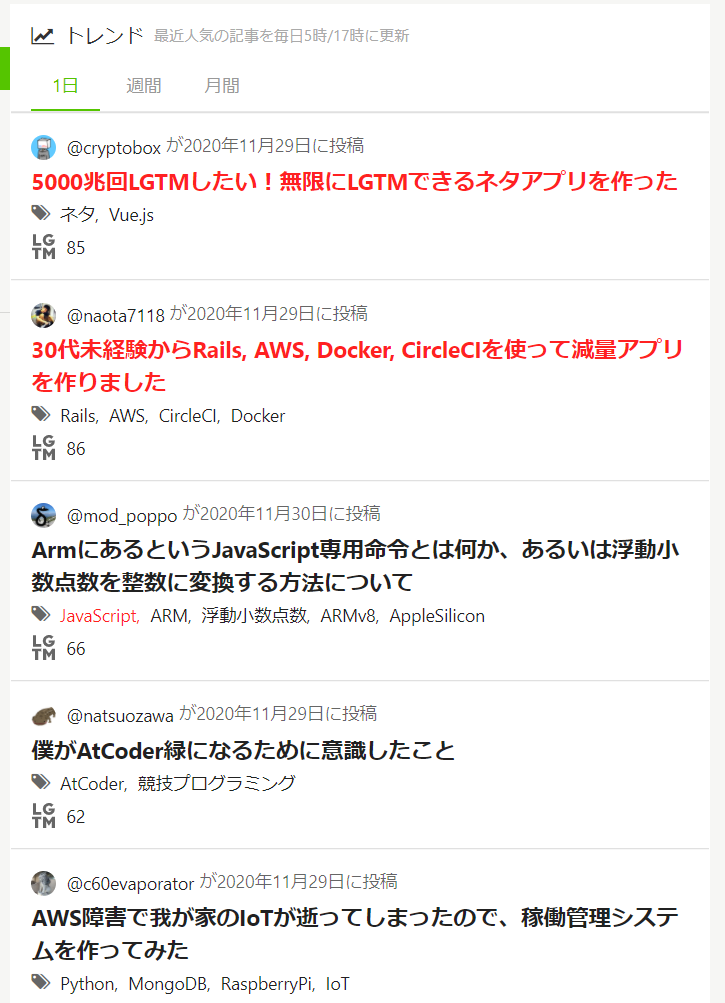
2020/11/30あたりにQiitaトップページのレイアウトが変更されました。
- トレンドにNewの表示が出なくなった。
- 訪問済リンクの色が変わらなくなった。
結果として、その記事を既に閲覧したかどうかが全く判別できない。
なんで:visited入れてくれないの???
あとLGTMだけで1行取るのってわりと無駄な気がする。
解決策
Stylusとかに↓のCSSを突っ込めばいいです。
.css-81mxb5 a:visited {
color: #f00;
}
css-81mxb5とかは自動生成と思われるのでいつまでも使えるかは怪しいですが、idはHomeArticleTrendFeed-react-component-433a141c-64f3-4ee8-bf53-e3dce809f355とかなのでさらに役立ちそうにない。
誰かがもっとちゃんとしたセレクタを書いてくれるはず。
※SS撮影のため履歴を全消しした