はじめに
スニペットが簡単に作れるVisual Studio拡張機能「Snippet Designer」を使ってみました。
環境
Windows 10
Visual Studio 2015 Community
インストール
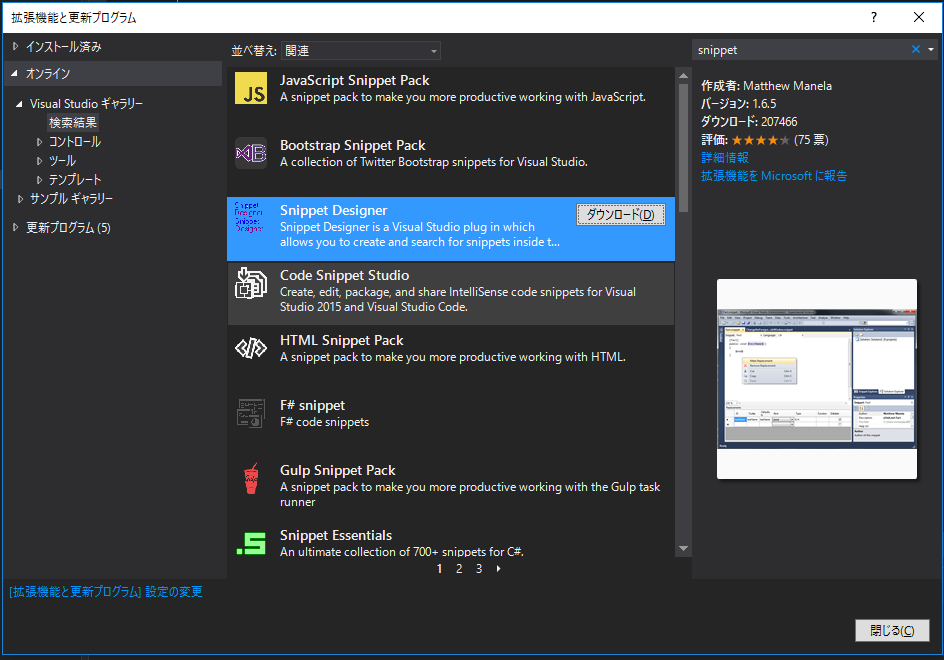
拡張機能と更新プログラムから Snippet Designer をダウンロードします。
ダウンロードしたらVisual Studio再起動して有効にします.
スニペットを作成する
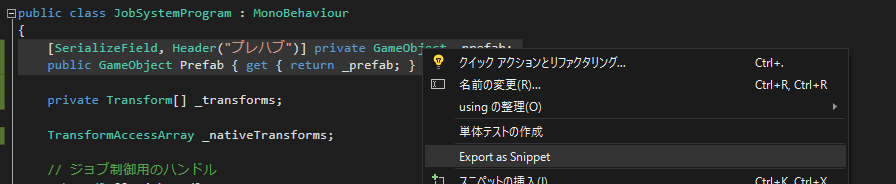
SnippetDesignerをインストールすると、右クリックメニューの中に"Export as Snippets"という項目が追加されます。
任意のコードを選択して右クリックして"Export as Snippets"を選択します。
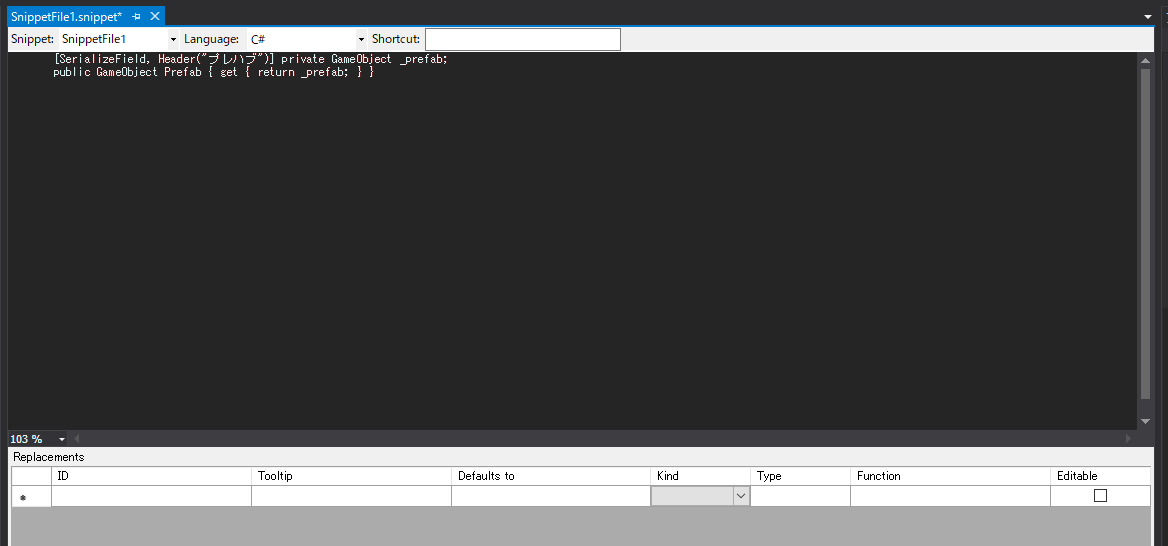
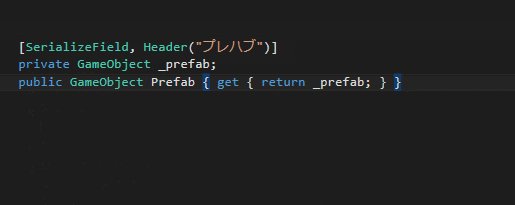
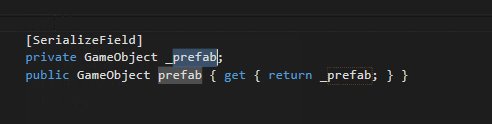
ここで表示されているものがスニペットの中身になります。
[SerializeField, Header("プレハブ")] private GameObject _prefab;
public GameObject Prefab { get { return _prefab; } }
スニペットのショートカット
スニペットを使うためにはショートカットを登録する必要があります。

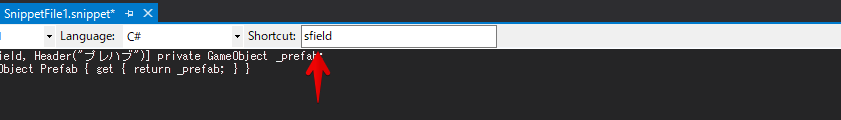
ウィンドウ上部にある、Shortcutの部分を編集することで、ショートカットを編集することができます。
今回は sfield としました。
スニペットを使う
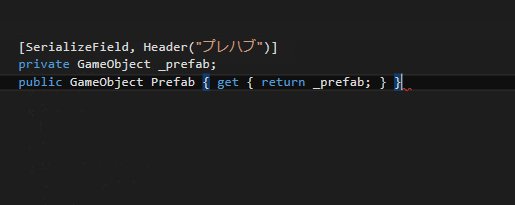
C# コードエディタに戻り、sfieldと入力してTabを押すと、先程作成したスニペットが自動で入力されます。
スニペットが動くことが確認できました。
作成したスニペットの確認
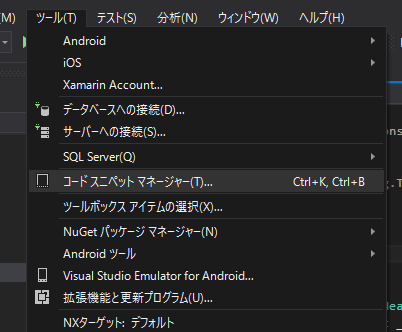
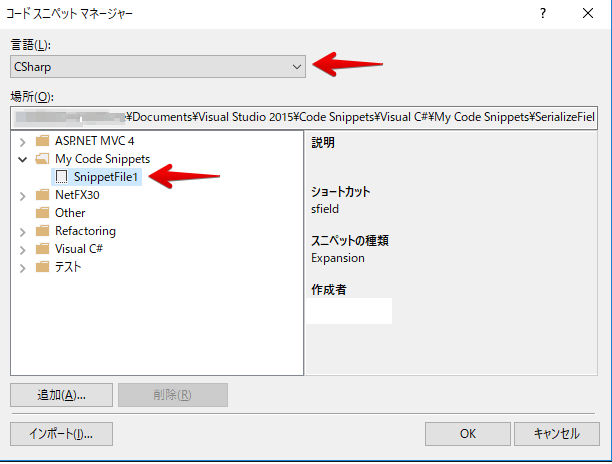
作成したスニペットはメニューの「ツール(T)」 → 「コードスニペットマネージャー」から確認することができます。
.snippetファイルを開くことでスニペットを編集することもできます。
スニペットでReplacementを使う
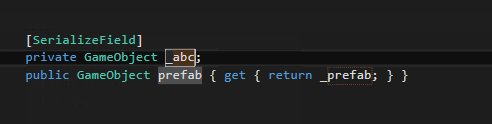
$$で囲うとReplacementとして扱うことができます。
例えば、prefabを以下のように$$で囲ってみます。
[SerializeField] private GameObject _$prefab$;
public GameObject $Prefab$ { get { return _$prefab$; } }
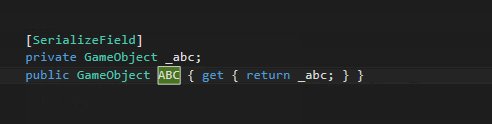
このスニペットを呼び出すと以下のようにタブキーで$$で囲った部分へジャンプ移動することができます。