正直CSSは根本的に作り直してほしいと思うのですが、それはそれとして毎年大規模にJavaScriptの使用状況を調査しているThe State of JS(2018年日本語訳)という組織が、今年はCSSにも手を出しました。
以下はThe State of CSS 2019の日本語訳です。
The State of CSS 2019
Introduction
Web開発ファミリーの中でも、JavaScriptは気が短く、毎年流行に流される10代の若者のように反抗的で、それを理解するには年を取り過ぎたと皆が感じています。
いっぽうCSSは勤勉で、礼儀正しく、決して妄断を下すことのない優等生です。
しかし、気を許さないでください。
CSSは既に20歳を超えているにも関わらず、今さらJavaScriptような激動の10代を迎えつつあるのではないかという兆候があります。
Flexbox! Grid! CSS-in-JS!
2019年、CSSは密かに憧れていた欲望を表に出し、髪をピンクに染め、タトゥーを入れました。
我々は今年初めて、CSSについて1万人を超える開発者を調査しました。
それでは、CSSのどのような機能が最もよく使用されているか、どんなツールが使われているか、見てみましょう。
Team
The State of CSS Surveyは、以下によって作成されました。
・Sacha Greif :デザイン、執筆、コーディング。私だ!
・Raphaël Benitte :データ分析、可視化。
私の作ったReact/GraphQLライブラリVulcan.js、Raphaëlの作った可視化ライブラリnivoもチェックしてみてね。
Download Our Data
データはこちらからダウンロードできます。
素敵なビジュアライズを作成したら教えてください。
Completion Percentages
設問は全てスキップ可能であったため、一部の質問は他の質問より回答数が少なくなります。
そのため、各質問には回答率を知らせるインジケータを追加しています。
Other Links
・State of CSS ホームページ
・State of JS ホームページ
Thanks
設問に多大な助けをくれたFlorian Rivoal、アクセシビリティを助けてくれたDavid Luhr、およびGitHubでプロセスに参加してくれた全員に感謝します。
Credits & Stuff
フォントはIBM Plex Monoを使用しています。
質問、フィードバックはhello@stateofcss.comまでどうぞ。
それでは、今年のCSSの動向を見てみましょう。
T-shirt
その前にちょっとしたアナウンス。
調査に要する資金を捻出するために、我々は『State of CSS』Tシャツをリリースしました。
このTシャツは、CSSのテクニックを教えてくれる唯一の服です。
会議でも、就職面接でも、あるいは仕事でも、このシャツがあなたのCSSテクニックの修得を証明してくれるに違いありません!

Demographics
この初めてのCSS調査の回答者は、135カ国で11307人に達しました。
これは明らかに、CSS開発者全体のごく一部に過ぎませんが、初めての調査にしてはかなり有望ではないかと思われます。
この調査の回答対象者の母集団が、CSSコミュニティ全体のうち最先端に近い部分に少し偏っていると考えるのは自然です。
なぜならば、調査の存在に最もよく気付くのがそのような人たちだからです。
逆に言うと、この調査結果は、エコシステムの主流が今後数年で向かう方向を示していると考えることもできるでしょう。
相当数の回答者が以前にState of JSに回答したことがあるため、この回答のデータは"フロントエンドのバック側"、すなわちフロントエンドの中でもよりJavaScript志向に傾いているかもしれません。
上記注意点を抜きにしても、この回答には非常に貴重な洞察があることでしょう。
これらをあなたと共有することができて嬉しく思います。
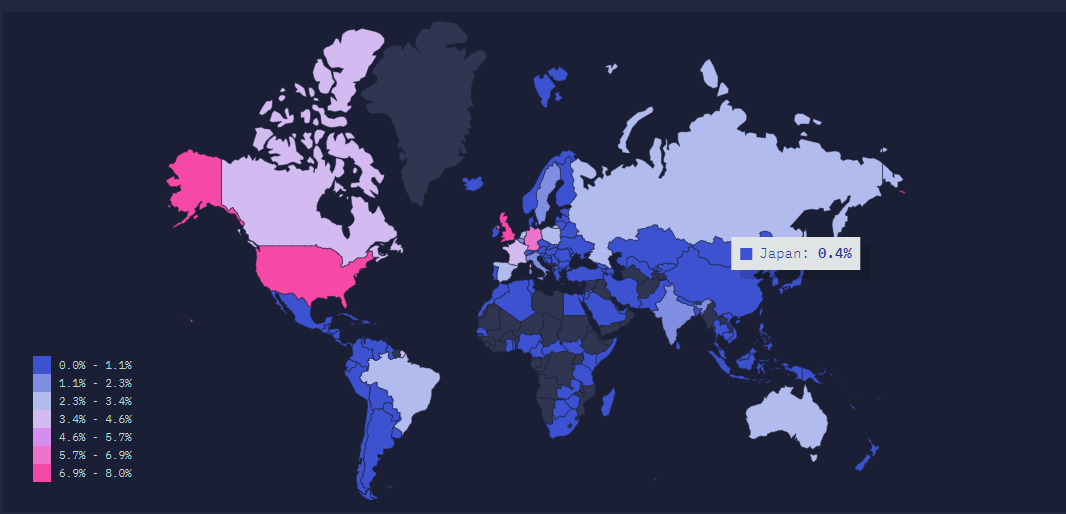
Participation by Country
回答者の国別割合。
アメリカが21.7%でダントツ、以下はイギリス9.1%、ドイツ6.0%、フランス4.5%、カナダ4.4%。
日本は0.4%、46人。

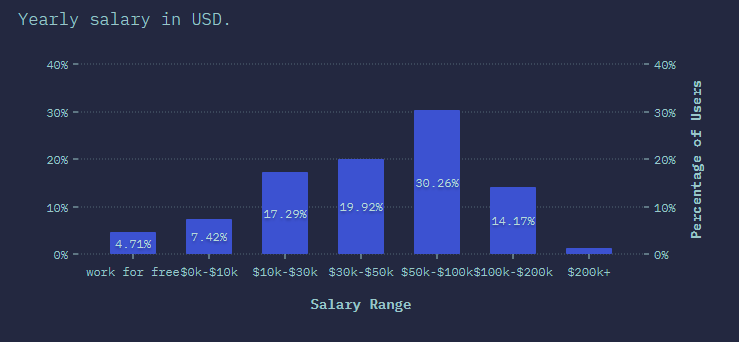
Salary
Years of Experience
CSSの開発経験年数。
2から5年、5から10年、10から20年がそれぞれ1/4強で分かれているかんじ。

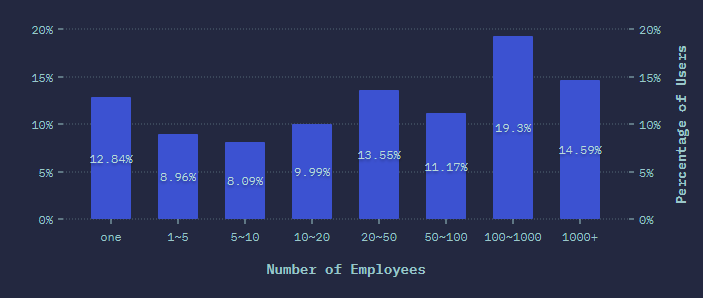
Company Size
会社の規模。
一人から千人以上まで、満遍なく分布しているようです。

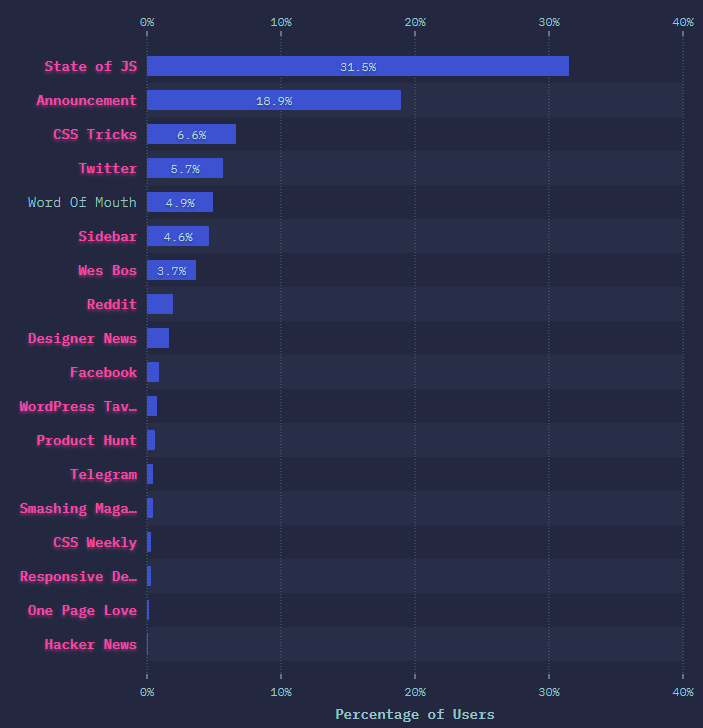
Source
このアンケートにどこからやってきたかを、自己申告とリファラから調査。
"State of JS"は、以前行ったJavaScriptアンケートの回答への紹介メールから。
AnnouncementはFreeCodeCampの公式アナウンスから、"Word of Mouth"はSlack、友人、同僚などでの紹介をまとめたもの。

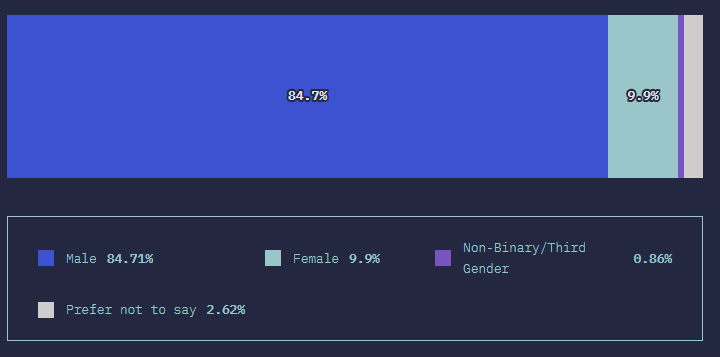
Gender
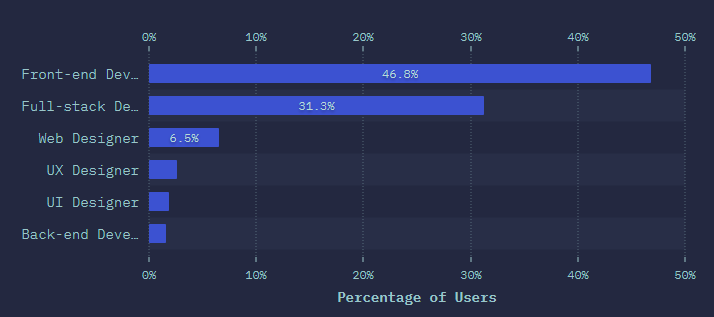
Job Title
パーティのときに自分をなんと紹介するか。
フロントエンドエンジニア46.82%、フルスタックエンジニア31.25%となっています。
パーティに出られない人は1割程度のようです。

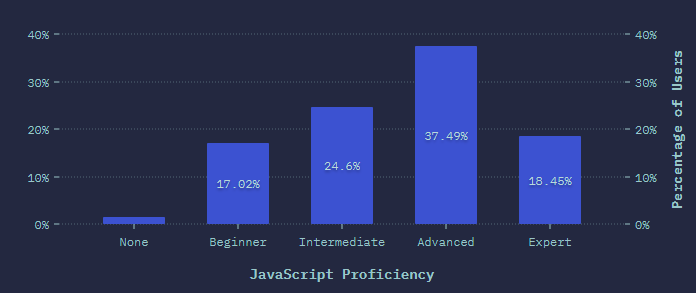
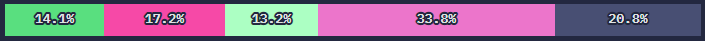
JavaScript Proficiency
JavaScriptの習熟度。
全く書けない1.4%、ちょっとしたjQueryくらいなら書ける17.02%、ReactやVueが使える24.6%、状態管理やデータローディングばりばり37.49%、フロントエンドいちから全部できるわー18.45%。

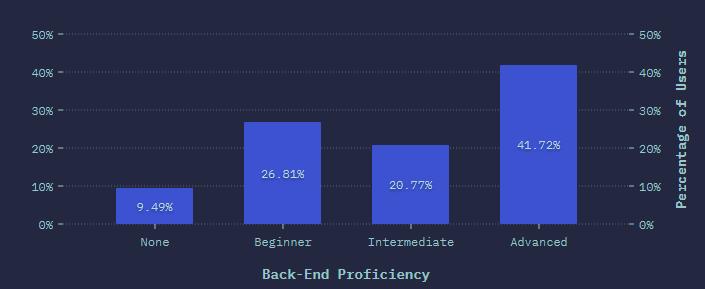
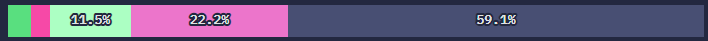
Back-end Proficiency
バックエンド開発の習熟度。
全く書けない9.49%、WordPressとかJekyllくらいなら26.81%、RailsやLaravelで開発できる20.77%、バックエンドいちから全部できるわー41.72%。

Features
直近2年間のCSSは、フレキシビリティとアダプタビリティでした。
CSSは完璧ではないかもしれませんが、それでも新しいデバイス、コンテキスト、アクセシビリティへのスムーズな移行に成功しています。
ハックや回避策を使わずに複雑なレイアウトを指定する方法が、Gridによってようやく可能になりました。
またblend modeやmask、shapeなどを使って、これまで以上にリッチでクリエイティブなデザインを実現することができます。
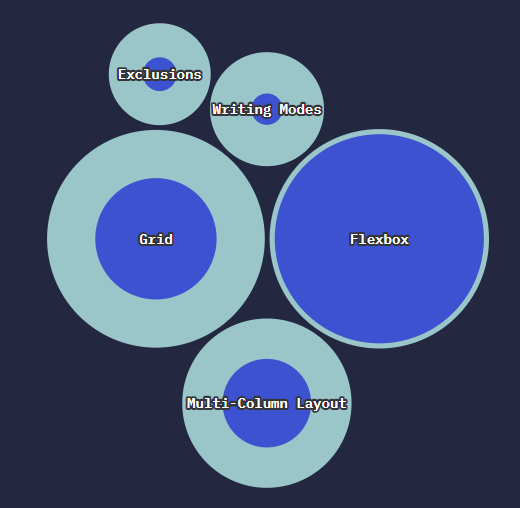
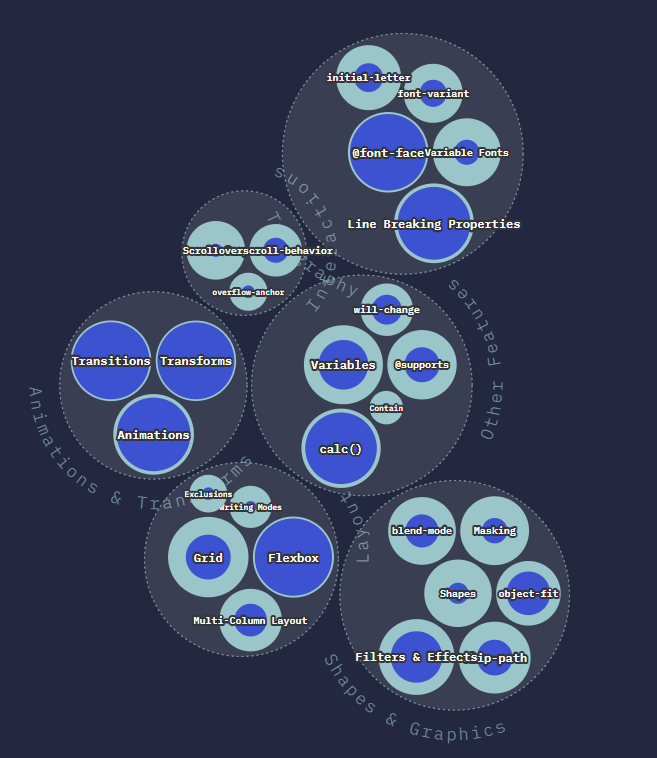
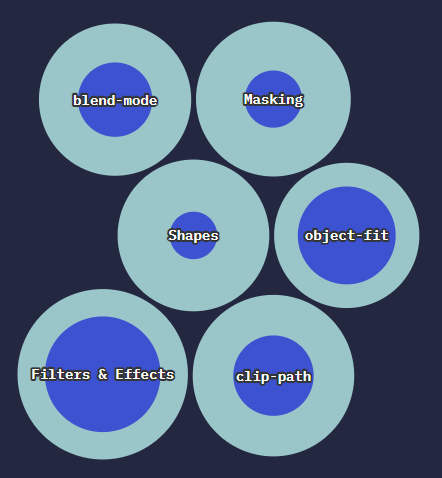
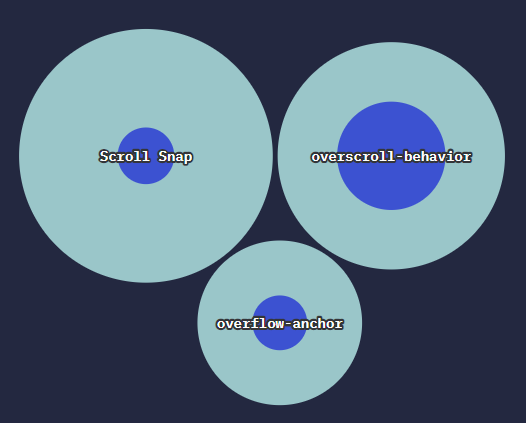
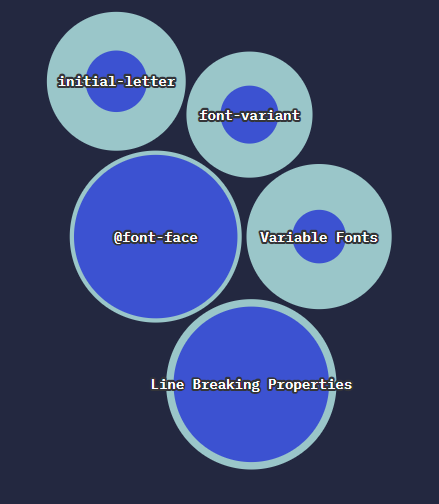
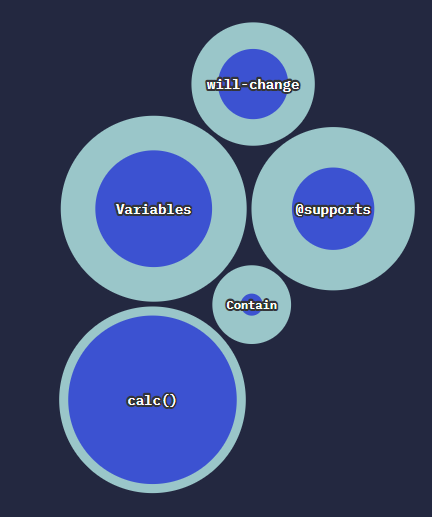
Usage Overview
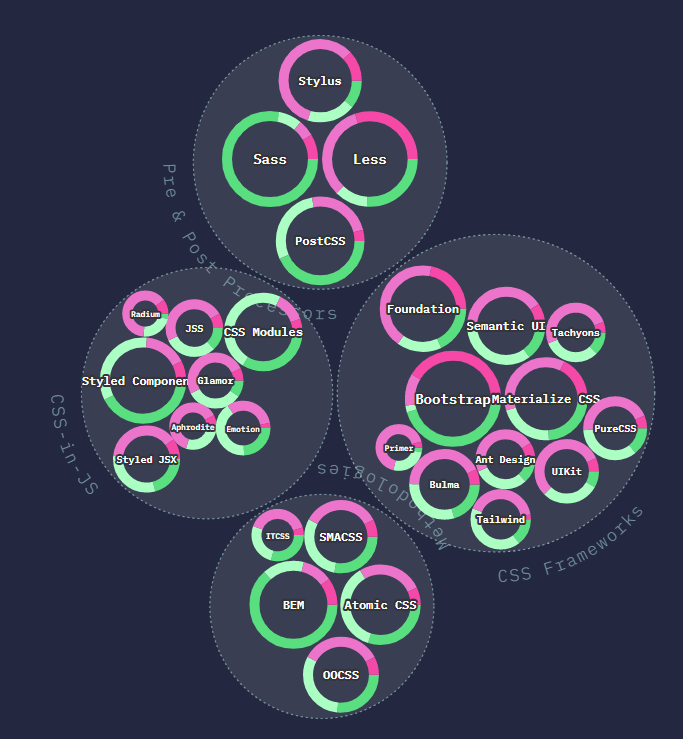
以下のグラフは、様々な機能の採用率を、カテゴリ毎に表しています。
外側の水色円はその機能を知っているユーザ数で、内側の青円は実際に使用したことのあるユーザ数です。
各ノードにカーソルを合わせると、調査回答の詳細なデータがオーバーレイ表示されます。

Layout
レイアウトツールは、近年最も変化の激しい分野のひとつです。
最初にFlexboxが、次いでCSS Gridが登場しました。
CSS Gridは、CSSレイアウトを最も表現良く豊かに表示する方法です。
これを習得するには少々時間がかかるかもしれません。
多くのユーザがGridを使用していない理由がここにあるかもしれません。
しかし、これは努力して覚えるだけの価値があります。
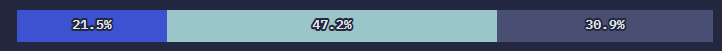
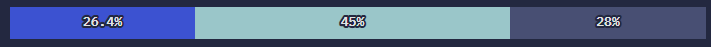
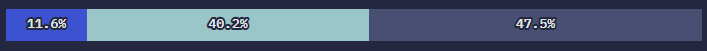
Grid
GSS Grid Layoutは、ページを格子状に分割し、サイズやレイヤに従ってHTMLパーツの配置を決めていく、優れた方法です。
※棒グラフは、青が使用したことがある割合、水色は知っているけど使ったことはない、紺はよく知らないか聞いたことがない。以下同じ。
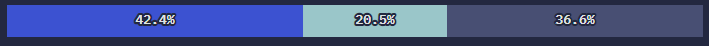
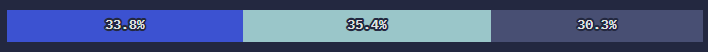
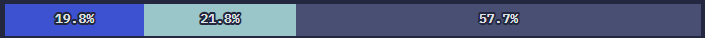
Flexbox
CSS Flexible Box Layoutは、1次元のユーザインターフェイスデザインに最適化されたCSSボックスモデルを定義するCSSモジュールです。
Flexboxモデルのレイアウトでは、未使用スペースを埋めるために幅を広げたり、はみ出ないように縮小したりと、コンテナサイズを任意の方向にフレックスすることができます。
水平方向と垂直方向の子要素を簡単に整理することができます。

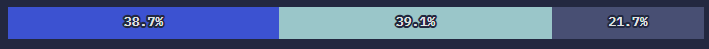
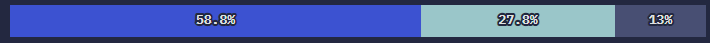
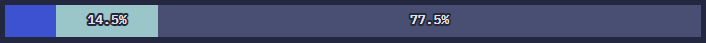
Multi-Column Layout
CSS Multi-Column Layoutは、マルチカラムレイアウトをサポートするCSSモジュールです。
レイアウト内の列数、列から次の列へのコンテンツの流れ、列間のギャップサイズ、列分割線(column-rule)といった要素をサポートします。

Writing Modes
CSS Writing Modesは、様々な国際的記法に対応するCSSモジュールです。
左から右(ラテン文字やインド)、右から左(ヘブライ語やアラビア語)、双方向、縦書き(日本語)などがあります。

Exclusions
Exclusions要素は、インラインコンテンツが要素をどのように回り込むかを定義します。
float要素がブロック要素を回り込む機能の拡張です。

Recommended Resources
Learn CSS Layout and Animationsで、CSS Grid、Flexbox、CSSアニメーションを使用したビデオコースを学びましょう。
Shapes & Graphics
長い間、Web上で高度なグラフィックを描くには、グラフィックアプリを使って多くの事前作業を行わなければならないか、あるいは単に不可能でした。
現在ではmasking、blend modes、filtersなどのサポートが広がったことで、これまで不可能だった効果が、ほんの数行のコードで実現可能になっています。
特に、純粋にCSSだけで実現可能になったことが素晴らしく、アクセシビリティのためにアダプタビリティを諦める必要はもうありません。

Shapes
CSS Shapesは、CSSで幾何学形状を扱えるようにします。
レベル1の仕様では、CSS Shapesはfloationg要素に使用できます。

object-fit
object-fitは、imgやvideoなどのReplaced element要素について、そのサイズをコンテナに合わせて調整する方法を提供します。

clip-path
clip-pathは、要素のどの部分を表示するかクリッピングする方法を提供します。
領域の内側が描画され、その外側は非表示になります。

Masking
Maskingは、視覚要素の一部もしくは全体を非表示にする、マスキングやクリッピングなどの手段を提供します。

blend-mode
blend-modeは、要素が重なったときの表示方法を決めます。
background-blend-modeやmix-blend-modeプロパティが存在します。

Filters & Effects
filterは、ぼかしや色相などのグラフィック効果を要素に適用します。
一般的には画像や背景、境界線のレンダリング調整に使用されます。

Recommended Resources
Learn SVG Essentials & SVG Animation, v2で、SVGを作って最適化しましょう。
SVGはWeb用のスケーラブルで、ファイルサイズが小さく、ロードが高速なグラフィック形式です。
Interactions
JavaScriptは便利ですが、ブラウザが処理すべきことをエミュレートするだけのために何百行ものコードを書いていると、時折蠅をハンマーで叩こうとしているような感覚に陥ります。
幸いCSSの実装も追いついてきていて、ブラウザの振る舞いをJavaScriptなしに制御できるCSS Scroll Snapのようなプロパティが登場しています。

Scroll Snap
CSS Scroll Snapは、スクロール操作の終了時に表示位置を調整してくれるCSSモジュールです。

overscroll-behavior
overscroll-behaviorは、領域の端までスクロールしたときのブラウザの動作を設定します。
overscroll-behaviorはoverscroll-behavior-xとoverscroll-behavior-yをまとめたものです。

overflow-anchor
overflow-anchorは、ブラウザのscroll anchoring動作を無効にする方法を提供します。
overflow-anchorは、画面外のDOM要素挿入によるコンテンツの移動を抑えます。

Typography
タイポグラフィは、おそらくWebの最も重要な構成要素です。
CSSがタイポグラフィに対する優れたサポートをさらに改善しつつあるのは素晴らしいことです。
この中ではVariable fontsが最も新しい要素で、真のレスポンシブが誕生するまでは、フロントの絶え間ない進化は注目する価値があるでしょう。

@font-face
@font-faceは、テキストを表示するためのカスタムフォントを指定する@規則です。
リモートサーバにあるフォント、あるいはユーザのローカルにインストールされたフォントのいずれも読み込むことができます。

Variable Fonts
Variable Fontsは、幅、太さ、スタイル毎に別々のフォントファイルを使用するのではなく、多くの異なるバリエーションをひとつのフォントファイルにまとめることを可能にするOpenTypeフォントの拡張です。
@font-faceで読み込まれるただひとつのフォントファイルに対して、CSSからあらゆるバリエーションにアクセスすることが可能になります。

Line Breaking Properties
line-breakは、中国語、日本語、韓国語(CJK)の句読点での改行の取り扱いを設定します。

font-variant
font-variantは、font-variant-caps、font-variant-numeric、font-variant-alternates、font-variant-ligatures、font-variant-east-asianをまとめたものです。
また、CSS Level 2のfont-variantもfontから指定可能になります。

initial-letter
initial-letterは、頭文字のスタイルを設定します。

※initial-letterってSafariしか対応してないんだけど、この使用率は本当なんかね?
first-letterと間違ってない?
Recommended Resources
Learn Responsive Web Typographyで、Webフォントの実装方法、デスクトップやモバイルデバイスで最高のリーディング環境を提供するためのタイポグラフィを学ぼう。
Animations & Transforms
回答者のほぼ全員がanimations、transitions、transformsを使用しています。
最近のWebサイトを10分見て回るだけで、静的で動きのないサイトの時代は終わったことがわかるので、これは驚くべきことではありません。
単純なホバー効果から複雑なアニメーションまで、あなたがやりたいと思ったことはなんでもCSSで扱うことができます。

Transitions
Transitionsは、特定のCSSプロパティ間に段階的な変化を作成するCSSモジュールです。
動作タイミング、動作期間、その他の属性を使って動きを制御することができます。

Transforms
Transformsは、要素を2次元もしくは3次元に変形する方法を提供します。

Animations
Animationsは、キーフレームを指定し、時間経過と共にアニメーションする方法を提供します。
動作タイミング、動作期間、繰り返し数、その他の属性を使って動きを制御することができます。

Recommended Resources
Learn CSS Features In-Depth with Estelle Weylを受講して、存在していることすら知らないであろうCSSの機能を探っていきましょう。
Other Features
実のところ、CSSの大部分は、Gridやアニメーションなどの派手でセクシーな機能でありません。
それは役に立たない、取るに足りない機能であるように見えるかもしれません。
しかしそれらはあなたの仕事を、何十時間も節約してくれます。
CSS variablesやsupport queriesはこのカテゴリです。
使いこなすまでは少々時間がかかりますが、しかし一度その潜在能力を把握すれば、もはやそれら無しでCSSを書くことはできなくなるでしょう。

Variables
CSS Custom Properties for Cascading Variablesは、何度も使用できるカスタムプロパティを作成するCSSモジュールです。

@supports
@supportsは、特定のCSSをブラウザがサポートしている場合にのみ指定することができる@規則です。
これは機能クエリとも呼ばれます。
コードの最上位にも、他の@規則内にネストして書くこともできます。

Contain
Containは、その要素がドキュメントツリーの他の部分から独立していることを表します。
これによりブラウザは、レイアウト、スタイル、サイズなどのプロパティの変更によるレンダリングの再計算を、ページ全体ではなく、DOMの限られた領域だけに留めることができるようになります。

will-change
will-changeは、要素がどのように変更されるかの予想を予めブラウザに通知します。
ブラウザは実際に要素が変更される前に最適化を実行するかもしれません。

calc()
calc()関数で、CSSプロパティの指定時に計算を行うことができます。
、、、、、、の要素に対して使用可能です。

Recommended Resources
70 hours of content for CSS, Javascriptを受講して、UIデザイン、CSS、SwiftUI、React、ReactNative、Vueについて学びましょう。
Units & Selectors
CSSの学習が非常に難しい理由のひとつが、ほんのちょっとした変更が大きな影響をもたらすことがあるからです。
フォントのサイズはemsですか、pxですか?
どのセレクタを使うべきですか?
目的を達成するためにJavaScriptの使用を避ける必要はありますか?
UnitsとSelectorsを十分に把握しておけば、それらの解決がとても容易になることはないにしても、少なくとも多少は容易になります。
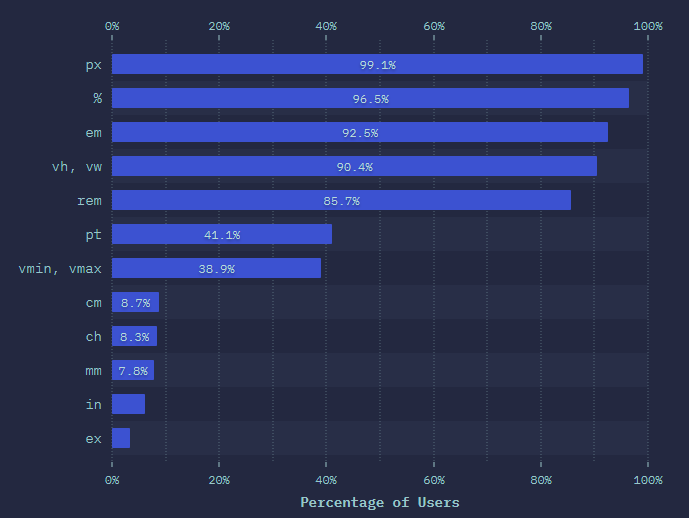
Units
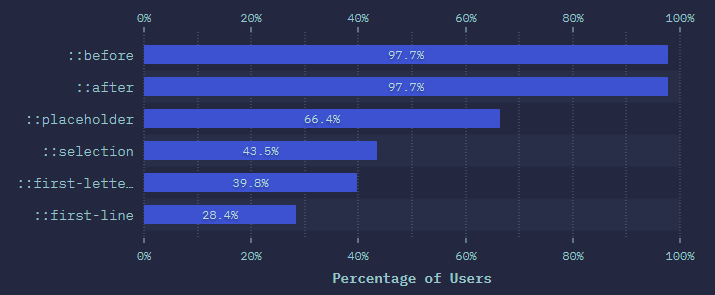
Pseudo-Elements
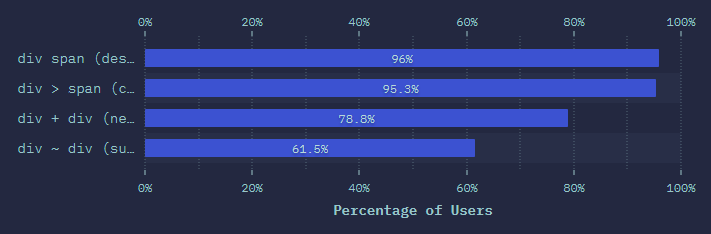
Combinators
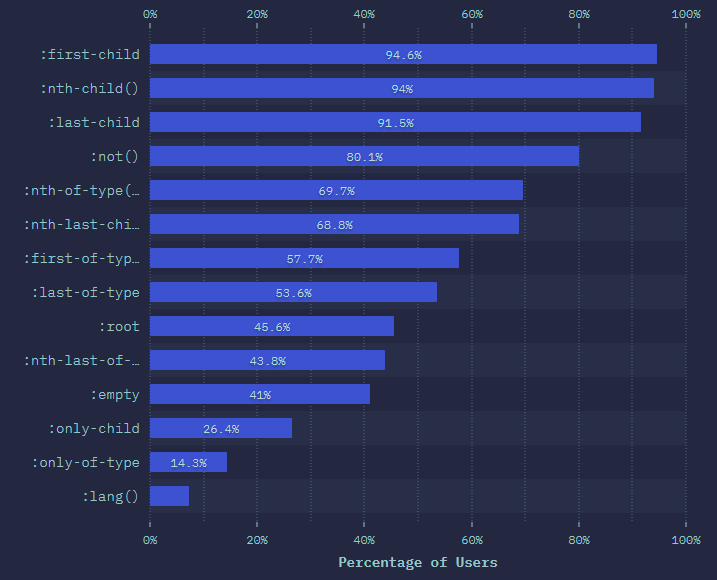
Tree & Document Structure
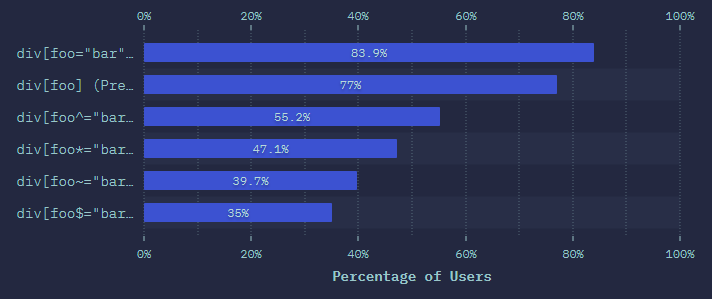
Attributes
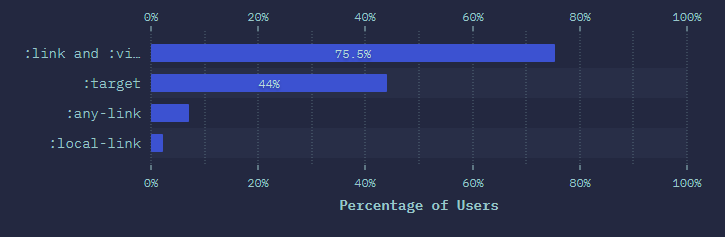
Link & URLs
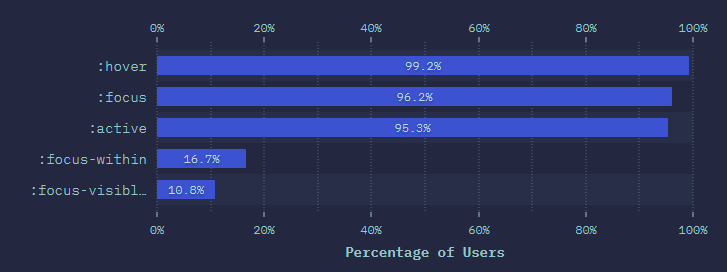
Interaction
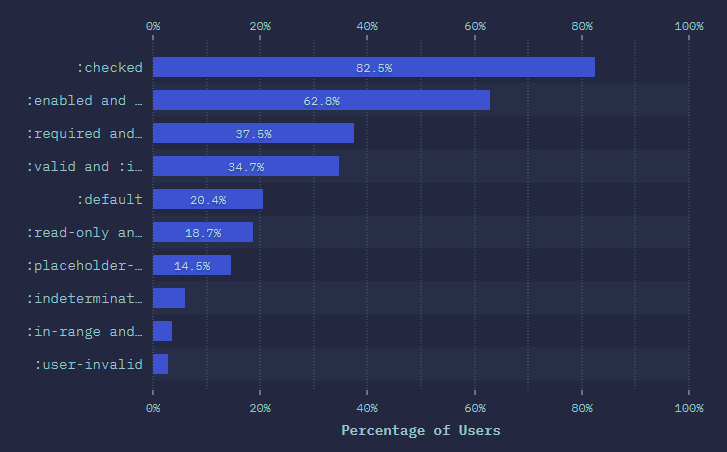
Form Controls
Recommended Resources
The Complete Design to Code Learning Pathを受講して、CSSの本質的機能を深く掘り下げよう。
Technologies
長きにわたり、CSSを書き始めることは簡単でした。
.cssファイルを作成し、テキストエディタを開き、そしてタイプするのです。
しかし徐々に、SassやLessのようなプリプロセッサ、BEMやAtomic CSSのような方法論、そして最近のCSS-in-JSといった独自のエコシステムが入り込んできました。
いまや、フロントエンドの習得には、優れたCSSの制作方法だけではなく、どのテクノロジをいつ使用するかについても知っておかなければなりません。

Satisfaction vs Usage
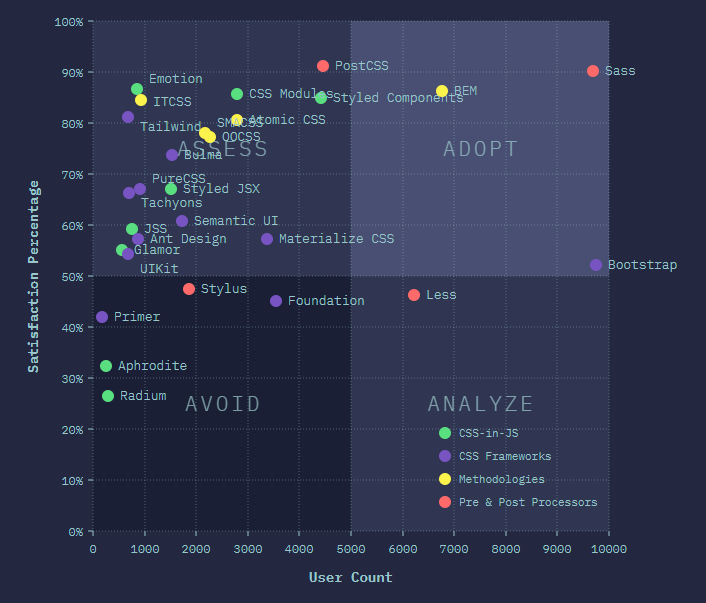
以下のチャートは、各技術について使用者数と満足度を表したものです。
4象限に分けることができます。
・左上:ACCESS:評価。使用率が低いが満足度が高い。注目に値するテクノロジ。
・右上:ADOPT:採用。使用率も満足度も高い。採用しても安全。
・左下:AVOID:忌避。使用率も満足度も低い。現時点で採用すべきではない。
・右下:ANALYZE:分析。使用率は高いが満足度が低い。現在使用している場合は再考の余地がある。

Pre & Post Processors
SassやLessといったプリプロセッサは、"CSS2.0"の序章でした。
言語自体が停滞していたころに、これらはコンパイルというステップを導入することによって、変数やネストといった新機能をもたらしました。
それから10年以上が経ち、CSSもキャッチアップしてはいますが、プリプロセッサはいまだ堅調に推移しています。
またポストプロセッサとしては、CSSワークフローをさらに良くする補完的なツールとしてPostCSSが独自のニッチを築いています。
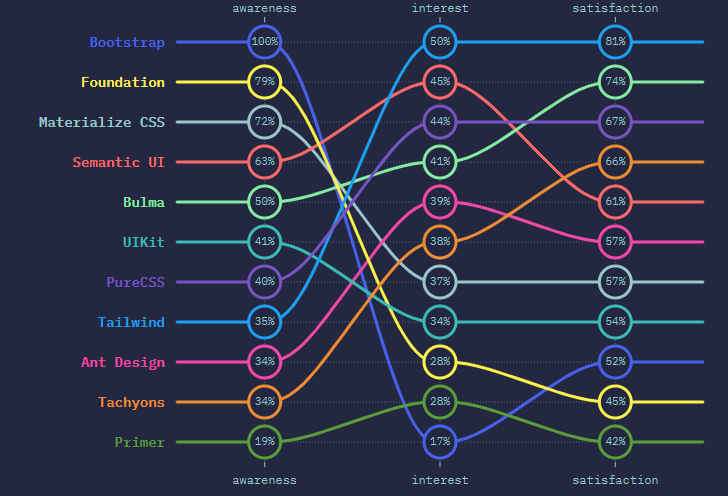
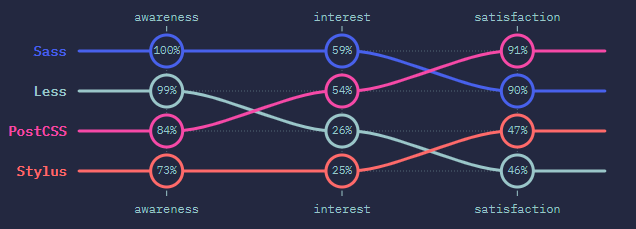
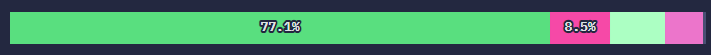
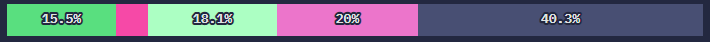
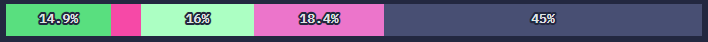
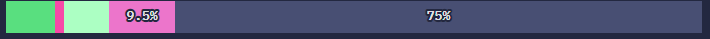
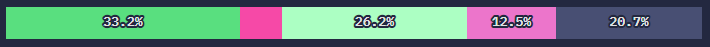
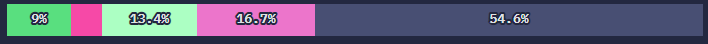
以下は左から順に知っているか、興味があるか、および満足度のランキング。
この比率は時系列ではなく同一時点のものです。

※ここ以降のグラフは5値。
緑:使ったことがあり、今後も使用したい。
赤:使ったことがあるが、今後は使いたくない。
薄緑:聞いたことはあり、使ってみたい。
薄赤:聞いたことはあるが、使ってみたくない。
紺:聞いたこともない。
Sass
SassはCSSを楽しくします!

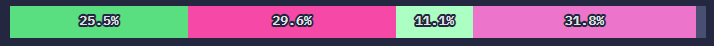
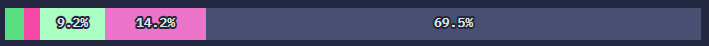
Less
Less、それは動的スタイルシート言語。

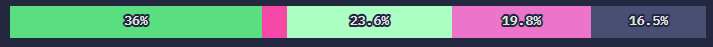
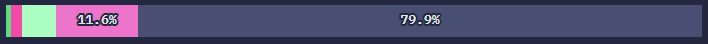
PostCSS
PostCSSはJavaScriptプラグインを使ってスタイルを変換します。

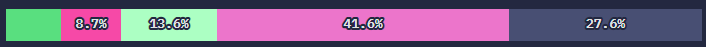
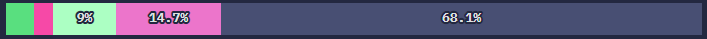
Stylus
Nodejs用に作成された、エクスプレッシヴでロバストでフィーチャーリッチなCSS言語、Stylus。

Recommended Resources
Learn Sass Fundamentalsでは、Sassプリプロセッサを活用し、複雑なアプリケーションのスタイルを読みやすく維持しやすいものにします。
CSS Frameworks
幾星霜もの戦いがありました。
BootstrapのようなUIツールキットは使うべきものですか?
それとも不正ですか?
全てのWebサイトが同じになりますか?
デザイナーは無職になりますか?
2019年には議論は決着しており、CSSフレームワークが勝利しました。
Bootstrapは時代を先取る様々なテーマとプラグインの巨大なエコシステムを生み出しました。
またGoogleはマテリアルデザインを普及させました。
そしてTailwind CSSのようなユーティリティクラス重視の新しいアプローチが、あなたが知っている全ての正しいCSSセマンティクスに疑問を投げかけます。
その81%の満足度は、我々の先入観を再考する時が来たかことを表しているのかもしれません。
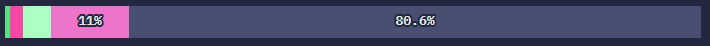
Bootstrap
Bootstrapは、レスポンシブでモバイルファーストなWebサイトを作成するための、最も有名はHTML/CSS/JavaScriptフレームワーク。

Materialize CSS
Materializeは、マテリアルデザインに基づくCSSフレームワーク。

Ant Design
UIデザイン言語、Ant Design。

Semantic UI
Semantic UIは、自然言語の原則に基づいたUIコンポーネントフレームワークです。

Bulma
Bulmaは、Flexboxベースの最新CSSフレームワーク。

Foundation
Foundationは、最も先進的なレスポンシブフロントエンドフレームワーク。
あらゆる種類のデバイスで動作するサイトのプロトタイプと製品を素早く生成します。

UIKit
UIKitは、高速で強力なWebを開発するための、軽量なモジュラー式フロントエンドフレームワーク。

Tachyons
人間のための関数型CSS、Tachyons。

Primer
PrimerはGitHubが提供するCSSデザインシステム。

Tailwind
Tailwindは、迅速なUI開発のためのユーティリティファーストCSSフレームワーク。

PureCSS
PureCSSは、あらゆるWebプロジェクトで使用可能な、レスポンシブCSSモジュールの小さなセット。

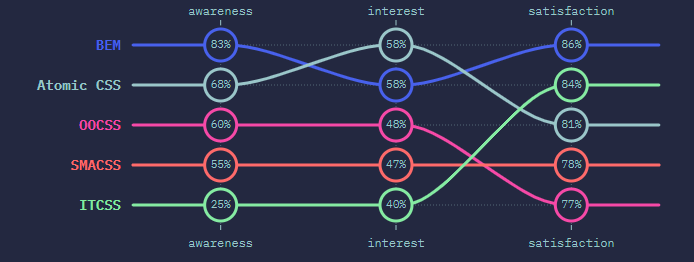
Methodologies
CSSは、それを記述するための『正しい』書き方を体系化する方法論を産み出した数少ない言語のひとつです。
認知度はBEMが圧倒していますが、全く新しい考え方のAtomic CSSも広がりつつあります。
我々はCSSを書くための正しい唯一の方法を手に入れることはできないかもしれませんが、しかしそれを追い求めることを止めることはできません。

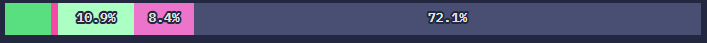
BEM
BEMは方法論の重要な要素、Block/Element/Modifierの略語です。

Atomic CSS
Atomic CSSはCSSアーキテクチャです。
それは意味を語らず、単一のスタイリング規則を表すクラスを定義するだけです。

OOCSS
OOCSS、オブジェクト指向CSSは、簡潔で保守が容易なCSSの作成に役立つ方法論です。

SMACSS
SMACSSはフレームワークというよりもスタイルガイドです。
ダウンロードしたりインストールしたりするライブラリはここにはありません。
cloneするGithubリポジトリもありません。
SMACSSは設計プロセスを検証する方法であり、融通の利かないフレームワークを柔軟な思考プロセスに合わせる方法です。

ITCSS
ITCSSはCSSウィザードの手による、健全でスケーラブルなマネージドCSSアーキテクチャです。

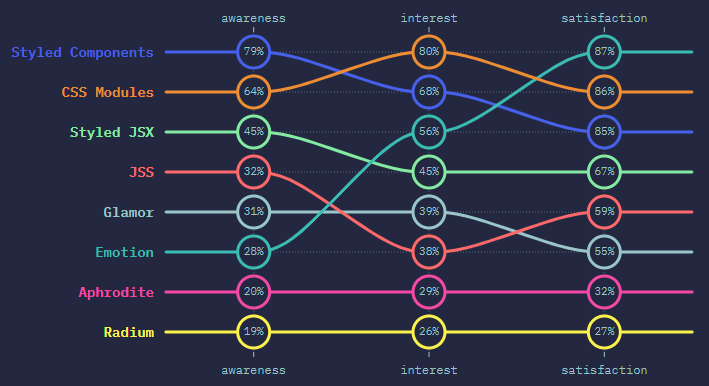
CSS-in-JS
CSS-in-JSは、CSSの過去数年間で最大の発明のひとつです。
10年以上前にCSSプリプロセッサが独自の新機能を導入したように、CSS-in-JSライブラリは、CSSが追いつくのを待たずに独自の道を切り開くためにJavaScriptの力を利用します。
しかし、Styled ComponentsやEmotionのようないくつかのライブラリはある程度の立場を確立しましたが、全体としては依然混沌と細分化されており、常に変化しています。
従って、長期的なCSSエコシステムの中でCSS-in-JSがどのような地位を占めるのかはまだわかりません。
ひとつだけ確かなことがあります。
競争は常に良いことであり、もしCSSがJavaScriptのいいアイデアの幾つかを盗んでくるようであれば、それは我々にとって良いことでしょう。

Styled Components
Styled Componentsは、コンポーネント時代のビジュアルプリミティブ。
ES6とCSSのベストマッチであなたのアプリをストレスレスにスタイルしましょう。

Glamor
Glamorはreactその他のインラインCSS。

Aphrodite
Aphroditeはフレームワークに依存せず、サーバサイドレンダリング、ブラウザプレフィックスをサポートし、最小限のCSSを生成するCSS-in-JS。

JSS
JSSは、JavaScriptを主言語として使用するCSSオーサリングツール。

Styled JSX
Styled JSXは、一切の妥協をせずJSXのCSSをフルサポートする。

Radium
Radiumは、Reactコンポーネントのスタイリングツール。

Emotion
Emotionは、高性能のCSS-in-JSライブラリ。

CSS Modules
Recommended Resources
Learn to Build Scalable React Applications (Includes Using Emotion with React)で、Reactでスケーラブルなアプリケーションを構築し、EmotionによるCSS-in-JSのフック、パフォーマンスの向上、TypeScript対応、そしてテストする方法を学びましょう。
Other Tools
コードを書くためには必ずテキストエディタが必要です。
CSSの開発は、おそらく他のどの言語よりもブラウザと開発ツールに大きく依存しているでしょう。
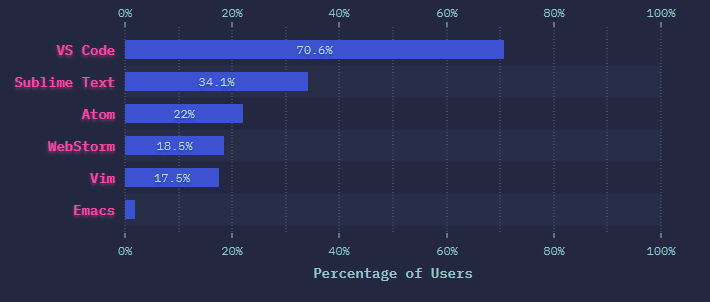
Text Editors
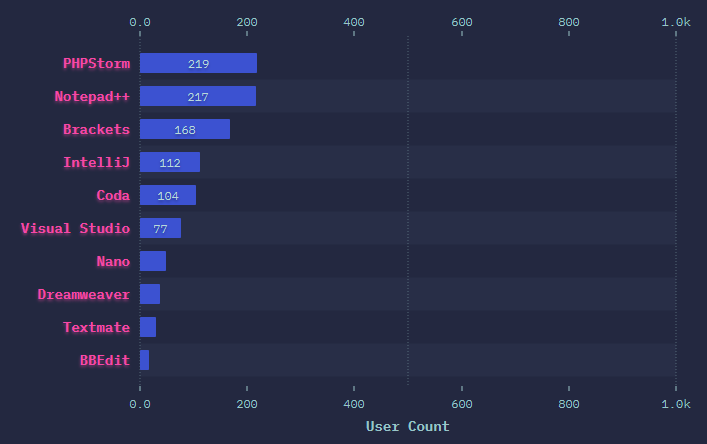
Other Text Editors
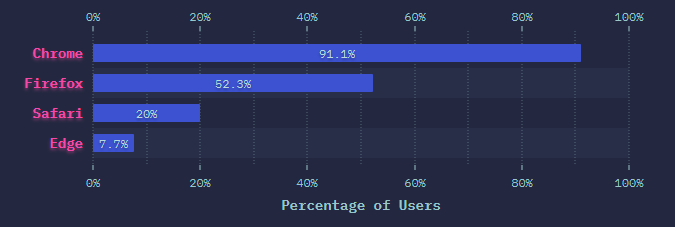
Browsers
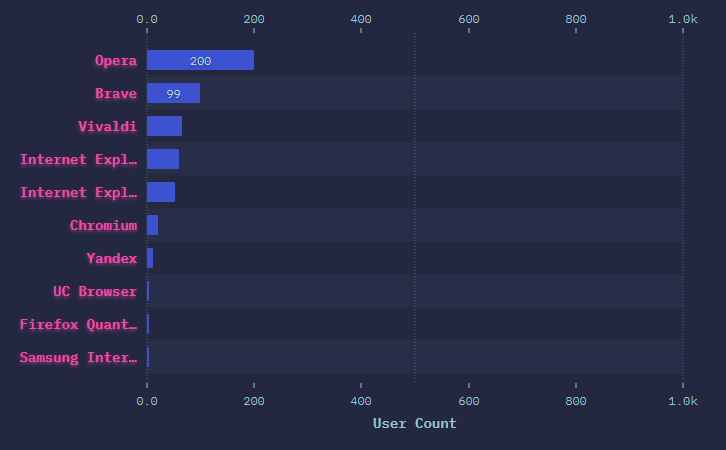
Other Browsers
Environments
CSSの際だった特徴の一つが、適用される環境がとても広いということです。
複数のブラウザ、様々なデバイス、異なるフォームファクタ、そしてさらに印刷するページがどのように見えるかを制御することさえ可能です。
おそらく将来、EメールクライアントはJavaScriptコードを実行するようになることでしょう。
しかし現時点では、CSSはマルチタスクの王者です。
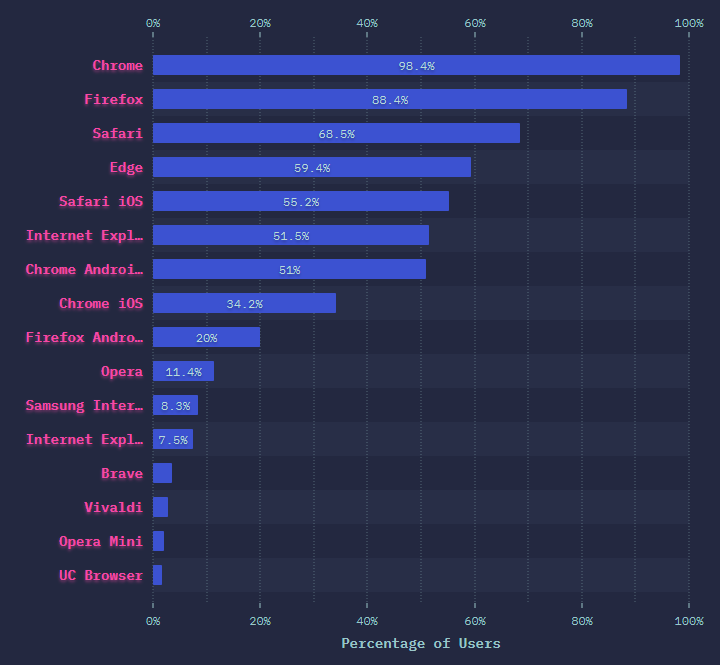
Browsers
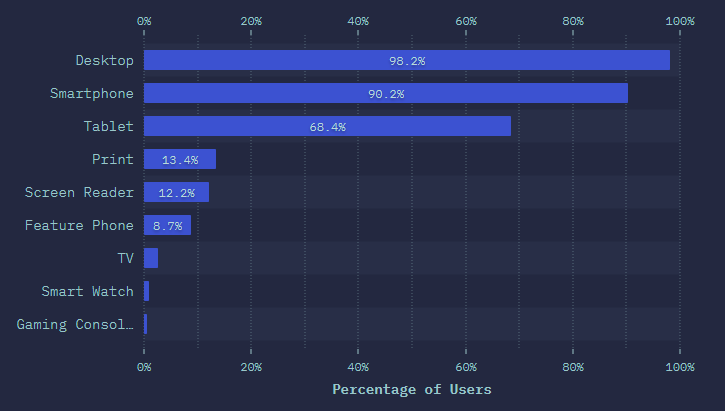
Form Factors
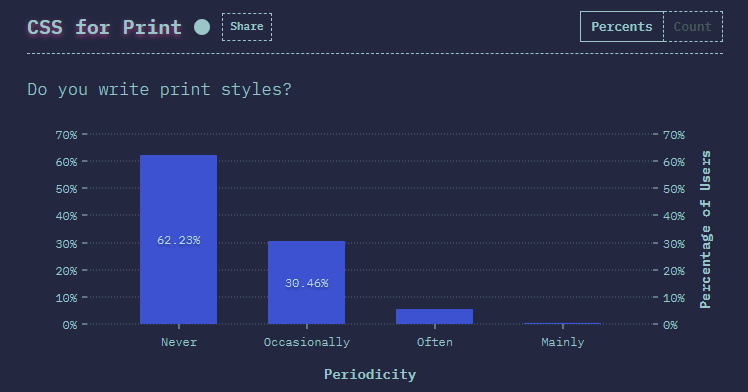
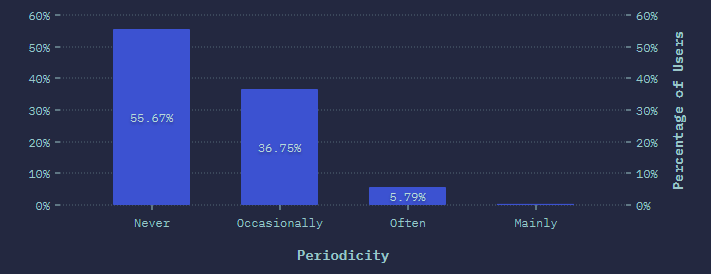
CSS for Print
CSS for Email Clients
Resources
独力だけで理解できることはそんなに多くありません。
時には手を止め、長老たちの話に耳をかたむける必要があるでしょう。
あるいはGoogleに聞いてください。
ここでは何であれ、あなたが参考にしているものを調べました。
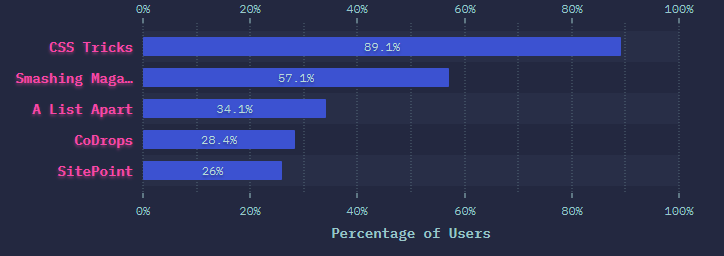
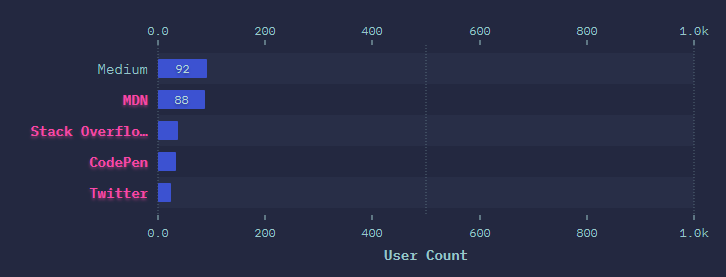
Blogs & Magazines
Other Blogs & Magazines
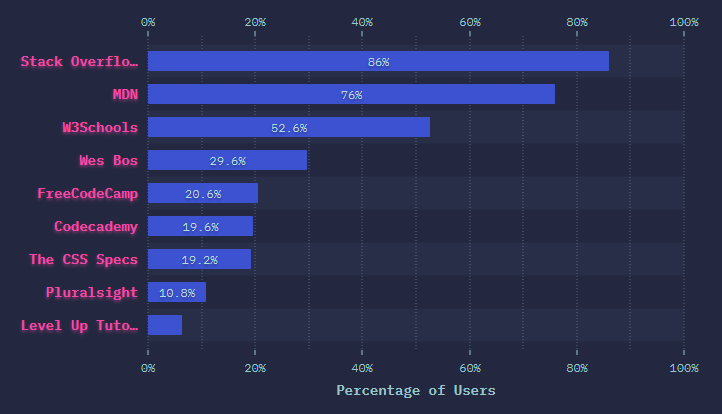
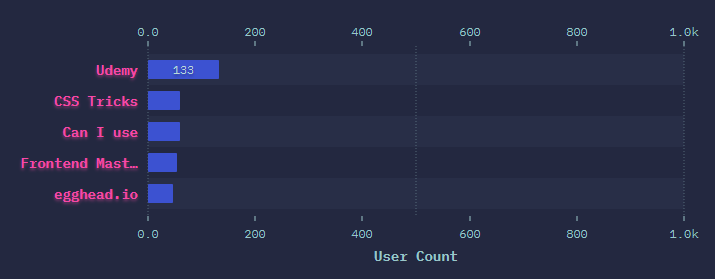
Sites & Courses
Other Sites & Courses
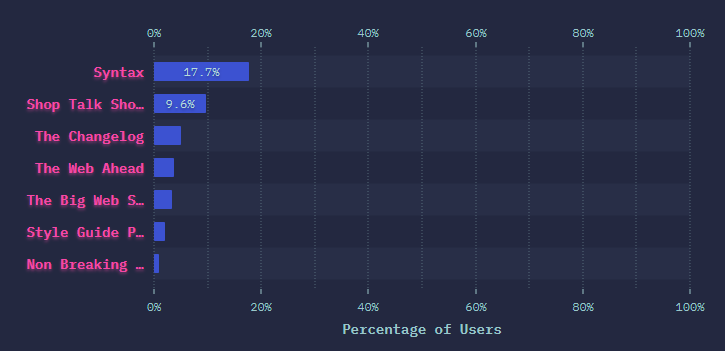
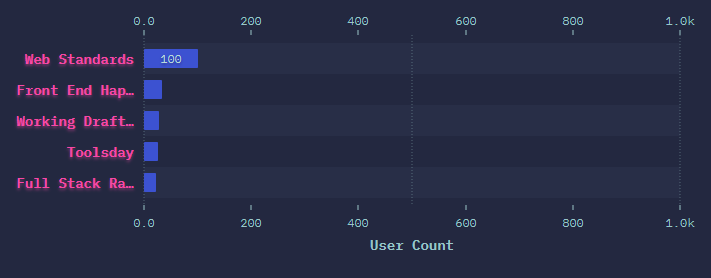
Podcasts
Other Podcasts
Recommended Resources
Storybookは、コンポーネントとCSSを構築する最速の方法です。
Learn Storybook Tutorialのコースを受けて、UIをスクラッチするベストプラクティスを学びましょう。
Opinions
コミュニティの動向を把握する最善の方法は、とにかく先に進むことです。
CSSの変化についての質問から、CSSをプログラミング言語と見做すべきかという難しい質問まで、あなたが心に留めてあることを吐き出す機会を作りました。
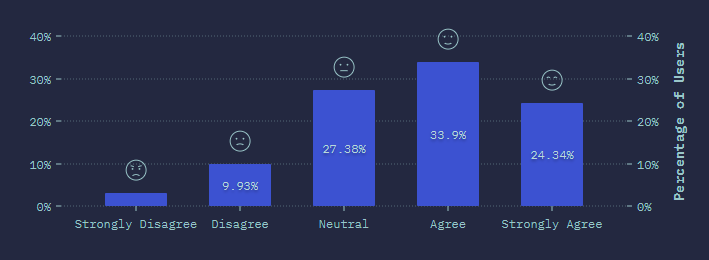
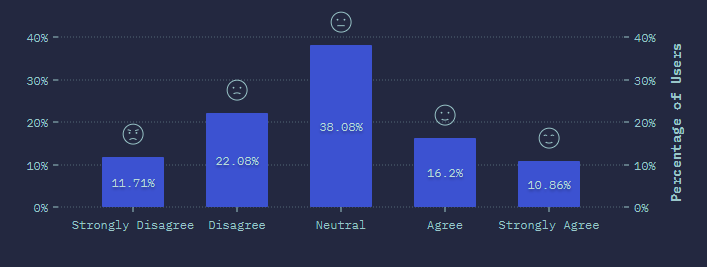
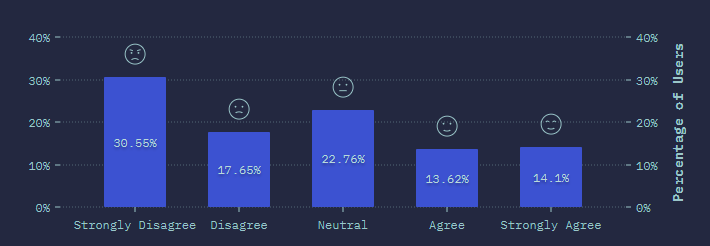
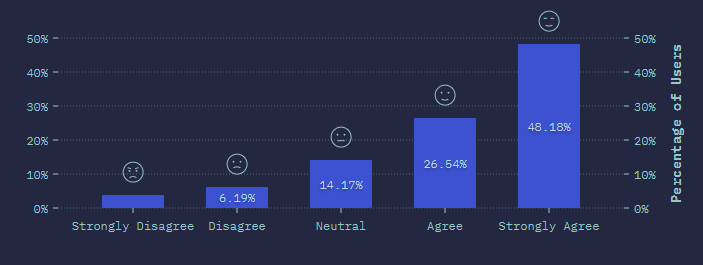
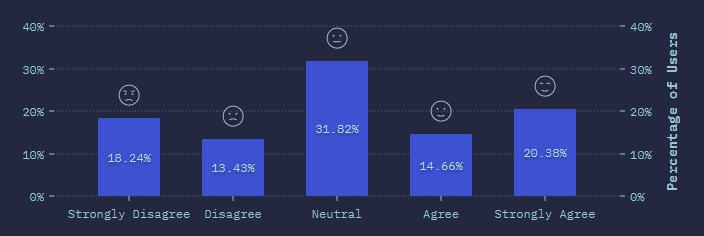
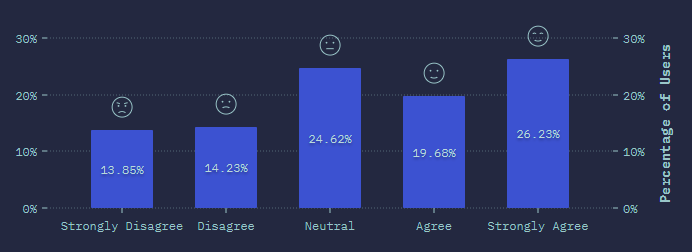
ここでは以下の設問について、5段階でどの程度同意するかを尋ねました。
Learning Curve
Rate of Change
Non-Semantic Classes
.center、.large-textといったセマンティックでないクラスは避けるべき。

Selector Nesting
.foo .bar ul li {...}のようなセレクタのネストは避けるべき。

Programming Language
Enjoyment
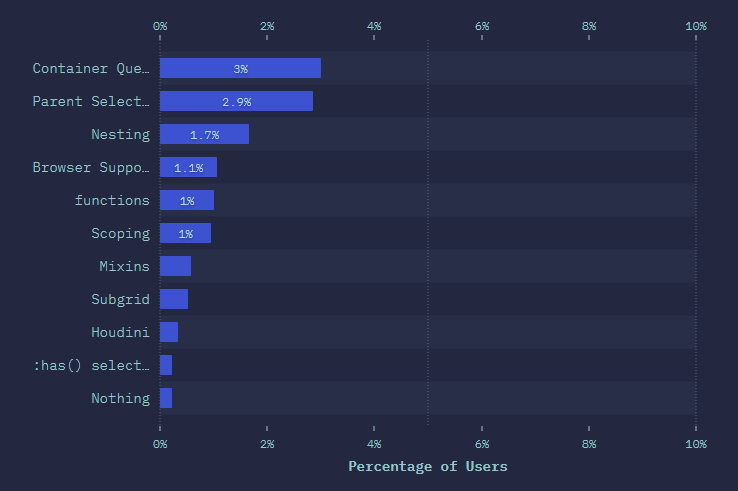
Missing Features
Awards
ごめん:(
データを分析してアワードのセクションをまとめる時間がなかった。
そのうちまとめるから、それまでState of JavaScript 2018のアワードでも見てて。
Conclusions
今回の調査のテーマを一つ選ぶとしたら、それは『新たな挑戦』です。
我々にとって真新しい分野での新しい調査、CSSの新たな機能、そして進化し続けるCSS機能へのコミュニティからの新たなリスペクト。
この数年でJavaScriptの重要性が急激に増しつつあることで、HTMLやCSSは二番手以降に格下げになり、これらのスキルはもはや高く評価されていないと感じることがあるかもしれません。
しかし、データは全く異なる答えを出しています。
JavaScriptがあまねく行き渡ったとしても、CSSが近いうちに置き換えられることがないのは間違いありません。
そしてCSSがより強力な文法を手に入れるほど、それを習得することはより価値あることになるでしょう。
そして間違いなく、CSSは確実に進化しています。
調査の対象となっている機能の多くはまだ主流になっておらず、そしてSubgridやAspect Ratioといったさらなる新機能により、これからもてんやわんやは続くでしょう。
以上のことから、我々はState of CSSの開催を、2020年になるまで我慢できませんでした。
– Sacha and Raphaël
感想
彼らは2016年から毎年The State of JavaScriptというアンケート調査を行っているのですが、今年はCSSもやることにしたようです。
たしかにJavaScriptの調査ってのはよく見ますが、CSSの調査ってあんまり見ないので興味深いところですね。
結果についてですが、ContainやScroll Snapといった新しめのCSS要素は知名度がとても低いです。
新しすぎる要素は結局トランスパイルが必須で、実質的にJavaScriptをやってるのと変わらないので、フロントエンド専業が避けるのもわからないでもないです。
とはいえ、ほとんどのブラウザが対応しているGridすら半数しか使ったことがないというのは驚きですね。
フロントエンド開発者は新しいCSS機能を意外と使っていないし、そもそも新機能の存在を知りません。
まあ、私も最近はBulma持ってきておしまい!困ったらdivにclass=xxでおしまい!で、能動的にCSS組んだりしなくなったので、一般的にはそんなところなのかもしれませんが。1
なお、元記事は非常にビジュアルに凝っていて、概ねマウスオーバーで詳細が出るようになっていたりするので、直接閲覧することをお勧めします。
逆にビジュアル重視過ぎて一覧性がないのが問題です。
選択肢のテキストが長めの場合、ブラウザをどれだけ横に長くしても選択肢のテキストが全表示されません。
国別シェアなんて、一々それぞれの国にマウスオーバーしなければ数値を確認できません。
デザインに凝るのはいいけど、それよりデータをコピペできるようにしてくれ。
-
私はフロントエンドエンジニアではないので、本当のところはわかりません。 ↩