AWS試験用に実機検証
はじめに
現在、AWS SAAを勉強中。
良く分からないなかったところを実機にて検証。
(主にハンズオンなどを参考に検証しています)
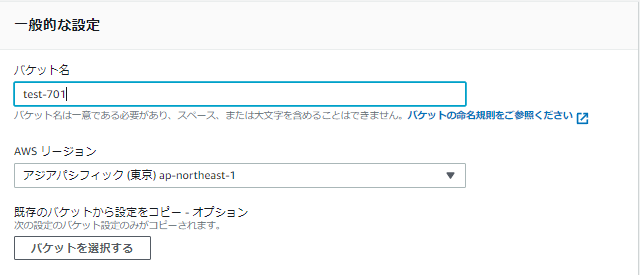
1.S3バケットを作成
・バケット名を「test-701」で作成

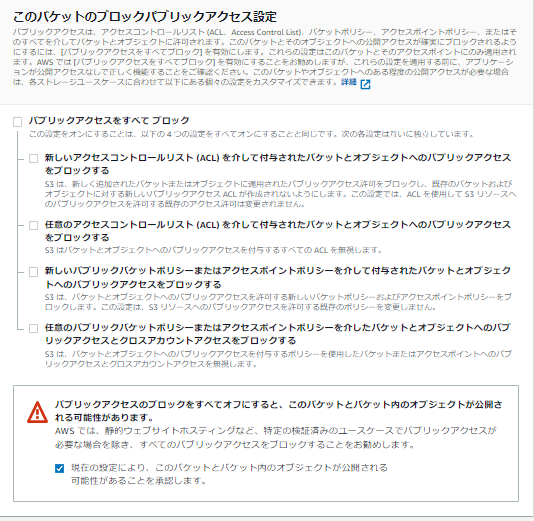
・パブリックアクセスをすべてブロックをOFF

・バケットを作成

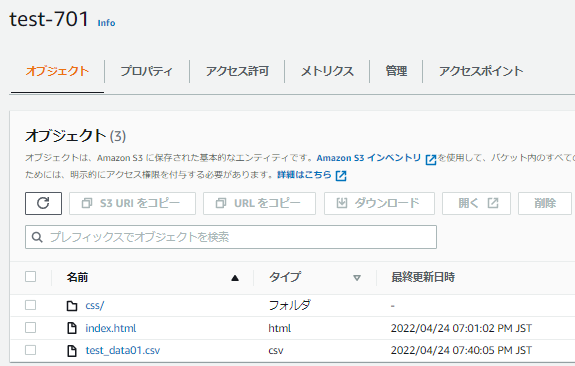
2.資材のアップロード
「test-701」バケットに以下資材をアップロード
・index.html
・css(style.css)
3.アクセス許可タブ
・アクセス可能なIPアドレスを指定。
{
"Version": "2012-10-17",
"Id": "PolicyId2",
"Statement": [
{
"Sid": "AllowIPmix",
"Effect": "Allow",
"Principal": "*",
"Action": "s3:*",
"Resource": [
"arn:aws:s3:::test-701",
"arn:aws:s3:::test-701/*"
],
"Condition": {
"IpAddress": {
"aws:SourceIp": [
"<許可するIP#1>/32",
"<許可するIP#2>/32"
]
}
}
}
]
}
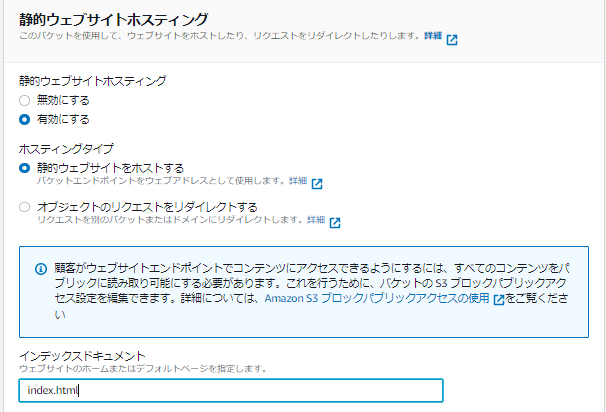
4.プロパティタブ
・インデックスドキュメントに「index.html」を入力し、[変更の保存]をクリック

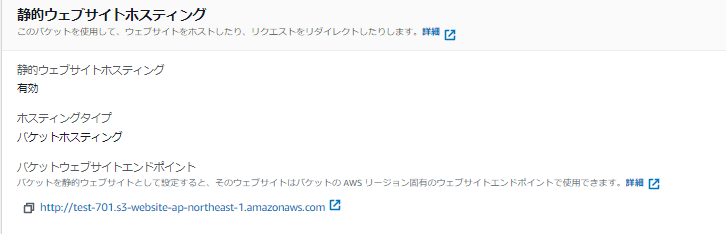
・バケットウェブサイトエンドポイントが表示されるので、URLをコピーしてアクセス。

5.アクセス
・テスト用ページが表示されたことを確認
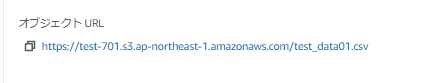
テストデータをインタネット経由でダウンロードしたい。
・バケットに対象ファイルを配置(test_data01.csv)し、対象ファイルを選択

・対象ファイルのプロパティタブにて「オブジェクトの概要」→「オブジェクト URL」にアクセス用の
URLの記載があるのでブラウザーにてURLにアクセスするとファイルダウンロードができる。