CakePHP3にBootstrapのプラグインを入れていい感じにします。
色々ありますが、Holt59/cakephp3-bootstrap-helpersというのを入れてみることにしました。
参照:
CakePHP 3, Bootstrap Helpers
Bootstrap
インストール
以下を実行してcomposerで入れます。
composer require holt59/cakephp3-bootstrap-helpers:dev-master
準備
- config/bootstrap.phpに以下を追加
Plugin::load('Bootstrap');
- src/Controller/AppController.phpに以下(使うものだけでOK)を追加
public $helpers = [
'Flash' => ['className' => 'Bootstrap.BootstrapFlash'],
'Form' => ['className' => 'Bootstrap.BootstrapForm'],
'Html' => ['className' => 'Bootstrap.BootstrapHtml'],
'Modal' => ['className' => 'Bootstrap.BootstrapModal'],
'Navbar' => ['className' => 'Bootstrap.BootstrapNavbar'],
'Panel' => ['className' => 'Bootstrap.BootstrapPanel'],
'Paginator' => ['className' => 'Bootstrap.BootstrapPaginator'],
];
- src/Template/Layout/default.ctpに以下を追加
<?= $this->Html->script('//ajax.googleapis.com/ajax/libs/jquery/1.11.3/jquery.min.js', ['block' => true]) ?>
<?= $this->Html->script('//maxcdn.bootstrapcdn.com/bootstrap/3.3.6/js/bootstrap.min.js', ['block' => true]) ?>
<?= $this->Html->css('//maxcdn.bootstrapcdn.com/bootstrap/3.3.6/css/bootstrap.min.css') ?>
Form記述例
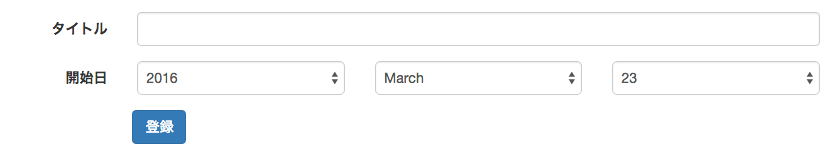
ラベルの横に入力フォームが並ぶようにする、Horizontal formを書いてみます。
<?= $this->Form->create($article, ['horizontal' => true]) ?>
<?= $this->Form->input('title', ['label' => ['text' => 'タイトル']]) ?>
<?= $this->Form->input('start_date', ['label' => ['text' => '開始日']]) ?>
<?= $this->Form->button(__('登録する'), ['class' => 'btn-primary col-md-offset-2']) ?>
<?= $this->Form->end() ?>
↓こんな感じになります。
ラベルと入力フォーム(とエラー)のカラム幅はcreate()のオプションで指定できます。
<?= $this->Form->create($article, [
'horizontal' => true,
'cols' => [
'label' => 3,
'input' => 9,
'error' => 0
]
]) ?>
デフォルトのlabel/input/errorは2/10/0のようです。errorは0にするとinputの下に表示されます。
全部足すと12になるように指定します。
他にも$this->Html->icon('pencil')とかでGlyphiconが出せたり、色々あるので詳しくはドキュメント見てください。
ちなみにBootstrapはそろそろ4が出そうですね〜。