Astroとは?
フロントエンド開発のための新しい静的サイトジェネレーターです。
ウェブサイトやブログを簡単に作成できるよう設計されています!
特徴としては、下記になります。
注目はパフォーマンスが高いこと!
公式に載っておりますが、他技術と比べてパフォーマンスが高いと
言われております!!
フレームワークとの連携が可能
Astroは様々なフロントエンドのフレームワークと連携が可能です!
- React
- Vue
- Preact
- Svelte
- Solid
↓これも公式に載ってますが、連携可能なフレームワーク一覧です
Astroの用途
用途はシンプルで、企業のホームページや個人のブログサイトにも
使われてます。
最近出てきた技術なので、使用例は少ないかもしれませんが・・・
使用方法
実際の使用方法について、記載します!
公式ページも載せておきます。
Astroのインストール
下記どちらかでAstroをインストールしましょう!
npm create astro
yarn create astro
プロジェクトの作成
公式のTopページヘッダーにある、
「Resources>Themes」を選択してください。
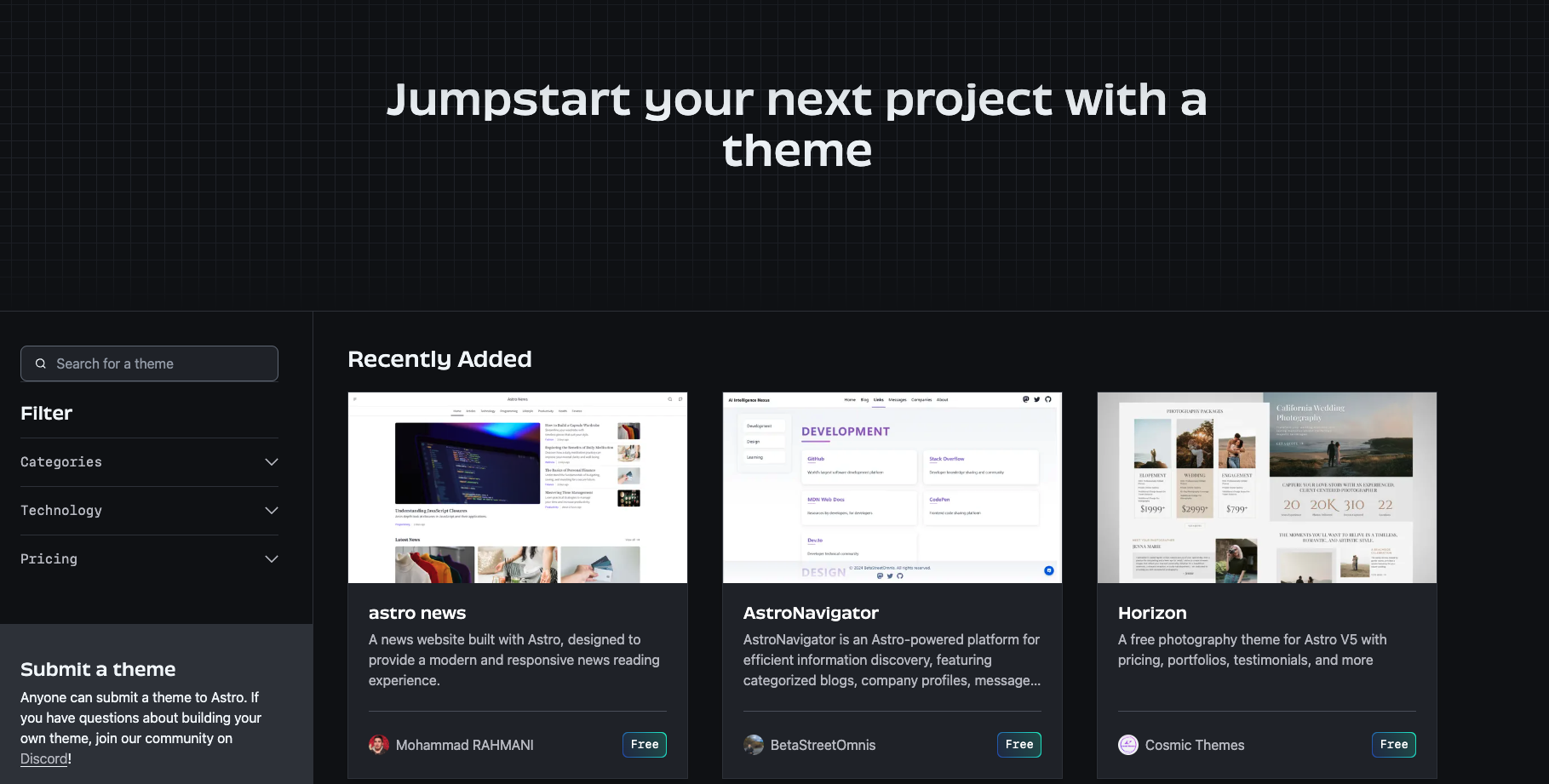
そうすると下記のようなページに遷移します。
ブログを例にして作成します
左側のFilterで用途によって、雛形を選択できたりします。
例えばブログを作成するなら、Blogでフィルターし「View results」を押下しましょう。
雛形を選択しよう!
こんな感じでブログに合った雛形が出てきます!
「Free」は無料で使用でき、「Paid」は有料になるのでご注意ください!
有料の雛形もあるので注意!
雛形を適当に選択すると、下記のような画面に遷移します。
ここで「Get started」を押下すると、雛形のGithubに遷移します。
例:
雛形をクローンし、起動してみよう!
ここまで来たら単純です。
後はgitからクローンして、自分好みのブログを作成しましょう!
git clone {任意のcloneリンク}
クローンしたら、ビルドしましょう。
cd {クローンしたプロジェクトのパス}
npm install
npm run dev (ビルドコマンドは、package.jsonを参照)
無事起動!
まとめ
クローンした後は、JavascriptやTypescript等の実装が必要ですが
雛形がある程度完成した上で作成を開始できます!
パフォーマンスも高いので、サクサクなブログやサイトを
作成できるきっかけになれば幸いです!
参考
Astro公式ページ