はじめに
この記事は CrowdWorks Advent Calendar 2020 の20日目の記事です。
初めまして。
株式会社クラウドワークスの社内ネットワーク保守やヘルプデスクを担当しているr_semeです。
この記事では、社内で使われているSlackの翻訳Botを作成する手順を紹介していきます。

背景
クラウドワークスでは、コミュニケーションツールとしてSlackを利用しています。(ワークスペース全体で一日約9000件のPostがあります!)
業務委託のパートナーさん含め約300名いるメンバーのほとんどが日本語ネイティブで、Postされるメッセージも日本語が主となっています。
英語ネイティブのメンバーも約4%在籍していて、その人達はお知らせチャンネルや日々のやり取りをGoogle翻訳等の翻訳ツールを利用してコミュニケーションを取っている状態でした。
そこでヒアリングを実施したところ、以下のような課題感があることがわかりました。
- 日本語の長文は読むのに時間がかかってしまうので、翻訳ツールが必要
- 何度もWebブラウザとSlack間を行き来するのが大変なので、Slack上で翻訳出来るようにしたい
- 無料のSlack Appでは翻訳文字数に制限があるため、使いづらい
→これらの課題感を解決する為、Google Apps ScriptのLanguageApp というクラスを用いたSlackの翻訳Botを作成することになりました。
必要なもの
- Node.jsアプリケーションが動かせる環境(今回はGlitchを使用しています)
- Slackワークスペース
- Google Apps Script
準備
Webアプリケーションを作成する
Slack上のイベントを拾うためのWebアプリを用意します。
※Glitchを使うことを前提に進めていきますので、他のサービスを利用する場合は適宜読み替えて設定いただければと思います。
Glitchアカウントを作成する
こちらを参考に、Glitchアカウントを作成します。
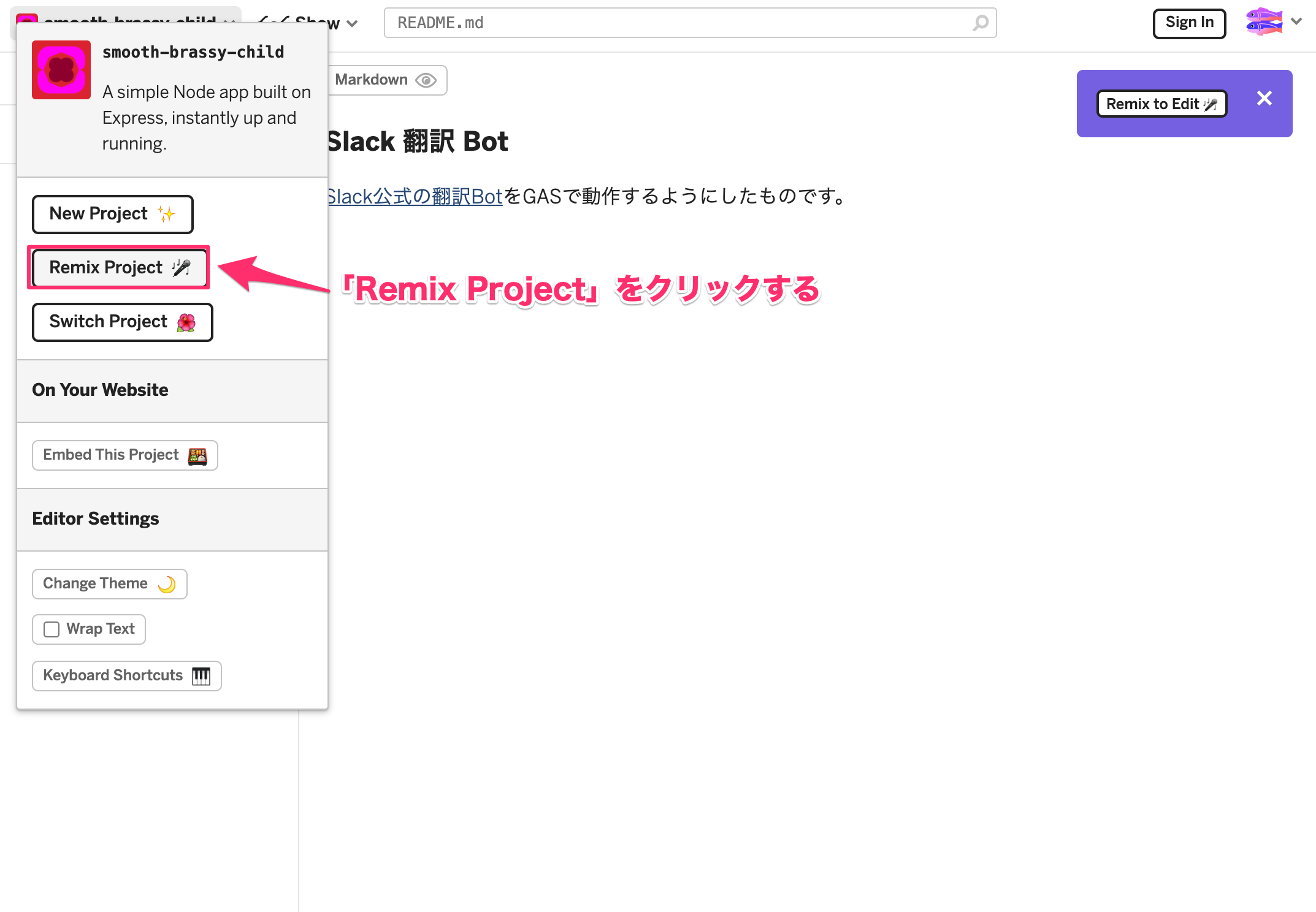
プロジェクトをRemixして自分用のWebアプリを作成する
用意したGlitchプロジェクトを開き、「Remix Project」 をクリックします。
リミックスを行うことでプロジェクトのコピーが作成され、自分のプロジェクトとして編集が行えるようになります。


※リミックスしたプロジェクト名はSlack app作成時に使うのでメモしておくと良いです。

Slackの設定
Slack Appを作成する
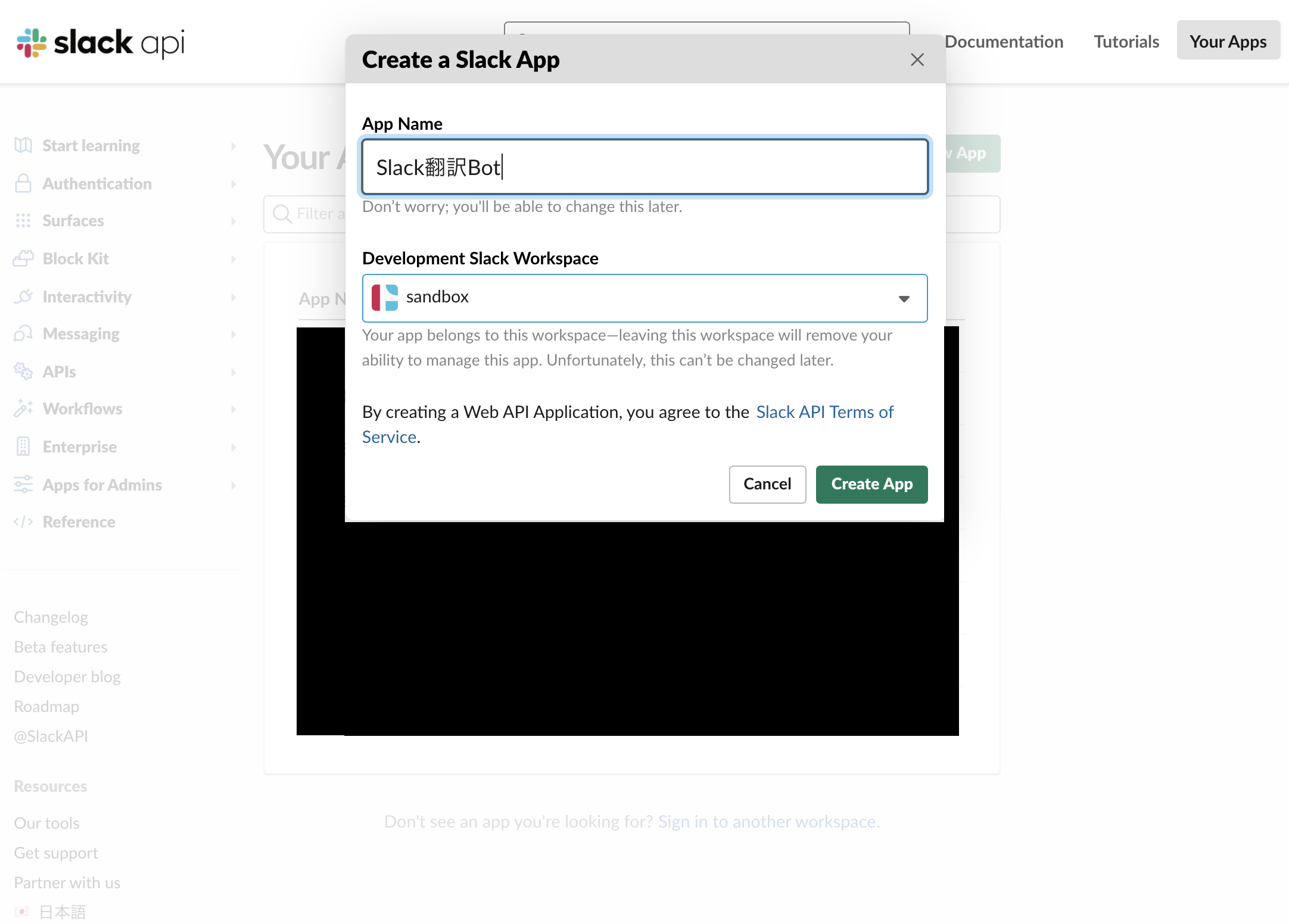
https://api.slack.com/apps/ を開いて、 Create New Appボタンをクリックします。
 アプリ名とデプロイするSlackワークスペースを入力して、Create Appボタンをクリックします。
※アプリ名は後から変更できますが、デプロイ先は変更できないのでご注意ください。
アプリ名とデプロイするSlackワークスペースを入力して、Create Appボタンをクリックします。
※アプリ名は後から変更できますが、デプロイ先は変更できないのでご注意ください。

Slack Appの設定
Slack Appの作成が完了したら、次に各種設定を行います。
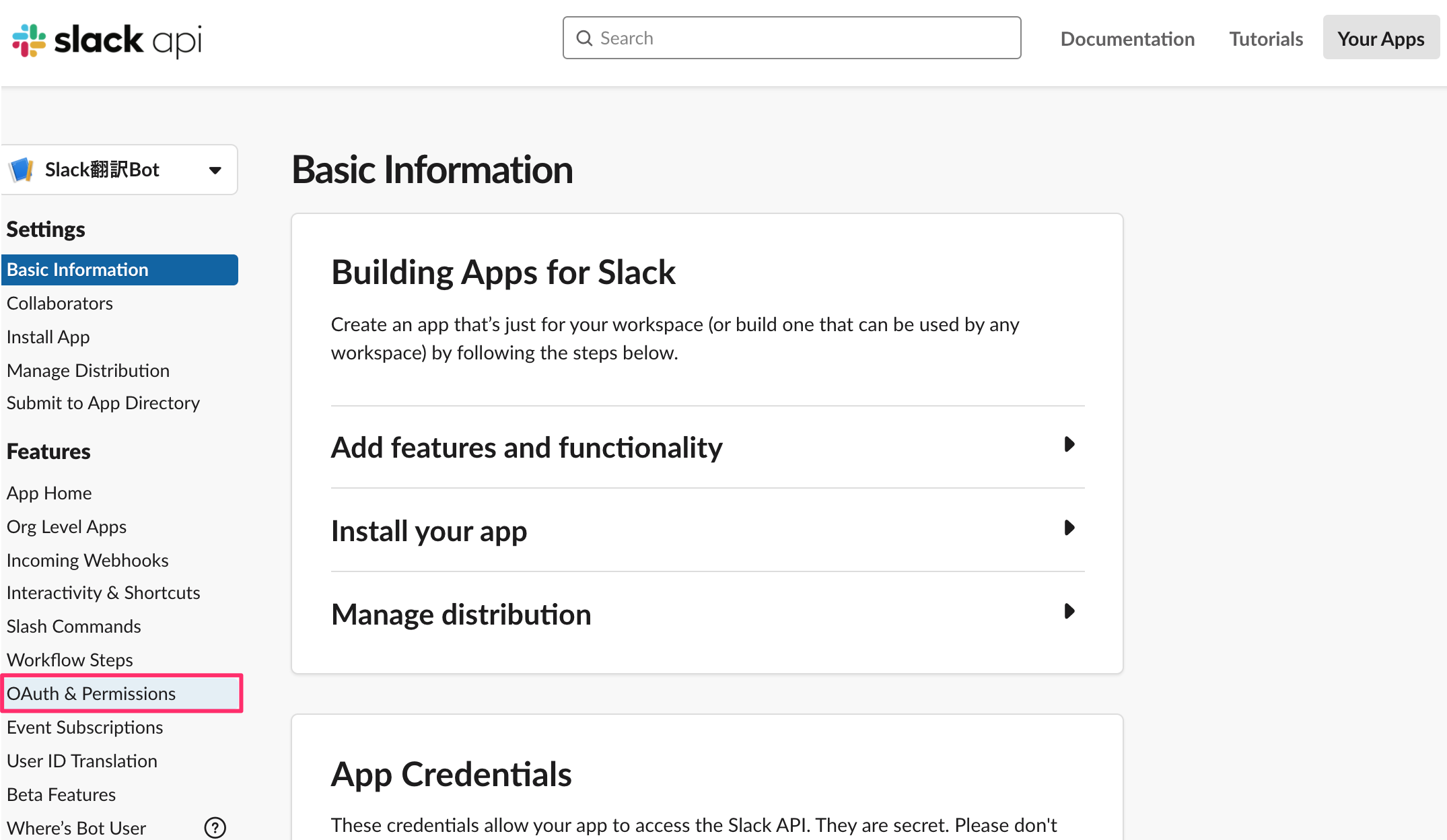
スコープを追加する
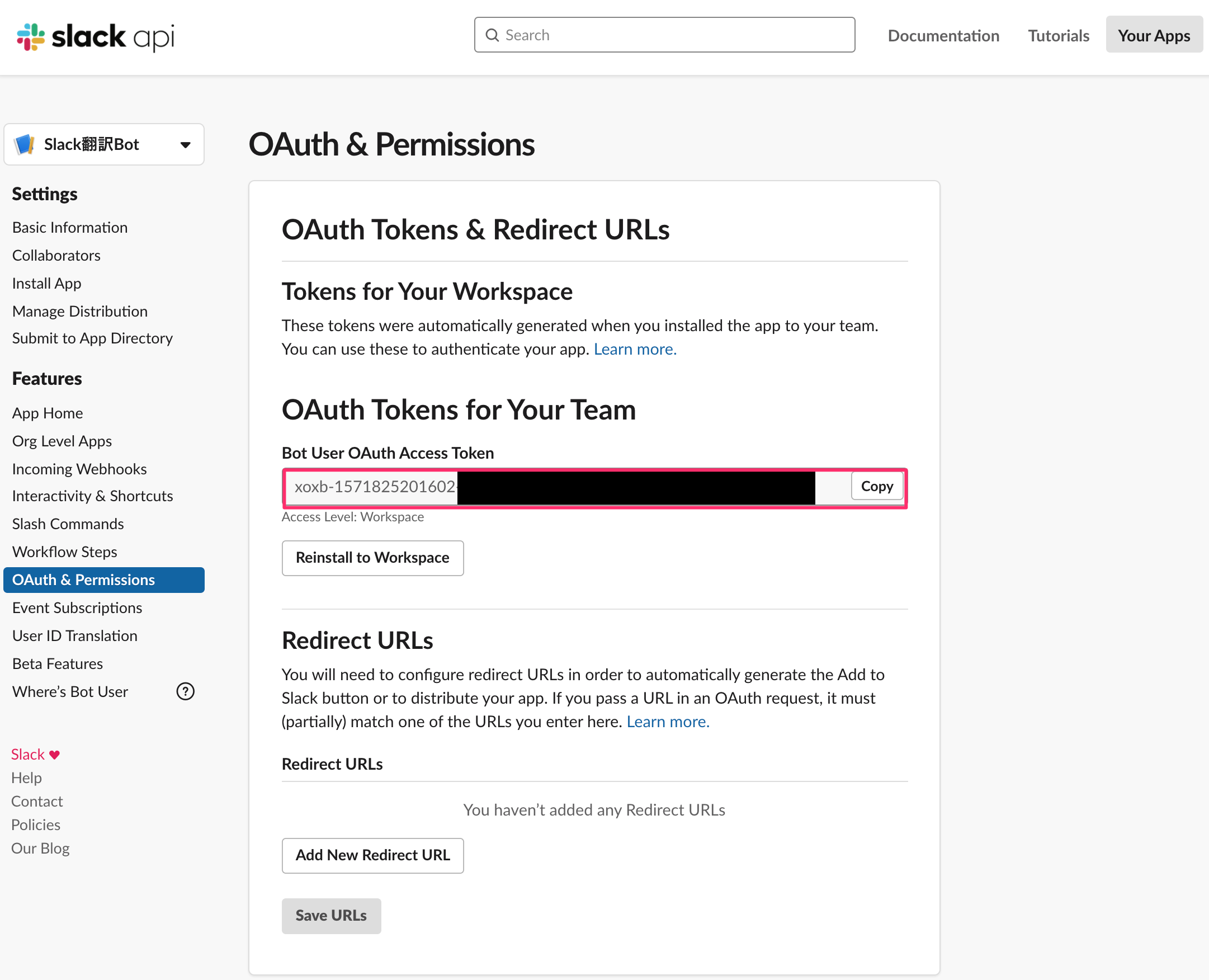
画面左の Features から、「OAuth & Permissions」 をクリックします。

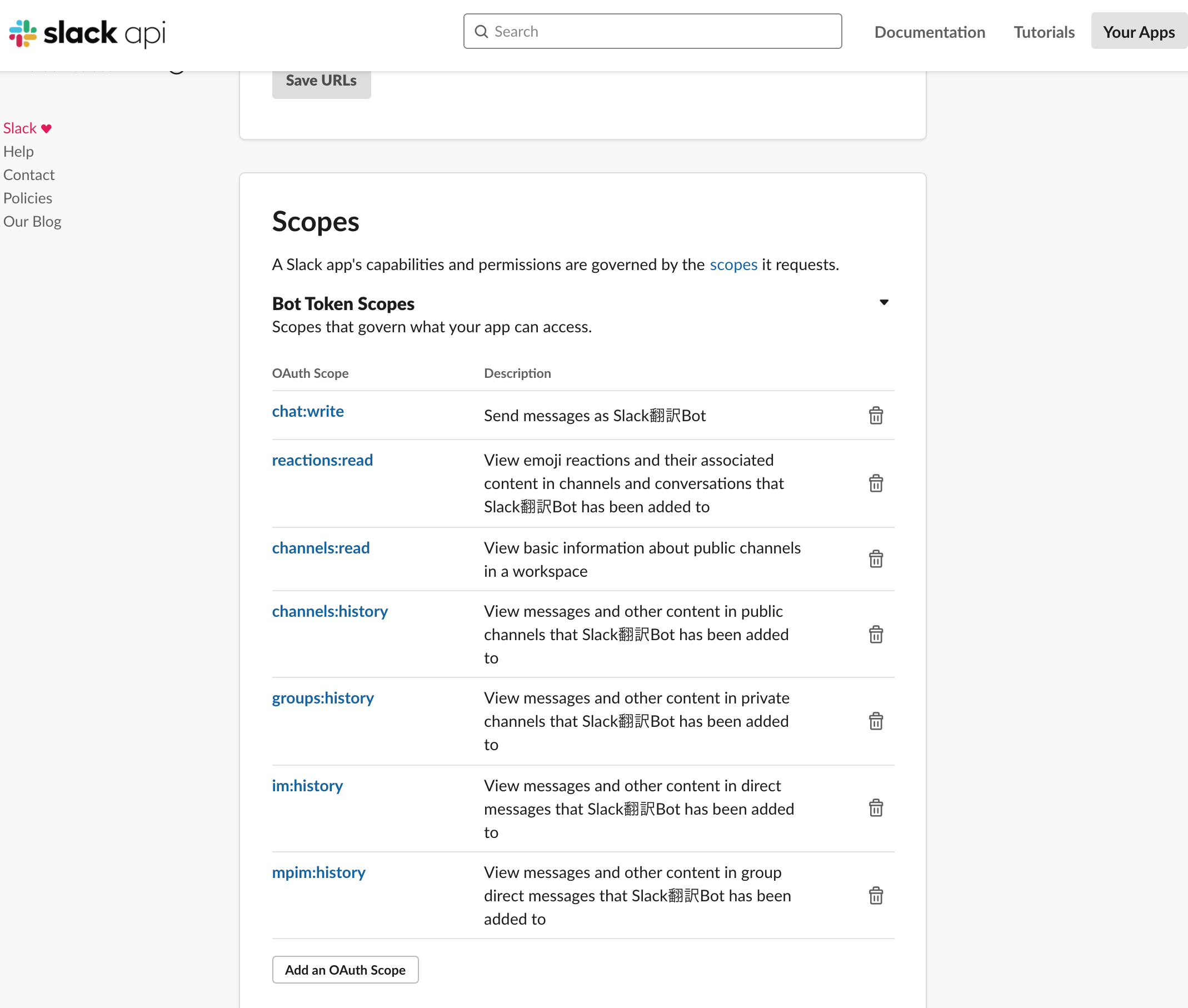
Scopes の項目までスクロールして、「Bot Token Scopes」に以下のスコープを追加します。

chat:write
追加されたチャンネルやダイレクトメッセージに対する書き込みを許可します。
reactions:read
ワークスペース上で付けられたreactionの履歴を取得します。
channels:read
ワークスペース上にあるパブリックチャンネルの情報を取得します。
history系のスコープ
翻訳Botが追加されたチャンネルやダイレクトメッセージの情報を取得します。
channels:history
groups:history
im:history
mpim:history
Slack Appの名前を設定する
スコープの設定が完了したら、ワークスペース上のSlack Appの表示名とメンション名を設定します。
画面左の Features から、App Home をクリックして、App Display Name の横にある「Edit」ボタンをクリックします。

Display Nameにワークスペース上で表示名と、Default usernameにメンション名を設定して、「Add」ボタンをクリックします。

Slack App をワークスペースにインストールする
スコープの設定と表示名、メンション名の設定が完了したら、ワークスペースにSlack App をインストールします。
画面左の項目からInstall App を選択するか、Basic Information を開き、Install your appを展開して表示される「Install to Workspace」 をクリックします。

確認画面に移動するので、「許可する」ボタンをクリックします。

Event Subscriptionsを有効化する
「Bot User OAuth Access Token」と、「Signing Secret」をコピーします。
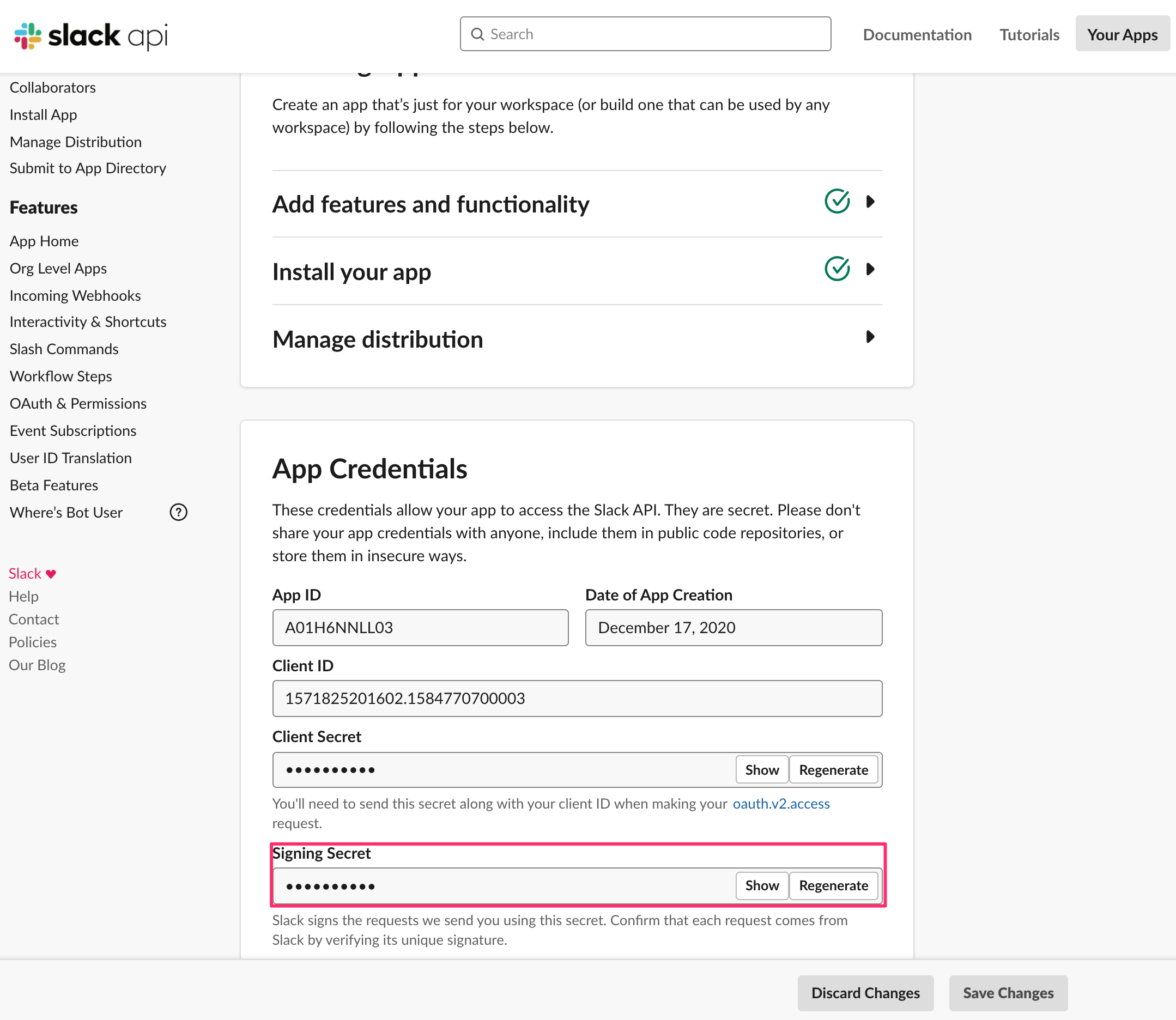
※「Bot User OAuth Access Token」はOAuth & Permissions から、「Signing Secret」はBasic information から確認できます。


リミックスしたGlitchプロジェクトに戻り、 .env ファイルにそれぞれコピーした資格情報を入力します。

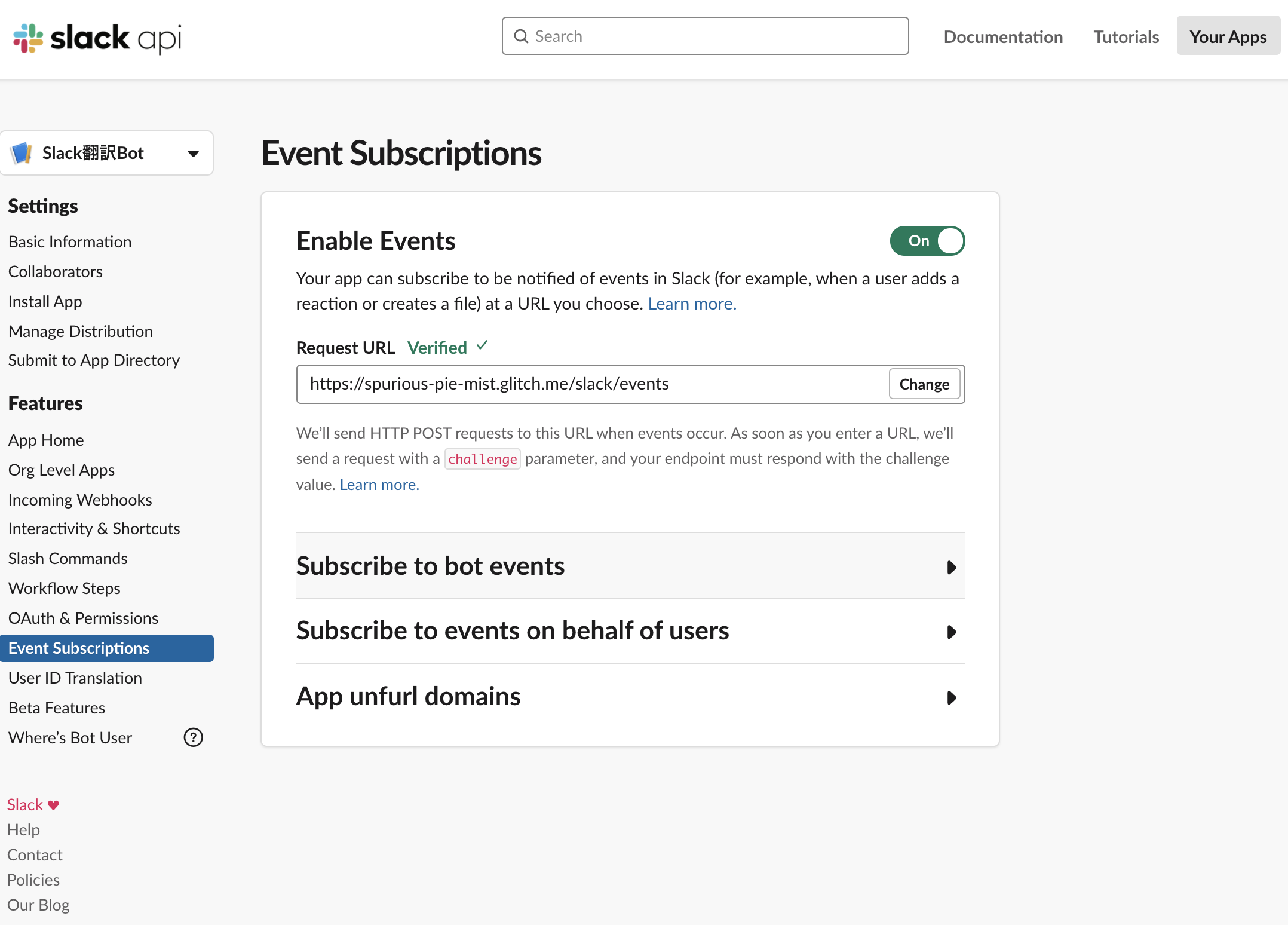
Slack appの設定画面に戻り、画面左もしくはBasic Informationから「Event Subscriptions」をクリックします。

Enable Events を有効化して、Request URLに https://リミックスしたGlitchプロジェクト名.glitch.me/slack/events と入力します。
正しく資格情報が入力されていると Verified ✓ と表示されます。

Subscribe to bot events を展開して、以下のイベントを追加します。
reaction_added
message.channels
message.groups
message.im
message.mpim
追加が完了したら、「Save Changes」をクリックします。

これでワークスペースに投稿されたメッセージとリアクションを取得できるようになります。
カスタムemojiを登録する
次に、翻訳したいメッセージにつけるリアクション用のemojiを登録します。
メッセージフィールドにあるスマイリーフェイスアイコンをクリックして、絵文字メニューを開きます。

絵文字メニューから、「絵文字を追加する」をクリックします。

emojiとして登録したい画像をアップロードして、名前を設定します。
※英訳の場合は translate_english 、和訳の場合は translate_japanese と名前を付けて登録してください!
GASをWebアプリケーションとして公開する
【GAS】翻訳APIを無料で使用したかったので作ってみた を参考に作成しています。
GASを新規作成する
https://script.google.com/home を開き、画面左上の「新しいプロジェクト」をクリックします。

翻訳前/翻訳後のメッセージを暗号化するためのライブラリを追加する
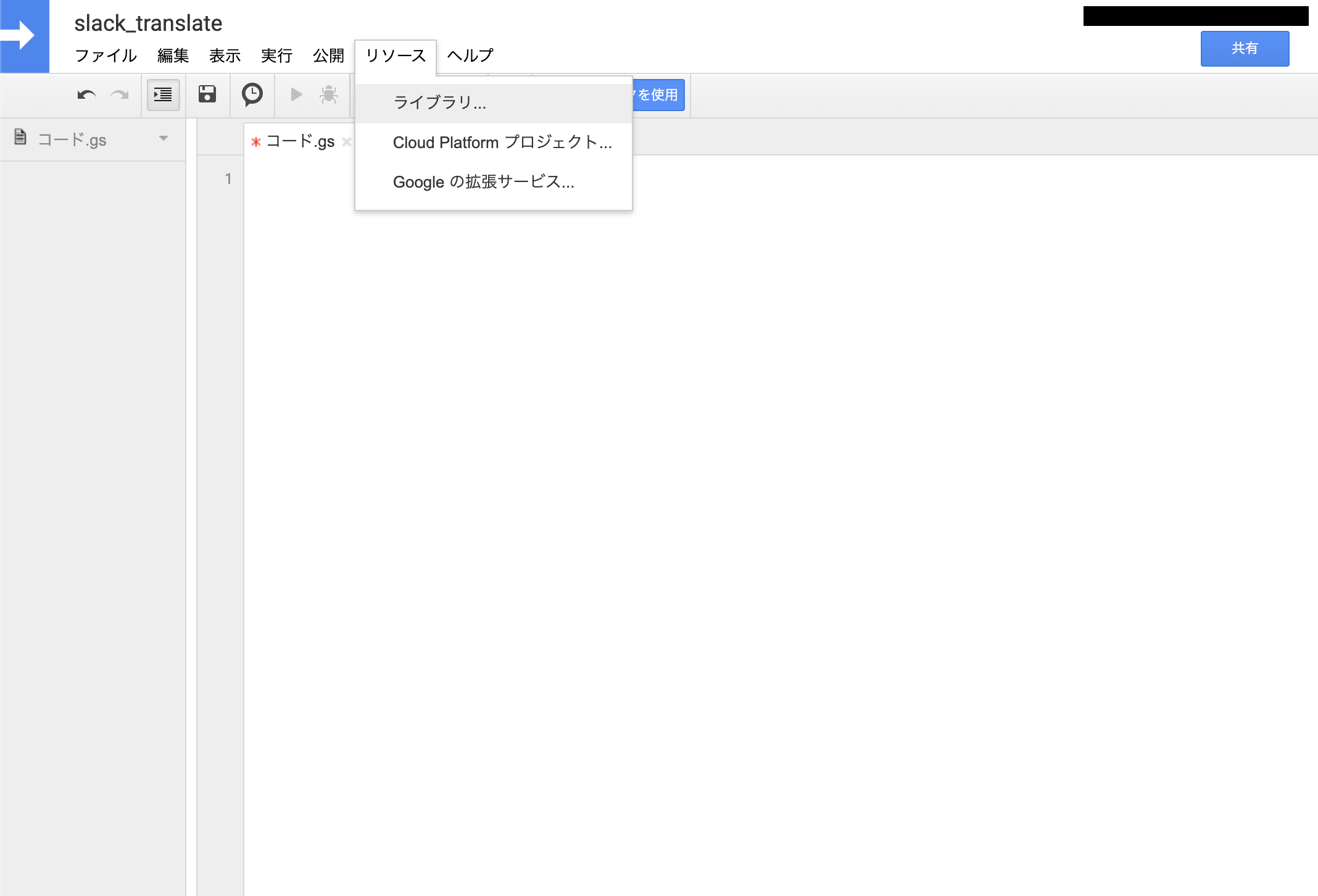
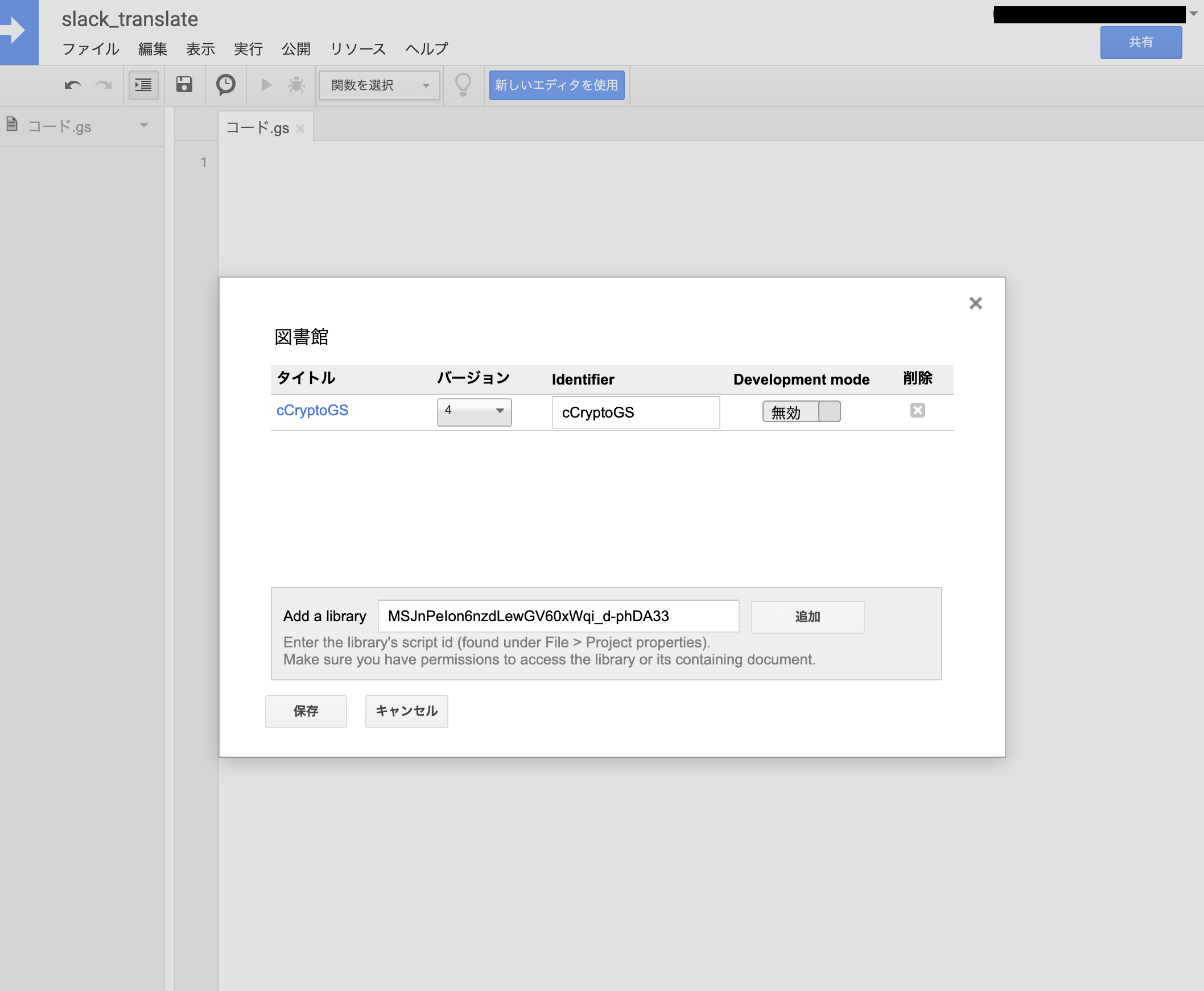
リソース→ライブラリを開き、Add a library のテキストフィールドに文字列 MSJnPeIon6nzdLewGV60xWqi_d-phDA33 を入力して、ライブラリに cCryptoGS を追加して保存をクリックします。


ファイル→プロジェクトのプロパティ→スクリプトのプロパティを開き、プロパティ ENCRYPT_KEY と 値を追加して、保存をクリックします。
※値は任意の文字列を設定して下さい。

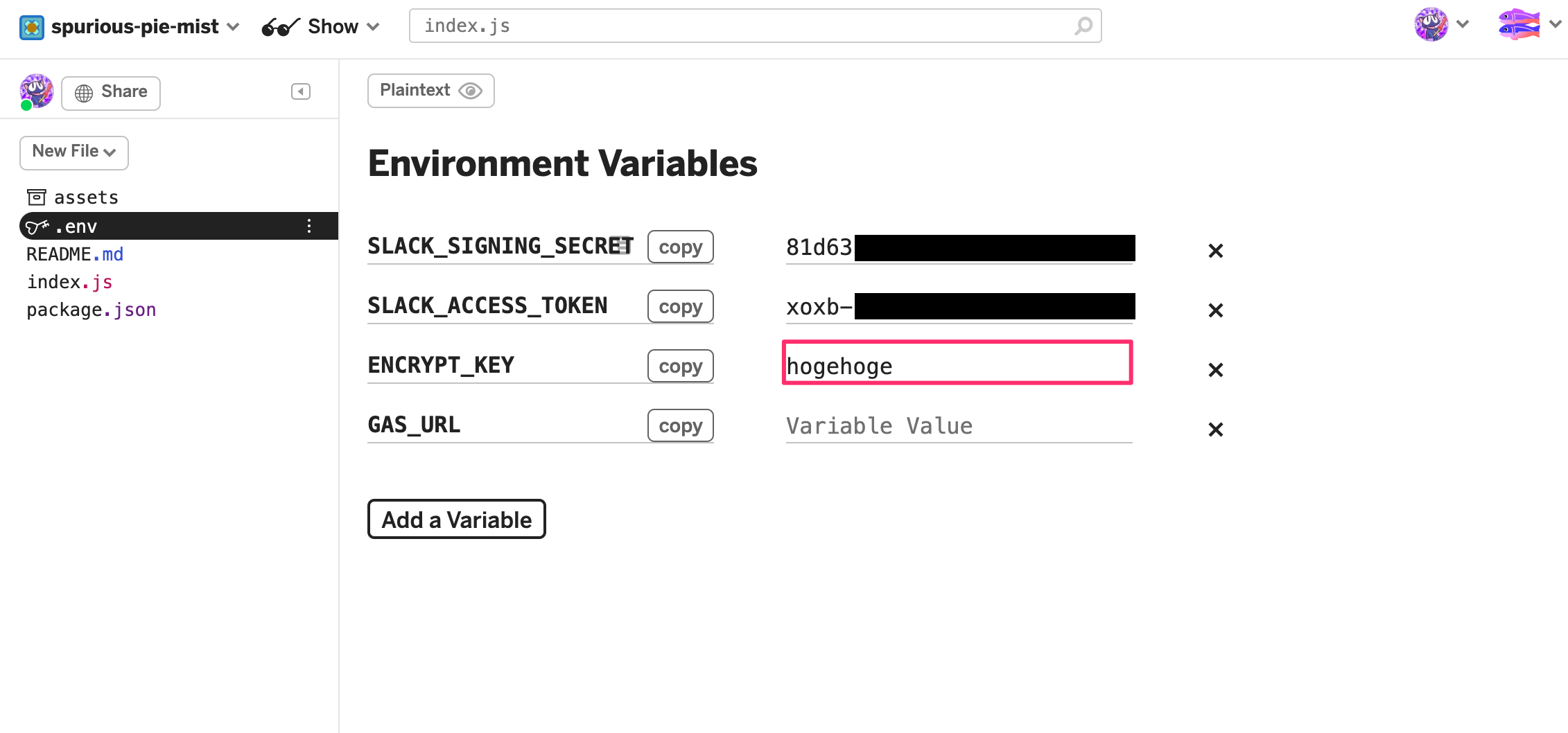
リミックスしたGlitchプロジェクトの .env ファイルにも同じ名前、同じ値を登録してください。

翻訳機能を実装する
以下のソースコードをコード.gsに貼り付けます。
const ENCRYPT_KEY = PropertiesService.getScriptProperties().getProperty('ENCRYPT_KEY');
const cipher = new cCryptoGS.Cipher(ENCRYPT_KEY, "AES");
/**
* POST実行時
*/
function doPost(e) {
Logger.log(e);
var param = e.parameter;
var translatedText = fetchTranslatedText(param);
var responseBody = fetchResponseBody(translatedText);
var response = fetchResponse(responseBody);
return response;
}
/**
* 翻訳を取得する
*
* @param クエリパラメータ
*
* NOTE: LanguageAppクラスを使用することで無料利用できる、みたい。
*/
function fetchTranslatedText(param) {
return LanguageApp.translate(cipher.decrypt(param.trans_text), param.source, param.target);
}
/**
* レスポンスボディを取得する
*
* @param 翻訳情報
*/
function fetchResponseBody(translatedText) {
if (translatedText) {
return fetchResponseBodyJson(200, cipher.encrypt(translatedText));
} else {
return fetchResponseBodyJson(500, "Error");
}
}
/**
* レスポンスボディJSONを取得する
*
* @param ステータスコード
* @param 翻訳情報、もしくはエラーメッセージ
*/
function fetchResponseBodyJson(code, text) {
return {
code: code,
text: text
};
}
/**
* レスポンスを取得する
*
* @param レスポンスボディ
*/
function fetchResponse(body) {
var response = ContentService.createTextOutput();
response.setMimeType(ContentService.MimeType.JSON);
response.setContent(JSON.stringify(body));
return response;
}
ウェブアプリケーションとして導入する
画面上部の公開タブ→ウェブアプリケーションとして導入する を開いて、 Execute the app as: を Me 、 Who has access to the app を Anyone, even anonymous に設定して「Deploy」をクリックします。


Web app URLが作成されるので、コピーしてGlitchの .env ファイルに入力します。

以上で完了です!翻訳Botのメッセージタブを開いてメッセージを入力するか、チャンネルに翻訳Botをinviteして、メッセージに登録したemojiでリアクションを付けてみましょう。
反響
今回作成したSlack appを社内のお知らせチャンネルにて周知したところ、思った以上の反応をいただきました!
(いろいろな所で使われているのを覗き見て、一人ニヤニヤしていました。気持ち悪い。)

Slack上で翻訳が完結するようになり、翻訳したいメッセージにリアクションを付けるだけで翻訳が行えるのでよりスムーズにコミュニケーションが取れるようになった、という英語ネイティブのメンバーの声も聞けて嬉しかったです。
参考にさせていただいたもの
今回のSlackの翻訳Bot作成にあたり、以下の記事やソースコードを参考にさせていただきました。ありがとうございます!