carrierwaveを使用し、画像&動画のアップロード機能を実現しました。
動画表示用の「video_tag」は初めて使用したので備忘録として残しておきます。
Rails初心者のどなたかの役にたてば幸いです。
環境
MacOS Catalina
Rails 6.0.3.2
Ruby 2.6.3
video_tagとは

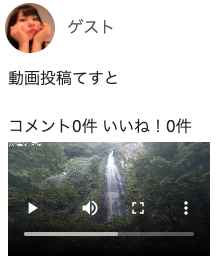
こんな感じで動画を表示する際によく使われるやつ。
image_tagの動画版だと思えば良いかな。
よく使う属性
| 属性 | 意味 |
|---|---|
| autoplay | ページ読み込み後自動再生するかどうか |
| controls | コントローラを表示するかどうか |
| autobuffer | 自動でバッファリングするかどうか |
| muted | 音を出すかどうか |
| size | サイズを指定 |
| width | 幅を指定 |
| height | 高さを指定 |
使い方サンプル
movie.html.erb
<%= video_tag post.video.url, height: "50%", width: "50%" controls: true, autobuffer: true %>
sizeもしくはwidth,heightでのサイズの指定は必須だと思われる。
カメラで撮った動画はブラウザではとんでもなくデカイ範囲に表示されるし、スマホで撮った動画は縦に長い。
そして、スマホで撮った動画だけ幅を狭くするとコントローラが出なくなるのはなぜだろう・・・(再生はできる)
終わりに
Twitterみたいにサムネイルを表示して、あとはユーザーに再生ボタンを押してもらう方がスマートなのかもしれない。
どうやって実現するのかわからんが。。。