mermaid.jsのGitHubを見てみたらREADME.mdとREADME.zh-CN.mdは存在するのにREADME.ja-JP.mdがなかったので作ったという話です。
Mermaid
マークダウンっぽいテキストからダイアグラムを作ることができるよ。
🏆 JS Open Source Awards 2019の、"最もエキサイティングな技術の使い方"部門をMermaidが受賞しました!!!
関係者、コミッター、回答者の皆さまに感謝します! 🙏
これはなに?
MermaidはJavaScript製のダイアグラム・チャート作成ツールです。
Markdownに着想を得たテキスト定義から、複雑なダイアグラムを生成・編集することが可能です。
Doc-Rot is a Catch-22 that Mermaid helps to solve.
ダイアグラムやドキュメントは開発者の貴重な時間を奪い続けており、しかもすぐに陳腐化します。
しかしダイアグラムもドキュメントもないプロジェクトは生産性も低くなり、プロジェクトの習熟にも支障をきたします。
Mermaidは、ユーザが容易に生成・編集できるダイアグラムを提供することで、この問題を改善します。
直接プロダクションコードに含めることも可能です。
Mermaid Live Editorを使うと、ノンプログラマーでも容易に詳細なダイアグラムを作成することができます。
チュートリアルでは動画のチュートリアルも紹介しています。
お気に入りのアプリケーションと一緒にMermaidを使いたいなら、Integrations and Usages of Mermaidを参照してください。
Mermaidは、なんとGitHubの中でも使うことができます。
使い方はIntegrations and Usages of Mermaidを参照してください。
Mermaidの基本的な使い方、詳細な使い方を知りたい方は、初心者向けガイド、利用方法、チュートリアルなどをご覧ください。
我々のリリースプロセスでは、applitoolsを使った視覚的なリグレッションテストを導入しています。
applitoolsは使いやすく、我々のテストと統合しやすい素晴らしいツールです。
例
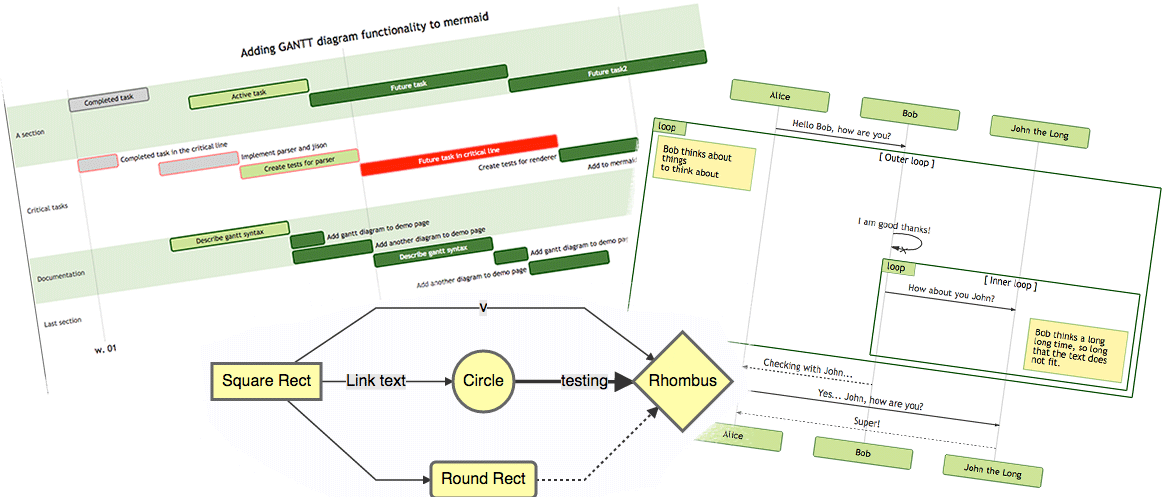
実際にMermaidを使って作成できる図表やグラフの例を紹介します。
文法はこちらで確認できます。
フローチャート [ ドキュメント ライブエディタ ]
flowchart LR
A[Hard] -->|Text| B(Round)
B --> C{Decision}
C -->|One| D[Result 1]
C -->|Two| E[Result 2]
シーケンス図 [ ドキュメント ライブエディタ ]
sequenceDiagram
Alice->>John: Hello John, how are you?
loop Healthcheck
John->>John: Fight against hypochondria
end
Note right of John: Rational thoughts!
John-->>Alice: Great!
John->>Bob: How about you?
Bob-->>John: Jolly good!
ガントチャート [ ドキュメント ライブエディタ ]
gantt
section Section
Completed :done, des1, 2014-01-06,2014-01-08
Active :active, des2, 2014-01-07, 3d
Parallel 1 : des3, after des1, 1d
Parallel 2 : des4, after des1, 1d
Parallel 3 : des5, after des3, 1d
Parallel 4 : des6, after des4, 1d
クラス図 [ ドキュメント ライブエディタ ]
classDiagram
Class01 <|-- AveryLongClass : Cool
<<Interface>> Class01
Class09 --> C2 : Where am I?
Class09 --* C3
Class09 --|> Class07
Class07 : equals()
Class07 : Object[] elementData
Class01 : size()
Class01 : int chimp
Class01 : int gorilla
class Class10 {
<<service>>
int id
size()
}
状態遷移図 [ ドキュメント ライブエディタ ]
stateDiagram-v2
[*] --> Still
Still --> [*]
Still --> Moving
Moving --> Still
Moving --> Crash
Crash --> [*]
円グラフ [ ドキュメント ライブエディタ ]
pie
"Dogs" : 386
"Cats" : 85.9
"Rats" : 15
Gitグラフ [ 開発中 ライブエディタ ]
カスタマージャーニーマップ [ ドキュメント ライブエディタ ]
journey
title My working day
section Go to work
Make tea: 5: Me
Go upstairs: 3: Me
Do work: 1: Me, Cat
section Go home
Go downstairs: 5: Me
Sit down: 3: Me
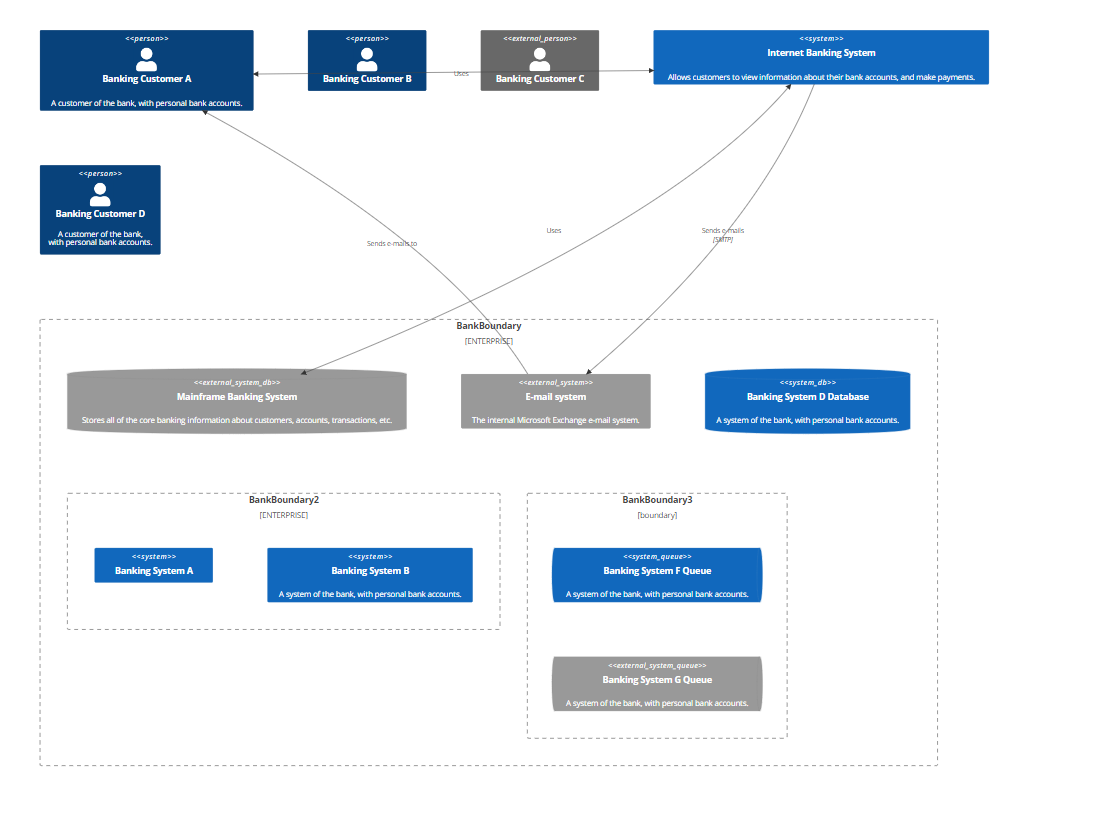
C4モデル [ ドキュメント ]
C4Context
title System Context diagram for Internet Banking System
Person(customerA, "Banking Customer A", "A customer of the bank, with personal bank accounts.")
Person(customerB, "Banking Customer B")
Person_Ext(customerC, "Banking Customer C")
System(SystemAA, "Internet Banking System", "Allows customers to view information about their bank accounts, and make payments.")
Person(customerD, "Banking Customer D", "A customer of the bank, <br/> with personal bank accounts.")
Enterprise_Boundary(b1, "BankBoundary") {
SystemDb_Ext(SystemE, "Mainframe Banking System", "Stores all of the core banking information about customers, accounts, transactions, etc.")
System_Boundary(b2, "BankBoundary2") {
System(SystemA, "Banking System A")
System(SystemB, "Banking System B", "A system of the bank, with personal bank accounts.")
}
System_Ext(SystemC, "E-mail system", "The internal Microsoft Exchange e-mail system.")
SystemDb(SystemD, "Banking System D Database", "A system of the bank, with personal bank accounts.")
Boundary(b3, "BankBoundary3", "boundary") {
SystemQueue(SystemF, "Banking System F Queue", "A system of the bank, with personal bank accounts.")
SystemQueue_Ext(SystemG, "Banking System G Queue", "A system of the bank, with personal bank accounts.")
}
}
BiRel(customerA, SystemAA, "Uses")
BiRel(SystemAA, SystemE, "Uses")
Rel(SystemAA, SystemC, "Sends e-mails", "SMTP")
Rel(SystemC, customerA, "Sends e-mails to")
リリース
package.jsonのバージョンを更新する。
npm publish
distフォルダにファイルを生成し、npmjs.orgに公開するコマンドです。
関連プロジェクト
Contributors
Mermaidは成長中のコミュニティであり、常に新しいコントリビュータを受け入れています。
様々な貢献をお待ちしています。
どこから手を貸せばという人は、まずIssueをご覧ください。
詳しい情報は、ガイドに記載しています。
セキュリティとsafe diagrams
公開サイトにおいて、インターネット上の不特定ユーザから送られてきたテキストをブラウザに表示することは危険な場合があります。
ユーザの送ってきたコンテンツには、データが表示されたときに実行される、悪意のあるスクリプトが含まれている可能性があるからです。
特にMermaidには、HTMLで使用するための文字が多数含まれているため、標準的なサニタイジング処理を行うと図形が壊れてしまいます。
我々は、送られてきたコードを安全にするためのプロセスを改良し続けていますが、しかしセキュリティホールが完全に存在しないと保証することは困難です。
外部ユーザの攻撃から保護するために、我々は新しいセキュリティレベルを導入することにしました。
図形はサンドボックス化されたiframe内に表示され、コード内のJavaScriptが実行されることを阻止します。
より良いセキュリティのための大きな一歩です。
ただし、悪意のあるコードとともに、一部のインタラクティブな機能もブロックされてしまうことになりました。
脆弱性の報告について
脆弱性の報告は、問題の概要、発生させるための手順、影響を受けるバージョン、およびわかるようであれば緩和策などを、 security@mermaid.live までメールしてください。
謝辞
Knut Sveidqvistからひとこと。
グラフィカルなレイアウトと描画ライブラリを提供してくれたd3、およびdagre-d3プロジェクトに感謝します。
シーケンス図の文法を提供してくれたjs-sequence-diagram、ガントチャートのアイデアをくれたJessica Peterに感謝します。
2017年4月から協力してくれているTyler Longに感謝します。
プロジェクトがここまでこれたのは、たくさんのコントリビュータのおかげです。
Mermaidは、ドキュメントをより簡単に作れるようにするために、Knut Sveidqvistが作り始めました。
感想
訳したはいいけどローカルでビルドしようとすると何故かExplorerを巻き込んで落ちるせいでまともに確認ができておらず、そのためPRも出していません。
誰かかわりに確認とPR頼むわ。
それにしてもフロントエンドまわりの環境はいいかげんどうにかならんのかね。
さて、mermaidはずっと昔に紹介したことがあるのですが、当時に比べてだいぶ機能も増えたし足りなかったドキュメントも見違えるほど充実しています。
また当時はまともに動きすらしなかったサンドボックスも今ではたいへん機能充実しており、もはやほとんどのことはオンラインで事足ります。
Contributionを見てみると、2019年後半あたりから活動がたいへん活発になってきています。
一時期mermaidの開発から離れていたKnut Sveidqvistも、そのころに戻ってきたようです。
何があったのかはわかりませんが、それ以降mermaidは継続的に開発が続けられており、それに伴って人も増え、よい開発サイクルが回っていると言えるでしょう。
そして利用もどんどん広がっていて、GitHubやここQiitaもmermaidに対応しており、安全に使えるようになっています。
この記事にあるダイアグラムも実際に、画像ではなくmermaidによって描画されたものです。
すごい便利ですね。
※QiitaだとC4モデルはシンタックスエラーになったのでこれだけ画像