いいね数が激減するぞなどと自信満々に嘯いたにもかかわらずせいぜい一割減でしかなかった全く先の読めない私ですが皆様いかがお過ごしでしょうか。
ちなみに上位100位の合計は2018年7月32035件、8月33975件、9月31787件でほとんど変わっていません。
要するに、一部記事への集中がさらに進んだという意味です。
ということで以下は、この私の目を以てしても読めなかったライブラリの評価を機械的に行ってくれるThe 12 Things You Need to Consider When Evaluating Any New JavaScript Libraryの日本語訳です。
The 12 Things You Need to Consider When Evaluating Any New JavaScript Library
その新しい技術が、時間を注ぎ込む価値があるかどうか、どうすればわかりますか?
今年のState of JavaScript survey調査では、開発者がどのようなツールやライブラリを使っていたかだけではなく、何故それらを使っていたかも知りたいと考え、質問を少し掘り下げました。
すなわち、渡しは個人の嗜好の集まりを、信頼のおけるデータに変換する方法を考えなければ鳴りませんでした。
試行錯誤の結果、テクノロジーの選択と使用に影響を及ぼす12種類の基準を見つけ出すことができました。
Take the Quiz!
どんなライブラリにでも基準を適用できるように、12の要素を入力すると最終的なお勧め度を出力してくれる参考サイトを作りました。
https://stateofjs.typeform.com/to/hTRAcc
どう評価すればいいかわからないようなら、よく知っているライブラリ(React、Vue、jQueryなど)で試してスコアを確認してください。
Note: About The State of JavaScript Survey
最初に少し言いましたが、元々はState of JavaScriptという調査のために、より詳細なデータを得る方法としてこの基準を開発しました。
JavaScriptエコシステムの最新動向を調査するため、ぜひアンケートにご参加ください。
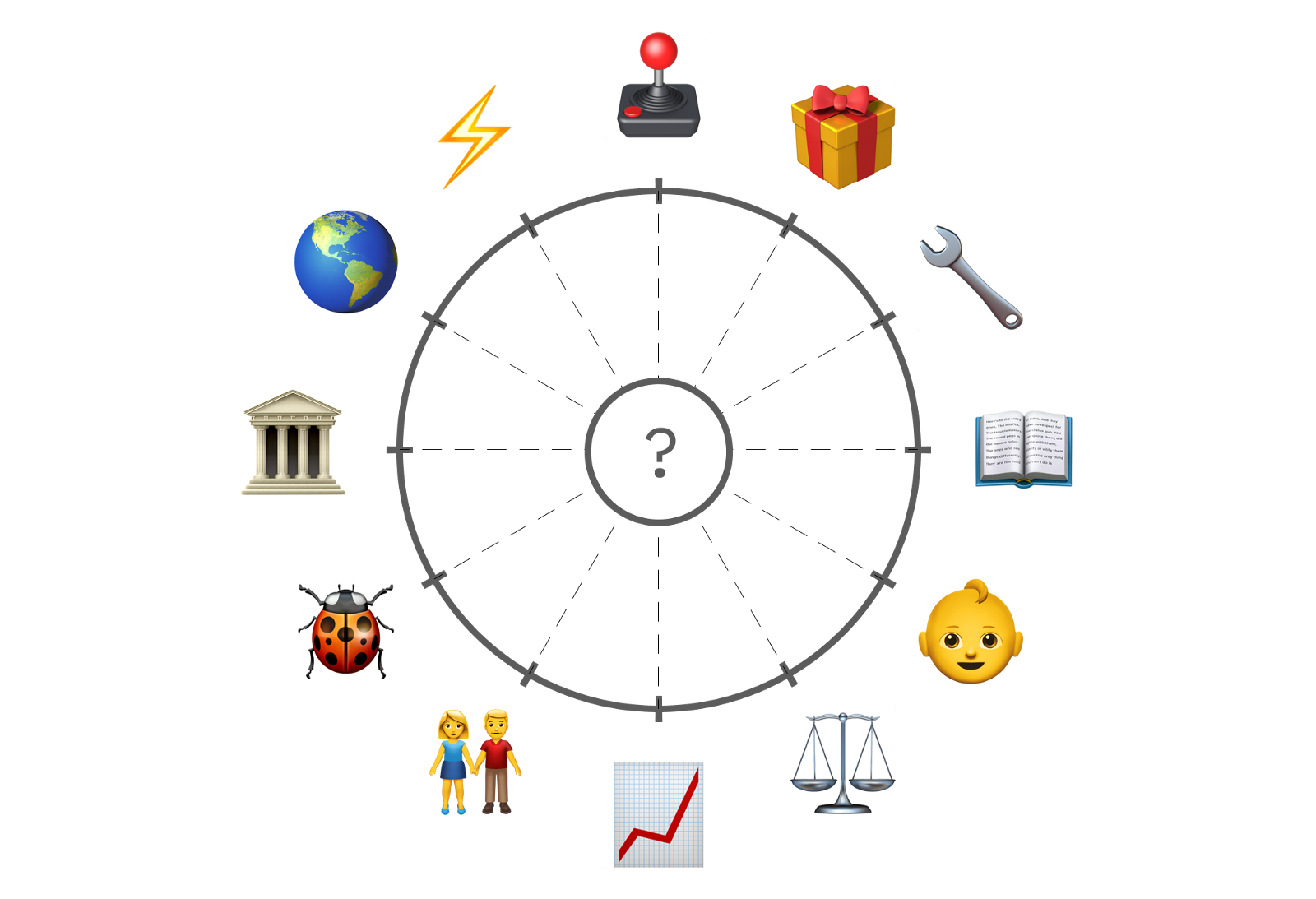
The Factors
評価基準は以下の12種類です。
・Features
・Stability
・Performance
・Package Ecosystem
・Community
・Learning Curve
・Documentation
・Tooling
・Track Record
・Team
・Compatibility
・Momentum
各要素の重要性、および評価方法についてはこれから解説していきます。
リストを見てみましょう。
Features
技術を選択する最初の理由はおそらく、それが必要だからでしょう。
しかしここで重要な問題となることは、それが何処までできるかです。
Reactはおそらく最も一般的なフロントエンドライブラリですが、しかしReact単体では機能が足りないという文句がよく見られます。
ルーティングや状態管理を行うにはReact-RouterやReduxのような外部ライブラリを導入しなければなりません。
実際、これはReact最大のライバルであるVueの大きなアドバンテージです。
Vueはそれらのユースケースに対するパッケージを公式に用意することで、より包括的なソリューションを提供し、多くの支持を得ることに成功しました。
しかしながら、これを全ての用途に対応できるまでに広げようとすると、あまりに複雑で肥大化しすぎたフレームワークとなり、却って使われなくなるかもしれません。
時には最小限のアプローチだけが必要になる場合もあります。
LodashやRamdaは、複雑にネストしたforループを簡潔な関数式で置き換えるだけのライブラリです。
しかしその機能は、これらのライブラリを重要なツールと見做すのに十分な機能です。
つまり、適切な規模感こそが必要だということです。
Scoring System
A: これまでできなかったことができるようになった。
B: 同じことをより良くできるようになった。
C: 今よりもできることが減った。
Stability
フルスタックフレームワークは最もエレガントに開発を行えるかもしれません。
しかし開発者が2分毎にエラーに遭遇するようなフレームワークは意義がありません。
そのため、現在のJavaScriptフレームワークの多くは、安定性とセキュリティに重点を置いて開発されています。
それはTypeScriptやFlow、Reasonなどの成功例を見れば明らかでしょう。
データレイヤに目を向けると、安定した動作のためにGraphQLの型システムが役立ちます。
Scoring System
A: バグが少なく、デバッグや開発が容易になった。
B: ソフトウェアの安定性には影響しなかった。
C: 導入したことによってバグが増えた。
Performance
武道の未知に足を踏み込んだことがあるのであれば、最も大事なことのひとつは速さであり、強さではないことを知っているはずです。
同様に、どんなに素晴らしい機能でも、読み込みに15秒かかるのであればそれは役立たずです。
読み込みが終わった頃にはユーザはとっくにタブを閉じていて、戦いが始まる前にあなたは既に負けています。
速度に焦点を当てたJavaScriptライブラリの例としてPreactを見てみましょう。
その中身はReactとだいたい同じで、新機能という強さに挑戦しようとしてはいません。
しかしReactより軽量で、読み込みが早く、貴重なミリ秒を削ってWebアプリケーションのパフォーマンスを向上させます。
Scoring System
A: 軽量、読み込みが軽い、パフォーマンスが向上した。
B: パフォーマンスには影響しなかった。
C: 導入したことによって遅くなった。
Package Ecosystem
新技術に注力する前に、その周囲のエコシステムを見極めることが重要です。
繁栄しているパッケージは、周囲に多くのサブパッケージが生まれるため、自分で開発する時間を節約することができます。
そしてまたそれは、そのパッケージが一定以上のクオリティに達しているということを現します。
そのため、よく管理されたサードパーティのパッケージが存在することは、長期的に見て採用する価値のあるライブラリである兆候のひとつです。
Scoring System
A: ライブラリの問題点を解消する明確な解決策が存在し、よく文書化されている。
B: ライブラリの問題点を解消する多くの解決策が乱立している、あるいは最近出始めた。
C: パッケージエコシステムが存在しない。自作が必要。
Community
エコシステムについて考慮すべきもうひとつの事象は、そのコミュニティです。
公式フォーラムやSlackチャンネルは、問題にぶち当たったときの大きな助けになります。
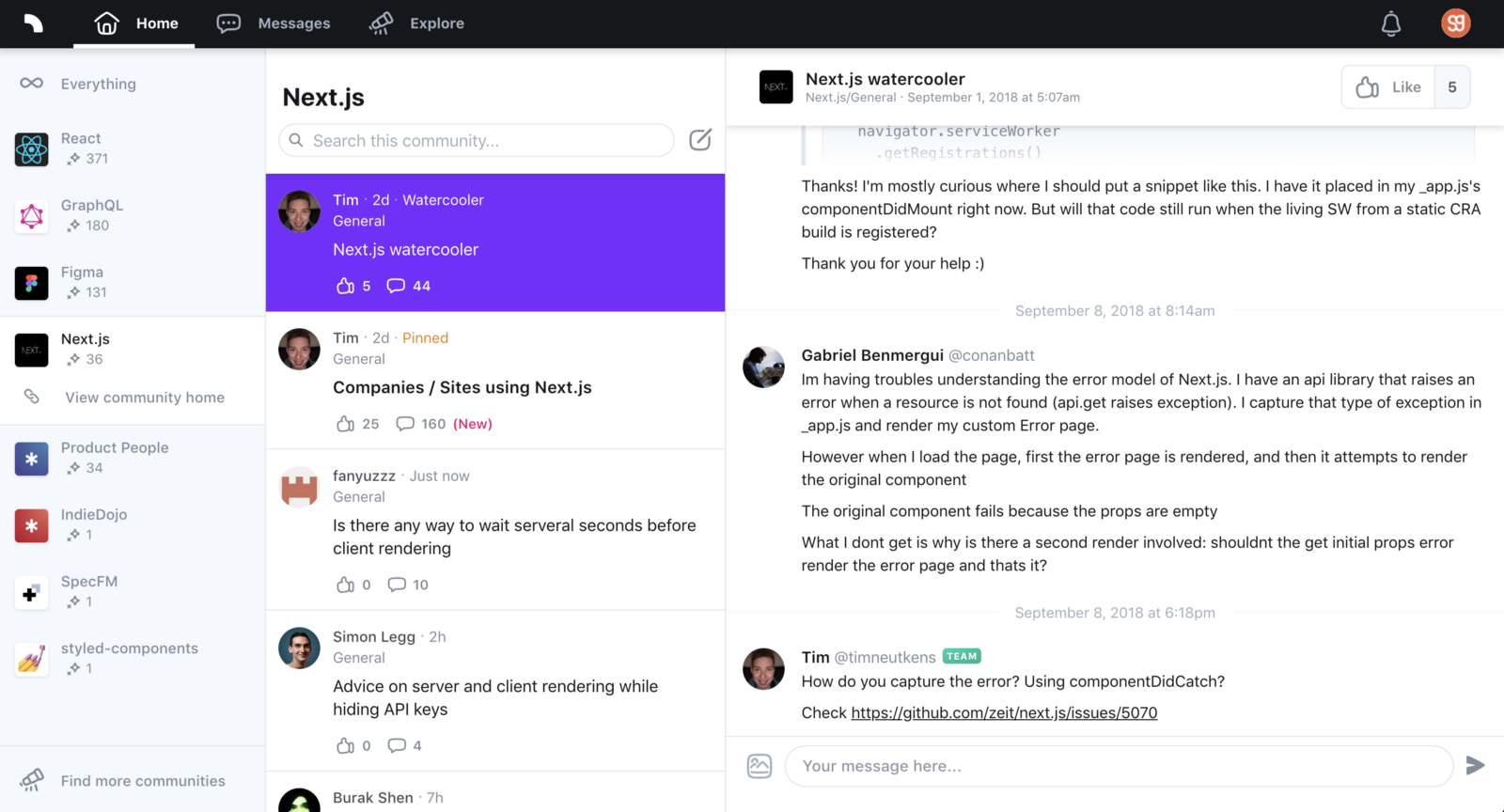
Spectrumはチャットと伝統的なフォーラムの中間的なコミュニティで、近年人気が高まっています。
またStack Overflowに存在する回答の数も参考になります。
そしてもちろん、GitHubのIssueがよく対応されていることは前提です。
Scoring System
A: フォーラムやチャットの発言が毎日ある、GitHubのIssueが一日以内に対処される、Stack Overflowで質問にたくさん回答が付いている。
B: フォーラムやチャットで時々反応がある。
C: GitHub以外にコミュニティがない。
Learning Curve
学習曲線がなだらかであるほど、開発者はフレームワークやライブラリに手を出しやすくなります。
山が幾ら険しくとも、それに相応しく素晴らしいものであれば開発者は山に登るだろうと考えるかもしれませんが、それは大抵正しくありません。
学習曲線に密接に関連する、そしてしばしば正反対である概念が、普及曲線です。
Meteorは、既存の選択肢と比較しても非常に使いやすく、なだらかな学習曲線を持っていますが、しかし導入のためにはまっさらな状態から始める必要があり、既存のプロジェクトを移行することが非常に困難でした。
これまでHTMLとJavaScriptを分けて使ってきた開発者にとって、ReactはJSXという新しい概念を使用しなければならないという急峻な学習曲線を持つことで有名です。
一方Vueはこれまでのフロントエンドの考え方を改める必要がなく、簡単に始めることができます。
Scoring System
A: 1日でコーディングを始めることができる。
B: ものにするまでに一週間程度必要。
C: 基礎を学ぶのに一週間以上かかる。
Documentation
学習曲線を緩和させることができる大きな要素は、良い入門用ドキュメントが存在することです。
ドキュメントを作っている人はたいてい最も経験豊かな開発者であるため、これは難しいことです。
すなわち、新人の目線から最も遠いところにいるということです。
従って、よいドキュメントを書くためには、自分が知っていることを一時的に忘れ、新たな技術を発見した人の視点になることが必要です。
Vueのドキュメントは上手に設計され、丁寧に書かれています。
よくある質問にはFAQを用意し、コードの変更に追随してドキュメントも更新する必要があります。
そしてそれらの用意は全て、最も大事なコーディングの時間を削ります。
これらの要素から、よいドキュメントが稀であり、そして貴重なものである理由がよくわかるでしょう。
Scoring System
A: ドキュメントサイト、スクリーンキャスト、サンプルプロジェクト、チュートリアル、APIドキュメントが完備されている。
B: ReadmeとAPIドキュメントが用意されている。
C: ライブラリの使い方を知るための唯一の方法は、そのコードを読むこと。
Tooling
ドキュメント同様、開発ツールの整備はメンテナの副次的な作業に過ぎないと思われがちですが、実際にはどの技術にとっても、成功や人気の獲得のためには必要不可欠なものです。
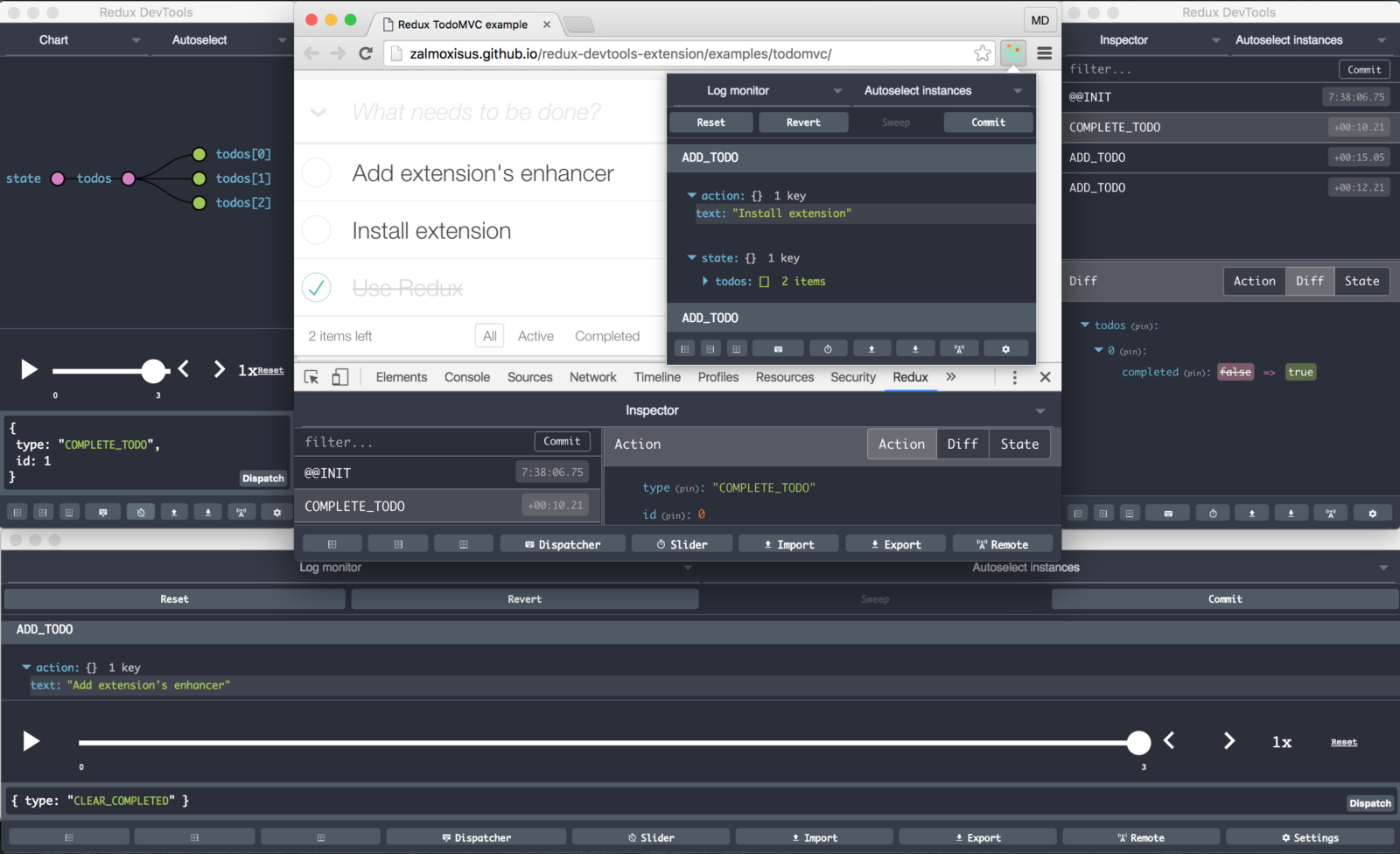
ReduxはDevToolsの存在だけでも導入を検討する価値があります。
Reduxの成功理由の大きな要因は、StoreとActionsを非常にわかりやすく可視化してくれる素晴らしいブラウザ拡張の存在にある、と私は考えています。
似たようなものとして、VS CodeのサポートがTypeScriptの成功に大きな影響を与えたはずです。
Scoring System
A: ブラウザ拡張、エディタの対応、CLIユーティリティ、SaaSのうち二つ以上が存在する。
B: 上記のいずれか一つが存在する。
C: なにもない。
Track Record
とはいえ結局のところ、いかにコードがエレガントに書かれていて、ドキュメントが完備されたライブラリであったとしても、生まれてから6ヶ月しか経っていないライブラリでは採用に至ることはないでしょう。
私たちは常に次の"最新の何か"を追い求め、それらを導入したがります。
しかし、その技術の雲行きが怪しくなれば、すぐに見捨てて旧来のRails/PHP/(好きな言語を入れて)に戻ってくることでしょう。
何年経っても、未だにExpressは主要な選択肢です。
実績という事実には、何者も打ち勝つことはできないのです。
Expressは2010年にリリースされましたが、近年のJavaScriptエコシステムの急激な発展にもかかわらず、現在もNode.jsフレームワークのデフォルトとみなされています。
Scoring System
A: 4年以上生き残っている、大手企業や有名な開発者の導入実績がある。
B: 1~4年の歴史がある、アーリーアダプタや中小企業の導入実績がある。
C: 歴史が1年未満である、導入実績がない。
Team
全てのプロジェクトに実績が存在するわけではありません。
新らしいライブラリのポテンシャルをどうやって判断しますか?
信用できる方法のひとつが、背後に誰がいるかを確認することです。
Reactがリリースされた当初、その背後にFacebook以外の誰もいなかったという事実は、Reactの導入を躊躇う要因でした。
その後FacebookはRelayとGraphQLをリリースし、Reactが偶然ではないことを証明してみせました。
Google Open Sourceにはデスクトップ、モバイル、その他2000以上のプロジェクトが存在します。
より大きな企業はより多くの資源を投資します。
Googleは互換性の無い新しいバージョンをリリースした後も、旧バージョンのAngularJSを保守し続けています。
もちろんこれは、後ろ盾のない個人が大きなプロダクトを作り出すことはできないということを意味しているわけではありません。
なにしろVue.jsが生まれたのですから。
要するに、オープンソースソフトウェアの99%については、どうなるかは全く何も言えません。
Scoring System
A: 専門のオープンソースチームを持つ大手企業が開発している。
B: 実績のある個人エンジニアの中規模チームが開発している。
C: 個人で開発している。
Compatibility
最先端ライブラリを採用する大きな利点のひとつは、それが非常に高速に進化していくことです。
残念なことに、それは同時に大きな欠点となります。
ベストプラクティスは頻繁に新しいものに取って代わるため、アーリーアダプタはそのたびにリファクタリングしなければならなくなります。
React Routerはバージョン3から4でAPIが完全に置き換わることになり、多くの批判が集中しました。
Angular.jsがただのAngularに切り替わったときも同じです。
プロジェクトを新しく立ち上げたばかりの頃は、頻繁な改善は楽しくエキサイティングなものかもしれません。
しかし、一度本番運用に入ってしまえば、ライブラリの新バージョンが出るたびにリファクタリングとデバッグを行わなければならず、大きな負担となります。
Scoring System
A: アップデートは基本的に互換性があり、非推奨項目は警告を行い、互換性のない旧バージョンも最低2年は保守される。
B: 互換性のないアップデートはあるが、移行ガイドが整備され、徐々に展開される。
C: 互換性のないアップデートが頻繁にあり、適切なガイダンスがない。
Momentum
最後の項目は、勢いです。
言い換えると、誇大広告(hype)。
誇大広告は、身の丈を超えた
しばしば悪いことだと見做されます。
『誇大広告の犠牲になるな!』
ソフトウェアの世界では、必ずしもそうであるとは限りません。
勢いのあるソフトウェアはより多くのユーザや開発者を引きつけ、バグが発見されやすくなり、より早く修正され、エコシステムが整備され、最終的に宣伝より良い結果に辿り着くこともあります。
もちろん逆のサイクルもあります。
潜在的にユーザになってくれる可能性のあった開発者が、あまりに不完全なソフトウェアに失望して去っていき、最後には廃墟だけが残ることになります。
よく言われるように、第一印象が全てです。
Scoring System
A: 戦闘力9000以上だと…!?1 Hacker Newsで取り上げられ、GitHubで数千の☆がつき、カンファレンスでよく話題に出たりする。
B: アーリーアダプタが食いつく、GitHubで数百の☆がつく。
C: 一人でひっそりと開発している。いつか見返してやる!いつの日か!
Update: A Few More Factors
コメントなどで幾つか良い提案がありました。
よりよいバージョン2を作るために検討したいと思います。
Scalability
大規模なプロジェクトでもうまく機能するか。
Adoption
現在、他に誰がその技術を採用しているか。
Compatibility
既存の他の技術との互換性はどうか。
Decoupling
使用をやめたくなった際の、別技術への移行の容易さ。
Case Study: Apollo Client
ここでは例として、Apollo Clientの評価を試してみましょう。
Apollo ClientはGraphQLクライアント、つまりGraphQLエンドポイントにリクエストを行い、その結果をクライアントに返すライブラリです。
またキャッシングやデータ重複の検出などの機能も持っています。
このライブラリの評価がどうなるかを見てみましょう。
Features: B
Apolloはデータクエリのより良い方法を提供します。
既存ツールよりも改善されています。
Stability: A
ApolloとGraphQLを採用することで、データと問題点の追跡が容易になります。
Performance: B
Apolloにはデータローディングを最適化するツールが含まれていますが、全体的にはパフォーマンスに大きな影響は与えません。
Package Ecosystem: A
Apollo Linkと呼ばれるパッケージをサポートしています。
Community: B
とてもアクティブなSlackチャンネルを持っていますが、私の経験からすると、時々質問に回答が帰ってこないことがあり、またコアチームは多忙のため反応があまりありません。
Learning Curve: B
Apolloの学習はそれなりに難易度があり、特にGraphQLを一緒に学ぶ際はより難易度が上がります。
Documentation: A
いくつかのフロントエンドフレームワークについて、よく整備されたコードベースのサンプルが存在します。2
Tooling: A
ブラウザ拡張と、専用のプラットフォームが存在します。
Track Record: B
Apolloはかなり若いですが、そもそもGraphQL自体がそうです。
Team: A
オープンソースプロジェクトMeteorを作った、優秀で経験豊富な開発チーム。
Stability: B
v1からv2で互換性が切れましたが、それ以降は優れた後方互換性と安定性を維持しています。
Momentum: B
Apolloはまだ一般的に知られているとは言えませんが、該当の分野では先駆者にしてデファクトスタンダードです。
Overall Grade: A
36点満点中29点で、Apolloはとてもよい評価となりました。
GraphQLのデータをうまく処理する方法が必要な開発チームの多くが、何故Apolloを採用したかの理由がよくわかります。
Other Approaches
NPMSというプロジェクトでは、NPMをGitHubの中身から自動的に評価するというレーティングシステムを搭載しています。
これはスコアリングから主観を排除しますが、そのかわりにドキュメントやコミュニティといった要素はカバーできません。
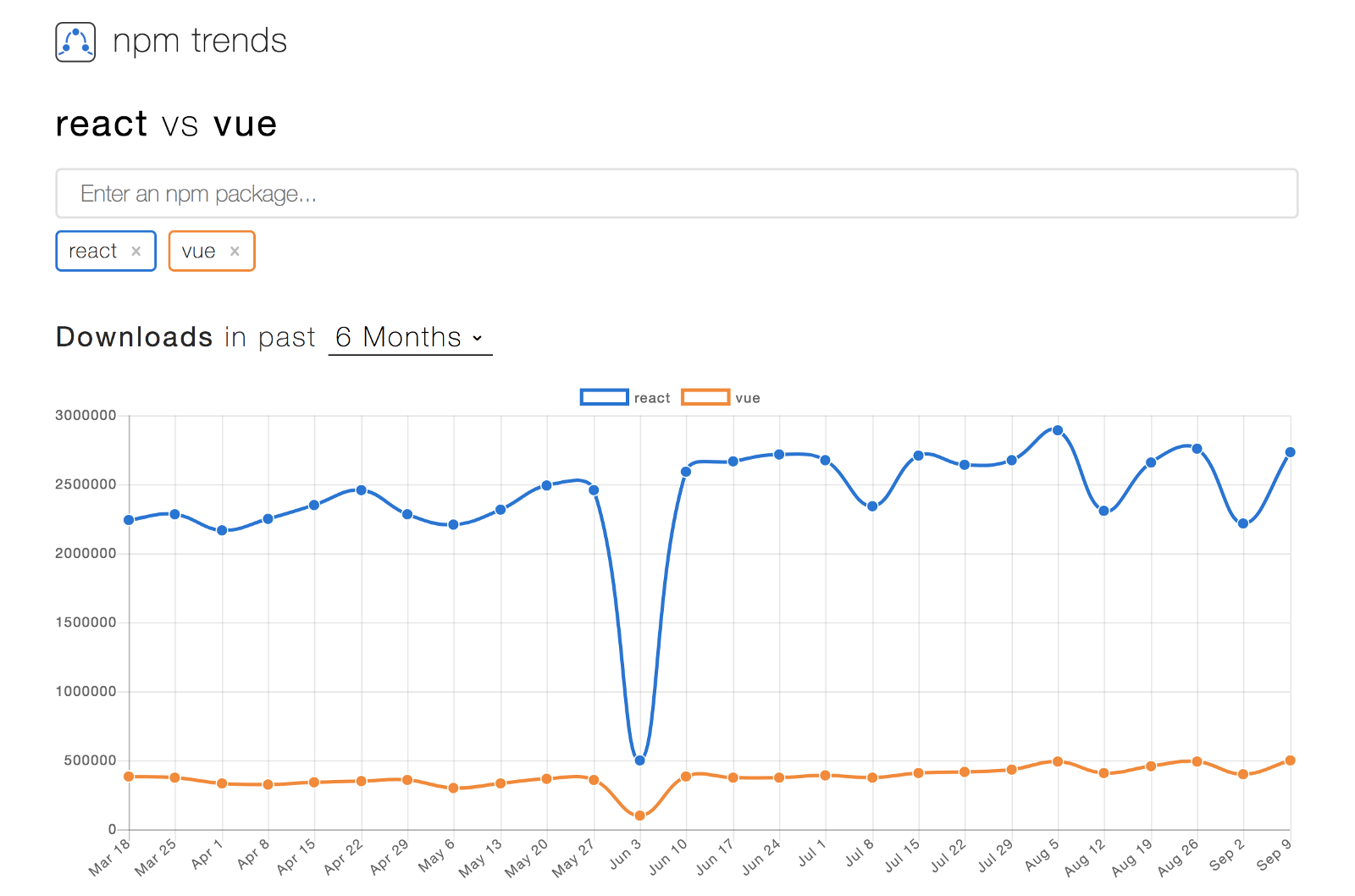
NPM Trendsは、NPMパッケージの統計情報を見ることができます。
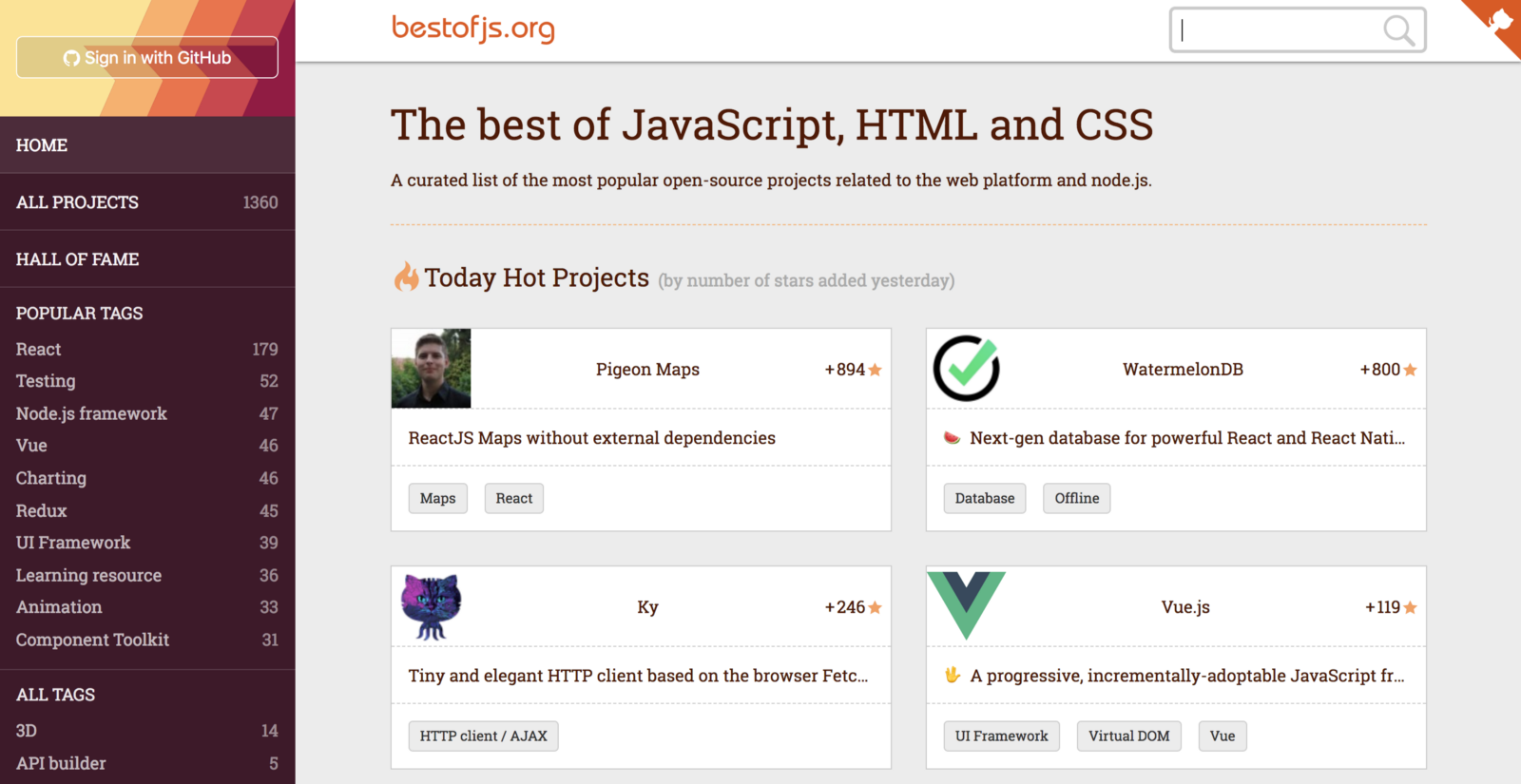
Best of JSは、現在どのライブラリが人気であるかを詳しく知ることができます。
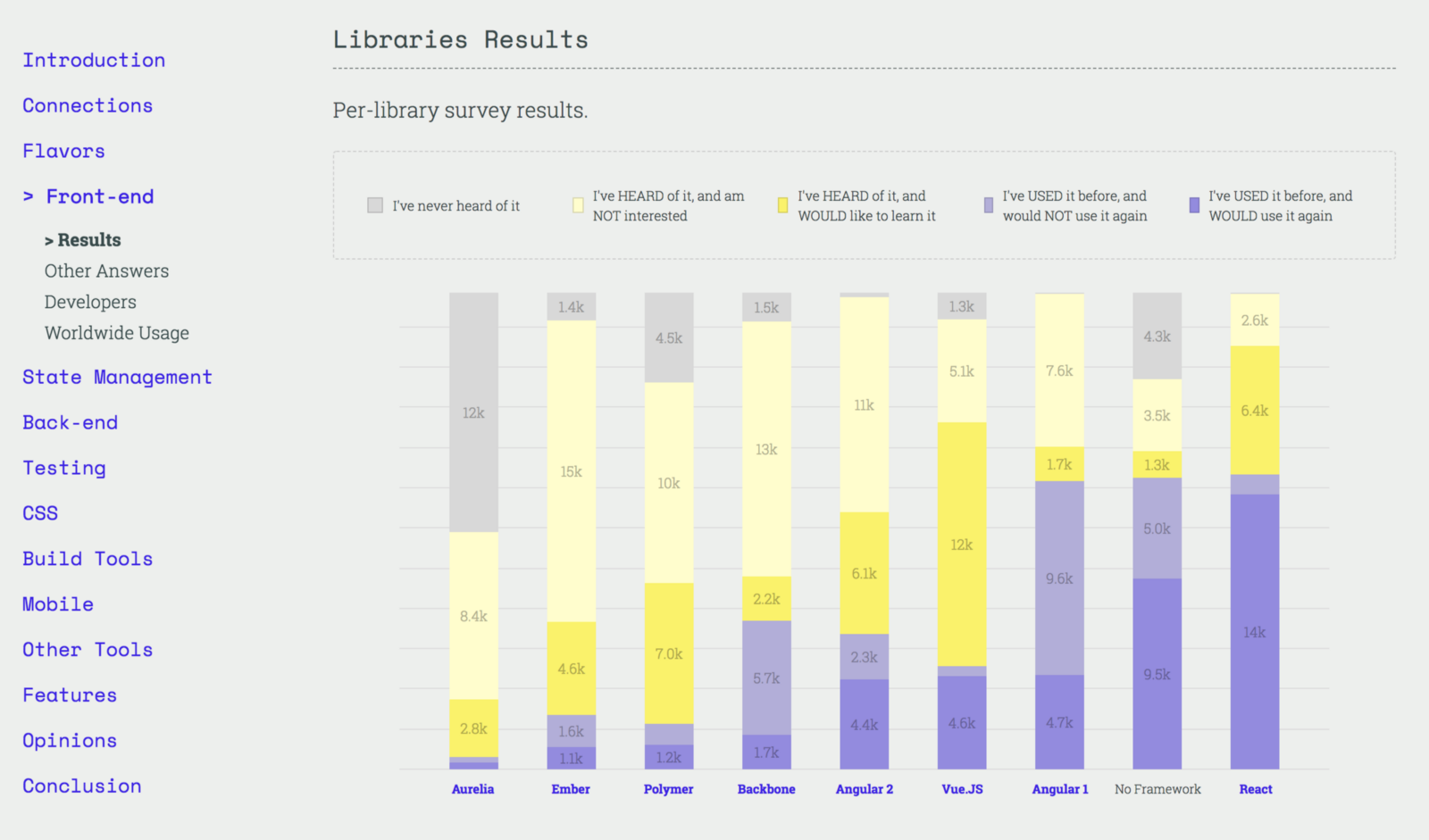
また、昨年のState of JSアンケート結果もあります。
他にもライブラリを評価する方法はあることでしょう。
よかったら教えてください!
Conclusion
このランク付けは、ライブラリの絶対的価値を計るものではありません。
これは常に主観的であり、プロジェクトやニーズに強く依存します。
それでも、これがライブラリ選定の出発点として役立つことを望んでいます。
何にしろ、あなたが大きな飛躍を行う前に、何か重要な見落としがないかを確認するチェックリストとして役立つでしょう。
コメント欄
「セキュリティがないよセキュリティが」「ここにセキュリティ入れるのはちがくね?そもそも発覚するまでセキュリティが高いかどうかってわからないし」
「携帯端末用ページを簡単に作れるかどうかは現実的に重要。」
「ライセンスは大事。特に商業利用には。」
「Decouplingを加えたい。いずれ移行しなければならなくなったときに困る。」
「このランク付けサイトには疑問。要因ではなく、知らないと答えられないところについて。例えば学習曲線だと、Reactは1年触っているが未だにわからないところがあるが、Vueは2ヶ月でかなり自信が持てた。ドキュメントだと、Reactのドキュメントは記事の寄せ集めだけど、Vueのはよくできていて答えを探しやすい。」
感想
自分のサイトでやるならどんな技術でも好きなものを自由に使えばいいですが、β版しかないライブラリを仕事で使うような人はちょっとね。
みたいな選定基準を集めたものとなります。
なのですが、このランク付けサイトは、そのライブラリの各項目の評価を入力すると、総合的な使用可否の判断が出力されるという作りになっています。
すなわち、既に使用したライブラリの評価には使えても、使用を検討しているライブラリの評価には使えません。
とコメント欄でも突っ込まれています。
他者がつけた評価を見れるのであれば、選定に対しての参考になりそうですが、どうもそのような機能はないようです。
ぜひとも評価の統計を見せてほしいですね。