はじめに
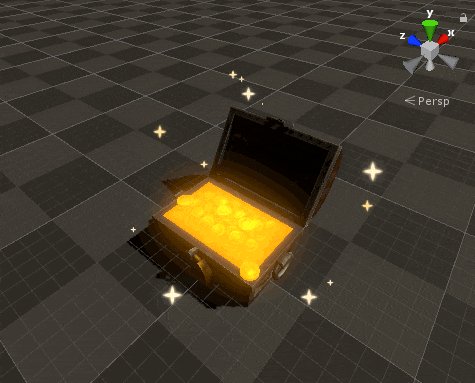
宝箱をキラキラさせるエフェクトをVFX Graph(Visual Effect Graph)で作ってみました。
今回の記事では、上記のエフェクトの作り方を解説したいと思います。
環境
【Unityバージョン】
Unity 2019.1.1f1
【パッケージ】
Lightweight RP - Version 5.7.2
Visual Effect Graph - Version 5.13.0(Preview)
【OS】
Windows 10
STEP1 : テクスチャの準備
今回は以下の四角星のテクスチャを使用しました。(解像度:128x128)

上記のテクスチャはSubstance Designerを使って作成しています。

STEP2 : VFX Graphの作成
今回は以下のようなVisualEffectGraphを作成しました。

VFX Graph解説 : Spawnノード(パーティクルの生成)
Constant Spawn Rateブロックを使って毎秒32個のパーティクルが出るようにしています。

VFX Graph解説 : Initializeノード(パーティクルの初期化)
Position(Sphere)ブロックでは、パーティクルの初期位置が球状に配置されるようにしています。
Set Lifetime Randomブロックではパーティクルの寿命を設定されるようにしています。

VFX Graph解説 : Updateノード(パーティクルの毎フレーム処理)
今回はUpdateノードには何も行っていません。
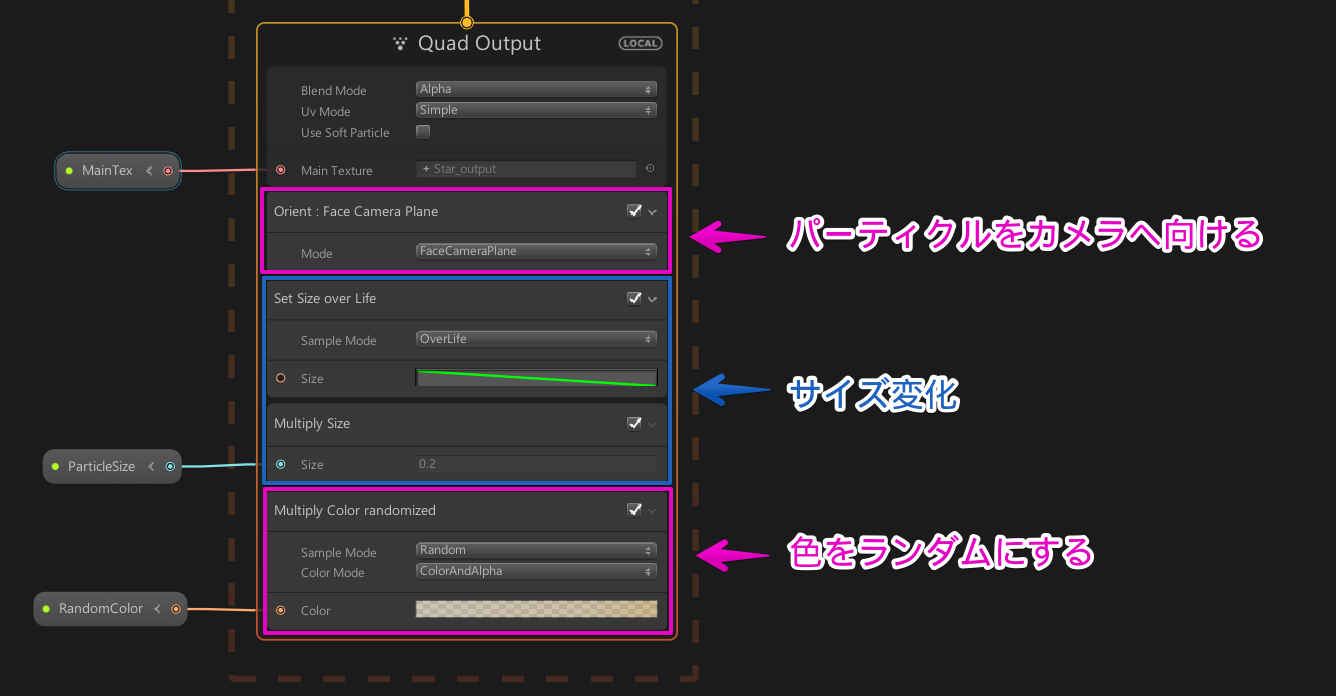
VFX Graph解説 : Outputノード(パーティクルの描画)
Set Size over Lifeブロックでは、時間経過で徐々にパーティクルサイズが小さくなるような変化を与えています。パーティクル生成時は1で、最後には0になるようになっています。
次にMultiply Sizeブロックを使い、パーティクルサイズを0.2倍にしています。
最後にMultiply Color randomizedブロックを使ってパーティクルの色をランダムにしています。
STEP3 : VFX Graphの配置
STEP4 : 宝箱の配置
宝箱を配置し、Post Processing StackのBloomを適用すると以下のような見た目になります。

宝箱について
宝箱は下記のアセットを使用させていただきました。
Treasure Set - Free Chest
https://assetstore.unity.com/packages/3d/props/interior/treasure-set-free-chest-72345
参考URL
【Unity】Visual Effect Graph(VFX Graph)をLWRPで使用する
http://tsubakit1.hateblo.jp/entry/2019/04/03/233240