例として、sampleappという名前でアプリを生成します。
-nオプションで名前をつけられます
$sam init -n sampleapp
[+] Initializing project structure...
Project generated: ./sampleapp
Steps you can take next within the project folder
===================================================
[*] Invoke Function: sam local invoke HelloWorldFunction --event event.json
[*] Start API Gateway locally: sam local start-api
Read sampleapp/README.md for further instructions
[*] Project initialization is now complete
こんな感じになっていればおk。
実際に実行するコードは、sampleapp/hello-world/app.jsに書かれているのですが、
作成した、sampleappディレクトリまで移動し、以下のコマンドを実行することで、sampleapp/hello-world/app.jsを実行することができます。
$ cd path/to/sampleapp
$ sudo sam local invoke -e event.json
~~~~~略~~~~~
{"statusCode":200,"body":"{\"message\":\"hello world\"}"}
値が帰って来ればOKです。
この時指定する「event.json」の正体は、Lambda関数がコード内(今回でいうapp.js)から呼び出せる値です。
例えば、event.jsonが以下のようなファイルだった場合、app.jsでは、「event.headers」で中身全てが、「event.headers.Accept-Encoding」とすると、「gzip, deflate, sdch」が取得できるようになっています。
{
"headers": {
"Accept-Encoding": "gzip, deflate, sdch",
"X-Forwarded-For": "127.0.0.1, 127.0.0.2",
"X-Forwarded-Port": "443",
"X-Forwarded-Proto": "https"
}
}
では、event.jsonは何か
では、event.jsonは何かということですが、
実際にAWS Lambdaにアップする際には、samではなく別のフレームワークを使ってデプロイします。
デプロイする時には、
・実際にそのLambda関数はどのタイミングで実行するのか(cron)
・定数
・状態
などを設定できるのですが、その「定数」の部分に当たります。
デプロイしたものであればそれらの値ははもちろん、AWSの画面から確認できますが、今回はローカルなので、そんなものはAWSの画面を確認してもありません。
「AWSに定数が設定されていないから、ローカルでは、「event.json」に書かれている内容をそれだと思ってやってね」
的なやつです。
デバッグの方法
chrome dev toolを使いたいと思います。
まずは、以下のコマンドを実行します。
$ sudo sam local invoke -e event.json --debug-port 5858
2019-06-23 22:56:16 Invoking app.lambdaHandler (nodejs8.10)
Fetching lambci/lambda:nodejs8.10 Docker container image......
2019-06-23 22:56:19 Mounting /Users/yournama/sampleapp/hello-world as /var/task:ro,delegated inside runtime container
Debugger listening on ws://0.0.0.0:5858/1vanSLFjvasakvasnav8b
For help see https://nodejs.org/en/docs/inspector
こんな画面が出てきて動作が停止すると思うので、次に
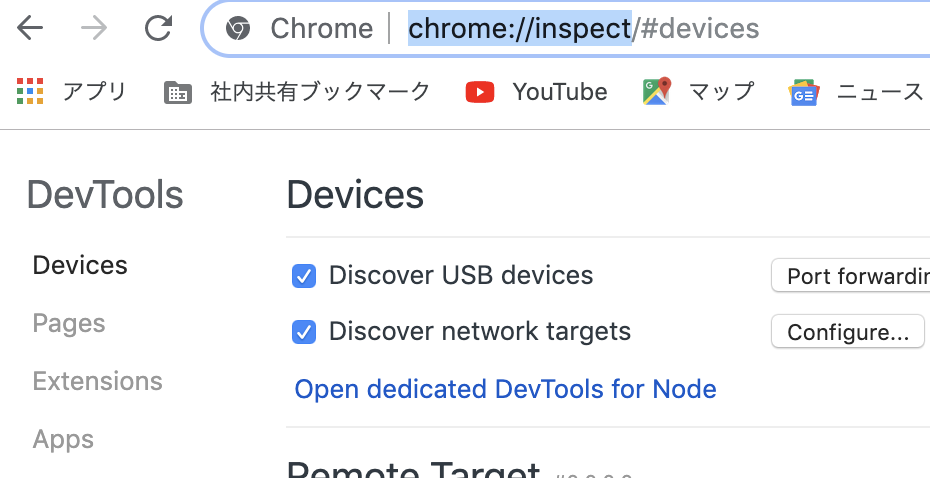
chromeを立ち上げ、「chrome://inspect」に行きます。

ここのDiscover network targetsの右にあるconfigureを開きます。
そして、「localhost:5858」と入力してください。

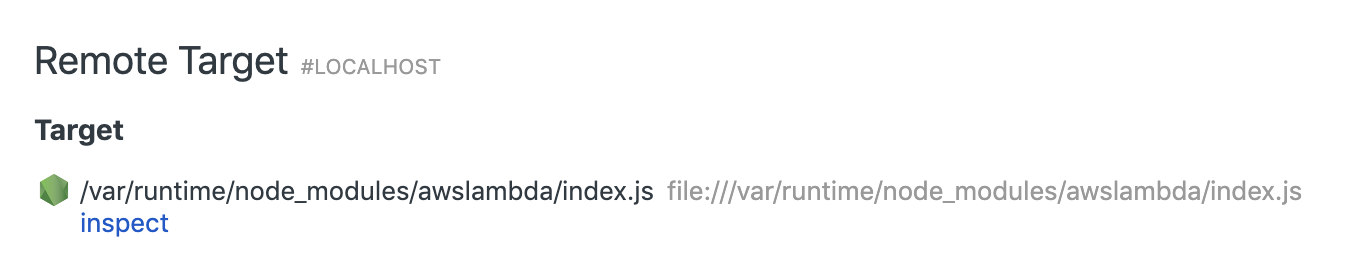
Remote Targetの下にある、inspectを押して、デバッグをすることができます。
コードの中に、「debugger;」と入力して、再度コマンドを打ち直すと「debugger;」と入力した場所でちゃんと止まってくれました。
(devtool上で行数がかかれてあるところを押すおなじみの方法をやったのですがダメでした。
わかる人いれば教えてください。)