この記事はVue.js #2 Advent Calendar 2018の22日目の記事です。
前書き
- 自前でポートフォリオサイトを持ちたかった
- vueとnuxtに興味があった
- GraphQLに興味があった
- ヘッドレスCMSにグッときていた
- REST APIではなくGraphQLを使っているGraphCMSなんてものがあるのか。使おう
- Netlifyでデプロイして、公開までやりたいよね
というわけで、Nuxt + GraphCMS + NetlifyでWebサイトを作ってみようと思います。
この記事で一番伝えたいのは、GraphCMSで作成したコンテンツをNuxtで取得する部分です。
1. GraphCMSでModel作成
こちらの記事(GraphCMS事始め)で登録から作成まで丁寧に解説されています。
1-1. アカウント登録
書いてる通りに進めるだけなのでめちゃくちゃ簡単です。
プロジェクト作成時にリージョンを選択しますが、東京リージョンが用意されているのがイケてますね。
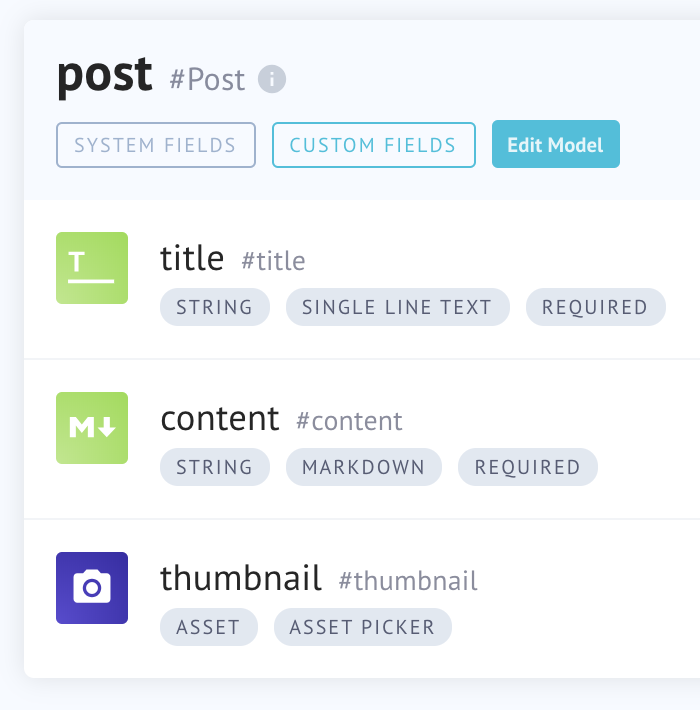
1-2. PostModelの作成
ブログといったらとりあえずタイトルと本文があればいいでしょ、ということで以下の内容でModelを作成。

# モデルの構成
displayName: post
api key: Post
# フィールドの構成
title: single line text / required
content: mark down / required
thumbnail: asset picker
1-3. 記事の作成
登録が完了したら、早速取得テスト用の記事を作成。
 日本語も問題なく表示されるし、markdownプレビューが付いているUIがいい感じです。
日本語も問題なく表示されるし、markdownプレビューが付いているUIがいい感じです。
2. nuxtでサイト作成
以下の要件でサイトを作成します。
- ホームとブログページがある
- ブログページを開くと、GraphCMSからデータを取得し表示する
2-1. プロジェクト作成
yarn create nuxt-app でサクッと作っていきましょう。Nuxtは本当にここが楽ですね。
yarn create nuxt-app my-portfolio
プロジェクトの設定について色々聞かれますが、以下のような設定を今回は使用。
? Use a custom server framework none
? Use a custom UI framework bulma
? Choose rendering mode Universal
? Use axios module no
? Use eslint no
? Use prettier no
? Choose a package manager yarn
2-2. ガワの作成
プロジェクトができたら、最低限ポートフォリオっぽい見た目にしていきましょう。
<template>
<div>
<section class="hero is-primary is-medium">
<!-- Hero head: will stick at the top -->
<div class="hero-head">
<nav class="navbar">
<div class="container">
<div id="navbarMenuHeroA" class="navbar-menu">
<div class="navbar-start">
<nuxt-link active-class="is-active" to="/" class="navbar-item" exact>Home</nuxt-link>
<nuxt-link active-class="is-active" to="/blog" class="navbar-item" exact>Blog</nuxt-link>
</div>
</div>
</div>
</nav>
</div>
<!-- Hero content: will be in the middle -->
<div class="hero-body">
<div class="container has-text-centered">
<h1 class="title">
My Portfolio
</h1>
<h2 class="subtitle">
Nuxt + GraphCMS + Netlify Sample
</h2>
</div>
</div>
</section>
<!-- displays the page component -->
<nuxt/>
</div>
</template>
<style>
.main-content {
margin: 30px 0;
}
</style>
<template>
<div>
<section class="main-content">
<div class="container">
<h1 class="title">
Home
</h1>
<div class="content">
<p>my awesome profile</p>
</div>
</div>
</section>
</div>
</template>
<script>
export default {
head: {
title: 'Home'
}
}
</script>
<template>
<div>
<section class="main-content">
<div class="container">
<h1 class="title">
Blog
</h1>
<div class="content">
<p>my awesome blog</p>
</div>
</div>
</section>
</div>
</template>
<script>
export default {
head: {
title: 'Blog'
}
}
</script>
3. GraphCMSからコンテンツを取得
次はBlogタブを開いたら、GraphCMSから取得したテスト用の記事を表示できるようにします。
3-1. apollo-moduleの導入
NuxtでGraphQLを扱うにはapollo-moduleを使います。
ひとまずサクッとyarn addでモジュールを導入するのですが、こちらの記事(Nuxt.jsでGraphQLを扱う方法)に書かれているように、モジュール単体では足りないライブラリがあるのでそちらも導入。
また、クエリを外出しで管理したいのでgraphql-tagも導入します。
その後、nuxt.config.jsにapollo-moduleを使用する旨を記述。
yarn add @nuxtjs/apollo
yarn add apollo-link-http graphql
yarn add graphql-tag
・・・
// modulesに先ほど導入したapolloを追加
modules: [
'@nuxtjs/bulma',
'@nuxtjs/apollo'
],
・・・
// apolloの設定ファイルのパス
apollo: {
clientConfigs: {
default: '~/apollo/client-configs/default.js'
}
}
apollo/client-configs/default.jsに設定を記述していきます。
import { HttpLink } from 'apollo-link-http'
import { InMemoryCache } from 'apollo-cache-inmemory'
// Replace this with your project's endpoint
const GRAPHCMS_API = "https://hogehoge" // GrahCMSで作成したスキーマのエンドポイント
export default () => ({
link: new HttpLink({ uri: GRAPHCMS_API }),
cache: new InMemoryCache()
})
GraphCMSで作成したスキーマのエンドポイントは「Settings」->「Endpoints」から確認できます。

3-2. クエリ(GQL)の作成
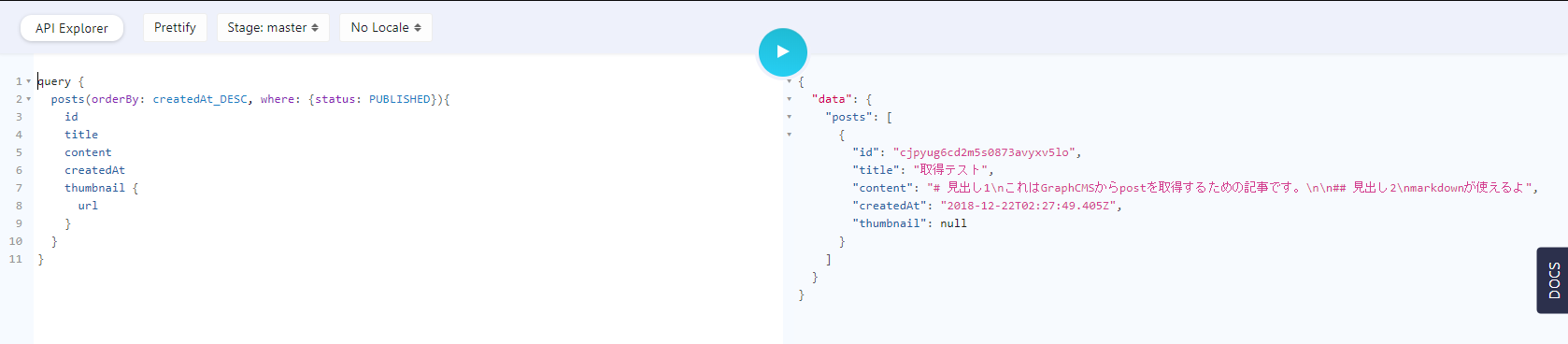
GraphCMSからデータを取得するためのクエリを書きます。今回はシンプルに、postを全件取得するpostsという名前のクエリを作成します。
Model作成の際にidやcreatedAtは記述していませんが、GraphCMS側が自動で付与してくれているのでクエリに使用できます。
query {
posts(orderBy: createdAt_DESC, where: { status: PUBLISHED }) {
id
title
content
createdAt
thumbnail {
url
}
}
}
クエリは.gqlという拡張子で保存。今回はapollo/queries/ディレクトリに保存。多分importさえできればどこでもいいのですが、ここが一番管理しやすい場所かなと思っています。
GraphCMSの「Api Explorer」で望む内容が返ってくるまで試して確認。

3-3. 取得するViewの実装
クエリの作成が完了したら、いよいよ投稿内容を取得して表示するViewを作成します。
pages\blog.vueを以下のように。
<template>
<div>
<div v-for="post in posts" :key="post.id">
<section class="section">
<div class="container">
<h1 class="title">{{ post.title }}</h1>
<h2 class="subtitle">{{ post.createdAt }}</h2>
<div class="content">{{ post.content }}</div>
</div>
</section>
</div>
</div>
</template>
<script>
import posts from '~/apollo/queries/posts'
export default {
head: {
title: 'Blog'
},
name: 'posts',
data () {
return {
posts: {}
}
},
apollo: {
posts: {
query: posts
}
}
}
</script>
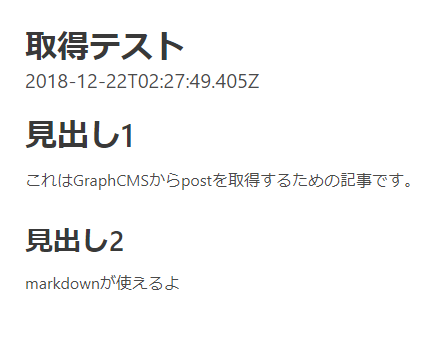
すると、以下のようにGraphCMSで作成した投稿を取得して表示できています!
しかし日付はUTCフォーマットだったり、記事本文はMarkdownがそのまま表示されていたり、流石にこのままでは使えたものではないのでMarkdownをパースして表示できるようにしていきましょう。
3-4. Markdownのパース
markdownitのモジュールを利用していきます。
yarn add @nuxtjs/markdownit
/* ~~略~~ */
// modulesにmarkdownitを追加
modules: [,
// Doc:https://github.com/nuxt-community/modules/tree/master/packages/bulma
'@nuxtjs/bulma',
'@nuxtjs/apollo',
'@nuxtjs/markdownit'
],
/* ~~略~~ */
// markdownitの設定を記述
markdownit: {
injected: true, // $mdを利用してmarkdownをhtmlにレンダリングする
}
導入が完了したら、blog.vueの<div class="content">{{ post.content }}</div>を以下のように変更。
<div class="content" v-html="$md.render(post.content)"></div>
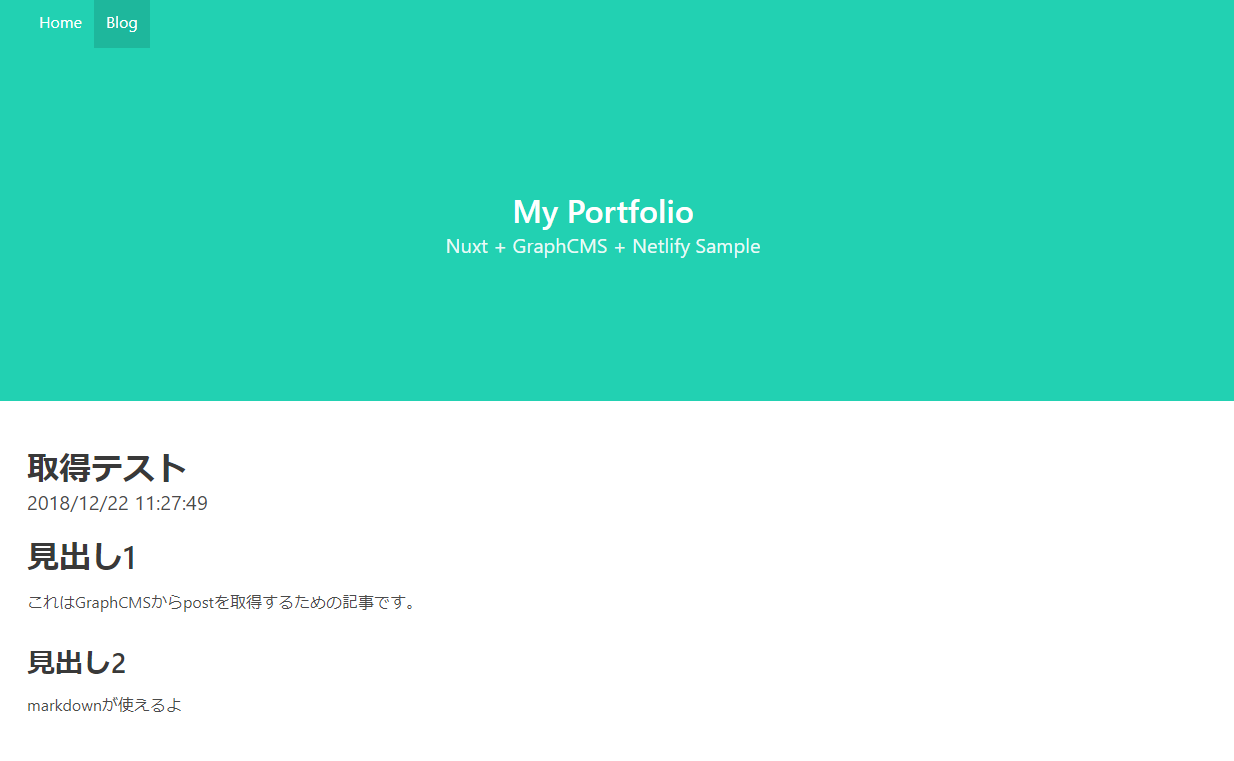
$md.renderでcontentがHTMLとしてレンダリングされるので、それをv-htmlでHTMLとして利用してあげる、という感じです。確認すると、無事にMarkdownファイルがパースされて表示されています。

3-5. 日付をフォーマットする
date-fnsを使ってサラッと。
yarn add date-fns
<template>
・・・
<h1 class="title">{{ post.title }}</h1>
<h2 class="subtitle">{{ dateFormat(post.createdAt, "YYYY/MM/DD hh:mm:ss") }}</h2>
<div class="content" v-html="$md.render(post.content)"></div>
・・・
</template>
<script>
import posts from '~/apollo/queries/posts'
import format from 'date-fns/format'
import ja from 'date-fns/locale/ja'
import parse from 'date-fns/parse'
・・・
methods: {
dateFormat: function(date = new Date(), formatStr) {
return format(parse(date), formatStr, { locale: ja })
}
},
・・・
</script>
4. 完成
あまりにも簡素ですが、要件を満たしたページを作成することができました。
もう少し見た目の調整とか色々あるんですが、ひとまずここで一区切りにします。
5. Netlifyでデプロイ
ここまでのプロジェクトをpushし、「New site from Git」からPushしたリポジトリを選択します。
ビルドの設定はそれぞれ、以下のように指定。
- Bransh to deploy:
master - Build command:
npm run generate - Publish directory:
dist
「Deploy site」をクリックすれば、すぐにデプロイが開始されます。
自分の場合は以下のURLが発行され、サイトが公開されました。ちょっと感動ですね。
感想
Nuxt + ヘッドレスCMSの組み合わせではContentfulがよく使われていて、その組み合わせの記事は多いのですがGraphCMSを使っている事例があまりなかったのでぜひ紹介したいと思い、この記事を執筆しました。
Nuxtで1からサイトを構築するのは初めてだったのですが、yarn create nuxt-appから公開までかなりの速さで実現できて驚きました。Vue/Nuxt、GraphQL、GraphCMS、Netlifyと今自分が興味のある技術を使えてとても充実した時間を過ごせましたね。
今回はポイントになる部分の紹介に留めたので簡素な内容になっていますが、もう少し見た目や内容を充実させ、自分のポートフォリオサイトとして育てていきたいなと思っています。このポートフォリオサイト自体が自分のプロダクトの一つになるのもいいですね。
プロジェクトのリポジトリは以下で公開されています。
NuxtもVueもとても楽しい!技術を磨いていくぞ!