👀 gitmojiって?
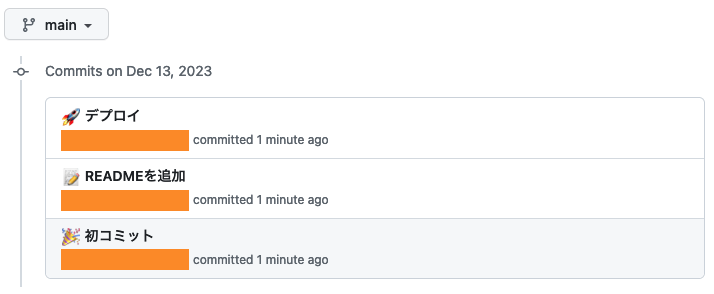
gitのコミットメッセージに絵文字をつけて、コミットの変更内容を把握しやすくする取り組みです。
CLIツールやVS Codeの拡張機能が提供されています。
コミットメッセージをかわいく装飾できちゃいます💐
🎨 VS Codeでgitmojiを使う
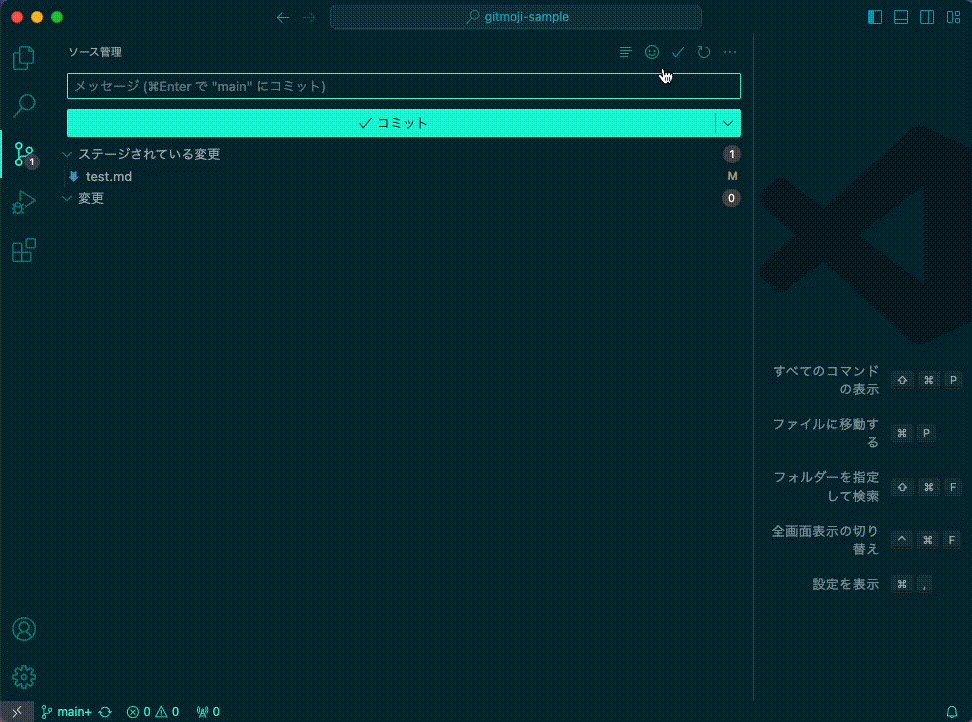
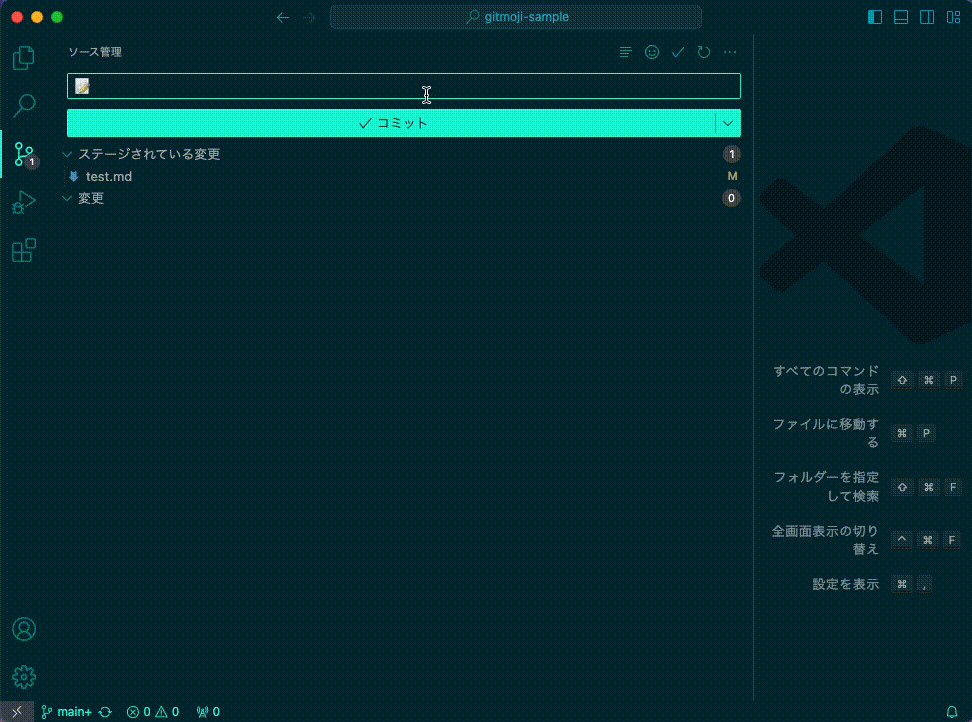
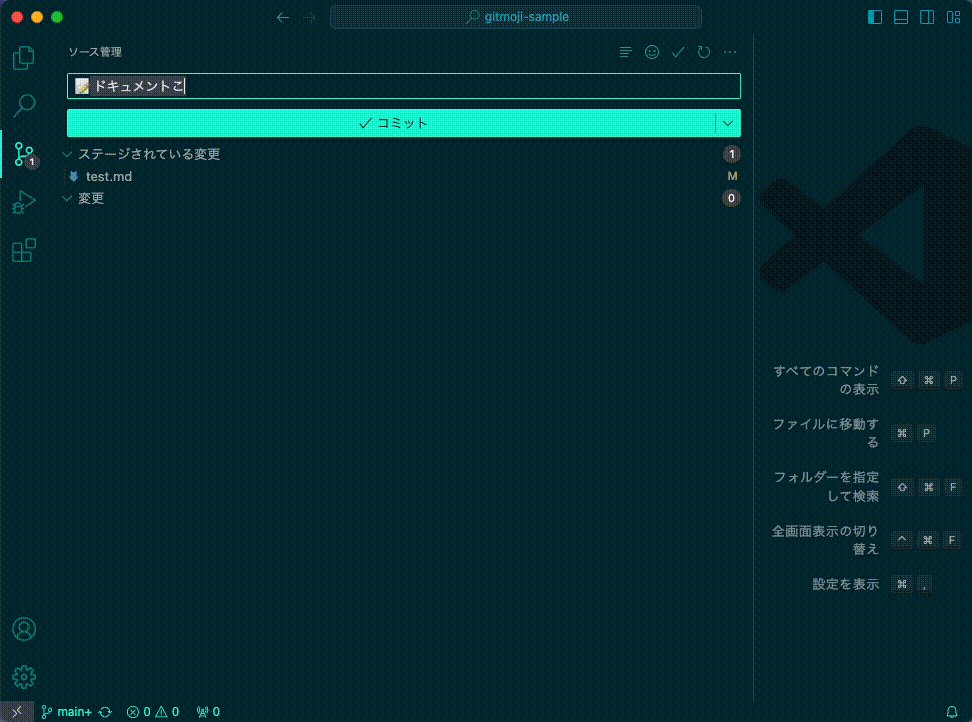
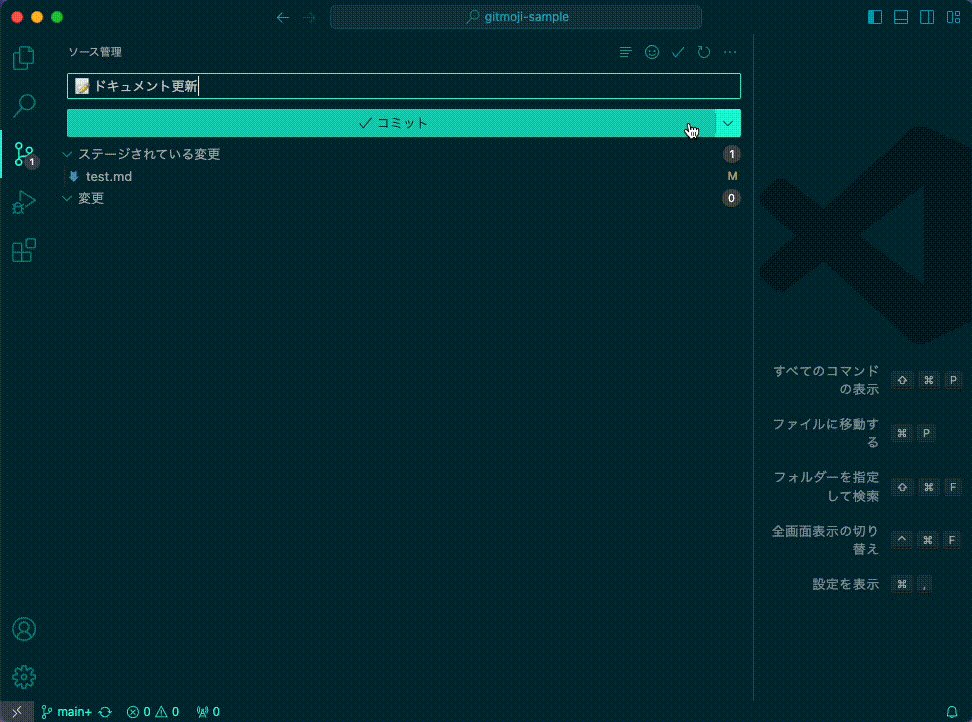
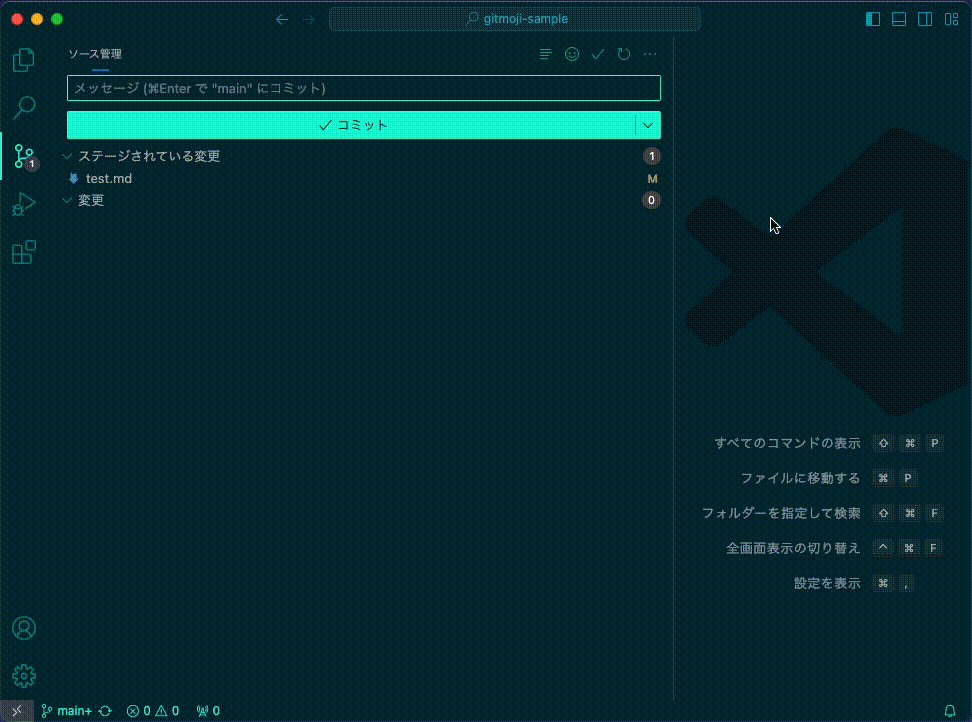
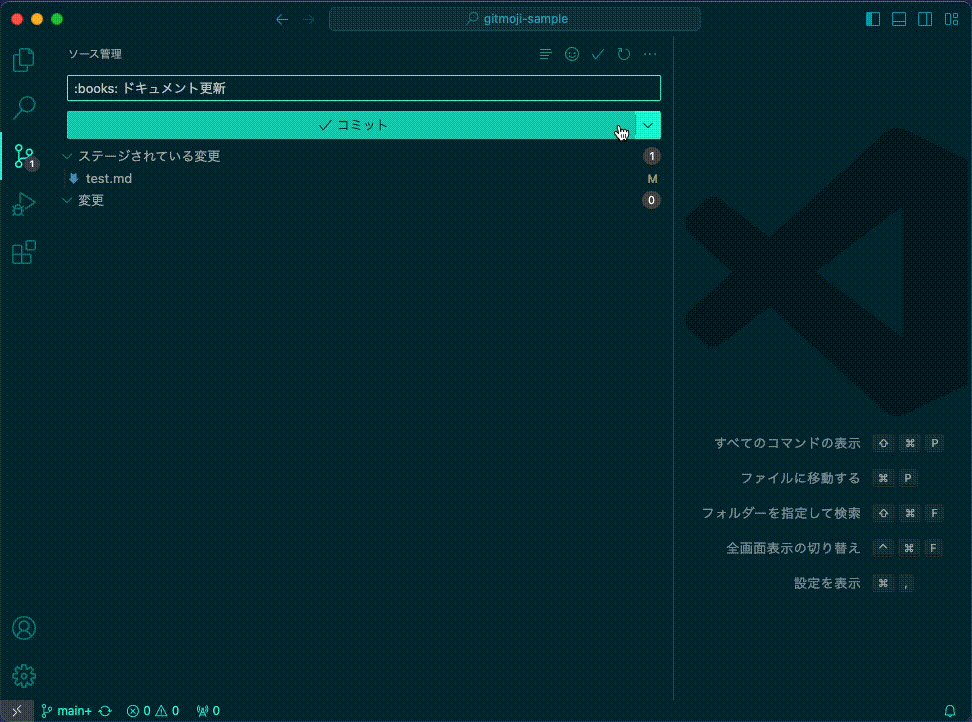
拡張機能を入れると、VS Code上でも簡単にgitmojiの絵文字を挿入することができます。
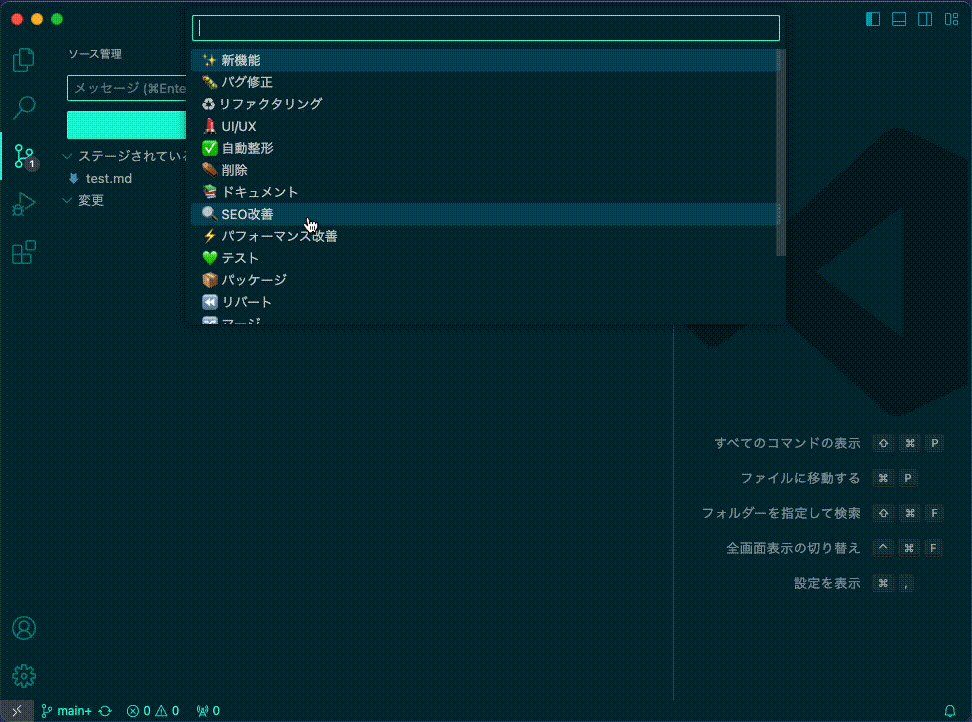
デフォルトで日本語化されていて、どの顔文字を使えばいいかわかりやすいですね!
🎲 絵文字の内容をカスタマイズする
デフォルトの状態でも十分使い勝手がいいですが、個人開発や小規模なチームで使うには、いささか絵文字の数が多いかもしれません。
そんな時は、拡張機能の設定からカスタマイズが可能です。
私の開発チームでは、以下のような設定を行なっています。
{
// gitmoji
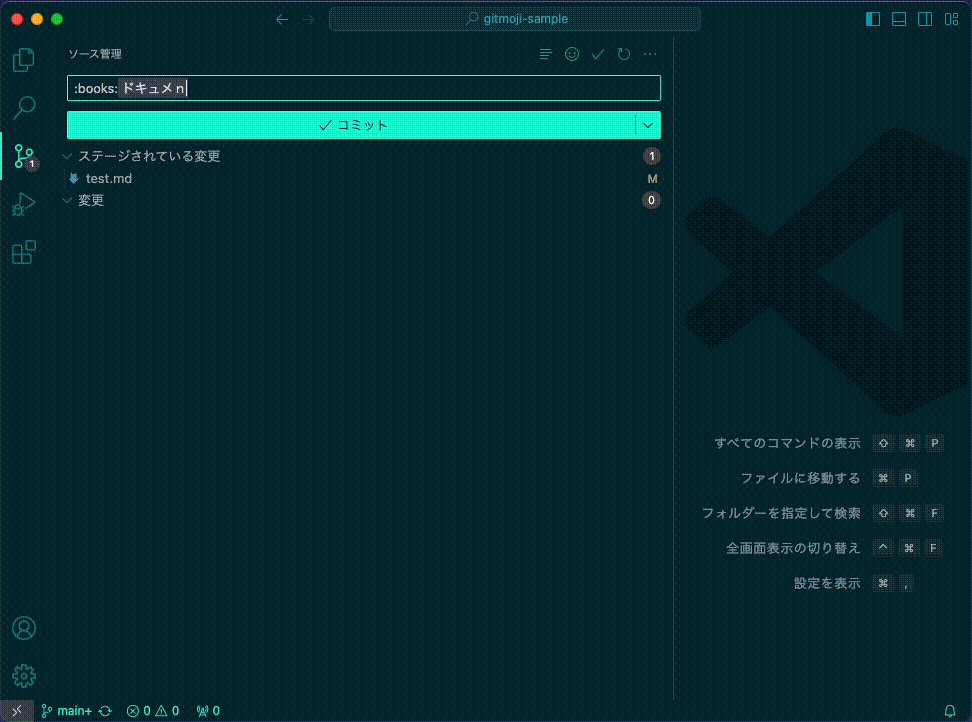
"gitmoji.outputType": "code", // 文字列形式で絵文字を出力する
"gitmoji.onlyUseCustomEmoji": true, // カスタマイズした絵文字のみ表示する
"gitmoji.addCustomEmoji": [ // 絵文字のカスタマイズ
{
"emoji": "✨",
"code": ":sparkles:",
"description": "新機能"
},
{
"emoji": "🐛",
"code": ":bug:",
"description": "バグ修正"
},
{
"emoji": "♻️",
"code": ":recycle:",
"description": "リファクタリング"
},
{
"emoji": "💄",
"code": ":lipstick:",
"description": "UI/UX"
},
{
"emoji": "✅",
"code": ":white_check_mark:",
"description": "自動整形"
},
{
"emoji": "⚰️",
"code": ":coffin:",
"description": "削除"
},
{
"emoji": "📚",
"code": ":books:",
"description": "ドキュメント"
},
{
"emoji": "🔍️",
"code": ":mag:",
"description": "SEO改善"
},
{
"emoji": "⚡️",
"code": ":zap:",
"description": "パフォーマンス改善"
},
{
"emoji": "💚",
"code": ":green_heart:",
"description": "テスト"
},
{
"emoji": "📦️",
"code": ":package:",
"description": "パッケージ"
},
{
"emoji": "⏪️",
"code": ":rewind:",
"description": "リバート"
},
{
"emoji": "🔀",
"code": ":twisted_rightwards_arrows:",
"description": "マージ"
},
{
"emoji": "🚧",
"code": ":construction:",
"description": "WIP"
},
{
"emoji": "🧑💻",
"code": ":technologist:",
"description": "開発環境"
},
{
"emoji": "🚀",
"code": ":rocket:",
"description": "本番リリース"
}
]
}
シンプルな表示になるので、ビギナーの方にも使いやすいと思います。
👍 gitmojiをもっと活用しよう!
コミットメッセージが華やかになったり、コミットの分類を意識して開発ができるようになります。
それでは、みなさまよい絵文字ライフを🎉
📝 この記事は…
![]() ディップ Advent Calendar 2023の14日目の記事でした
ディップ Advent Calendar 2023の14日目の記事でした![]()
他の記事もぜひご覧ください!
次の記事はこちら⬇️