前提
UnityはWebM(VP8)形式であれば透過動画をサポートしています
しかしAfterEffectsから直接WebM(VP8)を書き出すことはできないため、ffmpegを使ってWebM形式の動画を作成する手順です
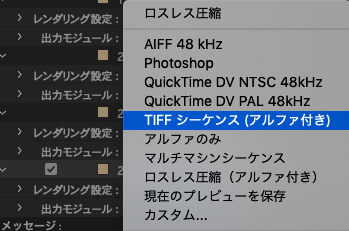
まずは透過TIFで書き出す
After Effectsから直接WebMで書き出すことはできないため、まずはTIFFで書き出します

透過TIFをffmpegでWebMに変換する
最もシンプルなコマンド
ffmpeg -i "filename_%05d.tif" -auto-alt-ref 0 -c:v libvpx output.webm
画質を指定する
ffmpeg -i "filename_%05d.tif" -auto-alt-ref 0 -c:v libvpx -crf 10 -b:v 4M output.webm
画質とFPSを指定する
ffmpeg -framerate 24 -i "filename_%05d.tif" -auto-alt-ref 0 -c:v libvpx -crf 10 -b:v 4M
-r 24 output.webm
画質とFPSを指定して音声と結合する
ffmpeg -framerate 24 -i "filename_%05d.tif" -i "audio.aif" -c:a libvorbis -auto-alt-ref 0 -c:v libvpx -crf 10 -b:v 4M -r 24 output.web
| オプション | 意味 |
|---|---|
| -crf | 画質目安(0に近づくほど高画質) 10から始めるのがオススメ |
| -b:v | 最大ビットレート |
| -framerate | 入力画像のfps |
| -r | 出力動画のfps |
| -c:a libvorbis | orbis 形式で音声をエンコードする |
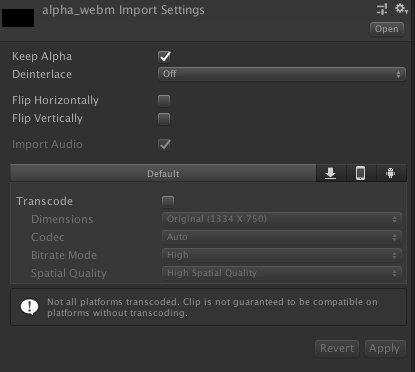
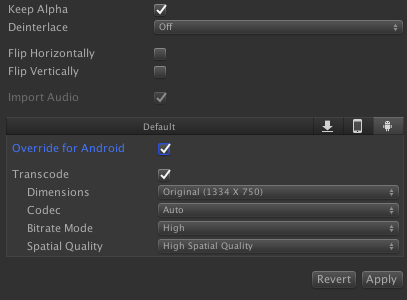
Unityにインポートする
インポートしたVideo ClipのKeep Alphaにチェックをつけます