FirebaseのRealtime Databaseをテスト的に使用した際のログ
Realtime Databaseとは?
NoSQL クラウド データベースでデータの保管と同期を行うことができます。データはすべてのクライアントにわたってリアルタイムで同期され、アプリがオフラインになっても、利用可能な状態を保ちます。
とのこと
ドキュメント : https://firebase.google.com/docs/database/
準備
先にプロジェクトを作成し、Hostingを済ませて置くと楽。
https://qiita.com/rakuraku0615/items/2e2f77437d3557842022
プロジェクトの構成
$ tree
.
├── firebase.json
└── public
└── index.html
1 directory, 2 files
ローカルではこんなプロジェクトを用意
この資料のゴール
Realtime Databaseを利用したテストwebページを作成する。
- テキストボックスにテキストを入力すると、別タブで開いている同ページにて非同期で反映される。
作業
コンソールより、Firebase接続用のスニペットを獲得する
<script src="https://www.gstatic.com/firebasejs/5.9.4/firebase.js"></script>
<script>
// Initialize Firebase
var config = {
apiKey: "xxxxxxxxxxxxxxxxxxxxxxxxxxxxxxx",
authDomain: "xxx-xxxx-x-xxxxx.firebaseapp.com",
databaseURL: "https://xxx-xxxx-x-xxxxx.firebaseio.com",
projectId: "xxx-xxxx-x-xxxxx",
storageBucket: "xxx-xxxx-x-xxxxx.appspot.com",
messagingSenderId: "xxxxxxxxx"
};
firebase.initializeApp(config);
</script>
テスト用HTMLを準備
<html>
<head>
<title>Firebase test 1</title> <script src="https://www.gstatic.com/firebasejs/5.8.6/firebase.js"></script>
<script>
// Initialize Firebase
var config = {
apiKey: "xxxxxxxxxxxxxxxxxxxxxxxxxxxxxxx",
authDomain: "xxx-xxxx-x-xxxxx.firebaseapp.com",
databaseURL: "https://xxx-xxxx-x-xxxxx.firebaseio.com",
projectId: "xxx-xxxx-x-xxxxx",
storageBucket: "xxx-xxxx-x-xxxxx.appspot.com",
messagingSenderId: "xxxxxxxxx"
};
firebase.initializeApp(config);
</script>
<script>
var db = firebase.database();
var chatAll = db.ref("/chat/all");
chatAll.on("value", function(snapshot) {
document.getElementById("textMessage").innerText = snapshot.val().message;
});
var changeData = function(){
var message = document.getElementById("message").value;
chatAll.set({message:message});
}
window.onload = function() {
document.getElementById("btnChangeData").onclick = changeData;
};
</script>
</head>
<body>
<p>Realtime Database</p>
<ul>
<li id="textMessage"></li>
<li><input type="text" name="" id="message"></li>
<li><input type="button" value="Update" id="btnChangeData"></li>
</ul>
</body>
</html>
Databaseを開始する
Database => Realtime と遷移し、Databaseを開始する
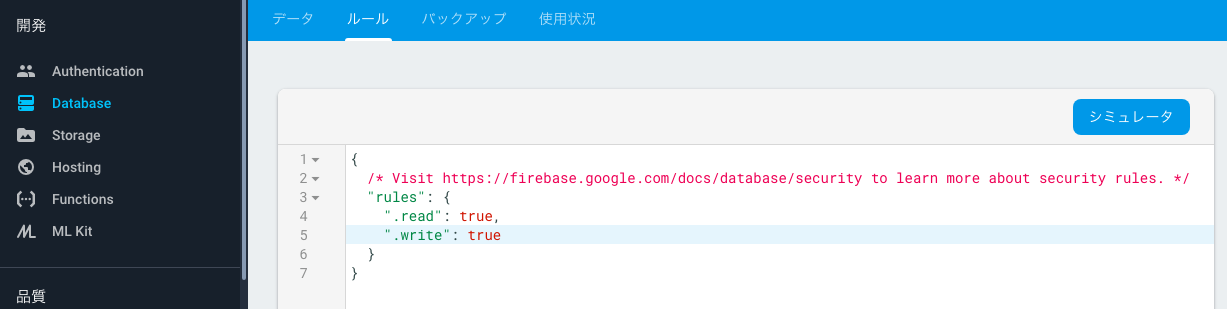
セキュリティの制限を解放
以下の値にセキュリティルールを更新する。
{
"rules": {
".read": true,
".write": true
}
}
*こちらは全書き込み、読み込みを解放してしまうため、テストが終わったらfalseへ直すこと。
deployする
作業プロジェクトをdeployする
firebase deploy --token "1/hO3xxxxxxxxxxxxxxxxxxxxxxxx........."
=== Deploying to 'xxx-xxxx-1-xxxx'...
i deploying hosting
i hosting[xxx-xxxx-1-xxxx]: beginning deploy...
i hosting[xxx-xxxx-1-xxxx]: found 2 files in public
✔ hosting[xxx-xxxx-1-xxxx]: file upload complete
i hosting[xxx-xxxx-1-xxxx]: finalizing version...
✔ hosting[xxx-xxxx-1-xxxx]: version finalized
i hosting[xxx-xxxx-1-xxxx]: releasing new version...
✔ hosting[xxx-xxxx-1-xxxx]: release complete
✔ Deploy complete!
Project Console: https://console.firebase.google.com/project/xxx-xxxx-1-xxxx/overview
Hosting URL: https://xxx-xxxx-1-xxxx.firebaseapp.com
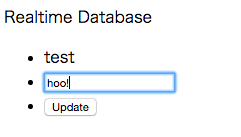
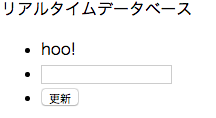
テスト
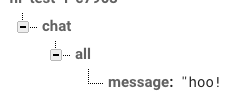
ちなみにコンソールを確認すると、このようなデータ構造でストアされている

参考にさせて頂いた記事