto;
background-color: orange;
filter: brightness(130%);
}
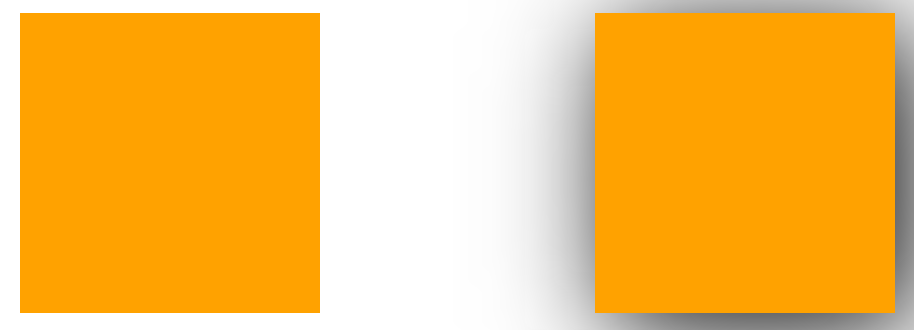
③影
.target {
width: 300px;
height: 300px;
margin: 100px auto;
background-color: orange;
filter: brightness(130%);
}
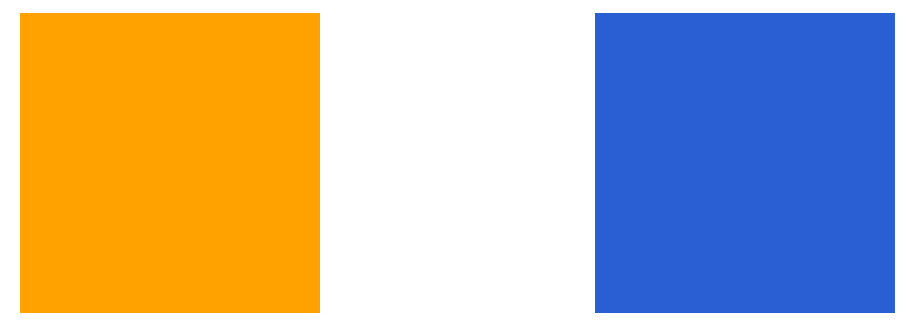
④色相を回転
.target {
width: 300px;
height: 300px;
margin: 100px auto;
background-color: orange;
filter: hue-rotate(180deg);
}
⑤反転
.target {
width: 300px;
height: 300px;
margin: 100px auto;
background-color: orange;
filter: invert(80%);
}
感想
画像ソフトを使わずに簡単に要素にグラフィック効果を適用できるので、javascriptなどを合わせて使うと動的に変化する背景やイメージなどができそうなので今度試してみたいと思いました。
https://code-kitchen.dev/css/filter/
https://developer.mozilla.org/ja/docs/Web/CSS/filter
https://developer.mozilla.org/ja/docs/Web/CSS/backdrop-filter