前提
Segmented Controlを使うときに、ミスをしがちな部分の備忘録です。
※実際、このミスに気づかず、Segmented Controlの導入を見送っていました。。。
使い方
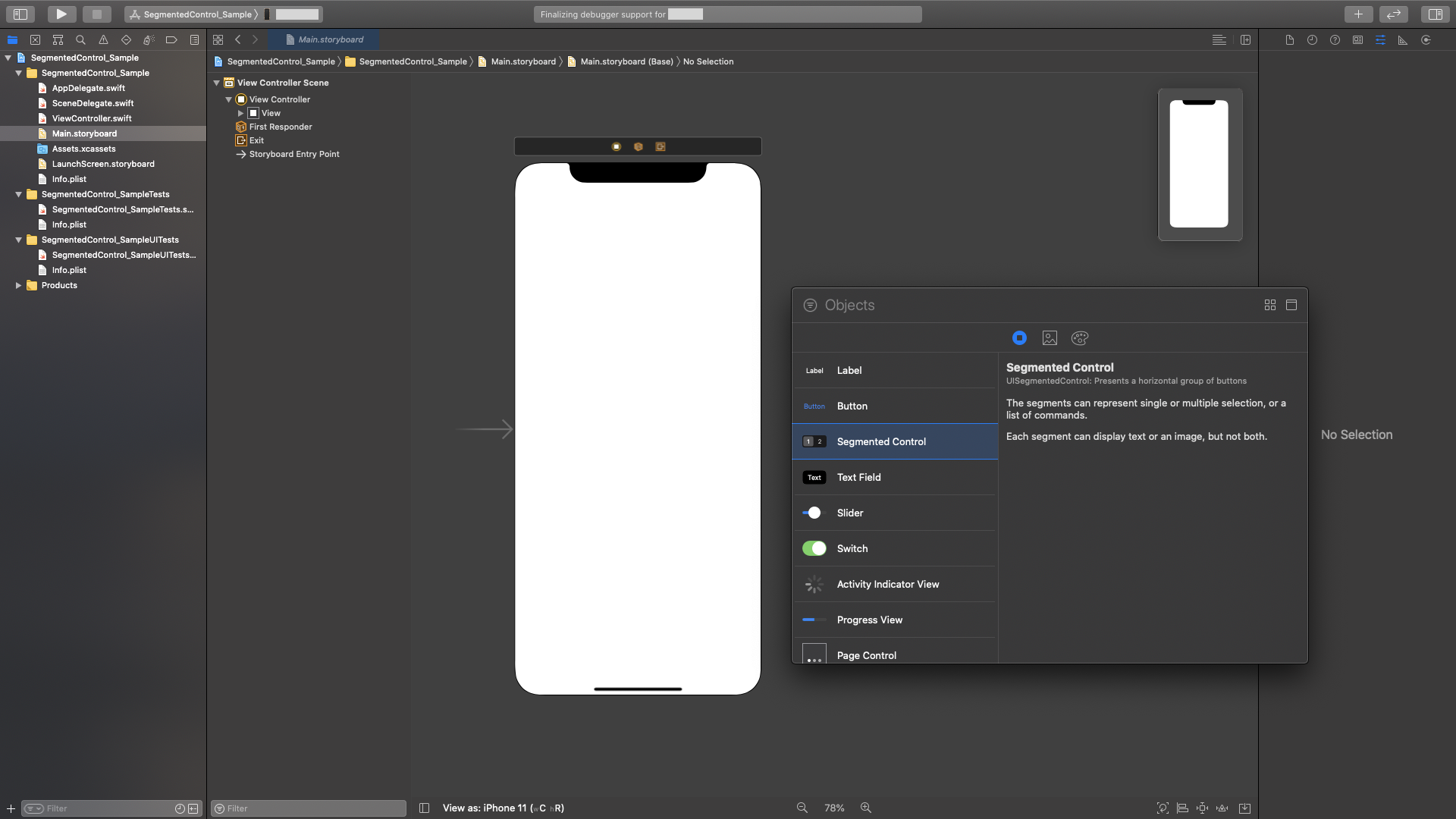
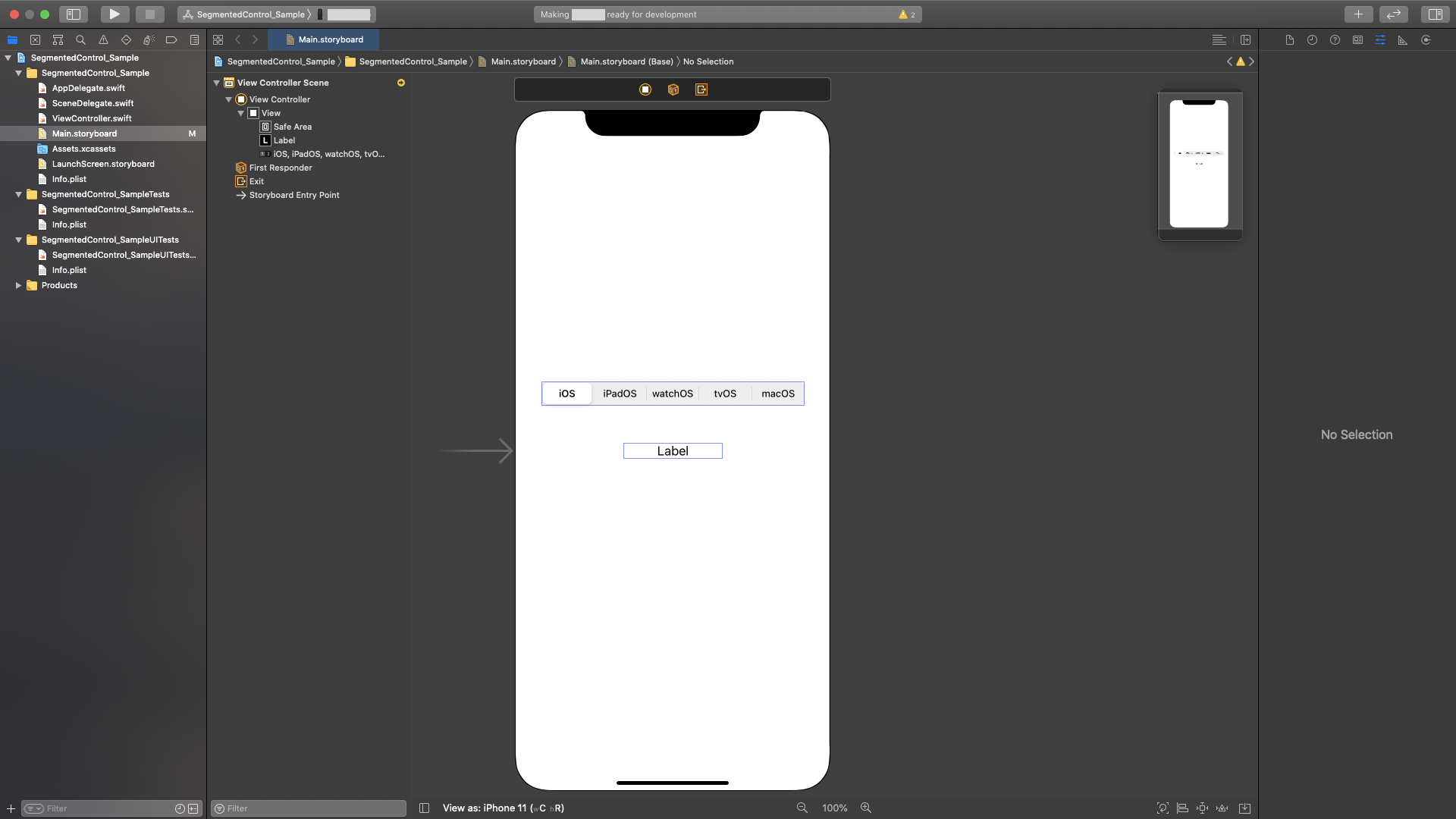
1. オブジェクトを配置
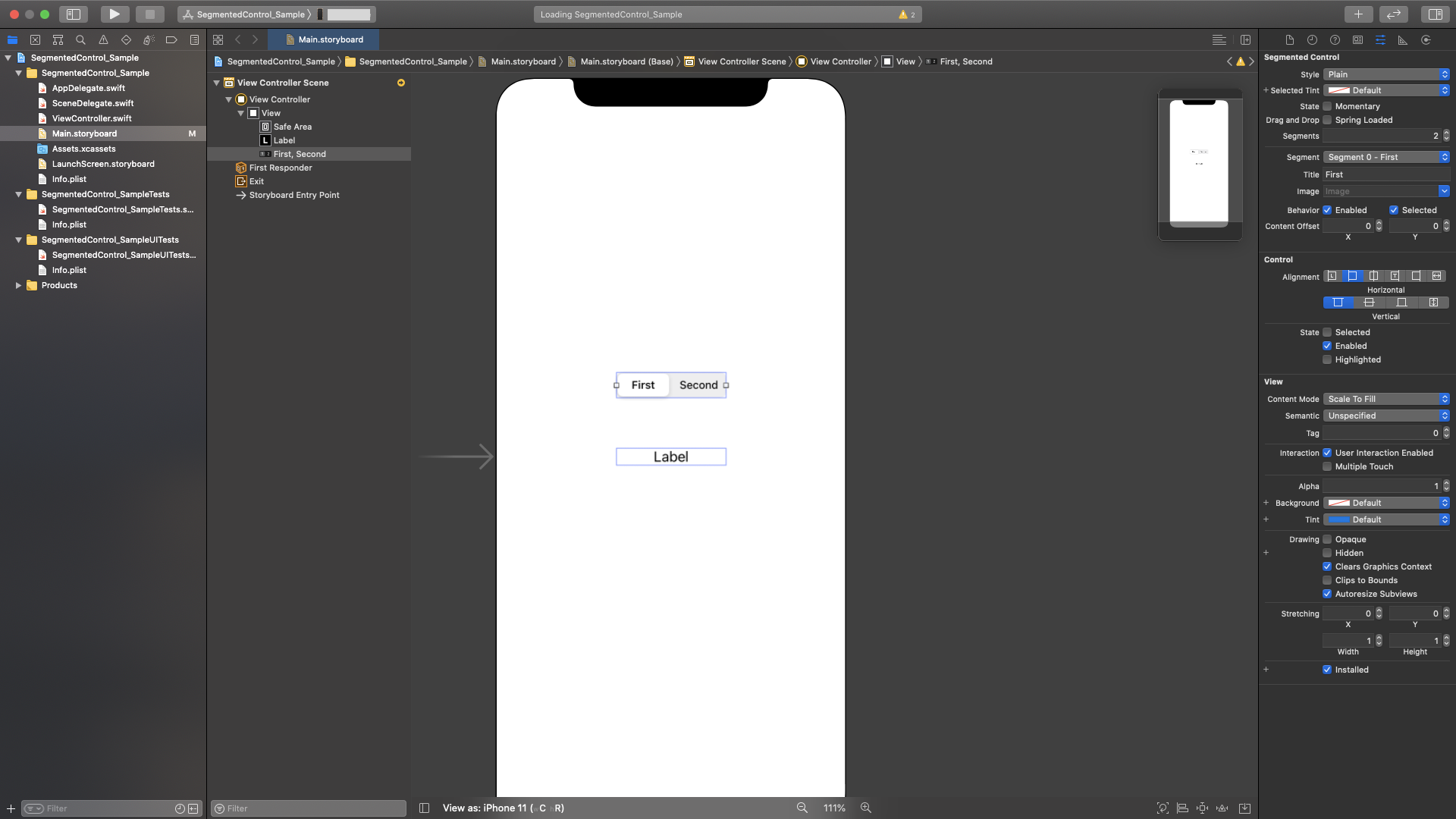
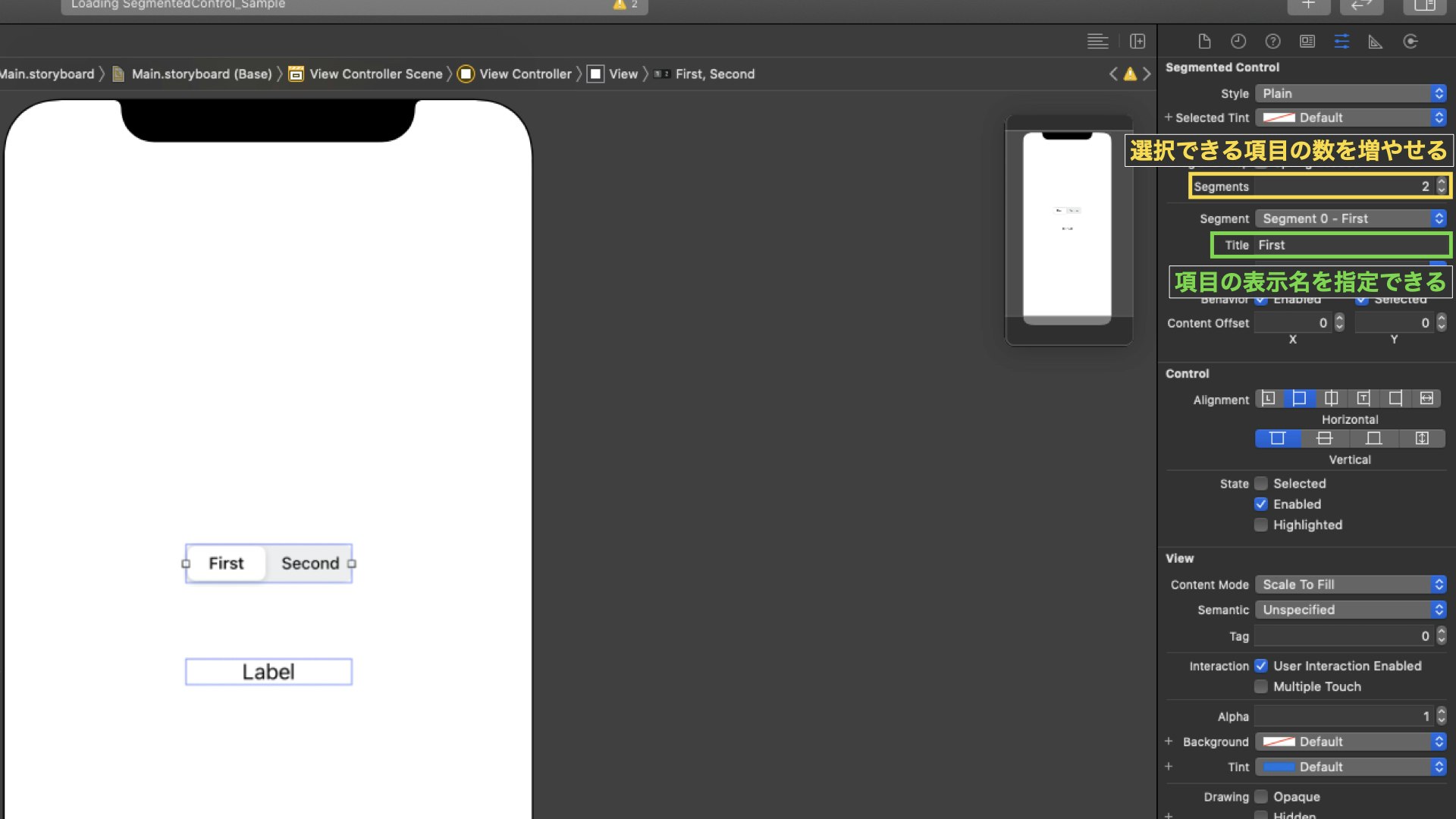
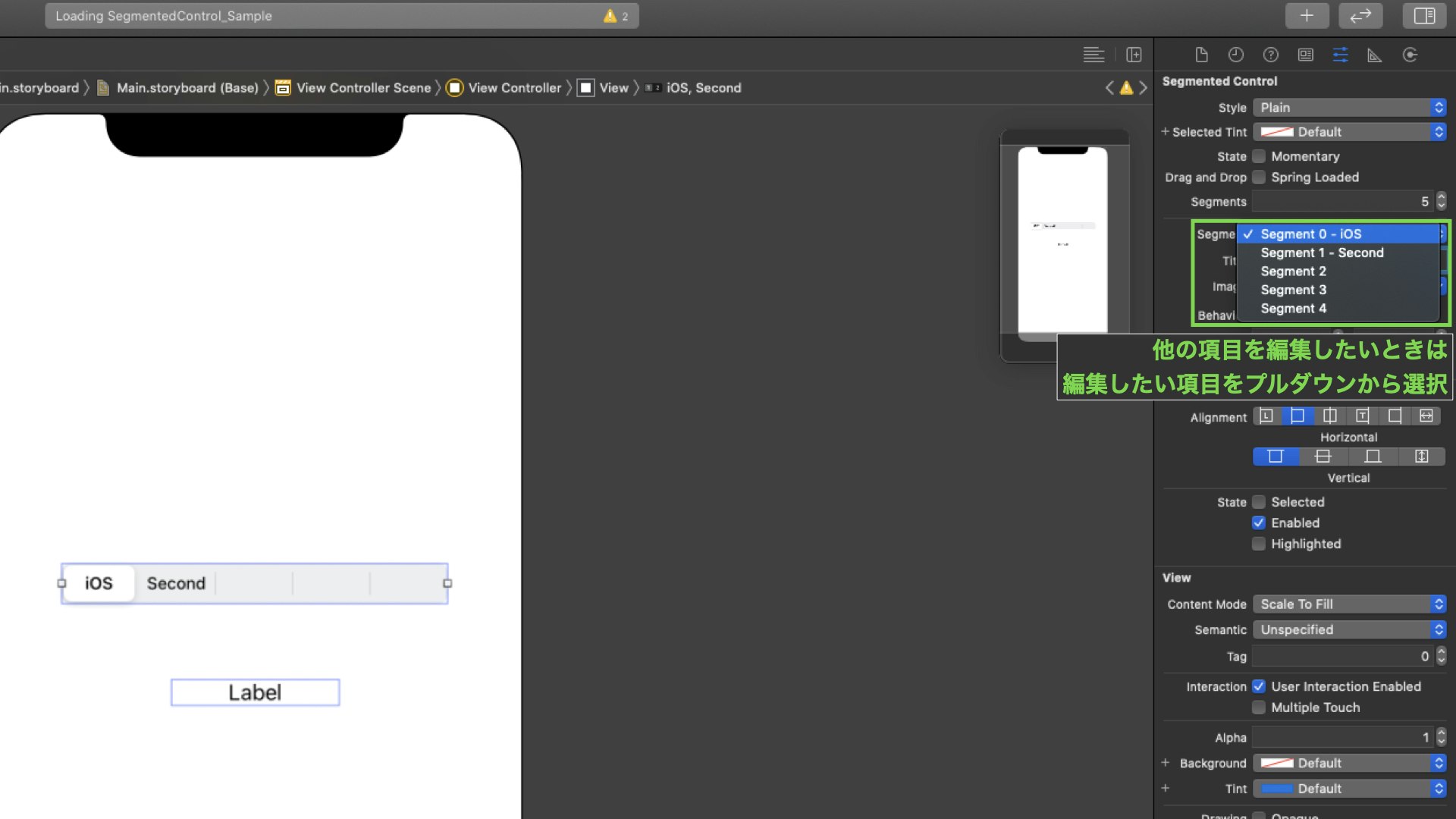
2. オブジェクトを編集
3. コーディング
各パーツの宣言
ViewController.swift
@IBOutlet weak var selectSegmentedControl: UISegmentedControl!
@IBOutlet weak var DisplayLabel: UILabel!
アクションの追加
ViewController.swift
@IBAction func tappedSegmentedControl(_ sender: UISegmentedControl) {
}
アクションの中にswitch文で処理を書いていく。
ViewConroller.swift
switch sender.selectedSegmentIndex {
case 0:
print("選択されたもの:iOS")
self.DisplayLabel.text = "iOS"
case 1:
print("選択されたもの:iPadOS")
self.DisplayLabel.text = "iPadOS"
case 2:
print("選択されたもの:watchOS")
self.DisplayLabel.text = "watchOS"
case 3:
print("選択されたもの:tvOS")
self.DisplayLabel.text = "tvOS"
case 4:
print("選択されたもの:macOS")
self.DisplayLabel.text = "macOS"
default:
print("選択されたもの:未選択")
self.DisplayLabel.text = "未選択"
}
<コード全体>
ViewConroller.swift
@IBOutlet weak var selectSegmentedControl: UISegmentedControl!
@IBOutlet weak var DisplayLabel: UILabel!
override func viewDidLoad() {
super.viewDidLoad()
self.DisplayLabel.text = "未選択"
}
@IBAction func tappedSegmentedControl(_ sender: UISegmentedControl) {
switch sender.selectedSegmentIndex {
case 0:
print("選択されたもの:iOS")
self.DisplayLabel.text = "iOS"
case 1:
print("選択されたもの:iPadOS")
self.DisplayLabel.text = "iPadOS"
case 2:
print("選択されたもの:watchOS")
self.DisplayLabel.text = "watchOS"
case 3:
print("選択されたもの:tvOS")
self.DisplayLabel.text = "tvOS"
case 4:
print("選択されたもの:macOS")
self.DisplayLabel.text = "macOS"
default:
print("選択されたもの:未選択")
self.DisplayLabel.text = "未選択"
}
}
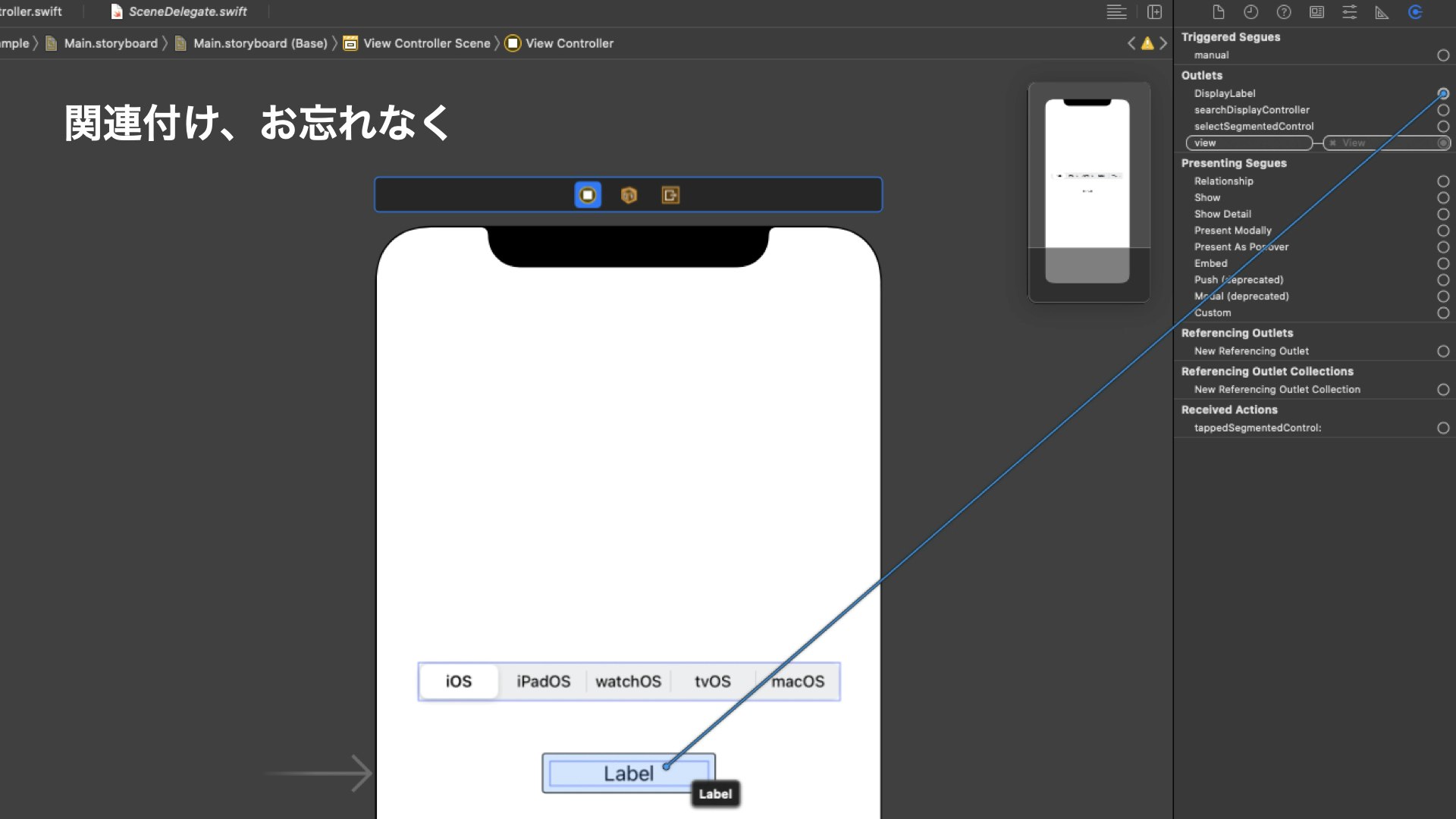
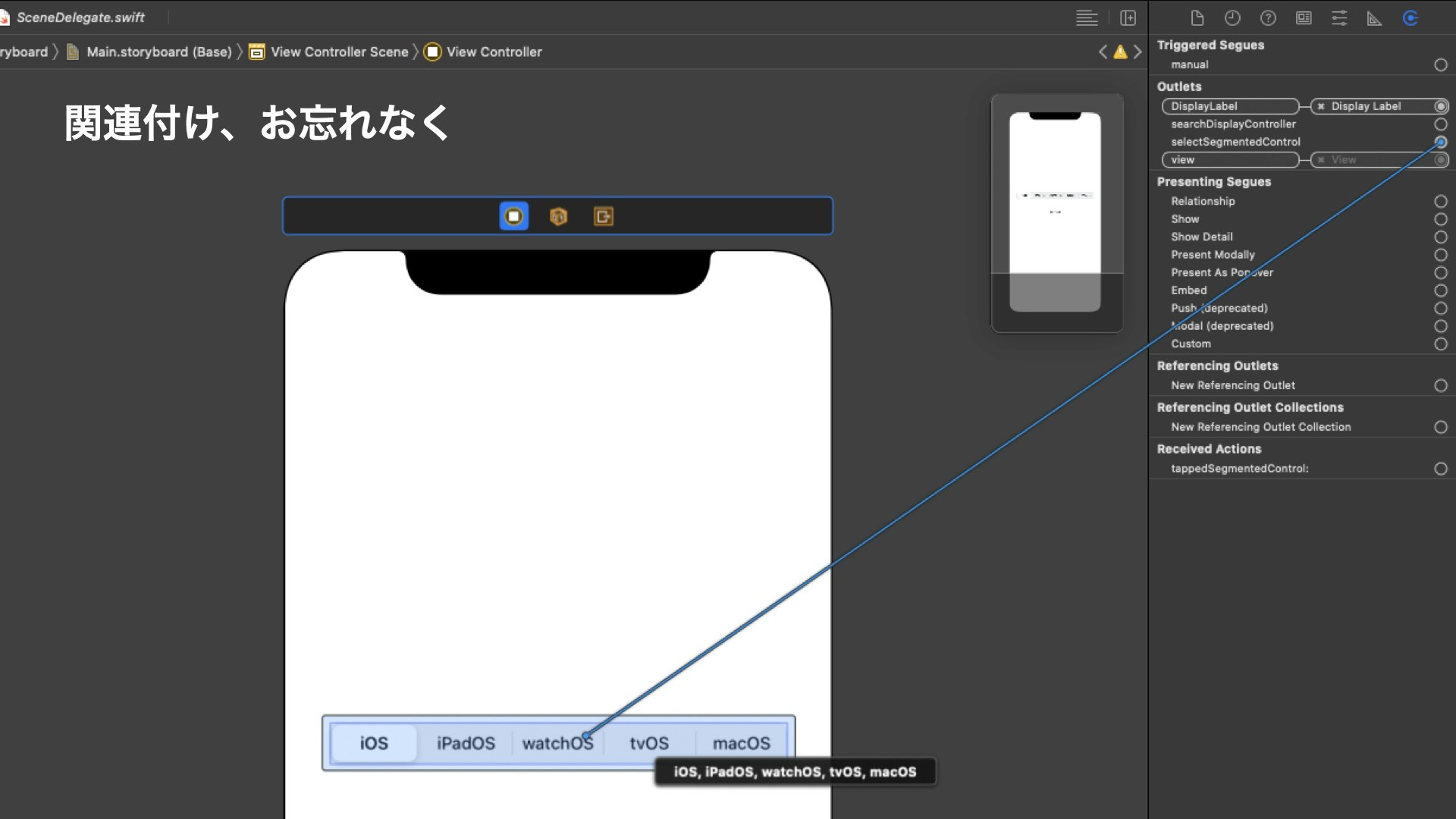
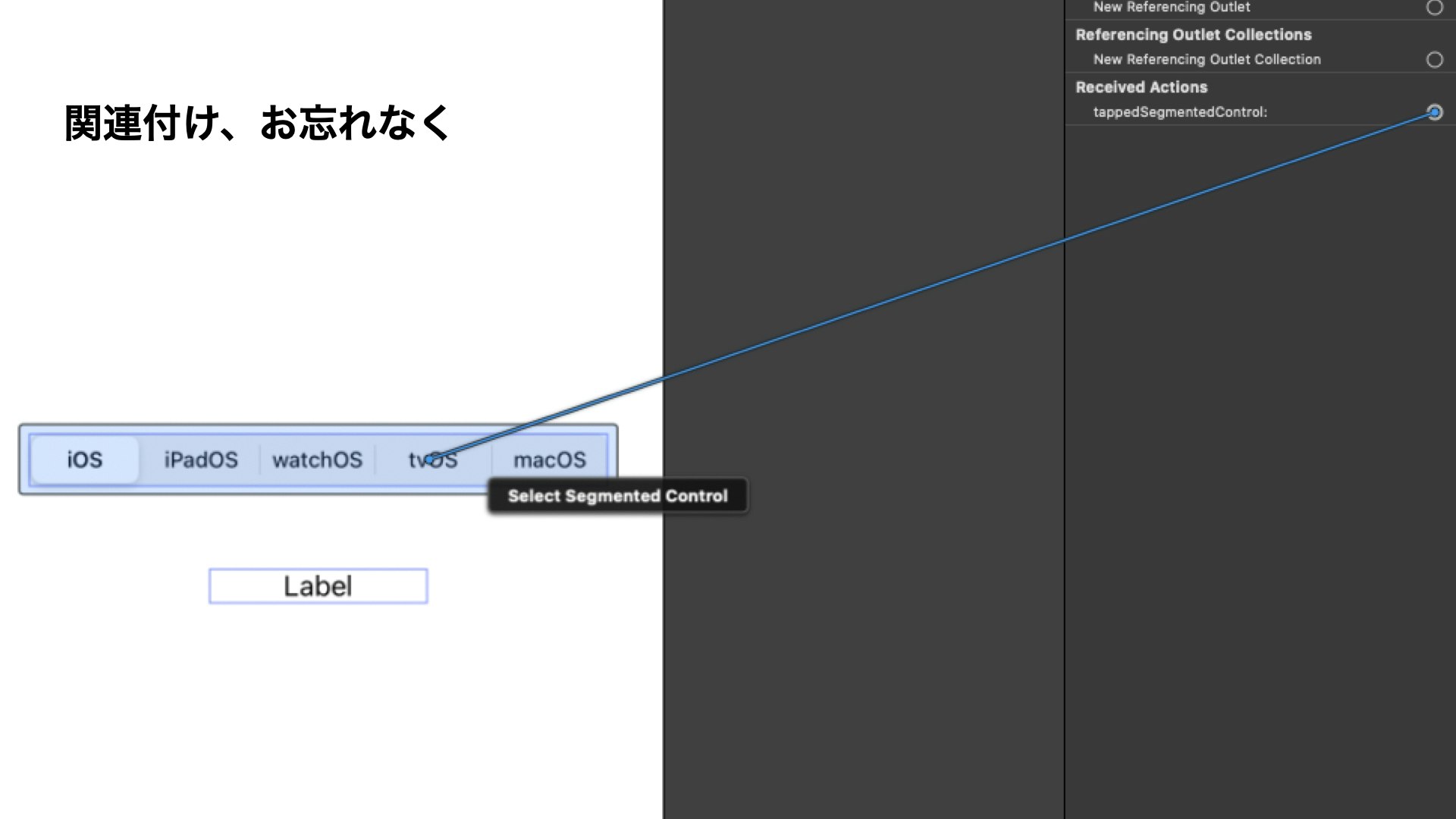
4. 関連付け
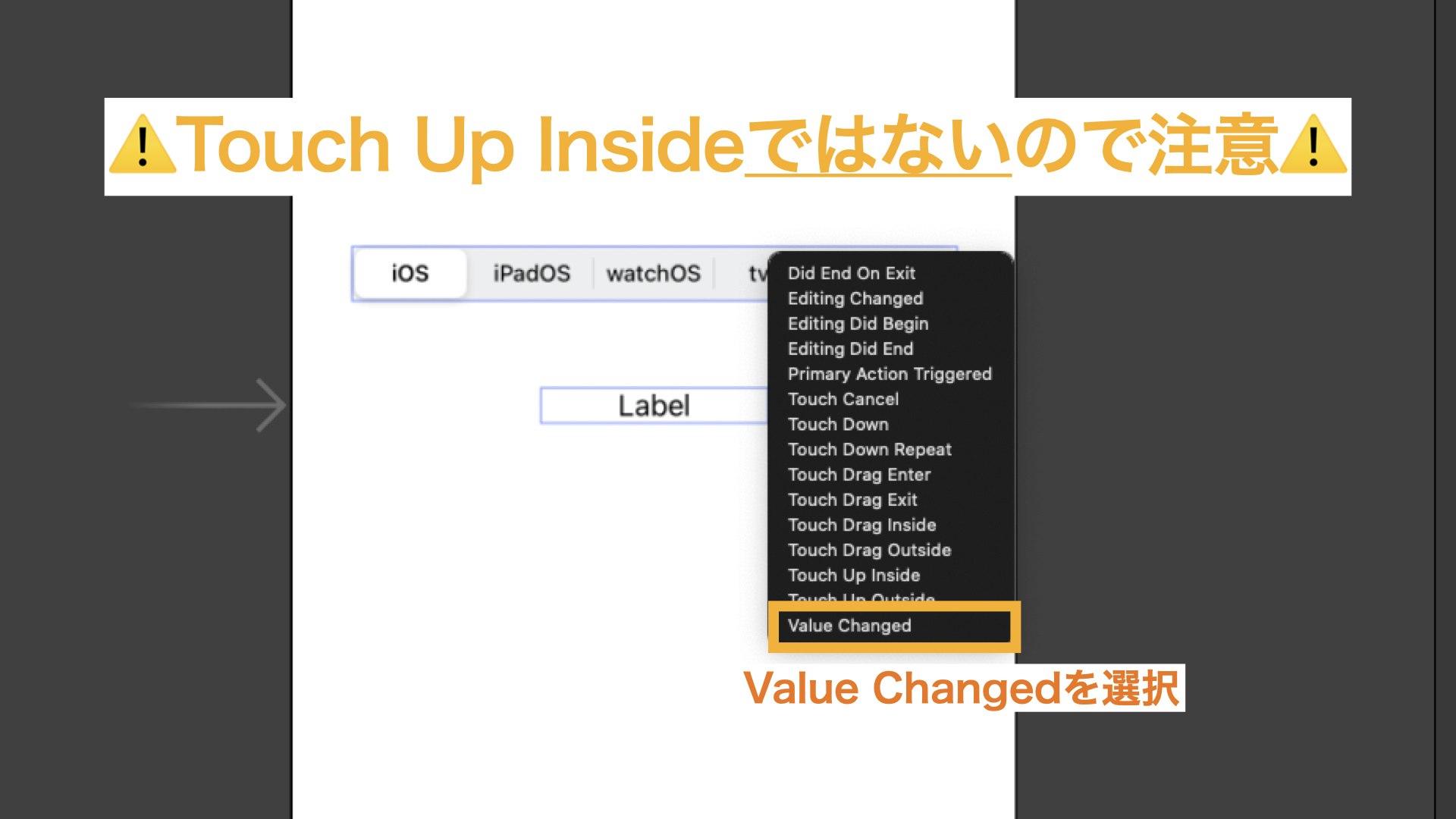
⚠️注意ポイント⚠️
「いつもTouch Up Insideだから〜」といってTouch Up Insideで関連付けすると動きません!
しっかり、Value Changedと繋げましょう。

完成GIF
サンプルプロジェクト
最後までご覧いただきありがとうございました☺︎