Original article: https://dev.to/kerthin/18-amazing-github-repositories-that-will-help-you-make-a-beautiful-project-3pgo
以下はRoden( Twitter / GitHub / Webサイト )によるアニメーションライブラリ紹介記事、18 amazing 🤩 GitHub repositories that will help you 🪄 make a Beautiful Projectの日本語訳です。
help youの後の文字はPC版Chromeだと見えなかった。スマホ版では見れる。
元記事はリポジトリへのリンクだけというのも幾つかあるので、適当に解説を加えています。
18 amazing 🤩 GitHub repositories that will help you 🪄 make a Beautiful Project
Introduction
複雑なアニメーションや便利な機能をあなたのプロジェクトに導入するために、今役に立つ優れたGitHubリポジトリを紹介します。
それではさっそく始めていきましょう。
1. Lottie-Web/Bodymovin
最初は私お気に入りのリポジトリです。
このライブラリを使うと、Adobe After Effectsで作成したアニメーションをそのままWebサイトに出力することができます。
2. Parallax.js
マウスで操作できる美しい視覚効果を演出することができます。
さらにオブジェクトの移動速度を調整することもできます。
3. Flat Surface Shader [FSS]
ランバート反射モデルを使い、光源を反映するタイル背景を生成します。
デモサイト。
4. Hover.css
ボタンなどにマウスを乗せたときに起こせるホバーエフェクトのコレクションです。
デモサイト。
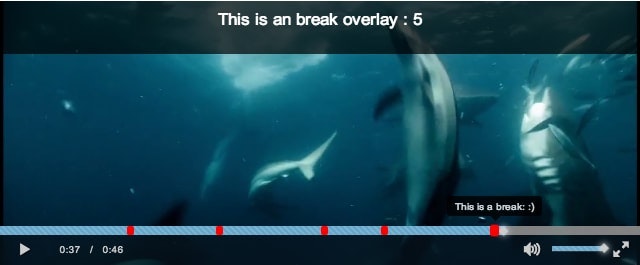
5. Video.js Markers
動画のプログレスバーにマーカーを表示して注目させることができます。
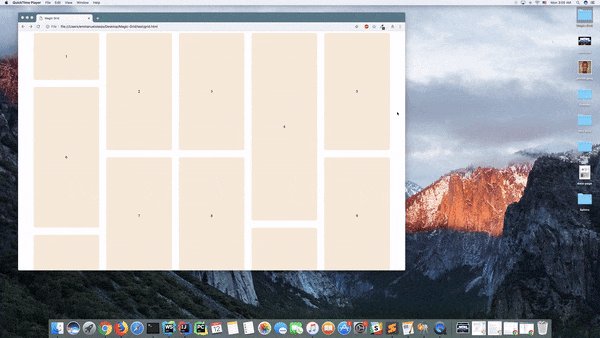
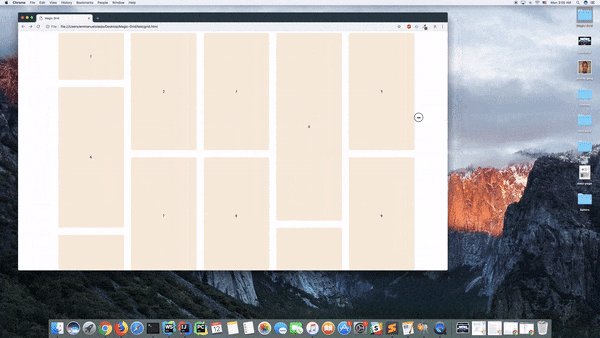
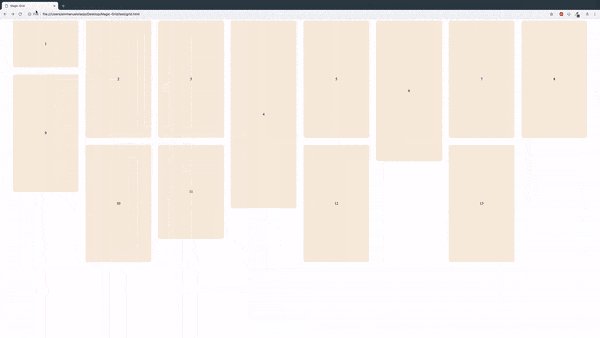
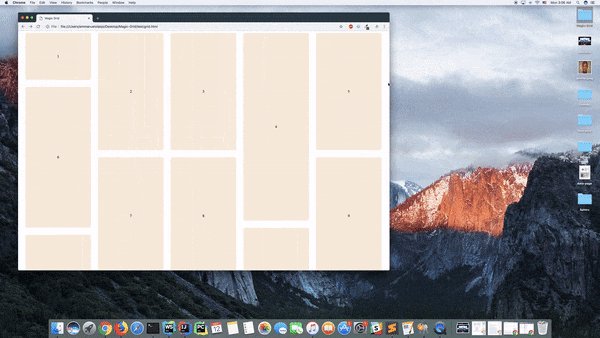
6. Magic Grid
ダイナミックなグリッドレイアウトを作成できます。
いちいち@mediaを書く必要もなく、コンテナを指定するだけで全てが終わります。
7. Vue/React Content Loader
https://github.com/egoist/vue-content-loader
https://github.com/danilowoz/react-content-loader
Facebookカードのようなローディング画面を簡単に作成できます。
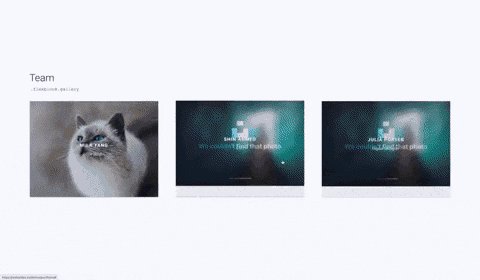
8. React Image Gallery
イメージギャラリーやカルーセルを表示させるReactコンポーネントです。
デモサイト。
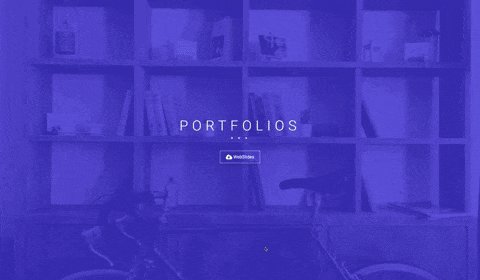
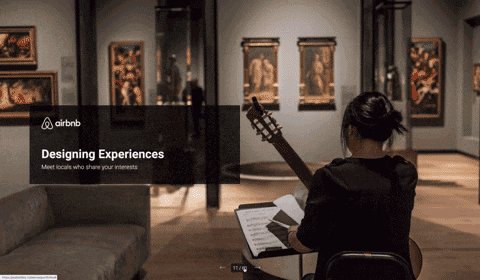
9. WebSlides
Webサイトをスライド表示にできるライブラリです。
デモサイト。
10. SVG.js
JavaScriptで簡単にSVGを操作、アニメーションさせることができるライブラリです。
サンプル
11. React Motion
UIに剛性と減衰を指定するだけで勝手にアニメーションしてくれるライブラリ。
React TransitionGroupのより強力な代替にもなります。
サンプル。
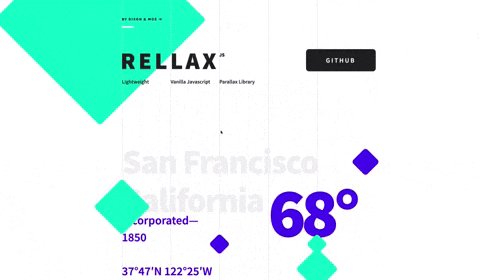
12. RELLAX
簡単にパララックスを再現できる軽量ライブラリ。
デモサイト。
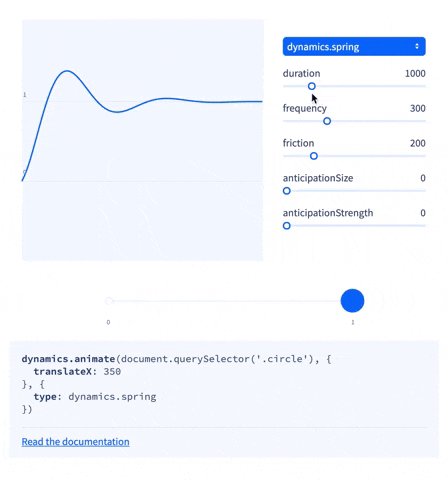
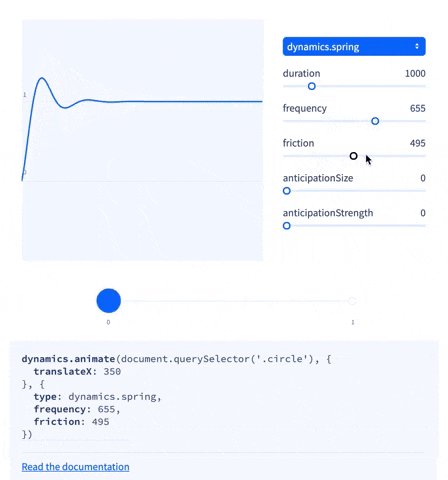
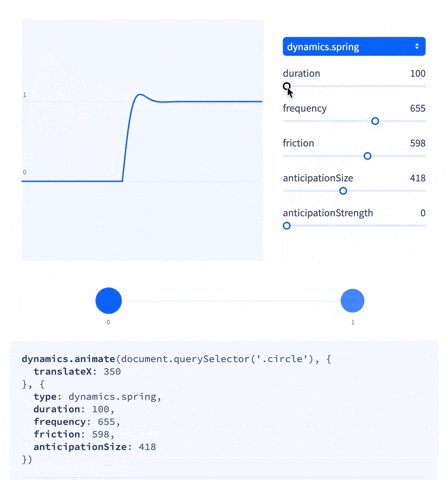
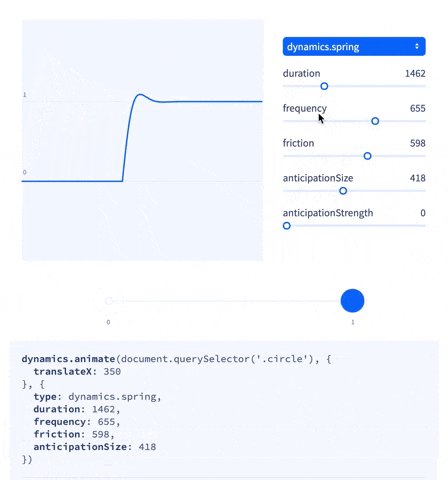
13. Dynamics.js
物理ベースのアニメーションを作成できるライブラリ。
デモサイト。
14. mo · js
ゼロからアニメーションを始めるための組込コンポーネントとツールを提供します。
See the Pen ·● MOTION for the web ●· by LegoMushroom (@sol0mka) on CodePen.
See the Pen ·•● Bubble • Layout ●•· by LegoMushroom (@sol0mka) on CodePen.
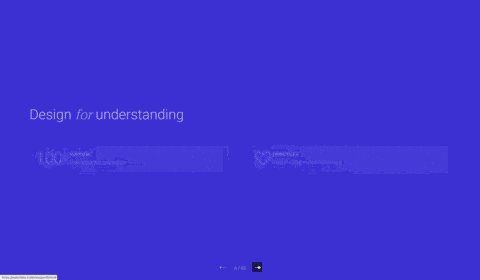
15. Reveal.js
HTMLでプレゼンテーションを作成するフレームワーク。
Markdownサポート、LaTeXサポート、シンタックスハイライト、PDFエクスポートなど幅広い機能が搭載されています。
16. Animsition
ページ遷移のCSSアニメーションに特化した、シンプルなjQueryプラグイン。
17. SVG Mesh 3d
SVGを三角形に分割します。
18. Zdog
非常に簡単に、疑似3D要素をつくることのできるライブラリです。
また数学的知識なしに幾何学的形状をつくることができます。
See the Pen Zdog - Happy town by Dave DeSandro (@desandro) on CodePen.
See the Pen Zdog - Little forest by Dave DeSandro (@desandro) on CodePen.
See the Pen Flamingo (ZDog + GSAP) by ChenXin_nth (@chenxinnn) on CodePen.
See the Pen Zdog Draggable Monument Valley Totem by Gabrielle Wee 🧧 (@gabriellewee) on CodePen.
The End
ご覧いただきありがとうございます。
あなたが使っているリポジトリもぜひ教えてください。
また、この投稿で紹介したものよりよいものも教えてください。
初級フロントエンドエンジニアは、複雑なタスクは自分で実装せずに、既存のソリューションを使った方がいいとアドバイスしておきます。
そのほうが自分やサードパーティのプロジェクトで問題が発生する可能性が低くなるでしょう。
車輪を再発明する必要はありません。
時々作品を投稿してるから、よかったらTwitterもフォローしてね。
コメント欄
「Cool」
「こいつは素晴らしいコレクション!」
「実用的で便利なまとめありがとう。」
「もう何年も更新されていないような古いプロジェクトは紹介しないでください。」
感想
気楽に使えるアニメーションライブラリ集です。
深く使いこなさなくても、ちょっと置いておくとかでサイトの見た目が華やかになりそうですね。
個人的にはさっさとコンテンツ表示しろ派なのでどうもぴんと来なかったものも多いのですが、まあそういう奴は少数派だろうから気にする必要はないでしょう。
どんどん飾り立ててみましょう。
それにしてもZdogとかすごいね。
色々プラグインもあってなんだかんだと遊び甲斐がありそうです。