先日よりThe State of JavaScript 2018というアンケートが行われていたのですが、その集計結果が公開されたのでざっくりと紹介してみます。
回答者数は2万人超としか書かれてなくて正確な数は不明です。
というか全体的に大まかな集計結果しか出てなくて、もっと詳しいデータが欲しければ直接連絡しろという方針らしいです。
ちょっと残念。
The State of JavaScript 2018
Introduction
2万人以上のJavaScript開発者が回答したよ。
結果の概要はMediumに投稿してるよ。
色々なプロジェクトを紹介してるけど、その一部はスポンサーになってもらってるよ。
このアンケートはSacha Greif、Raphael Benitte、Michael Rambeauによって作成、維持されているよ。
SachaはVulcan.js、RaphaelはNivo.js、MichaelはBest of JSを作ってるよ。
フォントはIBM Plex Monoだよ。
Demographics
153カ国から回答があったよ。
割合はアメリカからが24%で最大なのは予想通りだけど、次点はドイツとオーストラリアでどちらも5%以上あったよ。
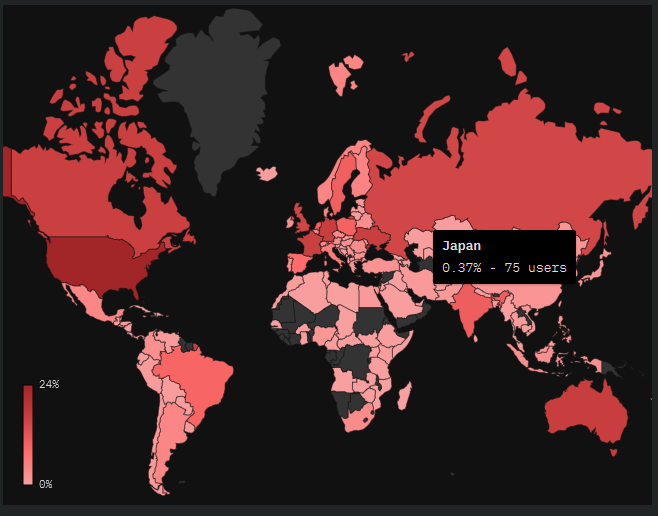
Participation by Country
日本はわずか75人で0.37%でした。
Salaries
給与は最頻値中央値ともに50kから100kドルの間。
平均値は不明。
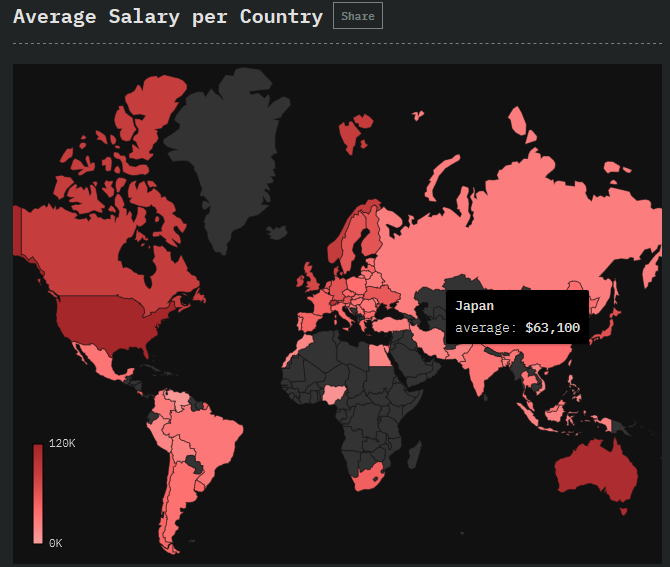
Average Salary per Country
国別の平均給与。
アメリカ116k、日本63kドル。
EUは隣国同士でもスイス97k、イタリア39kみたいに差は激しいのですが、日本はEU諸国と同じような給与水準です。
とはいえ日本からあえて英語のアンケートに答える層はある程度上流ではないかと思うので、それで同じくらいってのは実態はどうなんだろうと思わないでもない。
というかロシア25kって大丈夫なのか。
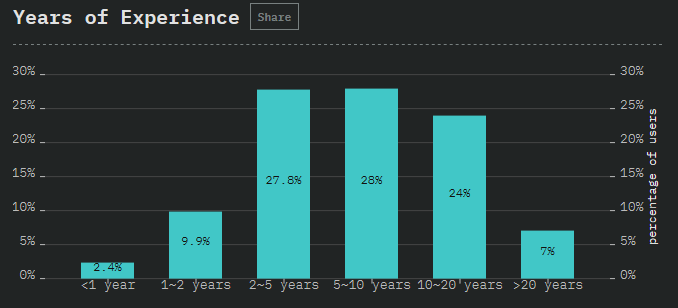
Years of Experience
開発経験年数は2-5年、5-10年、10-20年が仲良く1/4ずつのシェア。
20年以上前はIE3とか4なんだけど、その当時にJavaScriptで何を作っていたのだろう。
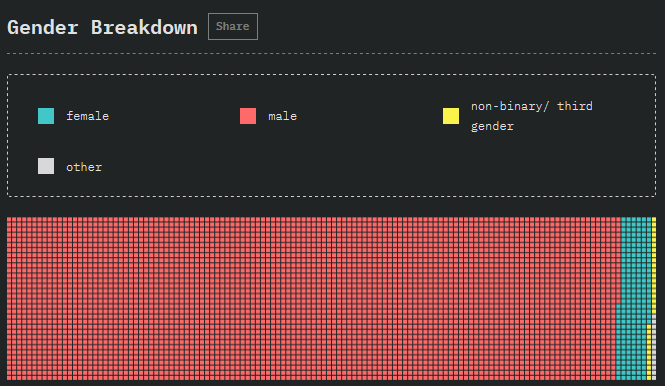
Gender Breakdown
圧倒的男社会。
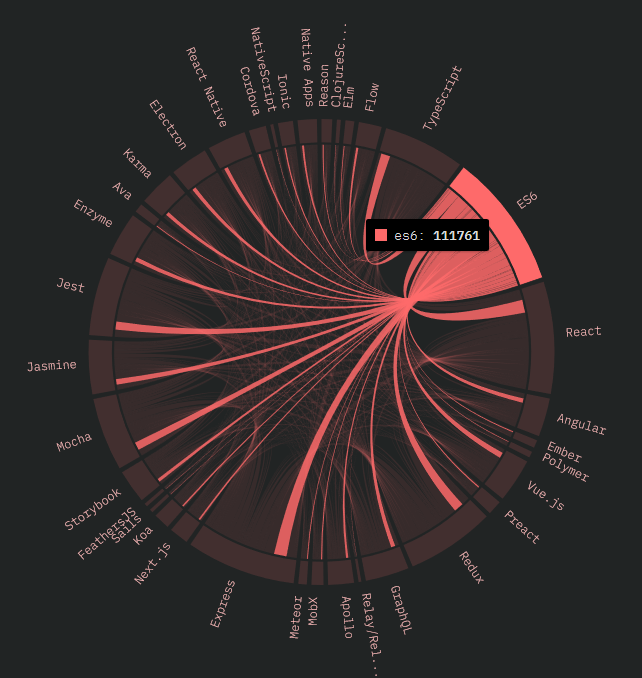
Connections
Reactを使っていればReduxやGraphQLとも関連性は高いだろう、といった繋がりを表したグラフ。
このグラフは直接触ってみないと意味がわからないので是非見に行きましょう。
日本ではそんなに目立たないExpressやJestがやたらでかい。
JavaScript Flavors
ES6およびAltJSについて、使用の有無や興味についてのアンケート結果。
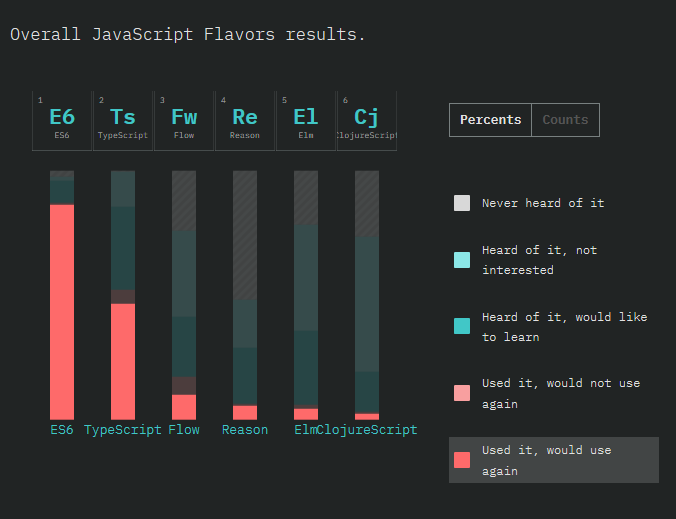
Overview
調査対象はES6、TypeScript、Flow、Reason、Elm、ClojureScript。
白:聞いたこともない
水色:聞いたことはあるけど使う予定はない
青:聞いたことがあって今後使いたい
桃:使ったことがあるけどもう使いたくない
赤:使ったことがあり、今後も使いたい
ES6は8割以上が、TypeScriptも半数が使ったことがあるが、それ以外はほとんど使われていない。
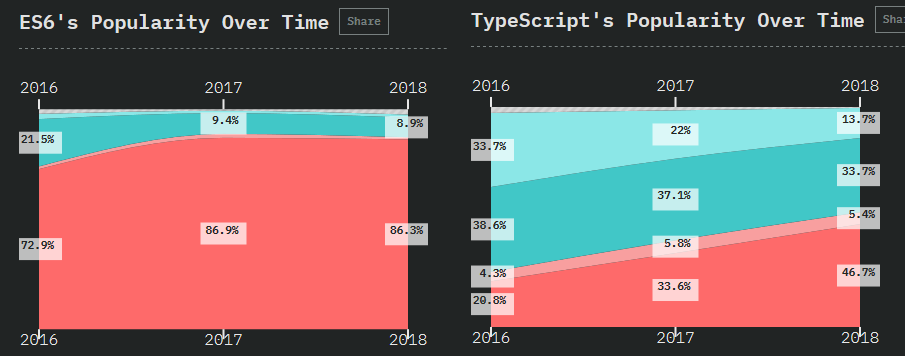
各言語をクリックすると過去のシェア遷移、および親和性の高い技術や地域別の使用率などを見ることができます。
このアンケートは今年で3年目なので、シェア遷移は過去3年ぶんです。
詳細は実際に見た方が早いですが、ES6は普及しつくし、TypeScriptは順調にシェアが伸びています。
他の言語は低空飛行で、特に目的でもないかぎり手を出す必要はないでしょう。
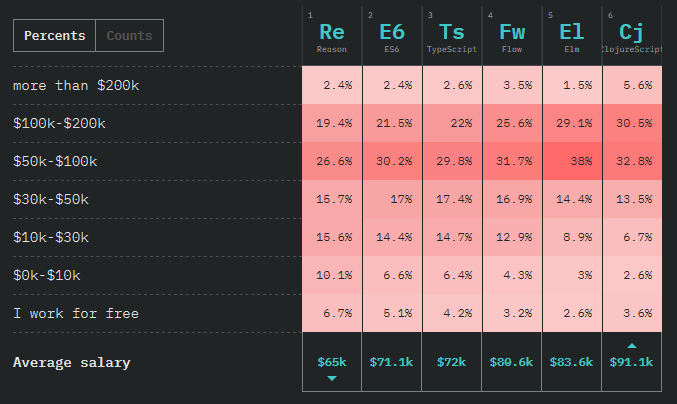
Salary Breakdown
言語別に給与を見ると、ClojureScript開発者の給与が明らかに高い。
ただ、これはClojureScript開発者が引く手数多の高給であるというより、ClojureScript使用者の多くが他言語のついでにClojureScriptも覚えるような優秀な開発者である、という結果なような気がします。
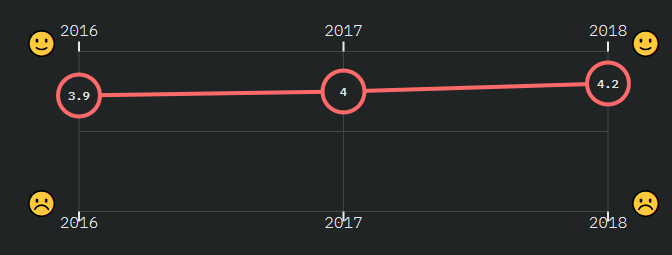
Overall Happiness
1がとても不満、5がとても満足、で表したときのAltJSについての幸せレベルの評価。
JavaScript開発者は平均的にそれなりに満足しているし、満足度は年々上昇しているというよい結果です。
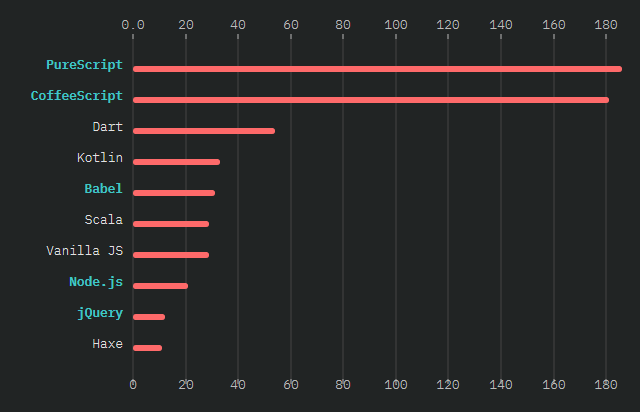
Other Libraries
上記以外の言語では、PureScriptとCoffeeScriptが使用者が多いという結果になりました。
jQueryやBabelはここに出てくるべきものなのだろうか?
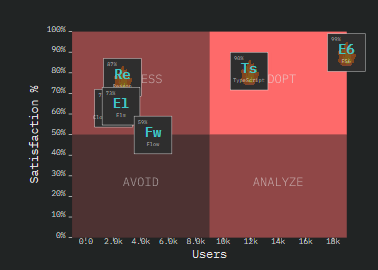
Conclusion
まとめ。
左上は審査。低使用率、高満足度。目を付ける価値のありそうな技術。
左下は忌避。低使用率、低満足度。使用を避けるべき。
右下は再考。高使用率、低満足度。現在使用している場合は使用を再評価した方がよい。
右上は受容。高使用率、高満足度。採用すべき技術。
ES6は受容とか云々以前に、JavaScriptの言語仕様なので受け入れざるを得ませんが。
かつてはCoffeeScriptが唯一の王者だったけど、ES6がそこらへんをようやく仕様として取り入れて、またTypeScriptやFlowなどの新興勢力がCoffeeScriptを抜き去ったよ。
でも今後WebAssemblyがやってきたらみんなRustで書くようになってAltJSはみんなお役御免になるかもしれないけどね。
その時が来るまではES6とTypeScriptが天下を謳歌するんじゃないかな。
とか書いてあるんだけどさすがにないんじゃないかな。
Front-end Frameworks
フロントエンドはほぼ2強に絞られた。
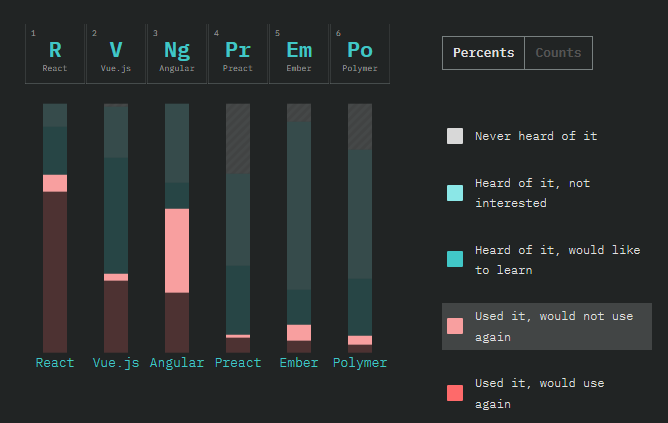
Overview
調査対象はReact、Vue.js、Angular、Preact、Ember、Polymer。
Reactは7割、Angularは5割が使ったことがあります。
そしてVue.jsは3割と意外と低いものの、もう使わないと答えた開発者が非常に少ないのが特徴です。
ReactとVue.jsは着実に使用者を伸ばしています。
Angularはもう使わないと答えた開発者が、2017年から2018年の間でやたら増えました(9.7%→33.8%)。
移行のごたごたで人が離れたのはそれよりもっと前だったと思うのですが、いったい今年何があったのだろう。
EmberとPolymerは今後も伸びなさそうです。
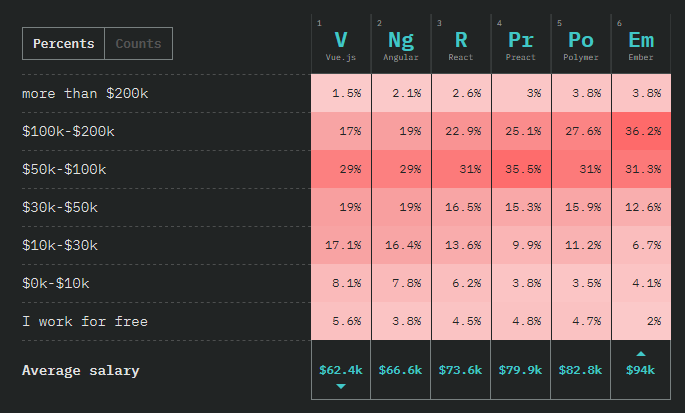
Salary Breakdown
Emberだけ最頻値が違うレベルで給与が高い。
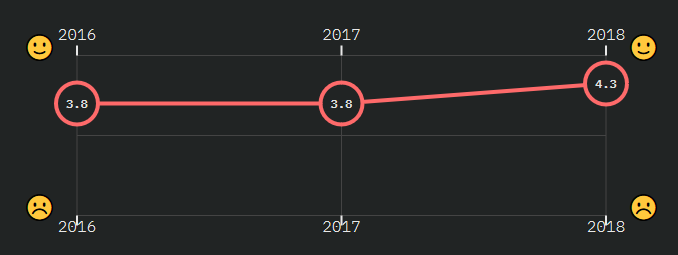
Overall Happiness
幸せレベルは2018年に急上昇。Angularを手放した結果なのでしょうか。
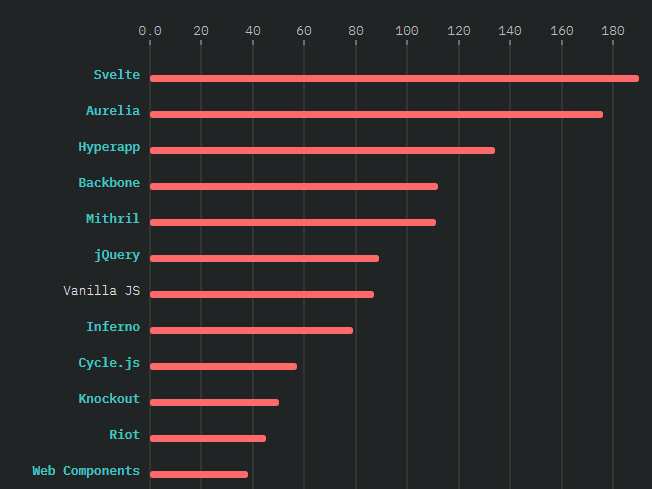
Other Libraries
上記以外では、SvelteとかAureliaとか、日本ではほぼ聞かなくなったフレームワークが上位に名を連ねています。
そしてHyperappがBackboneやKnockoutを超える健闘。
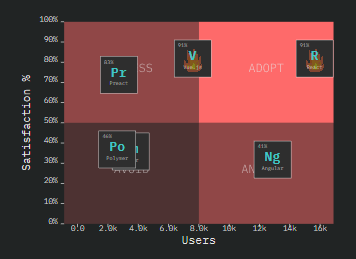
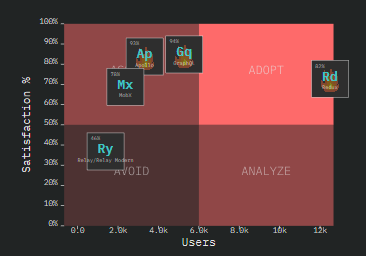
Conclusion
Reactは王道、Vue.jsは急上昇して普及しつつある、Preactは今後来るかもしれない。
そしてAngularの嫌われっぷりがやばい。
それ以外ではSvelteが要注目ですよ、と言っているけど実際来るかなあ?
Data Layer
データの送受信と管理に関するレイヤということなんだけど範囲が広すぎるような。
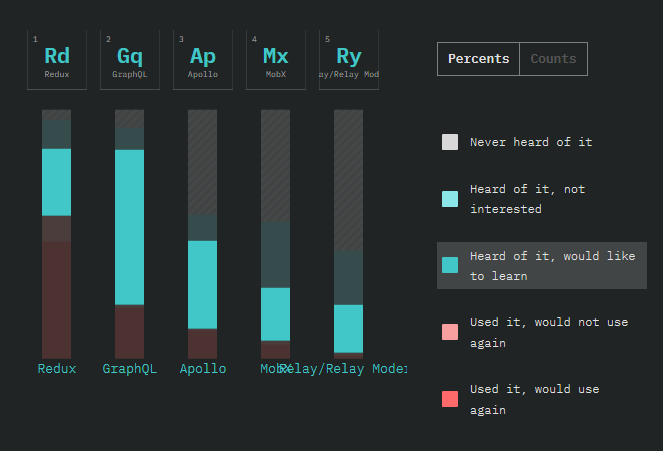
Overview
調査対象はRedux、GraphQL、Apollo、MobX、Relay/Relay Modern。
Redux使用者が6割で、残りはほとんど使われていない状態。
名前はよく聞くGraphQLですら、実際に使ったことのある人は2割しかいません。
というかGraphQLとApolloが何故に並んでるんだろうか。
詳細では、GraphQLとApolloは今後も伸びそう、Reduxはそろそろ頭打ち、MobXとRelayは低空飛行といったところです。
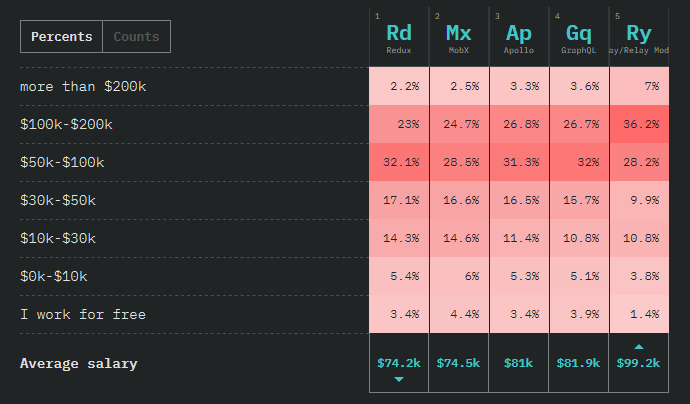
Salary Breakdown
Relayが最頻値が違うレベルで高給。
もっとも母数が違いすぎるので単純比較はできませんが。
というか回答者数が200人とかなので、大半がFacebookの中の人(だから高給)とかじゃないんかな。
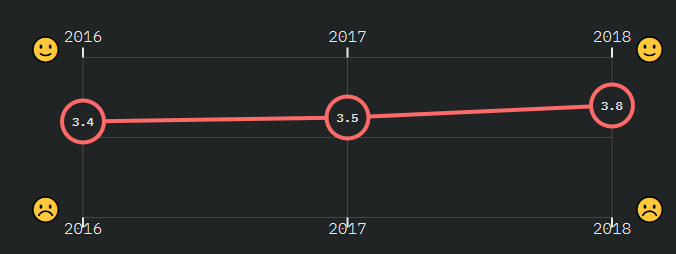
Overall Happiness
幸せレベルは低め。
もっとまともなデータレイヤがほしいということでしょうか。
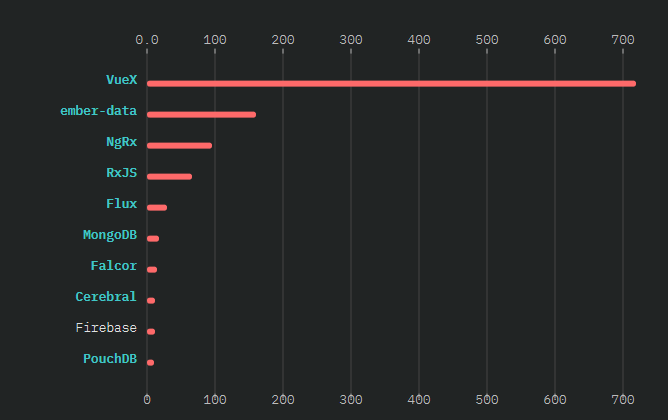
Other Libraries
上記以外ではVueXが圧倒。
それ以外はもはや考慮に入れる必要のないレベルです。
PouchDB便利なんだけどねえ。
というか、この分野の切り分け方がおかしい気がする。
Firebaseとかさすがに少なすぎるんじゃないか。
Conclusion
その昔、世界はシンプルだった。
データはデータベースに保存されており、サーバはそれを取り出してテンプレートに入れてクライアントに送り出していた。
今や全ては複雑性の彼方に迷い込んだ。
各アプリは独自にデータをフェッチしてテンプレートに入れてコンポーネントをレンダリングしなければならない。
この事実が、データフェッチ状態管理レイヤという新たな厄介者を生み出したのだ。
現在はReduxがほぼ席巻してるけど、GraphQLの躍進によって来年はどうなってるかわからないよ。
GraphQLのクライアントはほぼApolloみたいだよ。
そしてApolloの最新バージョンはReduxにも対応したから、来年の結果が全く変わっていたとしても驚くことはないよ。
Back-end Frameworks
バックエンドはほぼExpress一強で、この数年ほぼ変わってない。
しかし、むしろこれを進化の終焉と歓迎するものもいた。
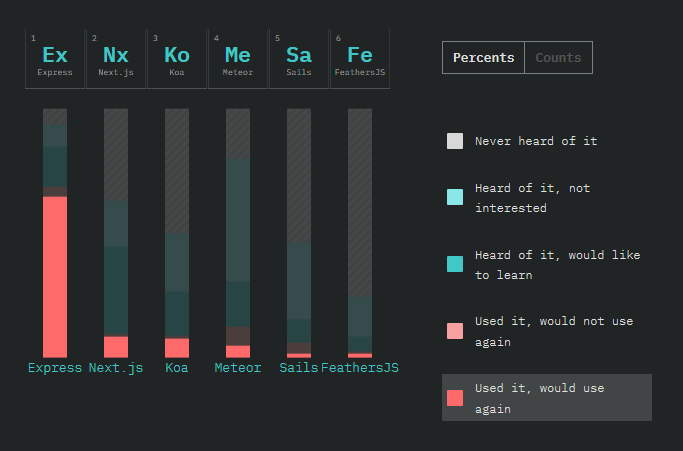
Overview
調査対象はExpress、Next.js、Koa、Meteor、Sails、FeathersJS。
Express使用者が7割。
次点のNext.js、Koa、Meteor、Sails、FeathersJSはどれも1割程度で、2018年現在では勝負になっていない。
MeteorやSailsは、また使いたい人よりもう使いたくない人の方が多い。
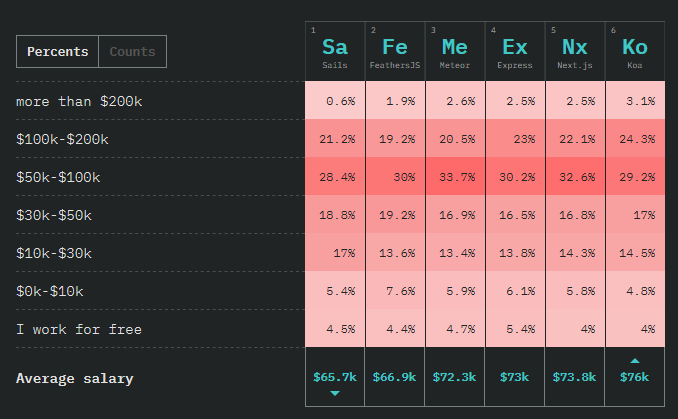
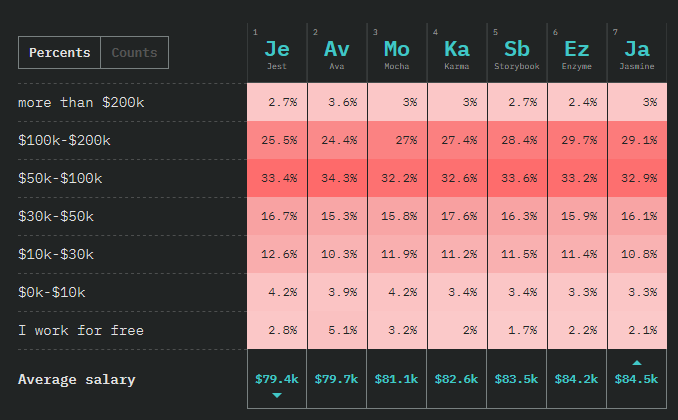
Salary Breakdown
バックエンドは、フレームワークによる給与の違いはあまりないようだ。
フロントエンドとの違いは何だろう。
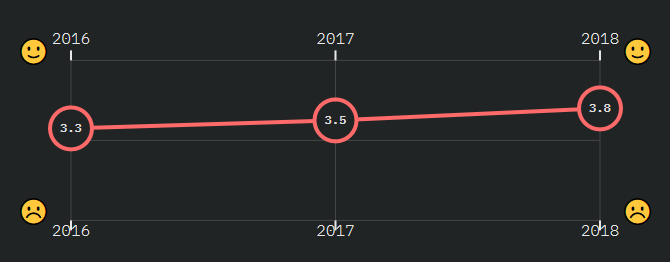
Overall Happiness
2年前はとても不幸だったが、徐々によくなってきているようだ。
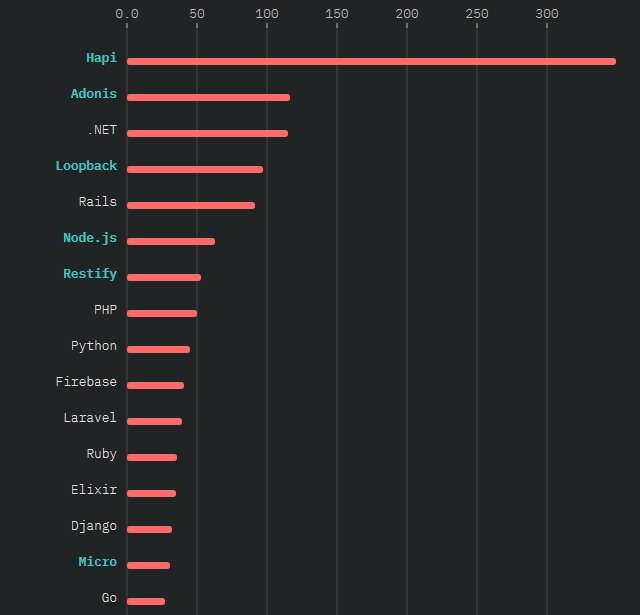
Other Libraries
Hapi、Adonis、Loopback、Restifyなどなど、正直全然聞いたことがない。
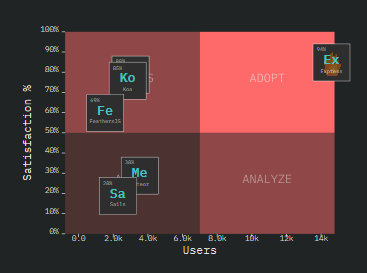
Conclusion
毎年無数のフレームワークが登場するけど、Expressの牙城を脅かすほど育ったものは全くないよ。
次世代Expressとして鳴り物入りで登場したKoaも例外ではないよ。
でもAWS Lambdaみたいのがやってきたら、今のバックエンドは全滅するかもね。
個人的には、バックエンドにまでJavaScriptを使いたくはない。
Testing
テストツールは群雄割拠。
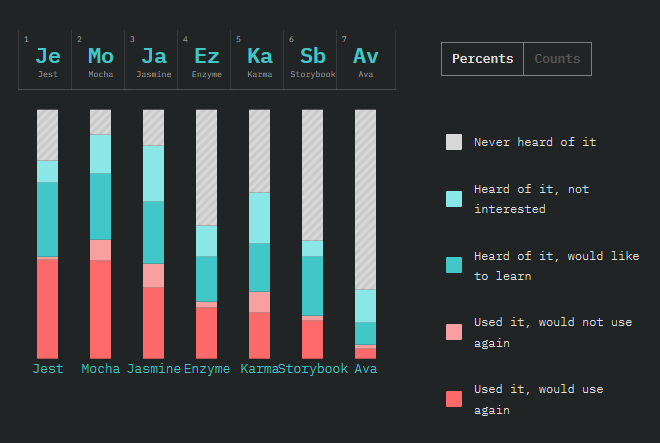
Overview
調査対象はJest、Mocha、Jasmine、Enzyme、Karma、Storybook、Ava。
ここ数年Jestが猛烈な勢いでシェアを伸ばしていて、昨年まで1位だったMocha、2位のJasmineを抜いてトップに躍り出ました。
KarmaとStorybookは出たばかりなので今後どうなるかは不明です。
EnzymeとAvaはあまり変動せず。
Salary Breakdown
テストツールによる給与の差はありません。
好きなものを使ってよさそうです。
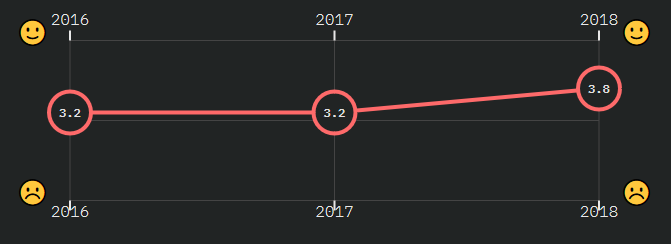
Overall Happiness
昨年までとても不幸だったのが、今年急に満足度が上昇しました。
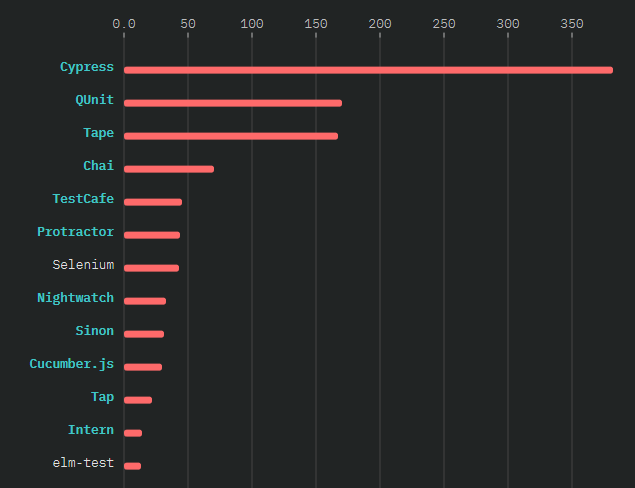
Other Libraries
Cycressが目立つくらいです。
それにしてもTapeとかTapとか、テストツールは全体的にもう少しググラビリティを考えてほしいところ。
Conclusion
他分野はだいたい収束しつつあるのに対して、テストツールはまだまだ落ち着かないよ。
使用者数ではMochaが最大数を誇ってて、Node開発者の大半はMochaを使ってるよ。
Jestは満足度が非常に高くて今後が期待できるよ。
SPAが普及するとフロントはますます複雑になるからテストはより重要になるよ。
来年はCypressや、Puppeteerに基づいた自動テストツールが増えてるかもしれないよ。
Mobile & Desktop
JavaScriptで書くことのできるアプリは、最終的にはJavaScriptで書かれることになる。
NPMが落ちてたせいでスマートトースターがパンを黒焦げにする未来が来るのは時間の問題である。
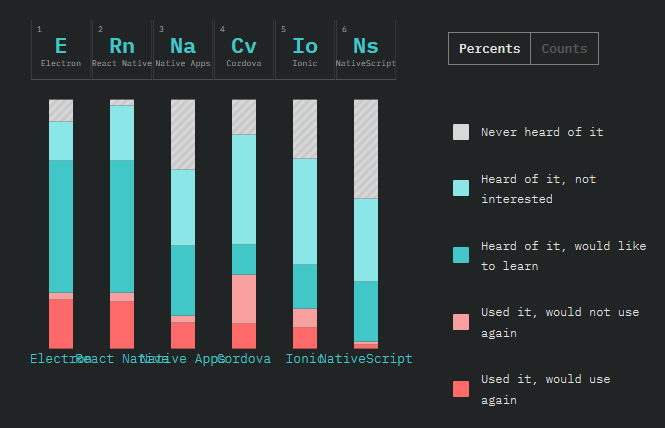
Overview
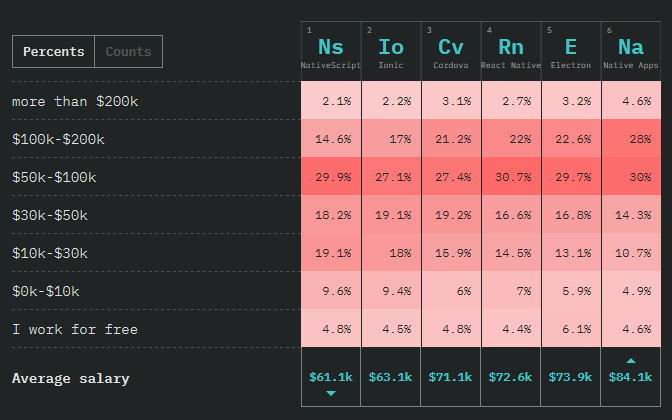
調査対象はElectron、React Native、ネイティブ言語、Cordova、Ionic、NativeScript。
NativeScriptはネイティブ言語ではなくNativeScriptという言語です。分かりづら。
ネイティブ言語で書いてる人は昨年までの3割から1割に激減しました。
といってもそのぶんElectronやReact Nativeが増えたわけでもなく、いずれも前年からあまり変わらず2割程度です。
彼らがいったい何処に行ったのかは不明です。
Salary Breakdown
ネイティブ言語が最も高給という結果に。
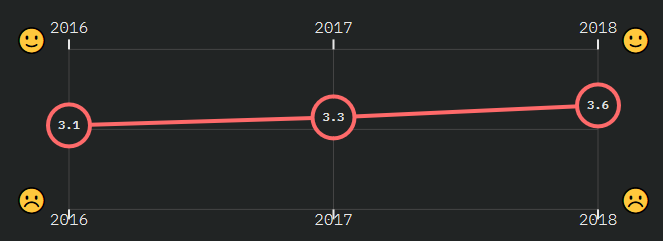
Overall Happiness
モバイルアプリ開発者は全体的にとても不幸。
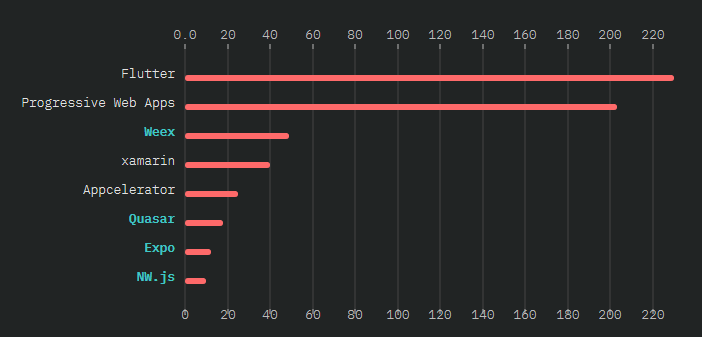
Other Libraries
PWAはFlutterよりも下で、まだまだです。
そして意外にXamarinは世界では全く使われていないようです。
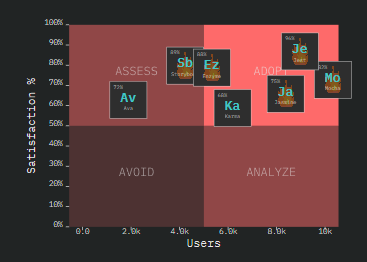
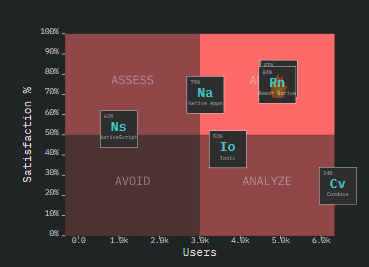
Conclusion
Cordovaの圧倒的不評。
React NativeとElectronが同じくらいの評価だよ。
ただAirbnbがReact Nativeを捨てたように、まだ評価は定まってないよ。
ReactなしでReact NativeっぽいことをしたいならVue.jsでできたWeexを使ってみるといいよ。
でも、Puppeteerのうえに作られたCarloとか、ネイティブコードにコンパイルするFlutterなど、今後もまだ新しい技術が出てくるから今後どうなるかはまだわからないよ。
ただFlutterはDartだから敷居が高いよ。
Other Tools
JavaScript以外の使用言語の統計など。
このセクションはグラフだけで、解説とかはなぜかまったくないです。
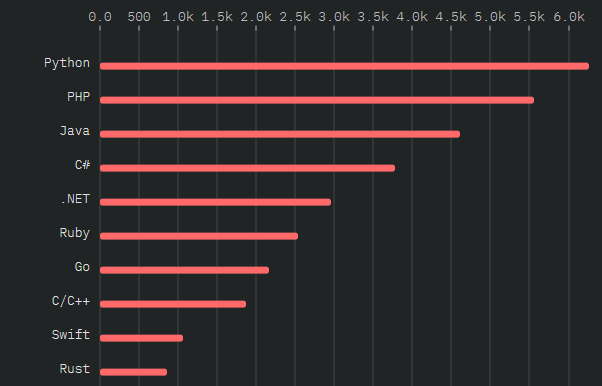
Other Languages
その他の言語はPython、PHP、Java、C#など、よくあるサーバサイド言語が挙がっています。
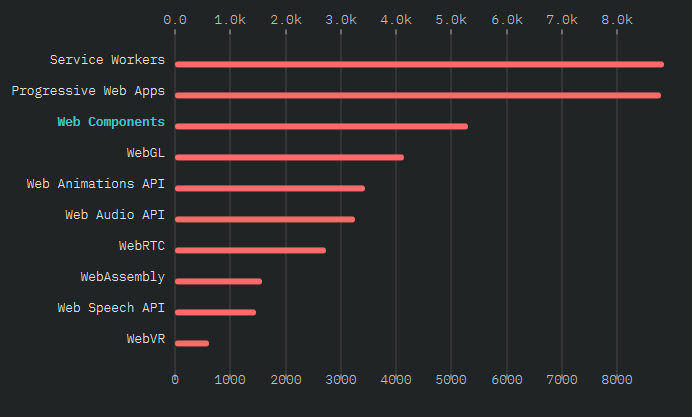
Browser APIs
ServiceWorkersとPWA、WebComponentsあたりが注目の的。
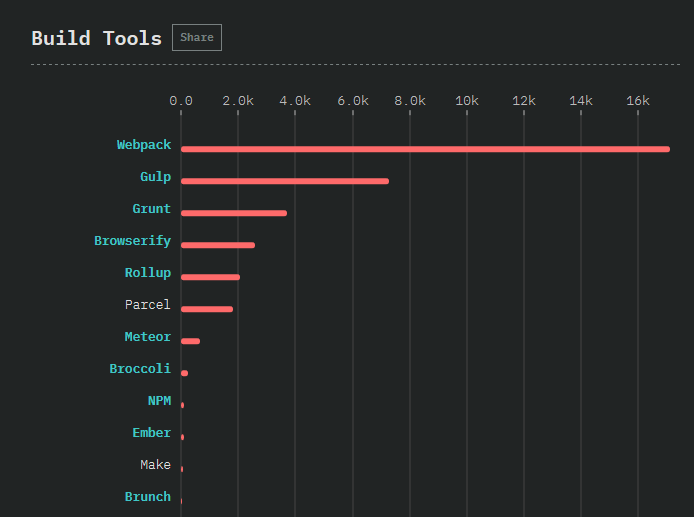
Build Tools
ビルドツールはWebpack一強。
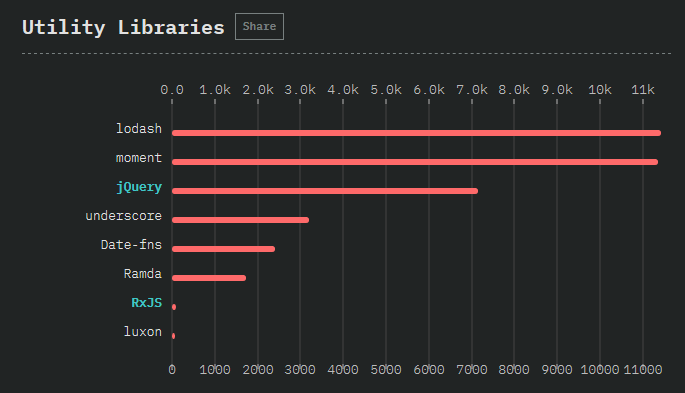
Utility Libraries
jQueryは使うなとか言ってる奴らは放っとけばいいんです。
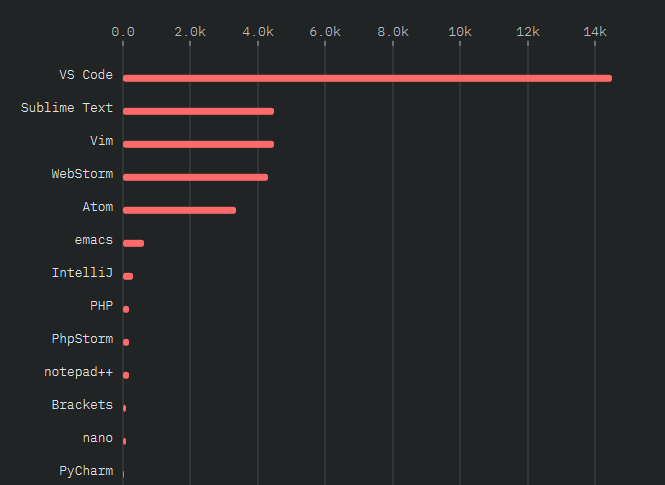
Text Editors
エディタはVSCの圧勝。
あとVimEmacs戦争はシェア的にはとっくに勝負がついている(両者負け)
ところでエディタ"PHP"ってなんだ?
Opinions
無機質な統計データではなく、個人的な意見や主張について行ったアンケートの結果。
青:とても反対
水:反対
白:どちらでもない
桃:賛成
赤:強く賛成
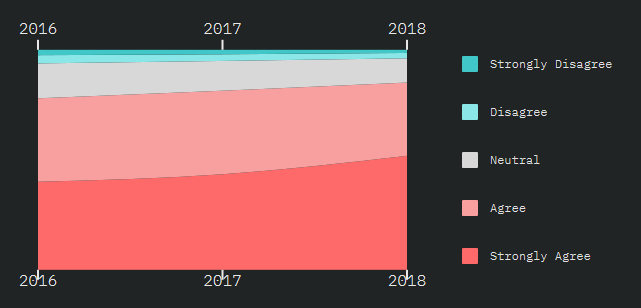
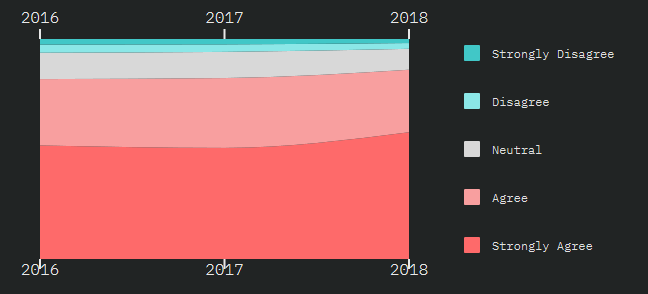
JavaScript is moving in the right direction
JavaScriptは正しい方向に向かっている。
ES6以降ようやくまともに使えるレベルになってきた感はあるが、MediaRecorder APIやMedia Capture and Streams APIが正しい方向であるとはどうしても思えない。
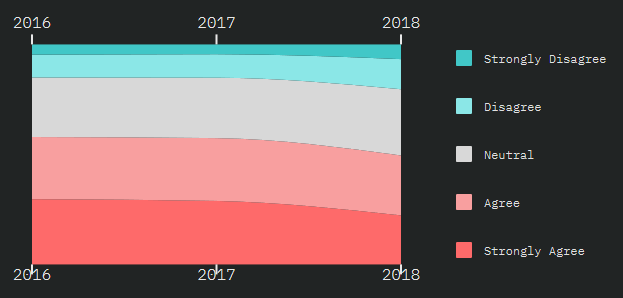
Building JavaScript apps is overly complex right now
JavaScriptアプリの構築はとても複雑だ。
アプリ構築以前に、環境構築が他言語より圧倒的に複雑。
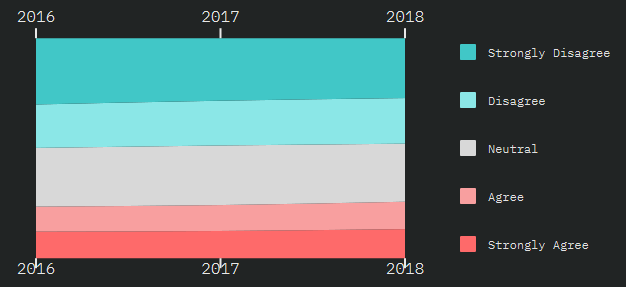
JavaScript is over-used online
JavaScriptが濫用されすぎている。
JavaScriptがなくなるのは困るが、世界がJavaScriptで埋め尽くされるのはもっと困る。
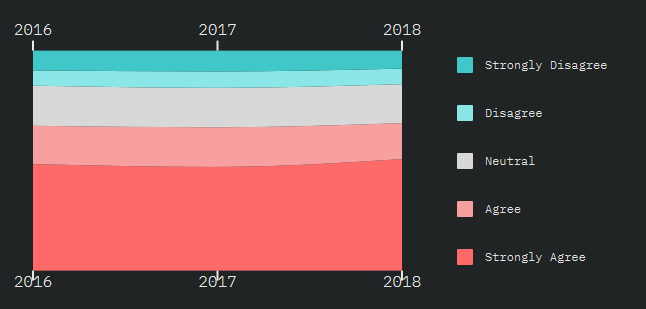
I enjoy building JavaScript apps
JavaScriptアプリをつくるのは楽しい。
仕事でも趣味でもプログラミングしているが、プログラミングは面倒い。
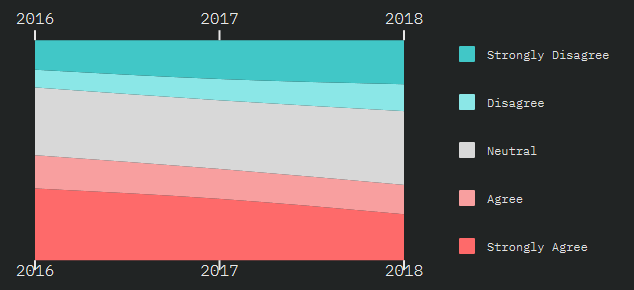
I would like JavaScript to be my main programming language
JavaScriptをメイン言語にしたい。
Strongly Disagree.
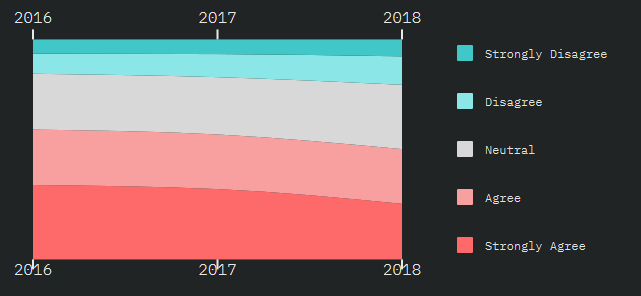
The JavaScript ecosystem is changing too fast
JavaScriptエコシステムの変化は激しすぎる。
ようやく落ち着き始めつつある。
This survey is too damn long!
このアンケート、長過ぎ。
このアンケート、画像多すぎ。
Awards
表彰。
Highest Satisfaction
最も満足したで賞はJest。
なんと使用者の96.5%がふたたび使いたいと考えている。
次点はExpressの94.3%、GraphQLの94.2%。
Highest Interest
最も関心があるで賞はGraphQL。
未使用者の87.7%が学びたいと思っている。
次点はStorybookの79.6%、Electronの77.5%。
Most Mentioned
最も言及されたで賞はVueX。
メジャー級を除いた中で最も言及されたもので、言及回数は719回。
次点はCypressの382回、Hapiの349回。
Most Used
最も使われている賞はReact。
14417人が使っていると答えた。
次点はExpressの13532人、Angularの11643人。
Prediction Award
将来有望で賞はReason。
既にReactとGraphQLという成功例があり、それらとの親和性を生かせればきっと伸びるだろう。
次点はSvelteとParcel。
Special Award
特別賞はVisual Studio Code。
登場するやいなやあっという間に標準エディタの地位を確立したし、その理由は使えばわかる。
次点はStorybookとNext.js。
Conclusion
2018年の傾向は、昨年とあまり変わらないという結果になりました。
これは我々にとっては悪いニュースです。
何故ならばReactの大きなスクープを出すことができないし、次なる目玉である、17歳のベトナム人女子高生が暇なときに作った状態管理ライブラリを大々的に喧伝することもできないからです。
しかし、これは開発者にとってはよいニュースです。
何を使用すればいいかに迷う時間を減らし、開発に宛てる時間が増えるからです。
しかし、2019年にはまた事態が大きく変わるかもしれません。
フロントエンドは変わらず静かですが、データベースからデータを取得してくる方法は定まっていません。
GraphQLが大きな波を起こすかもしれず、そしてGraphQLに基づいた状態管理レイヤが出てくると、JavaScriptの基盤そのものが変化していくかもしれません。
しかし今のところはパニックを起こす必要はありません。
JavaScript開発者として、今年ほど良い年はありませんでした。
2019年はもっとよくなることでしょう。
感想
全編英語ですが、テキストはあまり多くないです。
見るべきところはグラフが中心で、そしてグラフは見ればわかるので、わざわざこんな記事を見なくても直接サイトを見た方が手っ取り早いです。
特にグラフをハイライトしたりポップアップしたりはQiitaだけではできないですしね。
データレイヤ以外はようやく落ち着き、あるいは収束先が見えてきたといったところで、これから入ろうという人には良いタイミングになってきたかもしれません。
2016年あたりはひどかったからね。
とはいえ別にどれを使わねばならないということもないので、メリットデメリットを承知した上で好きなものを使えばいいんじゃないかな。
私はフロントエンドエンジニアではなくてそんなに詳しくはないので、TypeScriptでVueでRESTでPHPでJestでElectronと選んじゃうかんじですかね。