はじめに
以前、作成したサービスを公開するまでの過程を記事として残しました。
本記事では使用した技術と流れだけに触れ、
各所で行った詳細な作業内容は今後、順次記事にしていこうと思います。
サイト内容
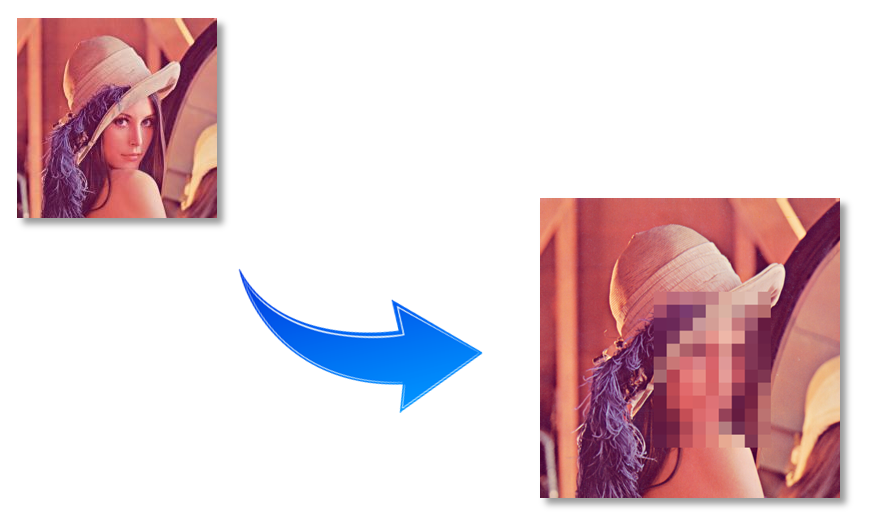
作ったのは画像をアップロードするとモザイク処理を行えるサービスです。
画像全体モザイクと顔のみにモザイクが出来るようにしました。
アップロードした画像はユーザーごとに管理出来ます。
使った技術
とりあえずは開発/運用コストを抑えたかったので、基本的に無料で使えるものを選びました。
トータルコストは数十円程度でした。とりあえず無料プランで作って、規模が大きくなってから有料プランに切り替えれば良いと思います。
・Djnago
・Heroku
・Cloudinary
・お名前.com
・CloudFlare
サービスを公開するまでの流れ
- Djangoでアプリケーションを作る
- Herokuでデプロイする
- Cloudinaryで画像ストレージを用意する
- お名前.comで独自ドメインを用意する
- CloudFlareで通信をSSL化する
Djangoでアプリケーションを作る
私は一番慣れ親しんだ言語がPythonだったのでDjangoを使用しました。
フレームワークとしてログイン認証やDB連動が用意されているので工数を大幅に削減出来ました。超便利です。
よくDjangoは日本語ドキュメントが少ないと言われますが、最近のGoogle翻訳は非常に精度が高いので何とかなります。
Herokuにデプロイする
作ったアプリケーションはHerokuでデプロイしました。
Herokuを選んだ理由は大きくは以下の3つです。
- Djangoの推奨構成が用意されていること
- シンプルな機能であること
- 無料プランで試せること
コマンドベースでHerokuコマンドを実行することで、build、パッケージング、デプロイを自動的にやってくれるので低コストでデプロイが可能です。
ただ少しデバッグ機能が弱いです。Herokuのログだけを見てもどこに不具合があるかはほとんど分かりません。
(当たり前かもしれませんが)開発環境でしっかり作り込んだ後にステージングした方が良いです。
Cloudinaryを画像データストレージとして使う
Djangoは画像データをアプリ内で持つことを良しとしていません。
そのため、画像データを扱うアプリをデプロイする際は画像データ用のストレージを用意する必要があります。
Djnago + Heroku + Cloudinary構成を実現するには各々での設定が必要ですが
一度設定すればURLベースで画像を使えるので便利です。
ただ、Cloudinaryは参考記事が少ないのでハマると大変でした。
お名前.comでドメインを取得する
サイト上から簡単に取得できました。
末尾が".com"のドメインは少し高いですが、こだわらなければ数十円で独自ドメインを取得できます。
ちなみに取得した"piximg.xyz"は29円でした。
CloudFlareでSSL化する
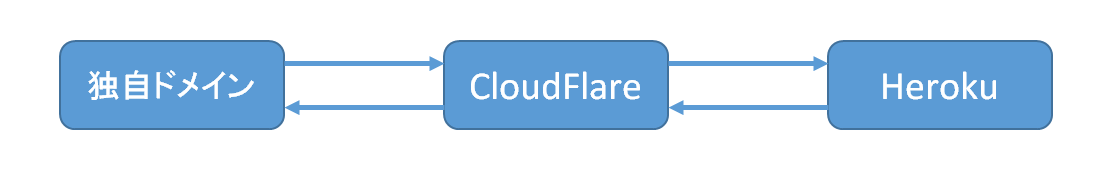
取得した独自ドメインとHerokuのドメインをCloudFlareで紐付けます。
今回はさらに通信をSSL化しました。
CloudFlareにアカウントを作成し、DNS情報登録、SSL設定をします。
さらに、Heroku側でも独自ドメインを登録して完了です。
おわり
使えるものは使って低コストでWebサービスを作れました。
もしどなたかの参考になれば幸いです。
また「これ使えばもっと◯◯出来るよ!」とかあれば教えて頂けると幸いです。
とりあえずA8netの広告だけ貼っているのですが今後はちゃんとマネタイズも考えないといけないですね。