今回は、GASの使用パターンを3つ紹介します。
個人的には、大きくこの3つの使い方があると考えています。
その他にもあるよって場合は、ご教授していただけたら幸いです。
#1.Googleスプレッドシートの独自関数として使用
スプレッドシートにはエクセルのようにSUM関数、VLOOKUP関数等多くの関数があります。
しかし、標準の関数以外にも自分自身で独自の関数を作成することができます。
以下が、関数作成までの流れです。
##a.スプレッドシート作成
GoogleDriveまたは、スプレッドシートアプリケーションから新規でスプレッドシートを作成してください。
スプレッドシートを新規作成したので、「無題のスプレッドシート」になっているので、好きな名称に変更してください。(今回は、独自関数とします。)

[ ]
]
(https://docs.google.com/spreadsheets/)
##b.スクリプトエディタを開く
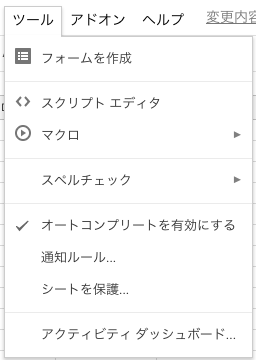
ツール=>スクリプトエディタをクリックすると、スクリプトエディタが開きます。プロジェクト名が「無題のプロジェクト」になっているので、好きな名称に変更してください。(これもスプレッドシートと同じ、独自関数とします。)

##c.独自関数コード
以下のコードを作成し保存します。
function HELLO_NAME(val)
{
return 'Hello ' + val;
}
##d.実行
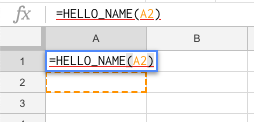
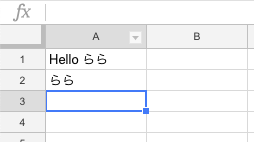
スプレッドシート上のA1セルに以下の関数を入力します。
=HELLO_NAME(A2)
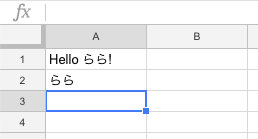
セルを確定すると、A1に「Hello」と表示されます。A2セルに何か文字を入れてください。
すると、A1セル文字が変わります。
このように、独自関数を作成することができます。

この状態で、GASを変更しても即時に適応されます。
function HELLO_NAME(val)
{
return 'Hello ' + val + '!';
}
##e.個人的によく使う独自関数
使い方はわかったけど、これいつ使うの?大体のことは標準の関数で対応可能でしょ。と思った人もいるかもしれません。
正直、そんなに使うことは多くないと思いますが、郵便番号から住所を検索する独自関数を使うことが個人的に多いです。
よかったら参考にしてください。
function ADDRESS_JPMAP(zipcode)
{
//引数に値がない場合、空白を返す
if(zipcode == null || zipcode === '')
{
return '';
}
//戻り値を格納する変数
var return_val;
//指定した郵便番号から住所を取得
var zipcloud_json = UrlFetchApp.fetch('http://zipcloud.ibsnet.co.jp/api/search?zipcode='+zipcode)
//取得した住所情報を変数に格納
var zipcloud_result = JSON.parse(zipcloud_json).results;
//[200]=>正常 | [400]=>入力パラメータエラー | [500]=>API内部で発生したエラー
var zipcloud_status = JSON.parse(zipcloud_json).status;
//処理が正常に終了したか?
if (zipcloud_status === 200)
{
//郵便番号から住所が取得できたか?
if(zipcloud_result != null)
{
//住所1 .2 .3 を結合し格納
return_val = zipcloud_result[0].address1 + zipcloud_result[0].address2 + zipcloud_result[0].address3;
}
else
{
return_val = "住所がありません。"
}
}
else
{
//エラーコードとエラー内容を格納
return_val = 'err: ' + zipcloud_status + ' ' + JSON.parse(zipcloud_json).message
}
return return_val;
}
#2.Googleスプレッドシートのマクロとして使用
エクセルVBAのように「マクロを記録」を使って、繰り返し処理を登録することができます。
もちろん「マクロを記録」を使用しなくても、自分で一から処理を作ることも可能です。
##a.マクロの記録
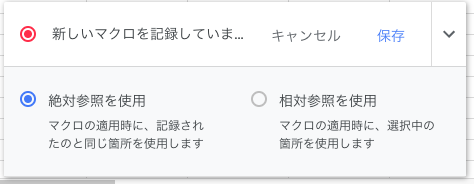
ツール=>マクロ=>マクロを記録をクリックすると画像のようなウィンドウが現れます。
必要に応じて、「絶対参照」または「相対参照」を選択して下さい。(今回は、絶対参照にします。)

そして、以下の操作手順を記録します
1.A1セルを選択する。
2.A1セルをコピーする。
3.C1セルを選択する。
4.C1セルにペーストする。
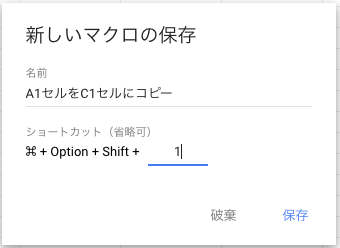
手順が終了後、保存をクリックします。そしたら、マクロの名称とショートカットを登録するウィンドウが現れるので任意の名称にし保存て下さい。(今回は、画像の通りに登録します。)

すると、スクリプトエディタに「マクロ.gs」ファイルが追加されて以下のコードがあります。
function myFunction() {
var spreadsheet = SpreadsheetApp.getActive();
spreadsheet.getRange('C1').activate();
spreadsheet.getRange('A1').copyTo(spreadsheet.getActiveRange(), SpreadsheetApp.CopyPasteType.PASTE_NORMAL, false);
};
##b.マクロの実行
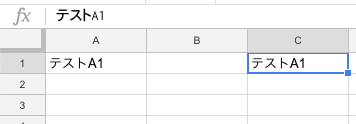
スプレッドシートのA1セルに「テストA1」と入力し、マクロを実行します。
実行方法はショートカットまたは、ツール=>マクロ=>「自分が登録したまマクロ名」です。
初めて実行する場合、以下のような承認許可を行う必要があるので、内容を確認後許可を行なって下さい。
今回のみで言うと、GAS側がスプレッドシートにアクセス、編集しに来ますよ。的な内容を許可することになります。
ショートカット以外にも画像などに処理を付与できます。
やり方はまた別の記事にまとめたいと思います。
#3. WEBサービスとして使用
個人的に一番使用する方法です。
サーバレスでWEBアプリケーションを作成することができます。
以下が、「Hello GAS!!」をWEB画面に表示するまでの流れです。
##a.スクリプトエディタ起動後、コードを作成
新規にスクリプトエディタを作成し、以下のコードを記述します。
function doGet(e) {
return HtmlService.createHtmlOutputFromFile('index');
}
記述後、ファイル=>新規作成=>HTMLファイルを選択し、ファイル名を「index」として下さい。
すると、新規にHTMLファイルが作成されます。
作成されたファイルのbodyに以下のタグを追加します。
<!DOCTYPE html>
<html>
<head>
<base target="_top">
</head>
<body>
<!--pタグの内容を追加-->
<p>Hello GAS!!</p>
</body>
</html>
##b.実行
公開=>ウェヴアプリケーションとして導入...をクリックすると画像のようなウィンドウが現れます。
本当は色々と記載した方が良いのですが、今回はテストなのでそのまま「導入」をクリックして下さい。
すると、URLが現れるので、ブラウザからURLへアクセスを行うと。ブラウザ上に現れます。

もっと詳しいやり方は、別の記事でまとめます。
#まとめ
GASにはおおきく3つの使用方法がある。
- 独自関数として使用
- エクセルマクロのように使用
- サーバレスのwebアプリケーションとして使用
なにかご質問や、指摘等がありましたらよろしくお願いします。
#関連記事
Google Apps Scriptとは?①