この記事は、Ionic Advent Calendar 2018の初日の記事です。Ionic Frameworkが必要とされる背景と、どういうものなのかを改めてご紹介します。
なお、本稿内では、アプリストアから配信されるアプリを「スマホアプリ」、Webブラウザからアクセスするアプリを「Webアプリ」としています。
なぜ、Ionic Framework
「モバイルファースト」といわれて久しいです。
というよりも、もう流行りを終えた用語感もあり、「もうわざわざ口に出さない」という現場が多いのではないでしょうか。その一方でいまだに「モバイルファーストとは、レスポンシブデザインをモバイルサイズからはじめることだ」という現場もあります。
私的には、UXを高めるための人間中心設計(Human Centered Design)と同様に、「モバイルファースト」とは、モバイルUX(モバイル体験)を高めるためのモバイルを中核とした設計を指すと最近考えるようになりました。
その前提で、モバイルUXを高めるためには何が必要かを2つみていこうと思います。
1. Design Guidelineでモバイル文化に寄り添う
モバイルUXを理解する上で欠かせれないのは「デバイス」の存在です。いや、当たり前といえば当たり前なんですが、デバイス上にOS User Interfaceがあり、私たちはその上にあるブラウザの中でUXを提供することになります。
で、そのデバイスとOS User Interfaceに注目してみると、iPhoneとAndroidのどちらもがDesign Guidelineを提供しています。
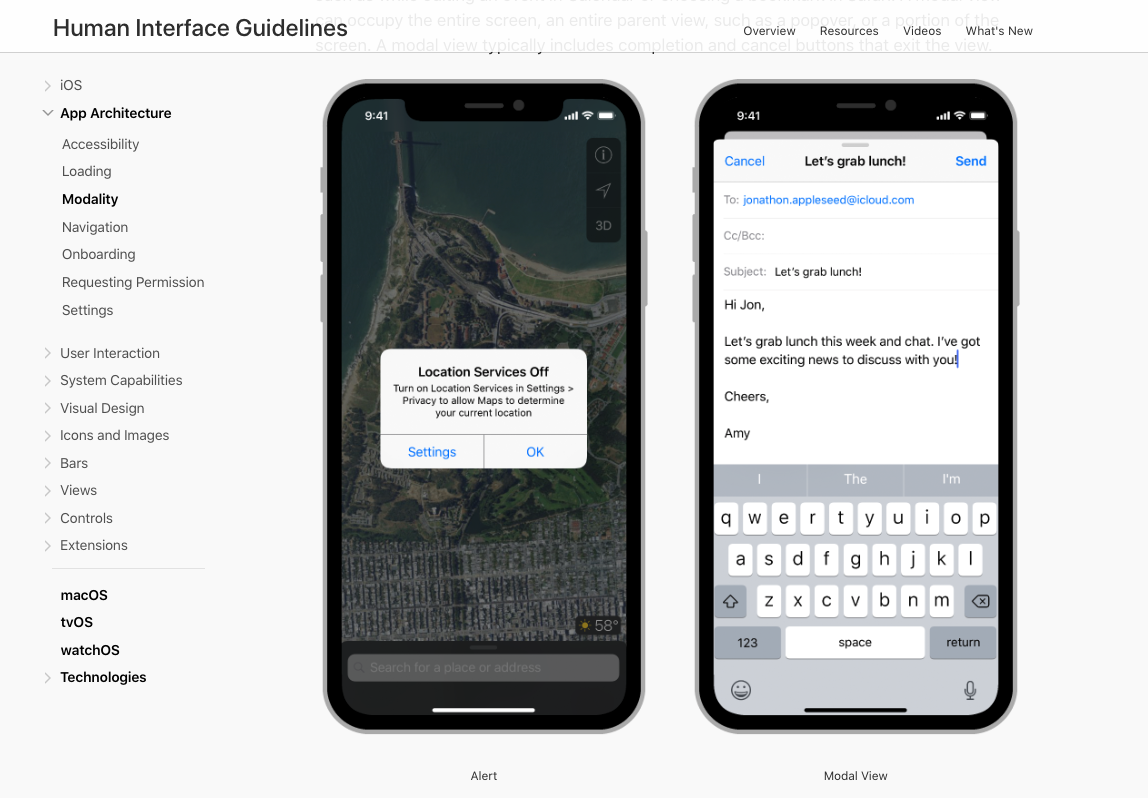
- Human Interface Guidelines (Apple)
- Material Design (Google)
どちらも有名ですので名前ぐらいは聞かれたことあるのではないでしょうか。
ユーザはデバイスの操作方法(電源の入れ方など)を学んだ上で、次のレイヤーではOSの操作方法を学び、スマホアプリやWebサイトをさわりますので、このDesign Guidelineに沿ってつくると、ユーザを迷わせませんよ(Consistency)ということでこれに準拠することを推奨しています。
Google Play(Androidのアプリを配布するStore)はそこまでではありませんが、AppStore(iPhoneのアプリを配布するStore)では、デザインがHuman Interface Guidelinesに添ってないと配信することはできません。
にしても、いつみても
Appleのお客様は、シンプルで、洗練され、革新的で、使用が簡単な製品に高い価値を見出します。そして、それはAppleがApp StoreのAppに求めるものと同じです。デザインを優れたものにできるかどうかはデベロッパ次第ですが、App Storeで承認されるためには次のような基準があります。
すごい表記ですよね・・・w
Webデザインはスマートフォンがでる前からあるものですし、「デバイス文化と異なるデザイン文化を育ててきた」「スマホアプリっぽくないWebのほうが多い」というのはその通りですが、一方でこれらのDesign Guidelineに大きく影響を受け、育ってきたことは確かだと思っています。
だって、あれだけWeb上でiOSのFlat Design採用はとても批難が多かったですが、気づいたらWebのデザイン文化としてスタンダードのひとつになっていますしね・・・。
また、Progressive Web Apps を聞いたことがありますでしょうか。すごく簡単にいうと「Webアプリのスマホアプリ化」のことですが、これにより今までできなかったWebでのPush通知やオフライン表示、Native APIへのアクセスやバックグラウンド処理の実装がはじまっています。
すでににAndroidでもiOSでもその一部は利用できるようになっていて、スマホアプリと同じように、Webサイト/アプリをホーム画面に追加するようなことができるようになっています。
このようにスマホアプリであるかWebであるかの区別はどんどん小さくなっていってるので、モバイルUXを高めるために、「Design Guidelineでモバイル文化に寄り添う」ことは有効な打ち手です。
2. 利用シーンをユーザが選ぶ
機能面で、スマホアプリであるかWebであるかの区別がどんどん小さくなっていき、デザインもともにモバイル文化に寄り添うようになると、次には
「ユーザが使いたいプラットフォームで使えないのか」
「利用シーンをユーザが選べないのか」
が来ると思っています。私もアプリをリリース・運営してるのですが、最初Webだけでだしてたら、「iPhoneアプリでほしいです」という問い合わせがあり、あまりにその問い合わせが多いので対応したら次はAndroid対応を要望されました。
また、WebだとGoogle検索がメジャーですが、アプリだとアプリストア内検索が重要になってくるので、SEOではなく、ASO (アプリストア最適化)という言葉があったりとか。
また一方で、スマホアプリもWebに進出する必要性がでてきています。

The 2017 U.S. Mobile App Reportでは、
- モバイルの利用時間は増加傾向
- スマホアプリの新規インストール は2/3は0(1ヶ月)
- かつスマホアプリはTOP5が独占
- スマホアプリに比べて、WEBは倍のトラフィック
- いろいろなWEBに訪問される
という調査結果により、スマホアプリだけではマーケティング上難しくなりつつあることが示唆されています。
「使いたいアプリを使いたいプラットフォームで使える」「探したいプラットフォームで探せる」というのは、モバイルデバイスにおいては重要な要素となってくるのではないでしょうか。
ここまでのまとめ
- モバイルUXを高めるためのモバイルファースト
- WebもDesign Guidelineに準拠してモバイル文化に寄り添おう
- ユーザが、使いたいアプリを使いたいプラットフォームで使えるようにしよう
Ionic Frameworkが解決するモバイルUX
Web制作者が上記を解決するためには
- ひとつのWebサイトで、複数のDesignGuidelineに対応しないといけない
- Webだけではなく、iOSアプリ、Androidアプリをつくらないといけない
という課題があります。その課題を解決するためのアプローチとして、モバイルアプリフレームワーク「Ionic Framework」があります。その基本的な機能をみていきます。
Mobile UI Framework
Ionic Frameworkは、Mobile UI Frameworkのひとつです。なので、ドキュメント通りにコードを書いていくと、CSSフレームワークのBootstrapやFoundationと同様にデザインコンポーネントを利用することができます。
そして、そのデザインコンポーネントはデフォルトで、iOSからみるとiOSのデザイン、AndroidからみるとMaterial Designに切り替わるようになっています。
JavaScriptで判定して、classにmdもしくはiosをつけてるだけですので、デザインコンポーネントをデバイス別につくるのも難しくはありません。まぁ、モバイルデバイス向けのデザインコンポーネントはほとんどそろっておりますが。
Ionicは世界中でつかわれていますが、採用した人の多くは、デザインがすばらしいから利用してるというぐらいの高品質のデザインコンポーネントが揃っています。
スマホアプリへの変換とIonic Native
IonicでつくったWebサイトを、Cordovaというモバイルアプリケーション開発フレームワークを使って、iOSアプリ、Androidアプリにすることができます(厳密にはラップしてWebViewで表示する技術です)。
Viewの部分はHTML/CSS/JavaScriptでつくることができていますよね。Cordovaには、スマホアプリとして表示するだけではなく、バイブレーションやPush通知、プラットフォームを利用した課金、指紋認証などのNative APIにアクセスするためのプラグイン「Cordovaプラグイン」があり、それをIonic上で簡単に使いやすくするための「Ionic Native」というAPI群があります。
これらをうまく使うことで、よりNativeに近づくことができ、モバイルUXを高めることができます。
速くはないかもしれない。けど遅くはない。
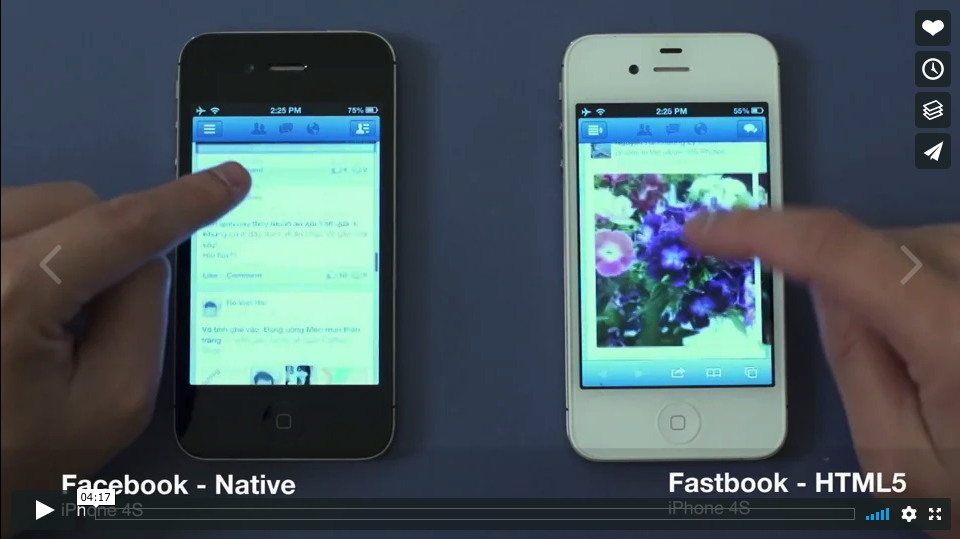
Ionic Frameworkをはじめとした「HTMLでWebも、iOSアプリも、Androidアプリもつくる」技術を総称して、HTML5アプリやHTML5ハイブリッドアプリというのですが、心無い人に「もっさりしてる」「動作が遅い」と言われることがあります。そこで、まず以下の動画をみてください。
6年前に「HTML5アプリも、ネイティブ並の速度がでるよ!」というデモ動画で、確かにHTML5アプリは遜色のない速度をだしています。また、実はこの当時、iOSに搭載されていたブラウザはUIWebViewというエンジンだったのですが、これがクラッシュしやすく、様々なバグを抱えていました。 確かに当時でいえばつらい気持ちもわからなくはないです。
しかしながら、iOSのブラウザエンジンはWKWebViewになってそれらの問題点は改善し、またデバイスの性能自体も飛躍的に伸びています。グラフィカルなゲーム(かつタップ時間がマイクロ秒レベルで求められる)や、CPU負荷がとてつもなく大きなレンダリングをもつような例外は置いとくとして、一般的なSNSやメディア、ツール系アプリなどは問題なく利用することができます。
iOSアプリをSwiftで書く、AndroidアプリをJavaで書くことが確かに最速のパフォーマンスをだせるかもしれませんが、HTML5アプリはそれ以上速くないだけで、遅いことは決してありません。
あなたはもう高いモバイルUXをユーザに提供できる
「Web制作者だからWebしかつくれない」はもう過去の出来事です。ネイティブと遜色ないパフォーマンス、そしてHTML/CSSで高い表現力によるデザイン、Web/iOSアプリ/Androidアプリのハイブリッド開発による効率的な開発に取り組む素地は、Webをつくってリリースしてる方はすでに身につけていると思っています。
2018年ももう終わりがみえてきているので今年最後に、もしくは2019年の新たな取り組みとして、Ionic Frameworkによるモバイルアプリ開発をはじめてみませんか??
また、日本にもOSSの互助ユーザ会として「Ionic Japan Users Group」(以下URL)がありますので、ご相談などありましたらぜひご利用ください。それでは、また!