■アップデート内容
2022/07/09
スラッシュリーディングページの動詞は青、形容詞は紫というように色分けするようにしました。
2022/07/05
・文章の単語を1つずつ調べて品詞を特定し、より正確な位置に/を設定するようにしました(ついでに使用単語の品詞一覧も表示)

2022/06/21
・TOPページを見やすくしました
・スラッシュリーディングページの追加
スラッシュで区切った文ごとに訳を表示します

■まえがき
皆さんはスラッシュリーディングとサイトトランスレーションという言葉を聞いたことがありますか?
私はスラッシュリーディングは知っていたのですが、先日、サイトトランスレーションという長文読解の速読トレーニング法を知り、AWSやプログラムの勉強も兼ねてWEBアプリ化してみました。↓
Slash Reading & Sight Translation
しかし、出来上がった画面を見るとデザイン力がなさすぎることに気づかされる。。。
(´;ω;`)
用語説明
・サイトトランスレーション(Sight Translation)
英文を「チャンク」と呼ばれる意味のかたまりごとに区切り、前から訳していくトレーニングの方法(引用元)
・スラッシュリーディング(Slash Reading)
意味のまとまりで文章を区切って読んでいく方法で、英文の内容や構造を把握しながら読む力、英語を前から順に理解する力が付きます。 スラッシュリーディングを使えば、返り読みしなくなるので英文を読むスピードが格段に上がります。(引用元)
・SAM (Serverless Application Model)
サーバーレスアプリケーション構築用のオープンソースフレームワークです。(引用元)
■作成したWebアプリ使用手順
①URLにアクセス
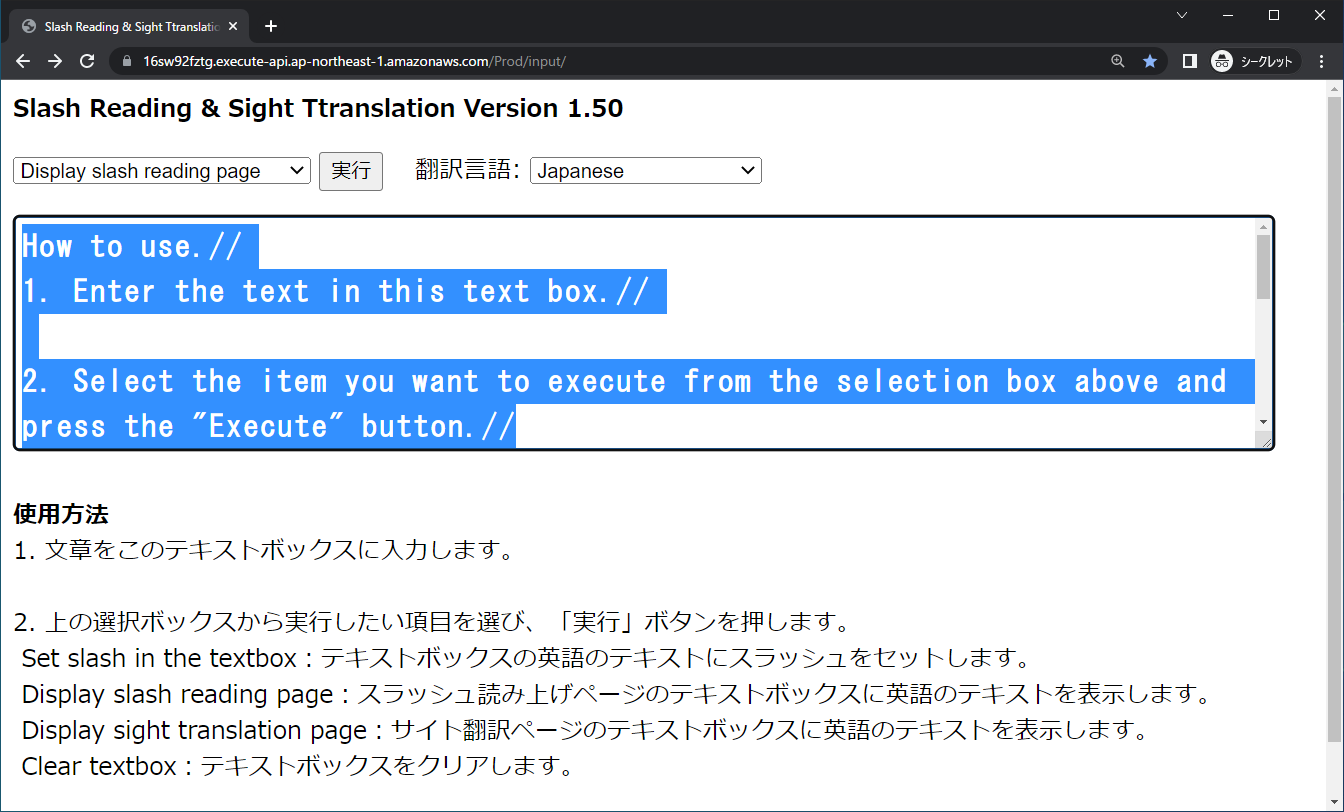
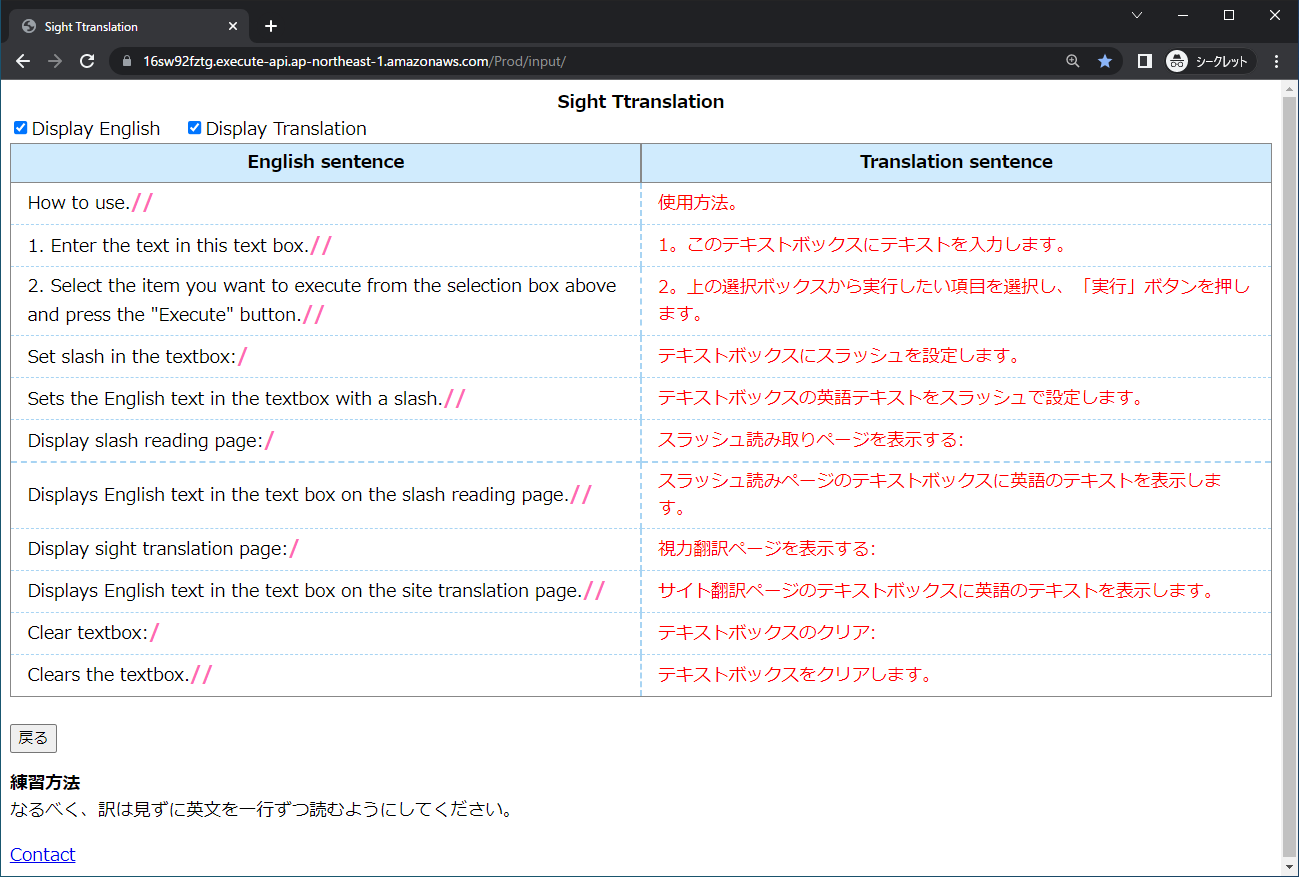
Slash Reading & Sight Translation
https://16sw92fztg.execute-api.ap-northeast-1.amazonaws.com/Prod/input/
②サイトトランスレーションしたい英文を用意(VOAやDMM DAILY NEWSがおすすめです)
https://www.voanews.com/
https://eikaiwa.dmm.com/app/daily-news
④「Set slash in the textbox」を選択して実行ボタンをクリック
テキストボックスの文章にスラッシュがセットされます。/は語句を表し、//は文の終端を意味します。
構文解析がまだまだ改良が必要で、/の位置がおかしい場合がありますので、その場合は書き換えてください。

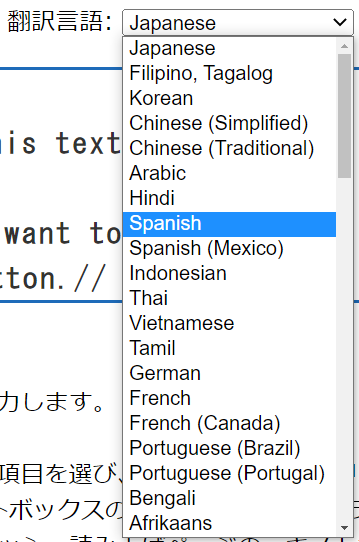
⑤翻訳する言語を選択

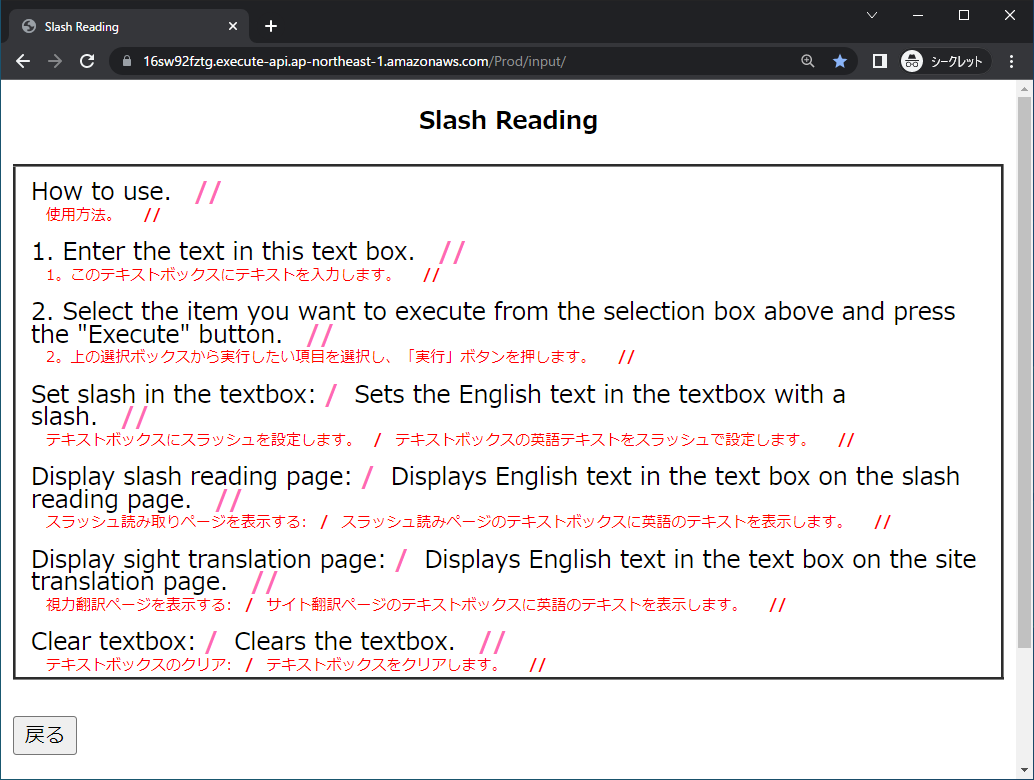
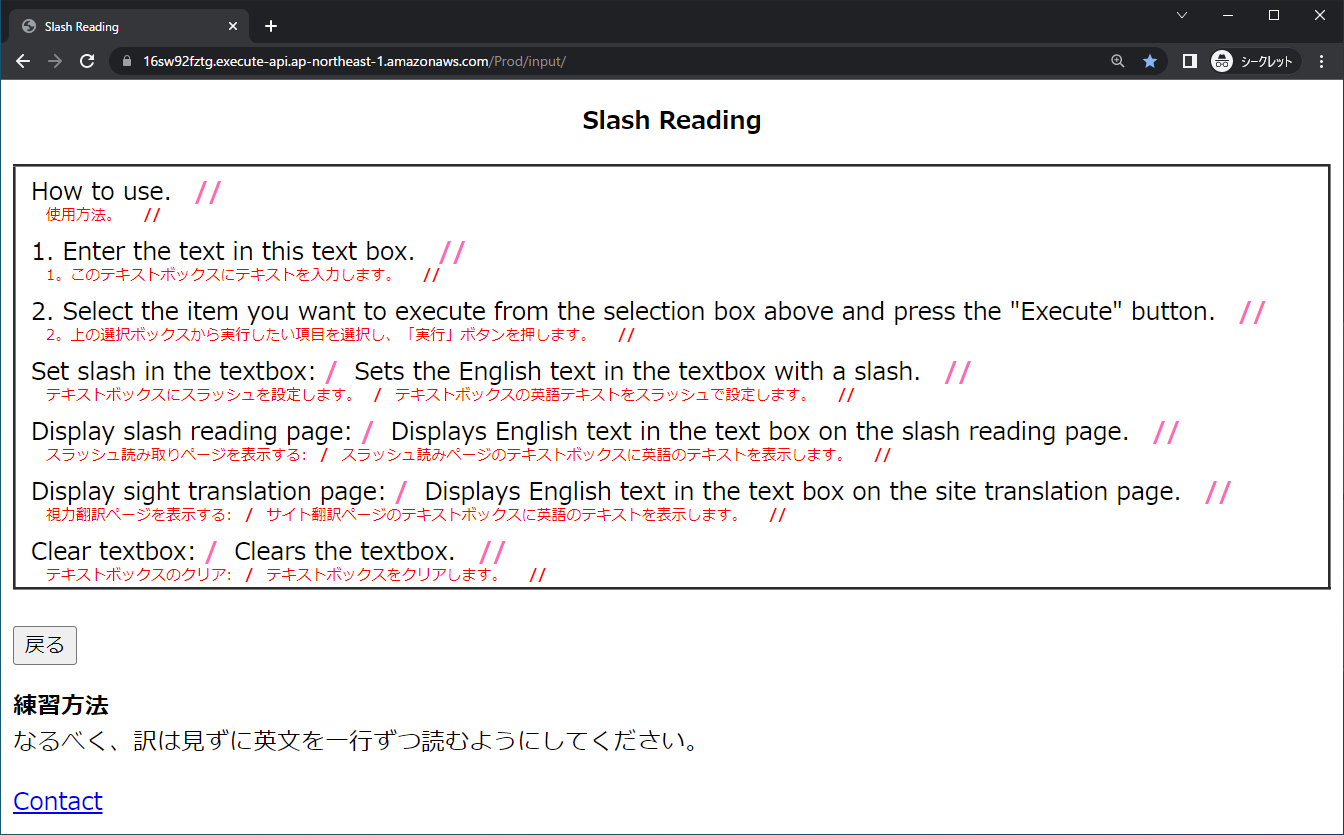
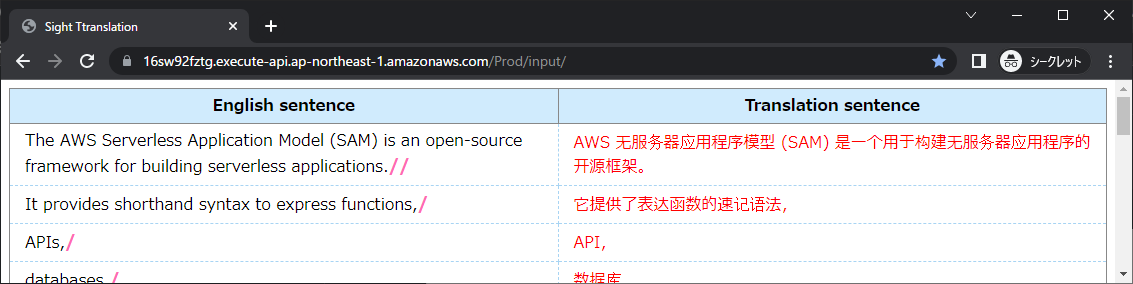
⑥「Display slash reading page」または「Display sight translation page」を選択して実行ボタンをクリック


中国語、フランス語、イタリア語、スペイン語、韓国語などにも対応

■開発環境
Windows
└VSCode
└Virtualbox
└Centos7、Docker、AWS CLI、SAM CLI
セットアップ方法は省いていたり、雑だったりします。すいません。
AWS IAMユーザー作成
必要な管理ポリシー
AWSCloudFormationFullAccess
IAMFullAccess
AWSLambda_FullAccess
AmazonAPIGatewayAdministrator
AmazonS3FullAccess
AmazonEC2ContainerRegistryFullAccess
SAM CLIのセットアップ
VirtualBox側のAWS Config設定をしておく
AWS SAM CLIインストール
以下の手順に従う
https://docs.aws.amazon.com/ja_jp/serverless-application-model/latest/developerguide/serverless-sam-cli-install-linux.html
要約すると↓の感じでしたが↑の手順に沿ってもらうのがいいかと思います。
cd /tmp/
wget https://github.com/aws/aws-sam-cli/releases/latest/download/aws-sam-cli-linux-x86_64.zip
unzip aws-sam-cli-linux-x86_64.zip -d sam-installation
sudo ./sam-installation/install
sam --version
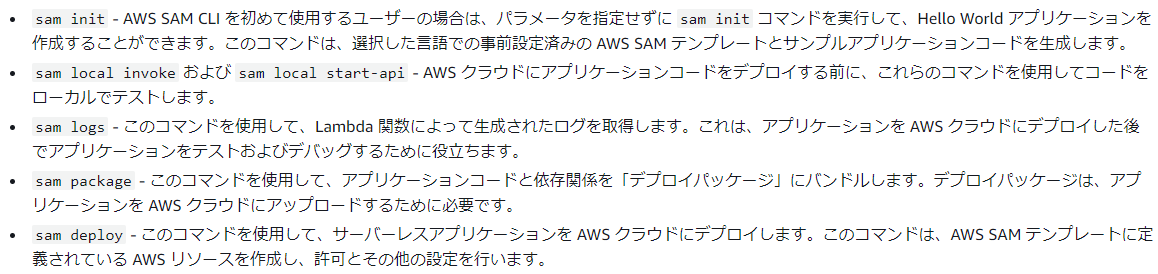
SAM CLIコマンド説明
https://docs.aws.amazon.com/ja_jp/serverless-application-model/latest/developerguide/serverless-sam-reference.html

■開発作業手順
①sam init:サーバーレスWEBアプリ作成
②template.yamlやプログラムをコーディングする
③sam build:ローカル環境でビルド
④sam local start-api -p 3080:ローカル環境に仮想APIGATEWAYを構築し、Lambda関数を呼び出せるようにする
⑤ローカル環境でテスト
⑥sam deploy --guided:AWS環境にリソースを構築
⑦AWS本番環境でテスト
■請求アラーム設定
個人で開発した場合は過剰請求されると大変ですので設定は必須だと思います。
こちらを参考にさせていただきました
https://cloud5.jp/billing-alert-setting/
■その他
参考サイト
以下のサイトを参考にさせていただきました。
https://www.ritolab.com/entry/228
https://zenn.dev/kouichirou/articles/a70a9e514a757b
https://dev.classmethod.jp/articles/lambda-vscode-environment/
https://xp-cloud.jp/blog/2020/10/15/8936/
https://zenn.dev/faycute/articles/9024115c4241b8
https://qiita.com/y4u0t2a1r0/items/2d27eed7afd4e4ffbab5
https://qiita.com/charon/items/050942e54bbc5c9d44f1
https://qiita.com/wjtnk/items/851f47958ed8c97ea96c
参考文献