Ashley Nolanは、CSSとJavaScriptの機能やフレームワークをどれだけ使っているかというアンケートを毎年行っています。
以下では2019年版である、The Front-End Tooling Survey 2019というアンケート結果の概要を紹介してみます。
回答者数が昨年から4割も減ってるのだが一体何があったのだろう。
The Front-End Tooling Survey 2019 - Results
3005人の開発者が、27の質問に回答してくれました。
私の家族に女の子が増えたので集計結果を出すのが遅れました。ごめんね!
昨年からの一年で変わったところを見ることで、みんなの考えやトレンドが他者と共有されているか確認することができます。
これらの結果から、フロントエンドツール全体の知識レベルや使用傾向を分析するのにも役立ちます。
Quick Thanks
手伝ってくれたWes Bosと、理解のある雇用者Just Eatのおかげで、今年もこの結果を提供することができました。
The responses
今年は3005件の回答がありました。
昨年の5461件より少しばかり減少しています。
このアンケートへの導線は、Twitter、Reddit、HackerNews、DesignerNews、Echo.js、LinkedIn、Frontendfrontに投稿されました。
General Front-end Experience
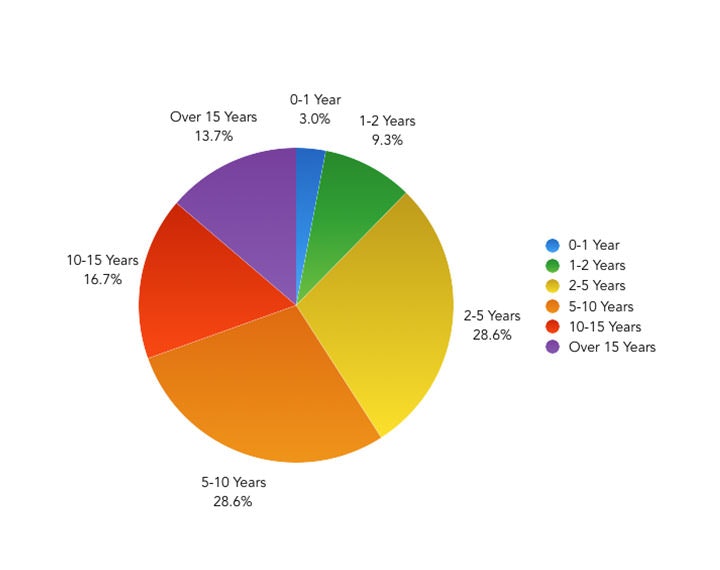
フロントエンドエンジニアの経験はどのくらいか。
59.1%、ほぼ6割が5年以上です。
昨年は54.18%だったので経験の長いエンジニアが増えています。
2年未満という開発者はわずか12.31%でした。
もっとも、新人はこのようなアンケートに答える割合が低いからとも考えられます。
CSS Knowledge Levels
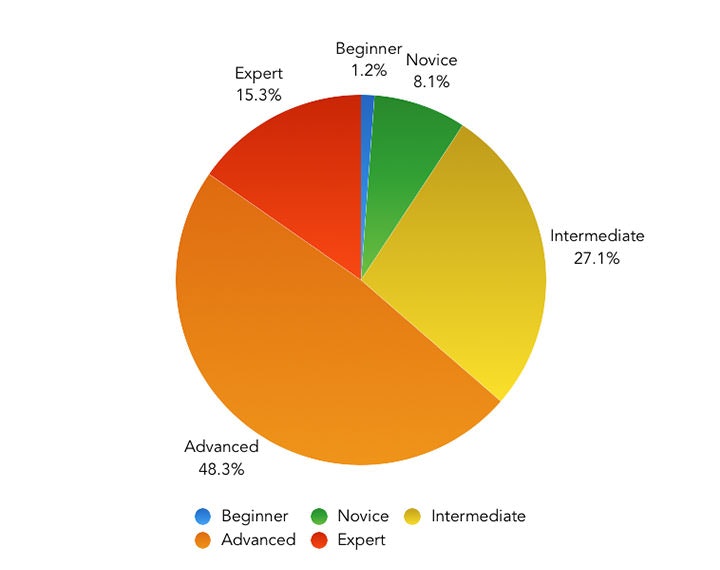
CSSのレベルはどれくらいか。
回答者の90.75%が自分は中級以上であり、さらに過半数の63.63%が自分は上級以上であると評価しています。
まあ、あくまで自称ですからね。
CSS Processor Usage
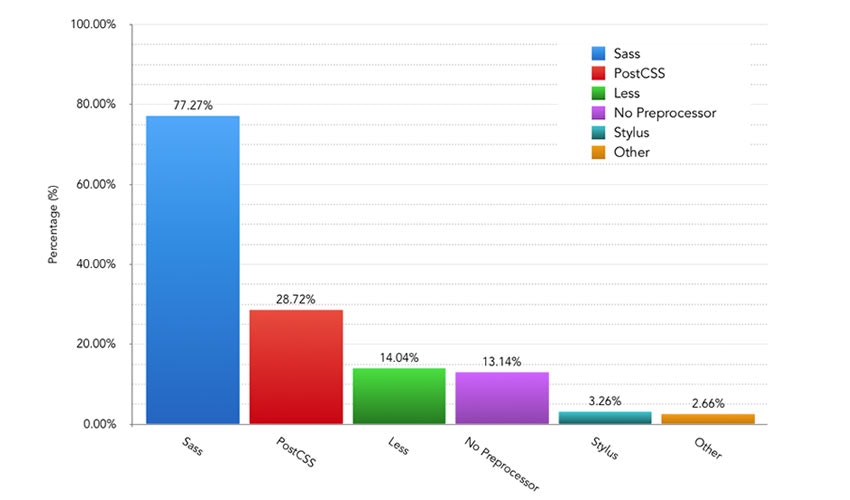
CSSプロセッサを使っているか。
昨年までは択一だったものが今年は複数選択可になっているため、単純比較はできません。
相変わらずSassの圧勝ですが、増加割合はPostCSSのほうが多くなっています。
これはPostCSSの人気が急上昇したというより、元々2番目に選ぶツールだったと考える方が適切でしょう。
CSS Processor Experience
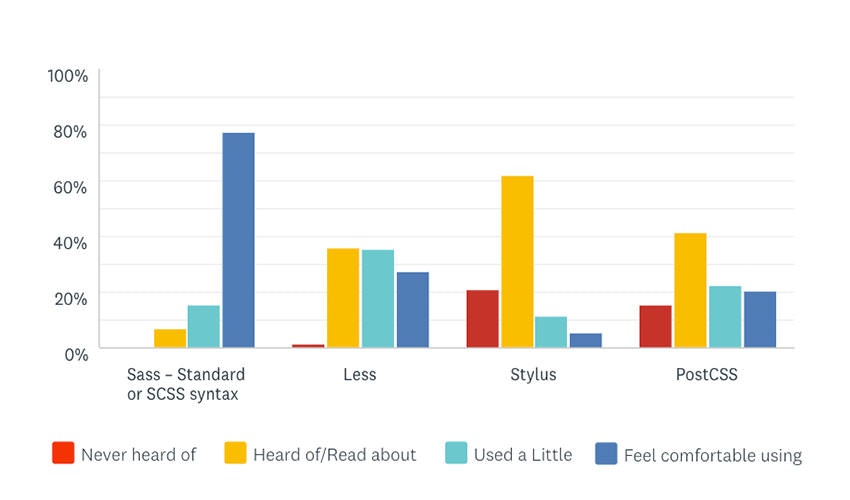
CSSプロセッサをどれだけ使っているか。
この質問への回答は前回とほぼ変わっていません。
Sassがお気に入りの開発者は開発者の3/4を超えているのに対し、使ったことのない開発者は僅か7.15%です。
またPostCSSも使用者が増えましたが、LessとStylusは漸減しています。
ほぼSassに集約されたと言っていいでしょう。
CSS Framework Usage
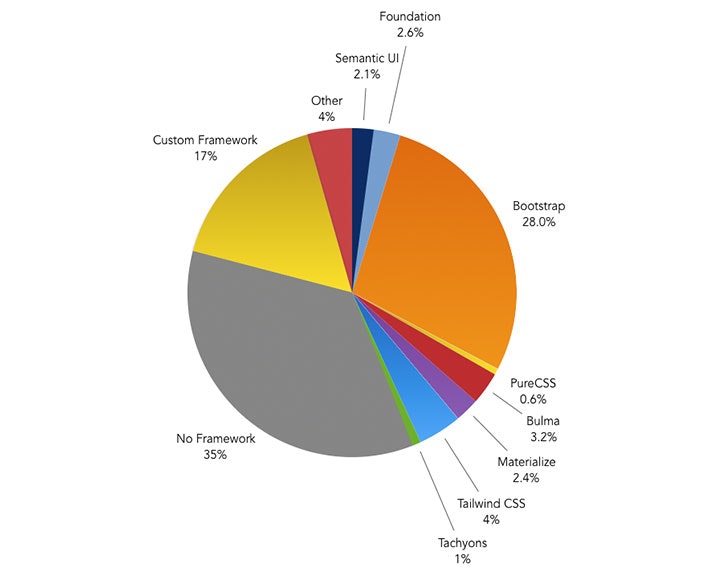
最もよく使っているCSSフレームワークをひとつだけ選択。
最も人気のあるフレームワークは、35.07%の『フレームワークを使ってない』でした。
第二位はBootstrapの27.95%ですが、昨年から7%も減少しています。
昨年と同じく、初心者ほどBootstrapを使いたがり(43.17%)、上級者は使わなくなる(23.69%)傾向がありました。
またカスタムフレームワークは初心者の8.63%、上級者の20.35%が使っているという回答になりました。
全体的にはCSSフレームワーク使用者数は昨年より僅かに減少しています。
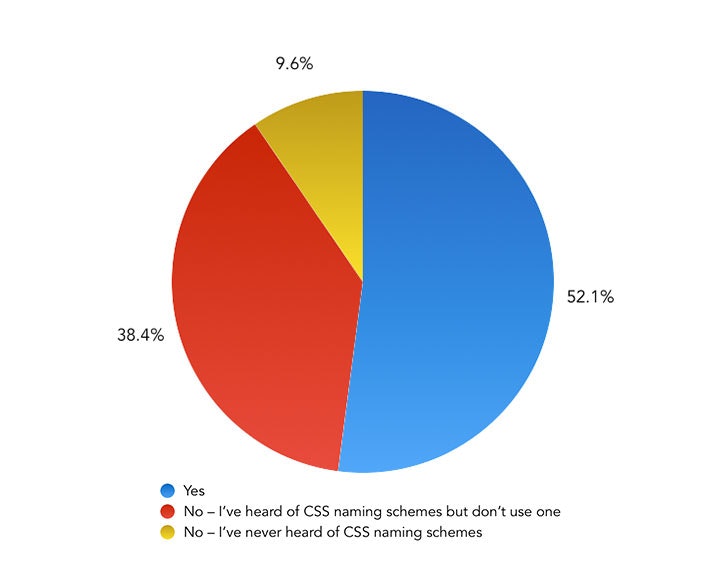
CSS Naming Schemes
CSS命名規則を使っているか。
昨年より3.15%増え、2016年の調査開始以来初めて過半数がCSS命名規則を使っていると回答しました。
CSS命名規則を聞いたことのない開発者は1割を切る少数派です。
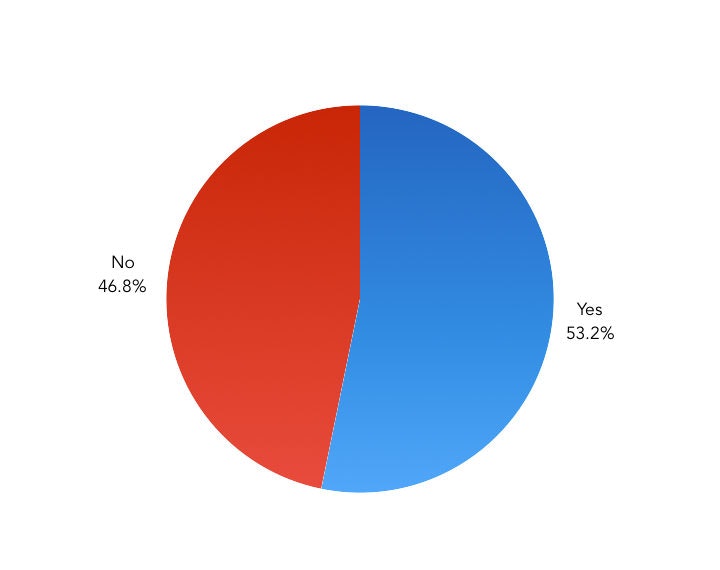
CSS Linting
CSS Linterを使っているか。
こちらも2016年の調査開始以来使用者数は増えつつあり、今年ちょうど5割を超えました。
初心者でLinterを使っているのはわずか28.42%である一方、上級者は60.15%となっていて、はっきりとした傾向が見られます。
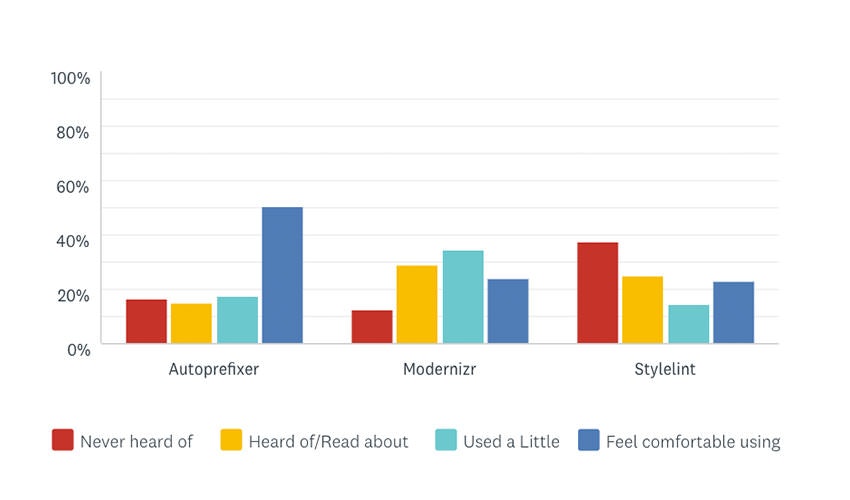
CSS Tool Experience
Autoprefixer・Modernizr・Stylelintの各CSSツールを使ったことがあるか。
3ツールのうちではAutoprefixerが最もよく使われていて、割合は50.52%です。
Stylelintは認知度が急激に増加し、+5.16%の23.03%が常用しています。
Modernizrはこの中で唯一、使用者の割合が低下しています。
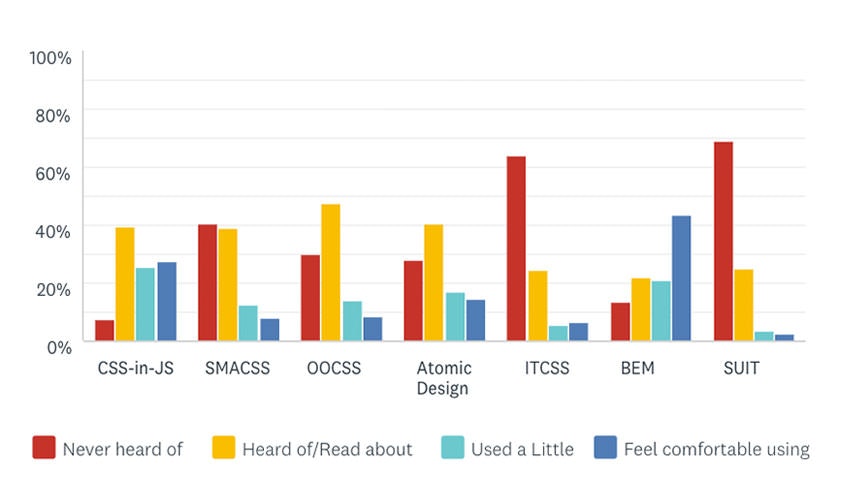
CSS Methodologies and Naming Scheme Experience
CSS設計手法を使っているか。
知名度はBEMが圧倒的で、常用している人も昨年から5.37%も増加した43.53%になりました。
最も上げ幅の大きかったのはCSS-in-JSで、7.60%増加の27.52%です。
調査項目のSMACSS、OOCSS、Atomic Design、ITCSSの全てにおいて、一度でも使ったことのある人は増加しています。
少なくともひとつを使ったことがある人は昨年の66.49%から70.75%に増加、少なくともひとつを快適に使っている人も昨年の34.90%から42.26%へと増加し、CSS設計手法は広く普及しつつあります。
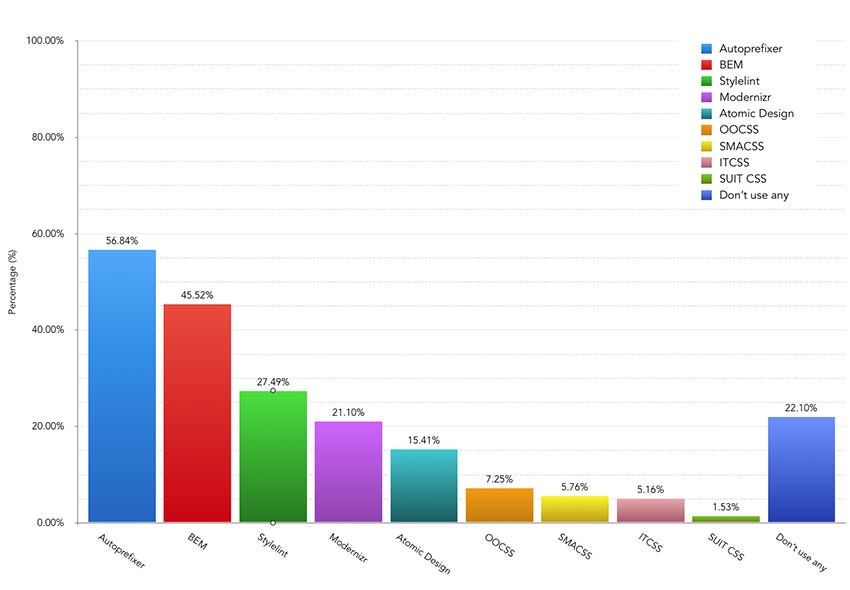
CSS Tool Usage
何のCSS設計手法・CSSツールを使っているか。
ただしCSS-in-JSについては次で個別に質問しているので外している。
最もよく使われているのは56.84%のAutoprefixerで、次いで45.52%のBEM、27.49%のStylelintが続いています。
Modernizrは8.24%減という大幅な減少で終わりつつあります。
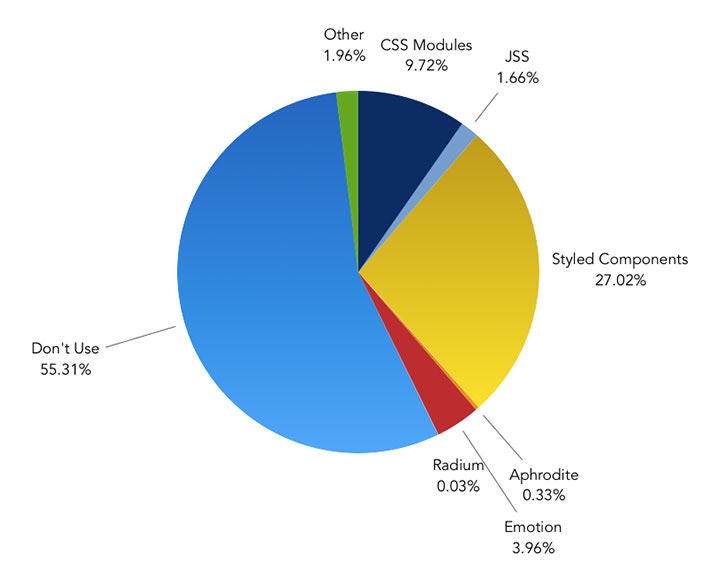
CSS-in-JS Usage
CSS-in-JSを使っているか。
今年新設された質問で、最近注目を浴びつつあるCSS-in-JSについての質問です。
半数弱の44.69%が何らかのCSS-in-JSツールを使っていると答えました。
最も人気のあるツールは27.02%のStyled Componentsで、その後は9.72%のCSS Modules (9.72%、3.96%のEmotionと微々たるものです。
予想通り、CSSのスキルが高いほどCSS-in-JSツールを使う割合も増え、上級者のCSS-in-JSツール使用率は51.38%でした。
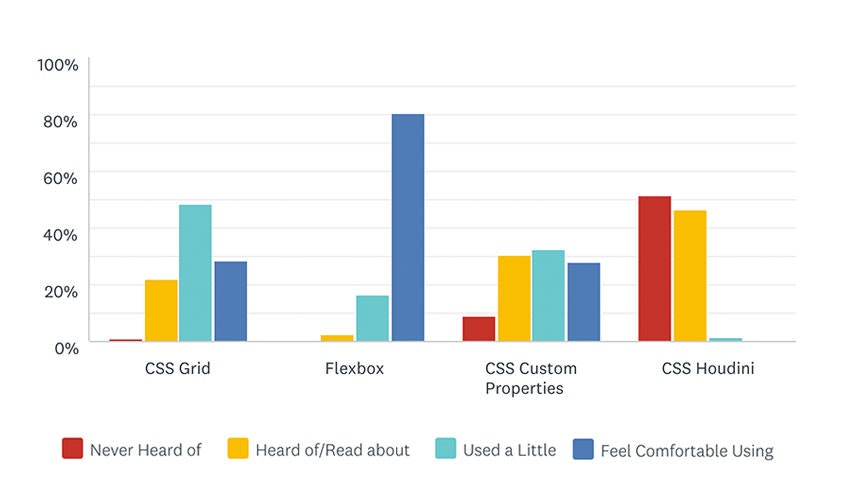
CSS Feature Usage
CSS機能を使っているか。
新しめのCSS機能を知っているか、どれだけの人が使っているかを訊ねました。
Flexboxは12.81%増の80.40%と、ほとんどの開発者が常用しています。
CSS Gridは10.11%増の28.59%、CSSカスタムプロパティも8.86%増の27.89%と、使用者は順調に増加中です。
Flexboxを一度でも使ったことのある開発者は97.07%で、ほぼ全ての開発者が使用しています。
昨年は93.53%でした。
CSS GridとCSSカスタムプロパティは広まりつつあるものの、まだ伸びる余地があります。
今年初めてCSS Houdiniについて質問しましたが、聞いたことすらない開発者が過半数の51.75%、使ったことのある人はわずか1.79%でした。
この機能はまだ最先端であるため、ほとんどの開発者が使ったことがなくても驚くことではありません。
まあ最新とか言っても、CSS Houdiniは少なくとも3年以上前からあるんですけどね。
JavaScript Knowledge Levels
ここからはJavaScriptとそのエコシステムについての質問です。
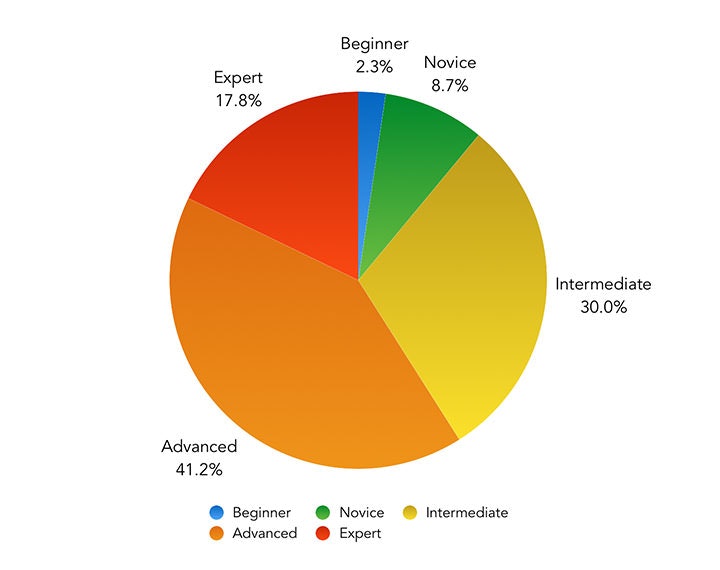
最初の質問は、JavaScriptのレベルはどのくらいか。
ほとんど(88.98%)が自分は中級以上であり、過半数(59.0%)が上級者かエキスパートであると回答しました。
これが業界全体のレベルを表していると考えるのは誤りです。
このような調査に回答する人のレベルを表していると考えるのが適切でしょう。
Task Runners
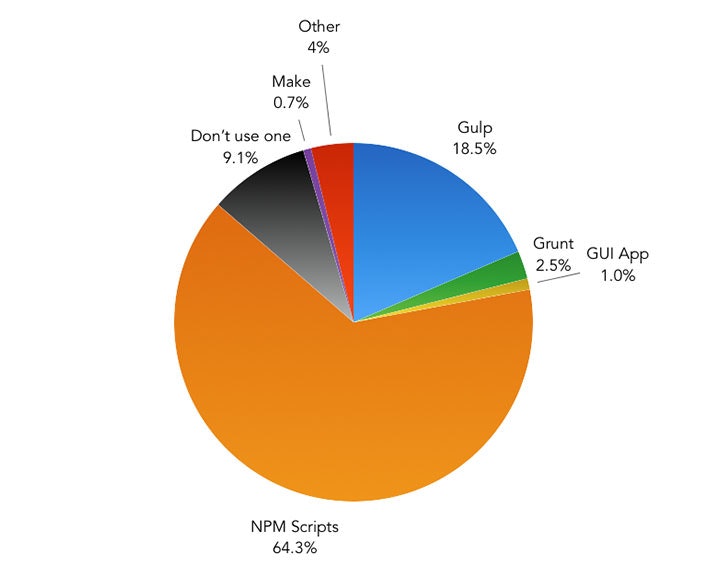
タスクランナーは何を使っているか。
NPM Scriptsの一強です。
昨年より16.44%も増加し、半数を超えたどころか2/3近い64.33%を占めました。
それ以外のほぼ全ては、タスクランナーを使用しなかった人も含めて減少しています。
GulpもGruntも終わりつつあり、ワークフローはNPM Scriptsにほぼ統一されました。
Knowledge of JavaScript Libraries and Frameworks
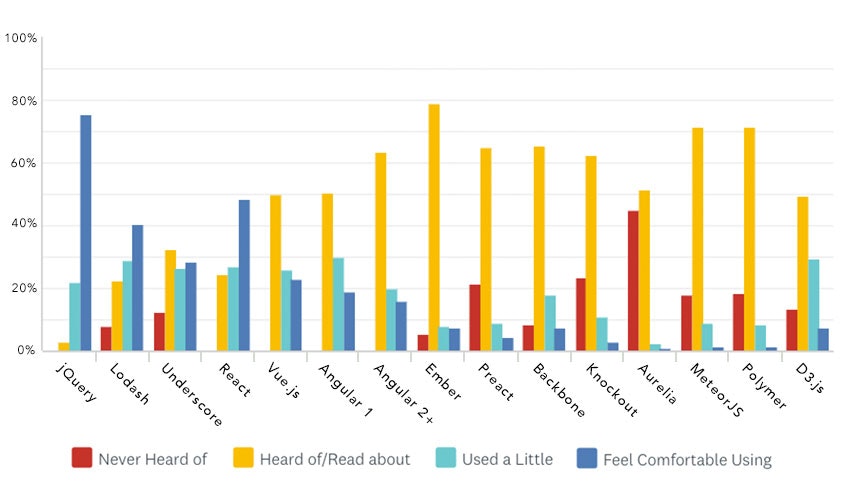
JavaScriptライブラリ/フレームワークをどれだけ使っているか。
衰えつつあるとはいえ、jQueryの普及率は75.37%で他を圧倒しています。
7.92%増加して48.35%のReact、6.12%増加して23.19%のVueは使用者数が最も増えたツールです。
今年は質問にD3.jsを追加しましたが、よく使っているのは7.29%でした。
全回答者のうち78.54%が、少なくともひとつのJavaScriptフレームワーク(jQuery・Underscore・Lodash・D3.js以外の選択肢)を使って満足したと回答しました。
これは昨年から8.04%、2016年からは28%も増加しています。
フロントエンドエンジニアは少なくともひとつのJavaScriptフレームワークを知っておくことが重要でしょう。
Most frequently used JS frameworks/libraries
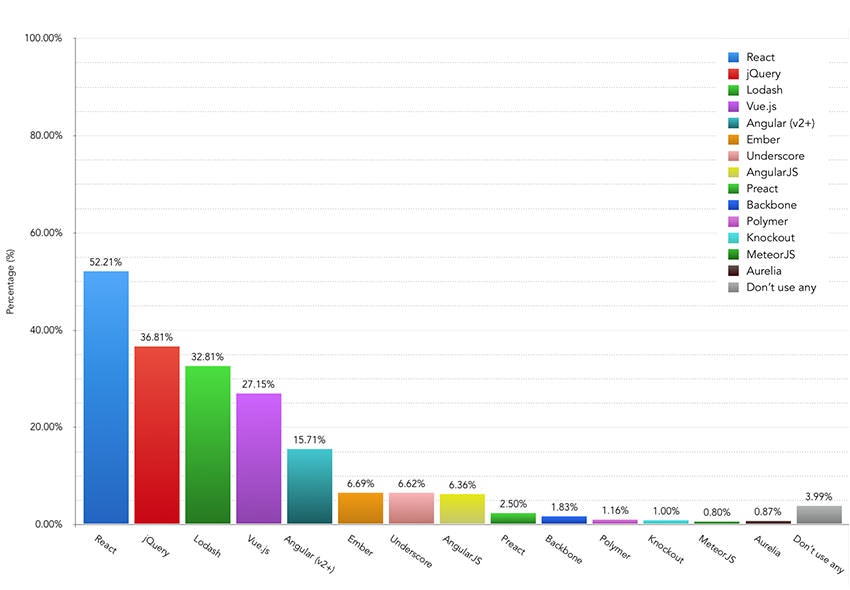
最もよく使っているJavaScriptライブラリ/フレームワークは何か。
2015年の調査開始以来初めて、jQueryがトップの座から転落しました。
Reactが4.82%増加して過半数の52.21%になったいっぽう、jQueryは-14.24%の激減で36.81%になりました。
Most essential JS framework/library
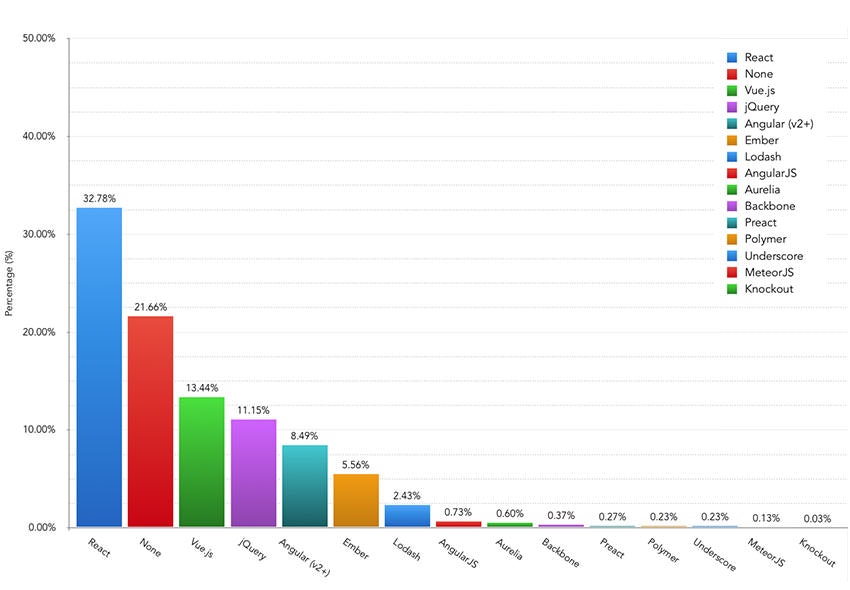
あなたにとって最も重要なフレームワークは何か。
Reactが4.31%増加の32.78%、Vueが3.22%増加の13.44%、Angular2+は2.30%増加の8.49%です。
jQueryはここでも減少し、-8.59%減の11.15%になりました。
そして21.66%は、必ずしもフレームワークやライブラリが必須ではないと答えました。
経験レベルで分けてみると、開発経験2年以下の開発者は45.14%がReactが最も重要と答えたのに対し、10年以上の開発者は24.02%となっています。
この3問からわかることは、JavaScriptフレームワークで最も使われているものはReactであり、ますます伸びているということです。
Vueは2番手につけていますが、まだまだReactの後塵を拝しています。
jQueryは減少しつつあるものの、依然としてLodashなど他のライブラリより上位につけています。
JavaScript Module Bundler Usage
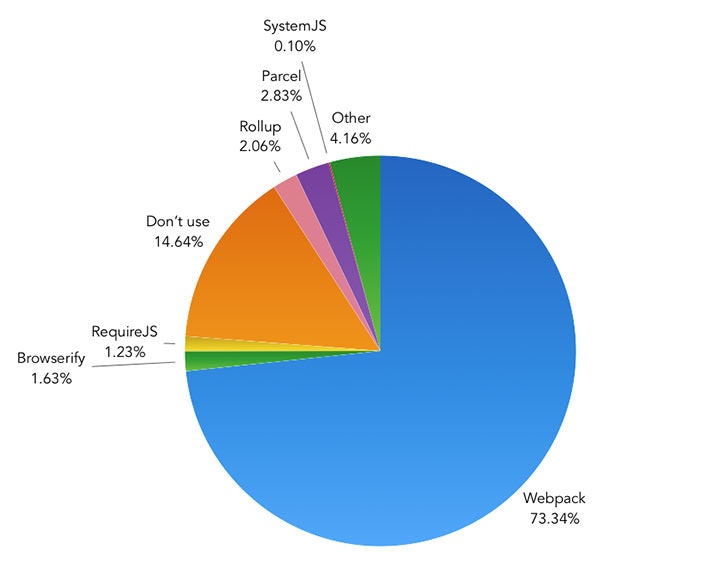
JavaScriptモジュールバンドラを使っているか。
Webpackがシェアをますます伸ばし、7.66%増加の73.34%と完全に一強です。
近い将来、他のツールが台頭してくる兆候は全くありません。
モジュールバンドラを使っていない開発者は5.91%減の14.64%であり、ほとんどの回答者がモジュールバンドラを使っているという結果になりました。
JavaScript Module Bundlers & Task Runners experience
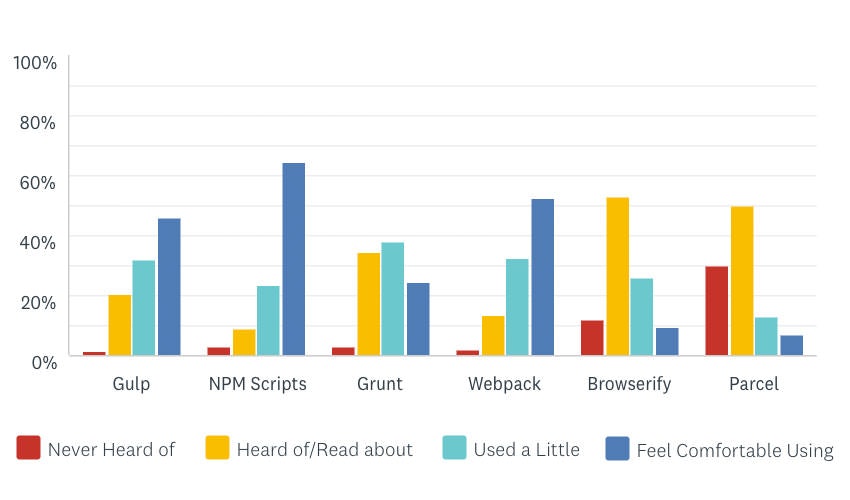
JavaScriptモジュールバンドラとタスクランナーの使用経験はどれくらいか。
前問と同じ傾向で、64.39%がNPM Scriptsを使いやすいと感じていて、52.38%のWebpackや45.79%のGulpより高くなっています。
JavaScript Transpilers
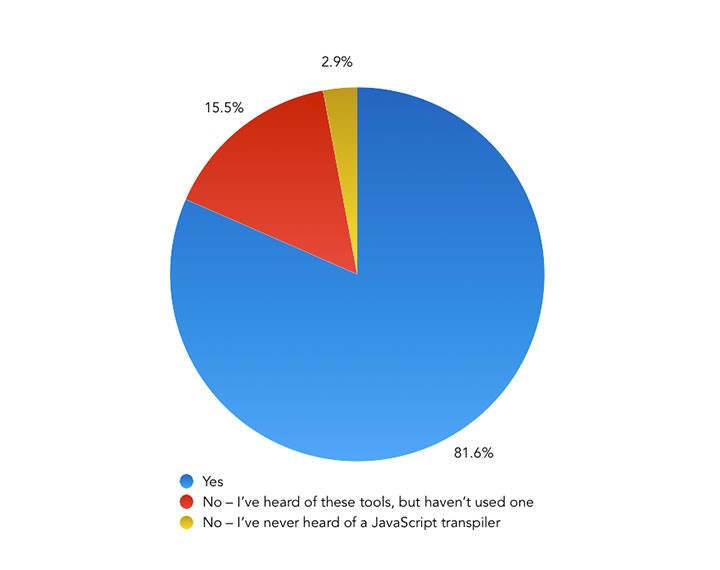
JavaScriptトランスパイラを使っているか。
ほとんどの回答者がトランスパイラを使っています。
ご想像のとおり、開発経験の少ない開発者ほどトランスパイラの使用割合が低くなります。
といっても2年未満の開発者でも70%が使っています。
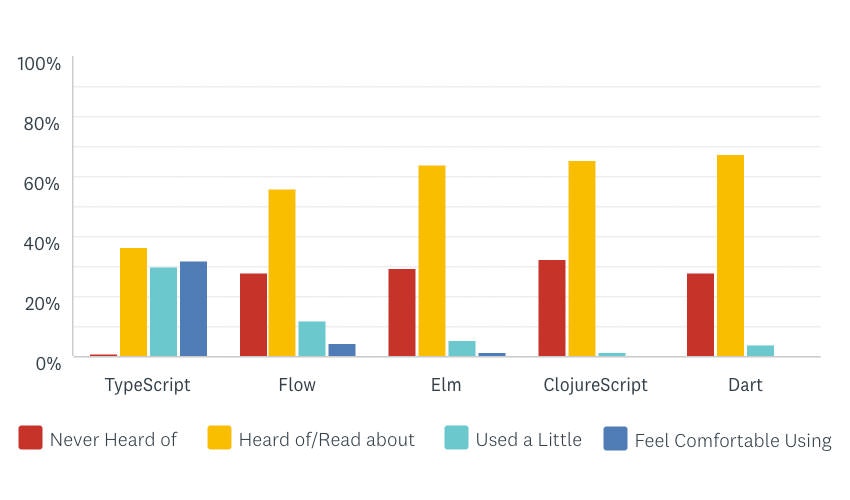
JavaScript Extension Languages
JavaScript拡張言語を使っているか。
TypeScriptが引き続き順調で、10.03%増の31.91%が手放せないと答えています。
他の言語はほとんど変動せず低調なままです。
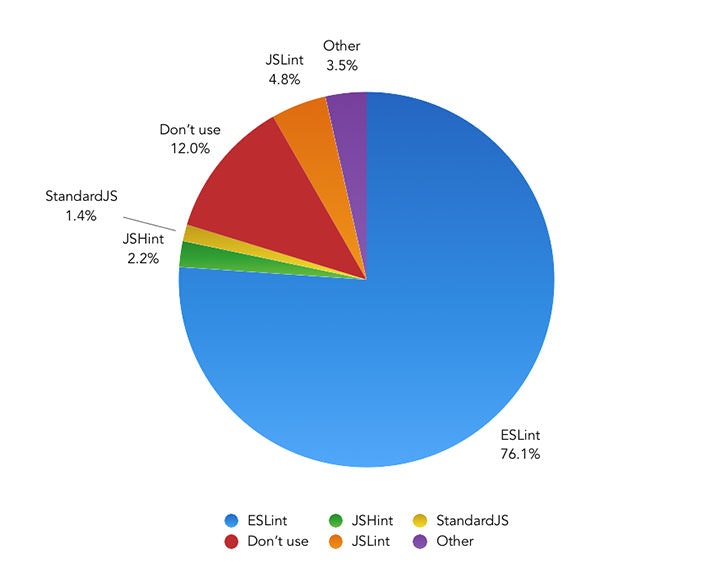
JavaScript Linting
JavaScriptのLinterを使っているか。
ESLintが15.39%も伸ばして76.7%と完全に一択になりました。
理由のひとつとして、ESLintでTypeScriptをサポートするという決定が影響していることは間違いないでしょう。
Linterを使っていない人は3.42%減の11.98%で、既にほとんどの回答者がLinterを使用しています。
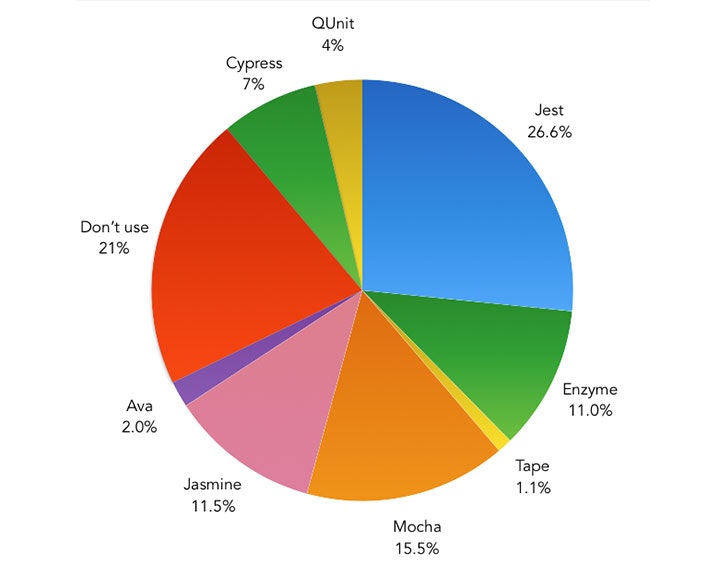
JavaScript Testing
JavaScriptのテストツールを使っているか。
昨年までの一択から複数選択制に変更したため、昨年からの変動は参考値となります。
一位はJestの44.86%ですが、26.12%のMocha、19.49%のJasmine、18.64%のEnzymeあたりと決定的なまでの差は開いていません。
ひとつ以上のテストツールを使っている開発者は64.36%となり、昨年より7.98%増加しています。
JavaScriptのテストツールもようやく一般的になりつつある状況です。
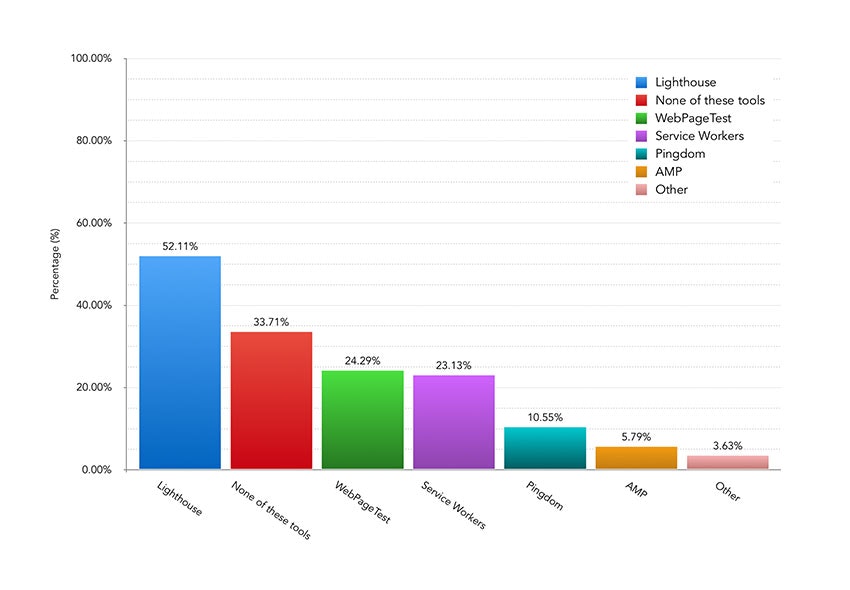
Performance Tools & Features
パフォーマンスツールや機能を使っているか。
今年追加された質問で、複数選択制です。
最も人気のあるツールはLighthouseで、52.11%が使用していました。
2番目は、リストアップされたツールの何れも使用していない、というものでした。
24.29%がWebPageTest、23.13%がService Workersを使っています。
AMPを使っているのはわずか5.79%で、Googleのごり押しにも関わらずほとんど普及していません。
Accessibility Tools
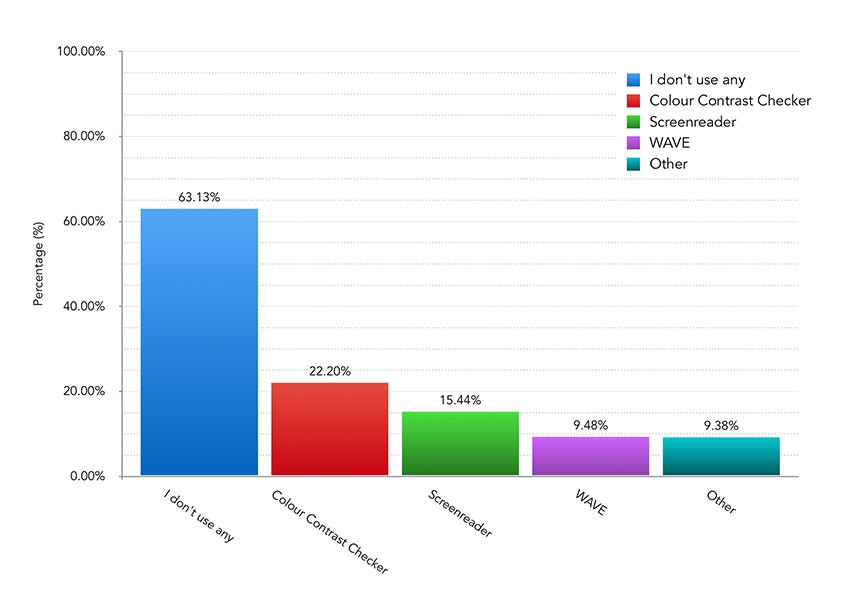
アクセシビリティのテストを使っているか。
今年追加された質問で、複数選択制です。
驚いたことに、回答者の63.13%が何もしていませんでした。
わずか22.20%がColor Contrast Checkerを、15.44%がスクリーンリーダ対応を行ったということでした。
これは非常に残念な結果です。
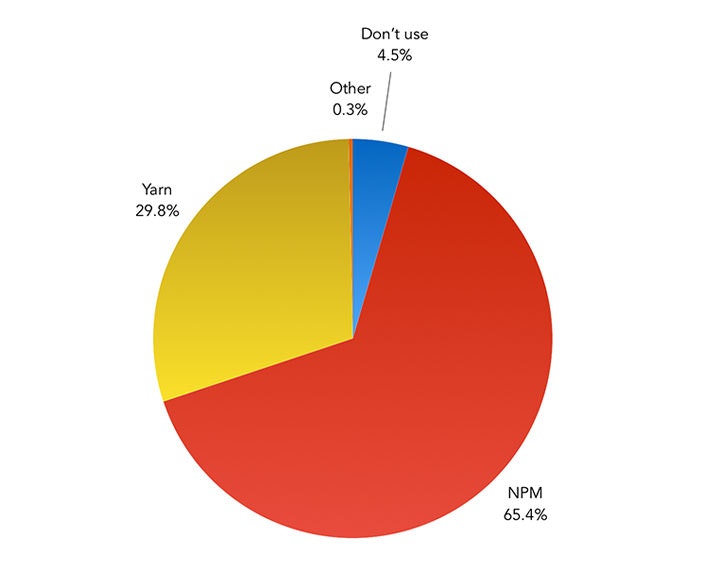
JavaScript Package Managers
パッケージマネージャを使っているか。
NPMがわずかに増加し、65.39%となりました。
逆にyarnはわずかに減少し、29.78%です。
開発者の多くはNPMで満足しているようで、このカテゴリの数値はほぼ変動していません。
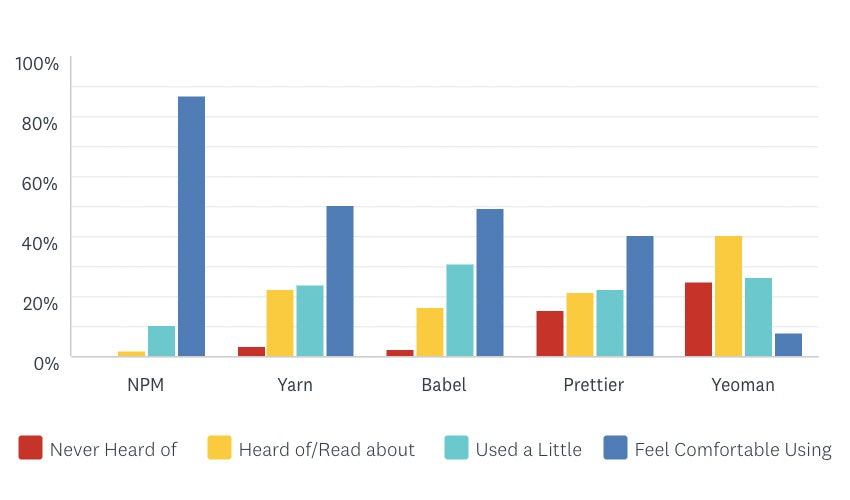
Miscellaneous Tools
その他ツールの満足度について。
開発者のほとんど(87.02%)がNPMを快適だと感じています。
50.62%のYarn、49.62%のBabelもよく知られているツールであり、使用者もわずかに増えています。
最も目立ったのはPrettierの増加で、16.53%も増えた40.43%になっています。
Summary
多くの分野では、使用するツールがひとつに集約されつつあります。
LintingのESLint、タスクスケジューラのNPM Scripts、モジュールバンドラのWebpackなどです。
フレームワークとしてはReactが頂点となり、その首をVueが狙っています。
少なくない開発者(21.66%)がまだフレームワークが必要ないと感じていて、実際ネイティブJavaScriptの機能も年々向上しています。
今年最も衝撃的だった結果はアクセシビリティで、2/3もの開発者が何も対応していません。
業界全体として、この問題に対応していかなければならないでしょう。
道義的にという理由だけではなく、対応しないと訴えられるという法律的観点からも必要です。
全体として、フロントエンドツールの成熟度が高まるにつれ、ツールの集約が進むように思われます。
数年前はそうでもなかったですが、今や多くのカテゴリには明確なリーダーが存在します。
全てのレベルの開発者が、新しいツールを使い始めるときに何を選ばなければならないか調査にかける時間を節約し、適切な方法を選べる可能性が増します。
これはよいことでしょう。
コメント欄 & Reddit
「プログラミングテクノロジーの傾向を見るのに役立つ記事!」
「問2と問13はダンニング・クルーガー効果が入ってるね。間違いない。」
「来年の調査でGatsbyとSvelte/Sapperが出てくることを楽しみにしてる。後者は何年後かにReactを打ち倒すぞ、間違いない。」「来年追加しとく。」
「次回は『このツール嫌い』の選択肢も入れてくれ」「考えとく。」
「来年はサーバサイドも入れよう。うちは以前PHPだったけど今やTSとNodeになった。」
「63%もアクセシビリティのテストをしてないなんて信じられない。どうせ本当に必要ではない最新のJSツールをいじくるのに忙しいからだろう。」
「CSSカスタムプロパティはCSS変数って覚えてる人も多いから気付いてなかったのかも」「『CSSカスタムプロパティ(CSS変数)』ってアンケートしたのでそれはない。」
「Vueはいいぞ。使ったことがなければ使ってみてくれ。」
「VueがAngularの2倍使われてる?信じられない!」
「Angularってまだ息してたのか。みんなReactに行ったと思ってた。」「ReactからAngularに移行したわ。」「Vueに行った。」
「Bowerどこ?」「どうぞ。」
「Ramdaは?」「あとRxJSも!」
感想
一刻も早くReactが滅びますように。
昨年の調査からはjQueryが落ちたくらいで、あまり目立って変わったものはありません。
燦然と輝く新たなツールが颯爽と現れてシェアをかっ攫っていってはまた次のツールに追い越されるという、これまでのJavaScriptの歴史によくあった現象は影を潜め、昨年までにシェアを取っていたツールが順当に寡占化を進める結果となっています。
混迷期をようやく通り過ぎて落ち着いてきたかんじなので、これまで「うわ、面倒臭そう…」とか思って遠巻きにしていた人たちもそろそろ手を出すチャンスだと思います。
まあ開発環境作るだけでこれなので、やっぱり「うわ、面倒臭そう…」なんですけどね。
ちなみに2014年のトレンドはYeoman・Grunt・Jenkinsだったようです。
どれも既に終わってますね。
2019年の最先端であるこのアンケート結果も、5年後には選択肢にすら挙がらなくなっているかもしれません。