TL;DR(?)
今回はSlackで使えるカウントダウンボットをスプレッドシートとGASで作っていきます。
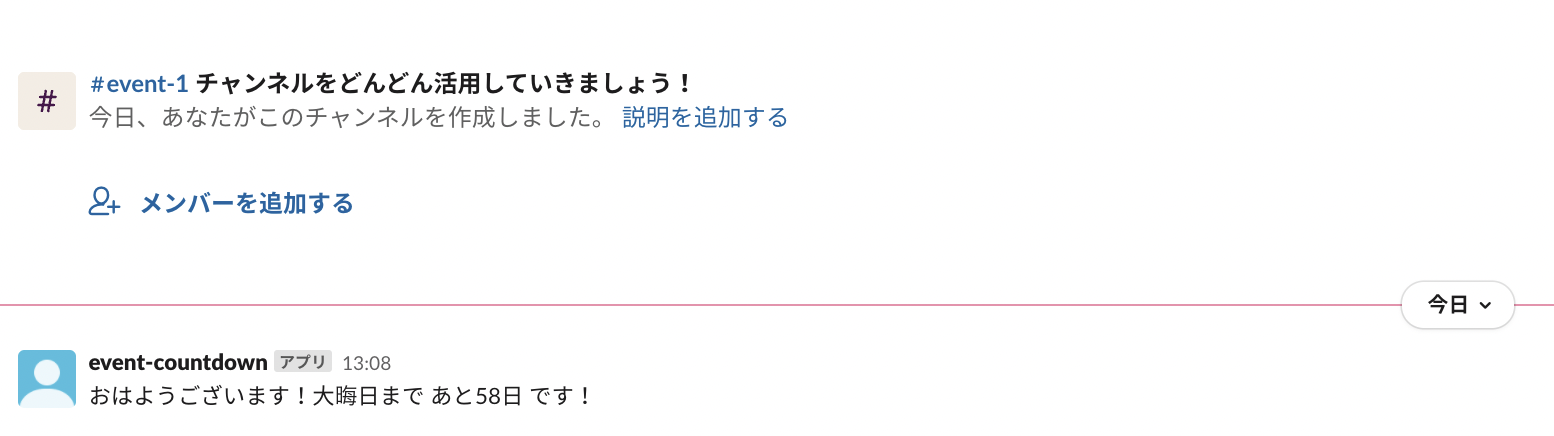
完成したもの↓

必要なもの
・Googleアカウント
・Slackワークスペースと、オーナーもしくは管理者権限
フロー
Googleスプレッドシートで(イベント当日)-(今日の日付)で残りの日数を計算したものを、GASで取得・SlackAPIを使用して、Slackにポストする、という簡単なフローです。
Googleスプレッドシートを作成
GAS上でコードを使って日付の差を計算する方法もありますが、フォーマットなどいろいろとややこしいので今回はGoogleスプレッドシート上で日付の差を出していきます。
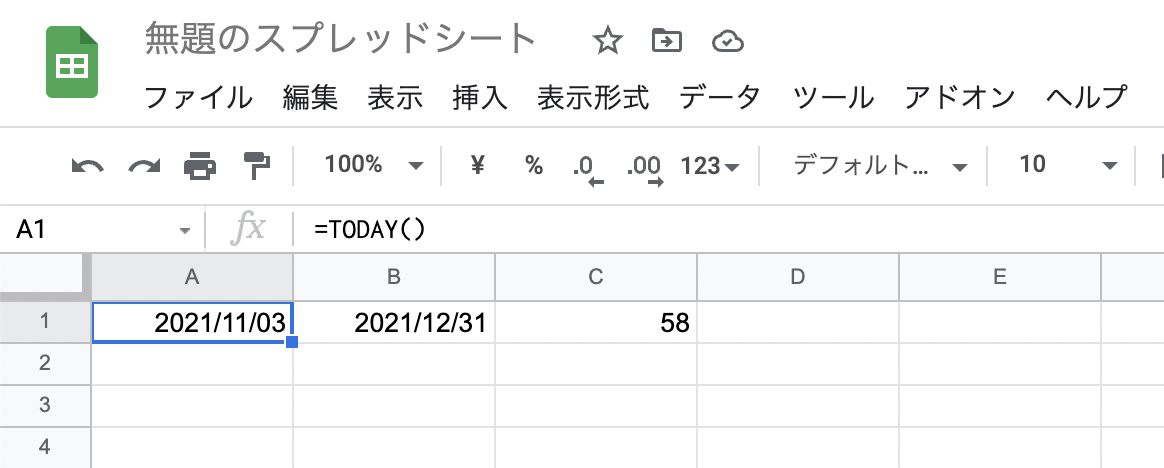
①空白のスプレッドシートを作成したら、A1セルに=TODAY()と入力し、今日の日付を表示します。
②続いてB1セルにターゲットとなる日付を入力します。例)2021/12/31
③C1に=MAX(B1-A1,0)と入力して、差を出します。マイナスになった場合には、0になります。
Google Apps Scriptを作成
①スプレッドシート内の「ツール」>「スクリプトエディタ」を選択して、Google Apps Script(GAS)を開きます。

②セルC1にある残りの日付を取得します。
function getDays() {
var document = SpreadsheetApp.getActiveSpreadsheet();
var sheet = document.getActiveSheet();
var countRange = sheet.getRange("C1");
var countValue = countRange.getValue();
return countValue;
}
③Slackの指定したチャンネルにメッセージをポストします。
tokenでSlackのアクセストークンを指定し、 messageでポストするメッセージを指定します。
Slackのアクセストークンは後ほど取得します。
messageの内容(ダブルクォーテーションの内側)は自由に変更可能です。
日付を入れる部分には$valueを入れてください。例)"プロジェクト当日まであと$value日です!"
function sendMessage() {
let token = "SLACK_TOKEN";
let slack = SlackApp.create(token);
let channelId = "CHANNEL_NAME";
let message = "おはようございます!大晦日まで あと$value日 です!".replace("$value", getDays());
if (calculation() == 0) {
message = ""
}
slack.chatPostMessage(channelId, message);
}
Slack APIでアプリを作成
Slack APIでアプリを作成し、アクセストークンを取得します。
①Slack API(https://api.slack.com/)にアクセスします。

②Create an app を選択後、From scratch を選択します。
③App Name にはSlack上で表示させたい名前を入力し(あとで変更可)、Pick a workspaceでメッセージをポストするワークスペースを選択します。

④ページが遷移したら、左のメニューバーから、OAuth & Permissions 選択します。
⑤Scopes にある Bot Token Scopesに chat:write を追加します。

⑥ページ上部の OAuth Tokens for Your Workspace で Install to Workspace を選択して、ワークスペースにインストールします。権限の許可等を求められるので、許可します。


デプロイの準備
①GASにもどり、SLACK_TOKEN と入力してある部分に、先ほどコピーしたアクセストークンをペーストします。
②CHANNEL_NAME と入力してある部分に、ポストするチャンネル名を入力し、指定します。(#も入力します)
③入力が終わったら、左側にあるライブラリの + をタップします。

④ 次のスクリプトIDを入力して 検索 します。Slackにポストするためのライブラリを取得します。
スクリプトID:1on93YOYfSmV92R5q59NpKmsyWIQD8qnoLYk-gkQBI92C58SPyA2x1-bq
⑤以下のようになったら 追加 を選択します。(バージョンは異なる可能性があります。)

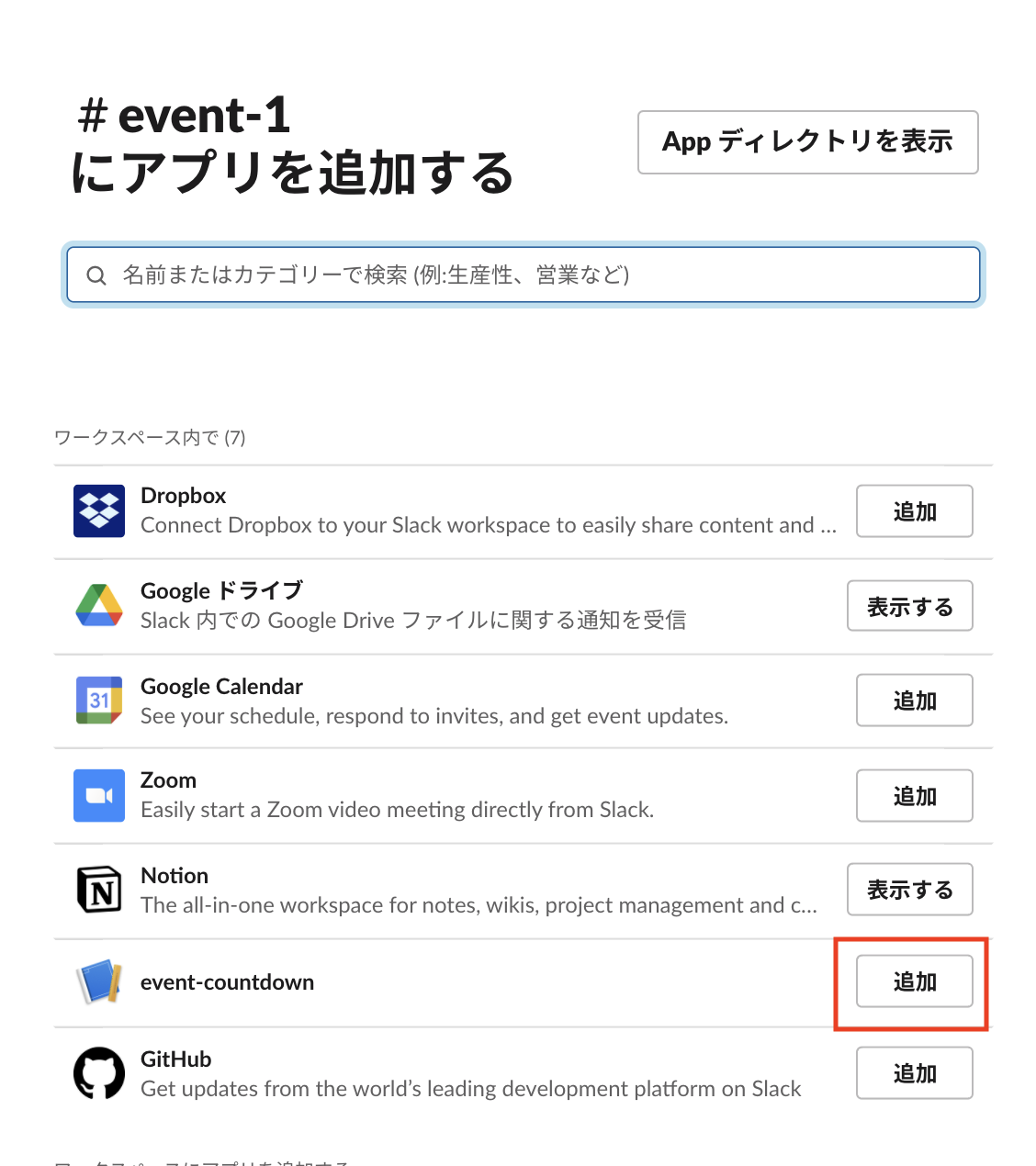
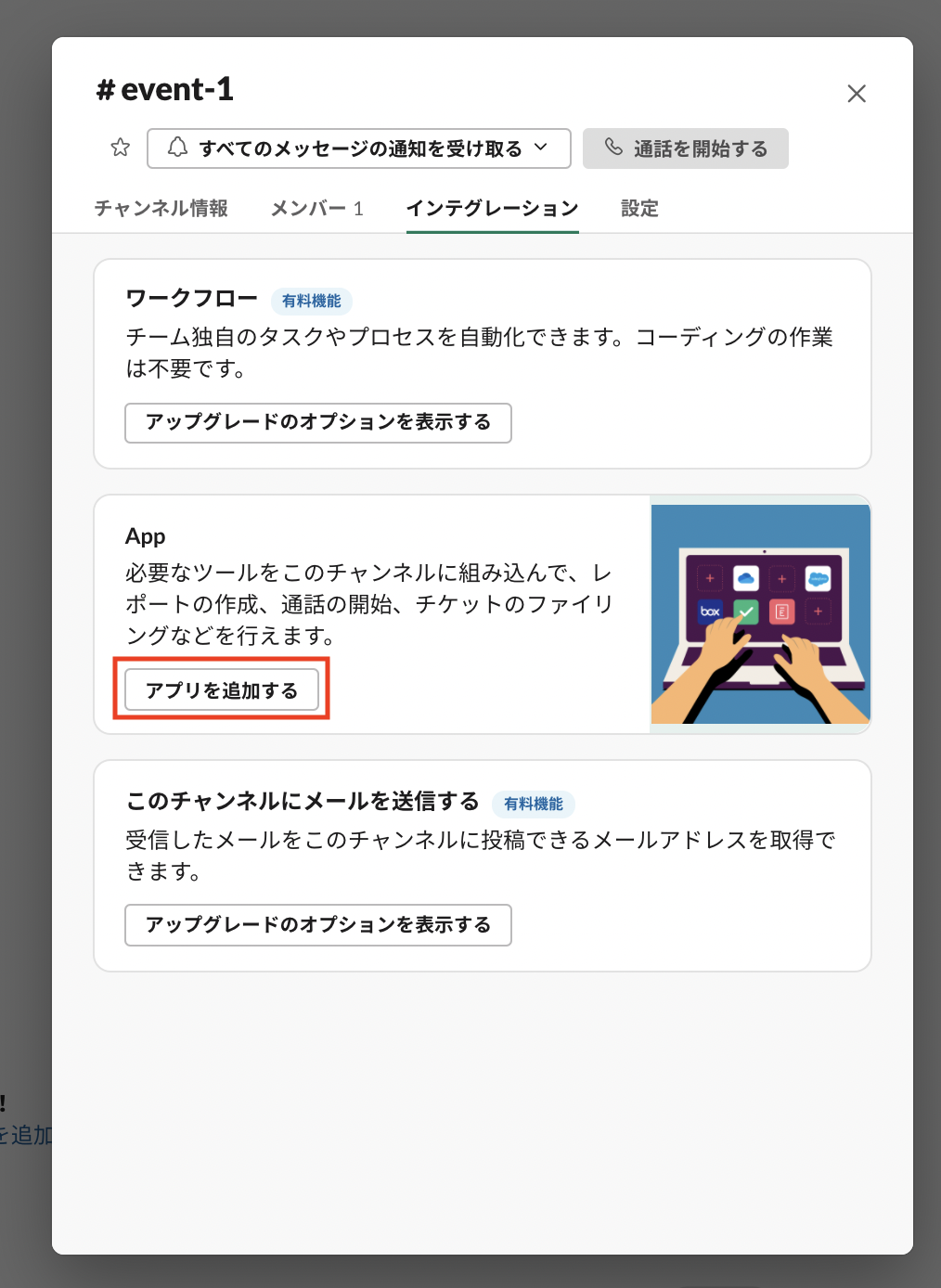
⑥Slackを開き、カウントダウンをポストするチャンネルにアプリを追加します。

実行してみる
GASにもどり、ページ上部の実行する関数名をsendMessageに変更し、実行 を押します。
Googleアカウントへのアクセス権をリクエストされますが、許可します。

無事に実行できていれば、指定したチャンネルにメッセージが送信されます。
アプリのアイコンなどは、Slack APIのページから設定できます。https://api.slack.com/apps/

自動ポストの設定
自動で投稿させるためには、トリガーを設定する必要があります。
① GASの左側にあるトリガー(目覚まし時計のアイコン)を選択します。
② 右下の トリガーを追加 を選択します。
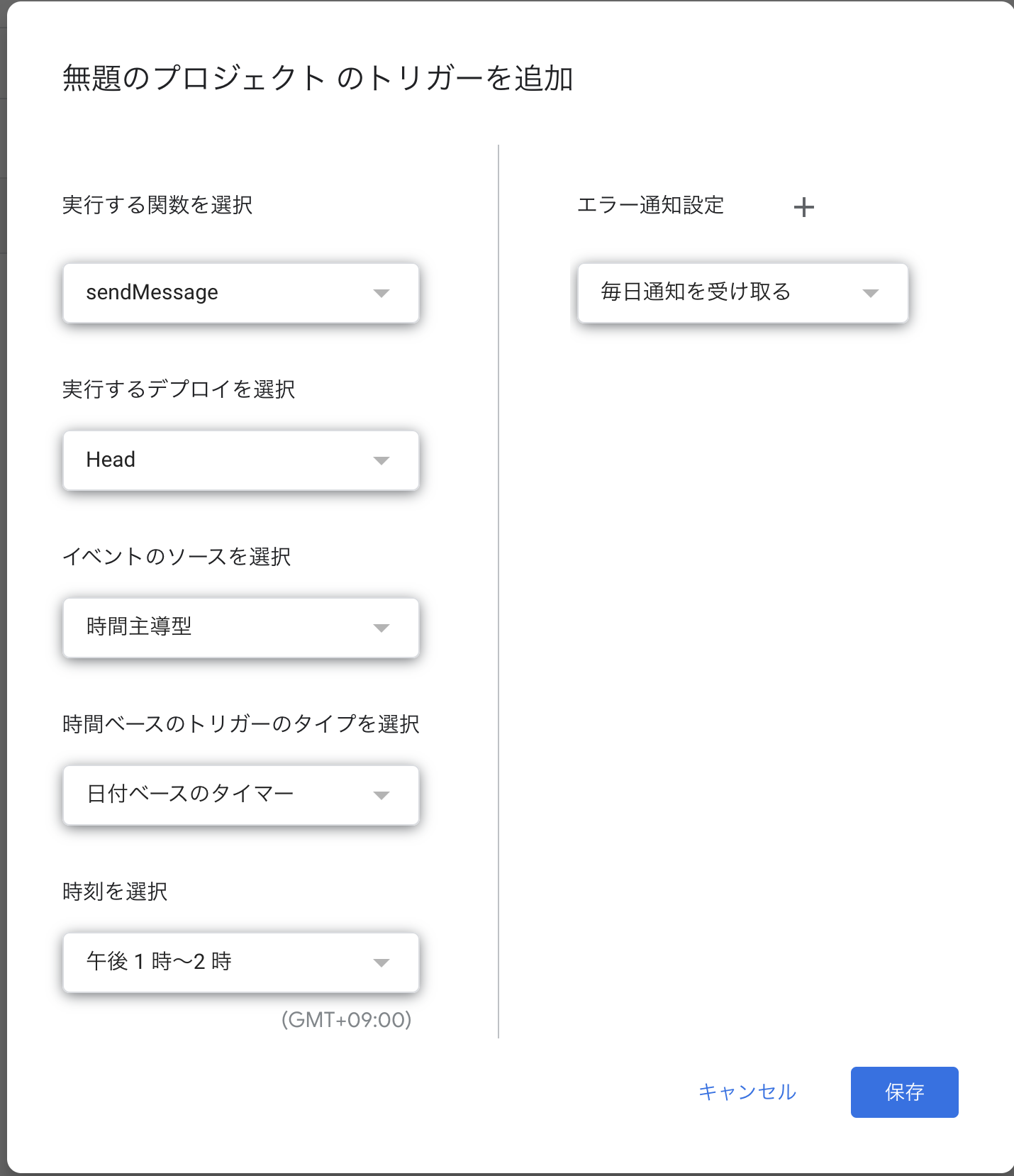
③ メッセージを送信する条件を設定します。設定が終わったら保存を選択します。実行する関数を sendMessage にします。
下の画像では、毎日午後1時〜2時の間にメッセージを送信するように設定しました。
※GASでは毎時0分ぴったりに実行みたいな細かな分数の指定まではできないそうです。

終わりに
ここまでお疲れさまでした!比較的簡単にできたのではないでしょうか?
みなさまのお役に立てれば幸いです。