この記事のUnityのバージョンは 5.3.5f1 です
はじめに
押している間だけ引っ込むボタンの作り方がややこしかったので勉強も兼ねて記事にまとめてみました。
1. ボタンを作る
最初に Create -> UI -> Button を選んでボタンを作成します。

2. TransitionをAnimationへ設定
Buttonコンポーネントの Transition を Animation へ切り替えます

3. Animationデータを作成
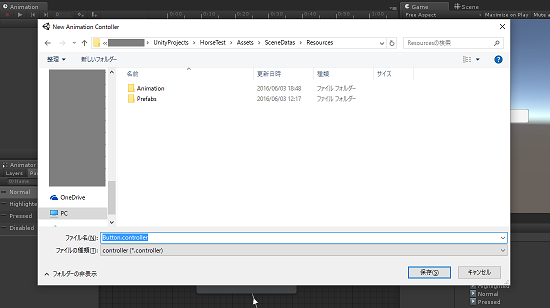
AnimationController作成ダイアログが出てくるので保存したい場所を選んで保存をクリックします

4. アニメーションを作る
次にAnimatorの中にあるAnimationを編集していきます。
Pressedアニメーション は ボタンが引っ込むアニメーションにします (スケール1.0 -> 0.8)


Disabledアニメーション は ボタンが引っ込んだままになるアニメーションにします (スケール 0.8)


Highlightedアニメーション は ボタンが元に戻るアニメーションにします (スケール 0.8 -> 1.0)


5. Animatorをいじる (Stateの並び替え)
次にAnimatorのStateを並び替えて以下のようにつなぎます

6. Animatorをいじる (State遷移の設定)
次にStateの遷移をいじります.
Any State -> Pressed の設定はこんな感じ (Conditionsは Pressed 、Has Exit Timeは OFF にします)

Has Exit Time を Offにすることで、Conditionの条件を満たしたときにAny StateからPressedに遷移するようになります
Pressed -> Disabled の設定はこんな感じ (Has Exit Timeは ON にします )  Has Exit Time を Onにすることでアニメーションの再生終了時に次のStateへ移動してくれます
Disabled -> Highlighted の設定はこんな感じ (Conditionsに Highlighted を入れます。 Has Exit Time は OFF ) 
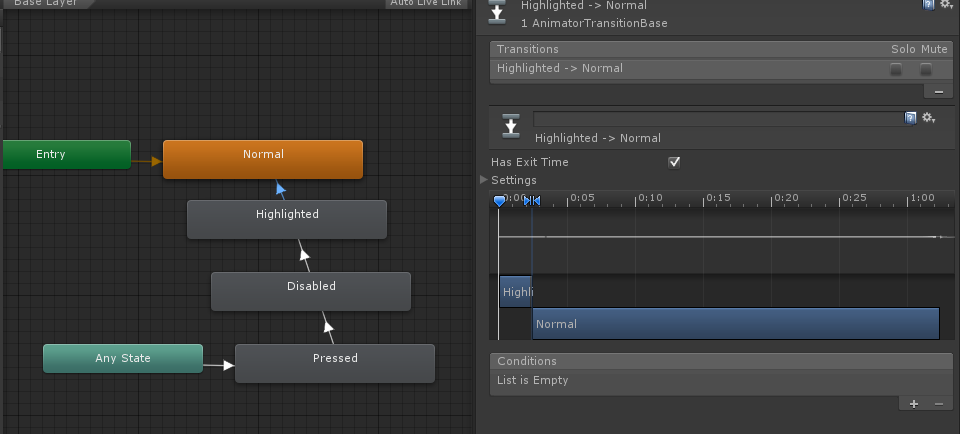
Highlighted -> Normal の設定はこんな感じ ( Has Exit Time は ON ) 
7. 完成
以上で完成です.



