はじめに
今回の記事では、Houdiniを使って作成した煙エフェクトをUnityのVisual Effect Graphで使用するまでの手順を紹介します。
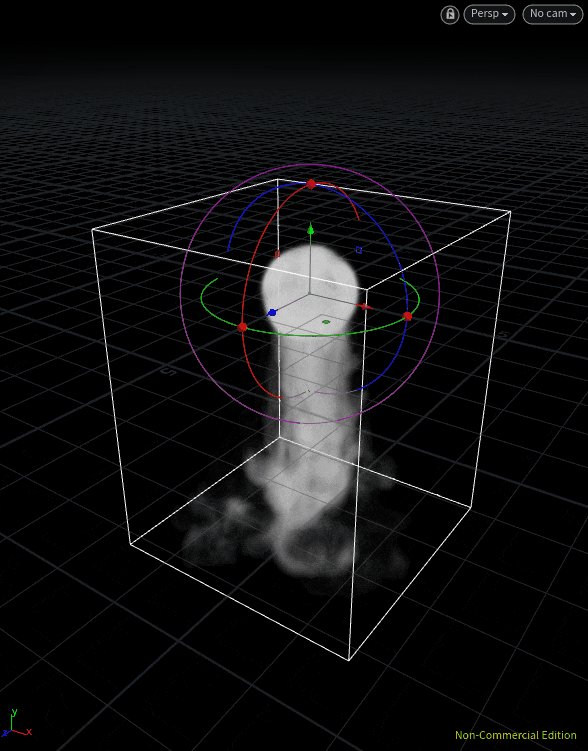
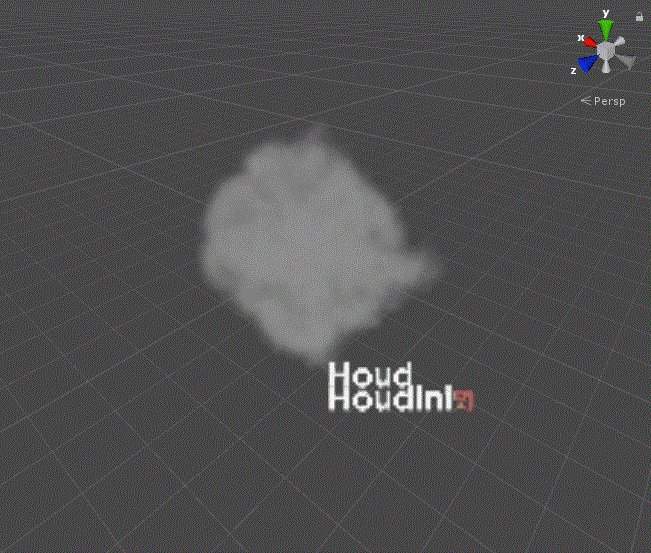
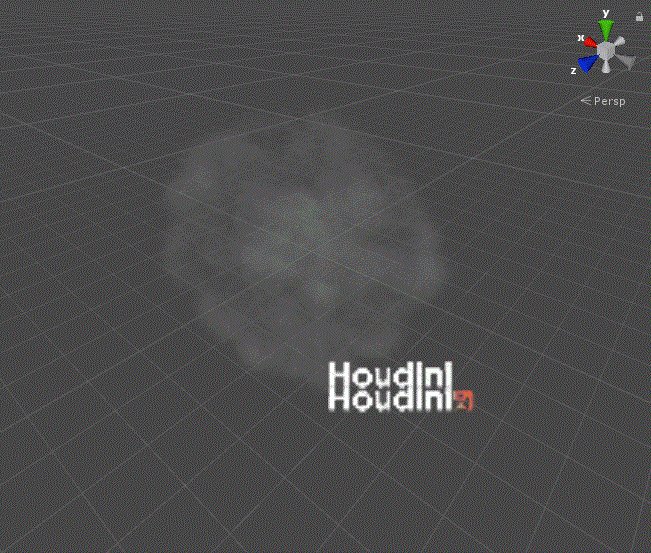
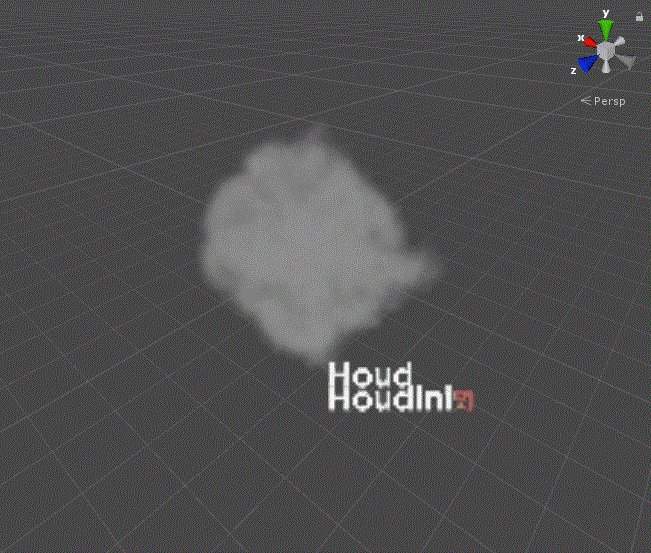
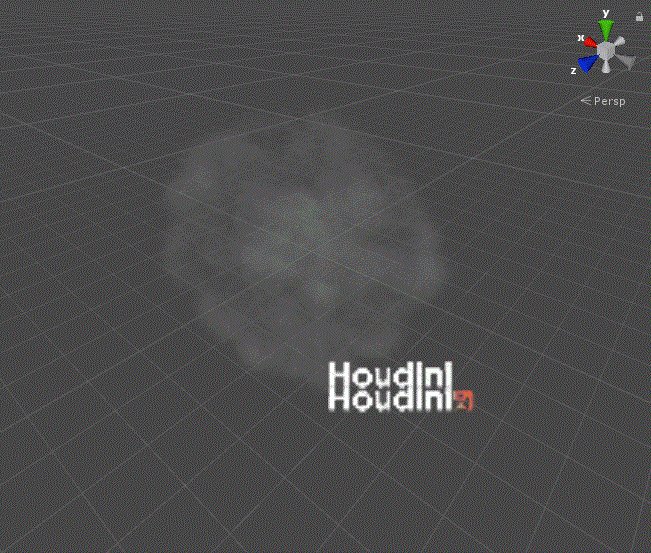
以下はHoudini Apprenticeで作成した煙をUnity上で表示させたものになります。

Houdini Apprenticeを使って煙をレンダリングしているため、ウォーターマークがついています。
Houdiniの有料ライセンスを使うとウォーターマークが外れます。
環境
Windows 10
Unity 2018.3.11f1
Houdini Apprentice 17.0
Houdiniの作業
Houdiniを使って以下の煙のスプライトシートを作成します。

1. 煙のシミュレーションを追加
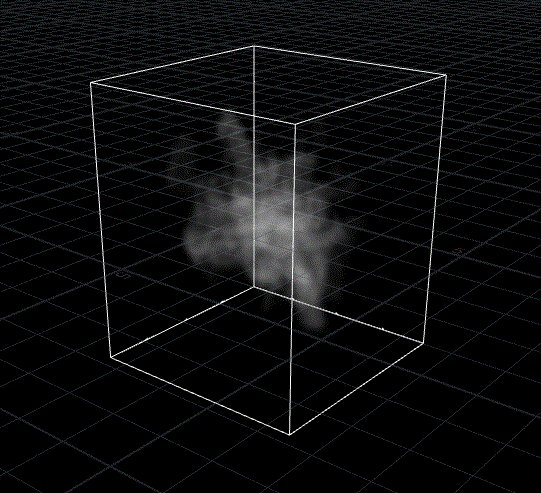
まずは基本となる煙のシミュレーションをHoudiniで作成します。
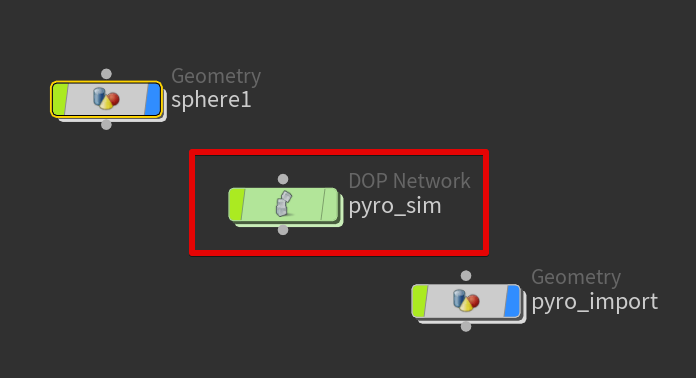
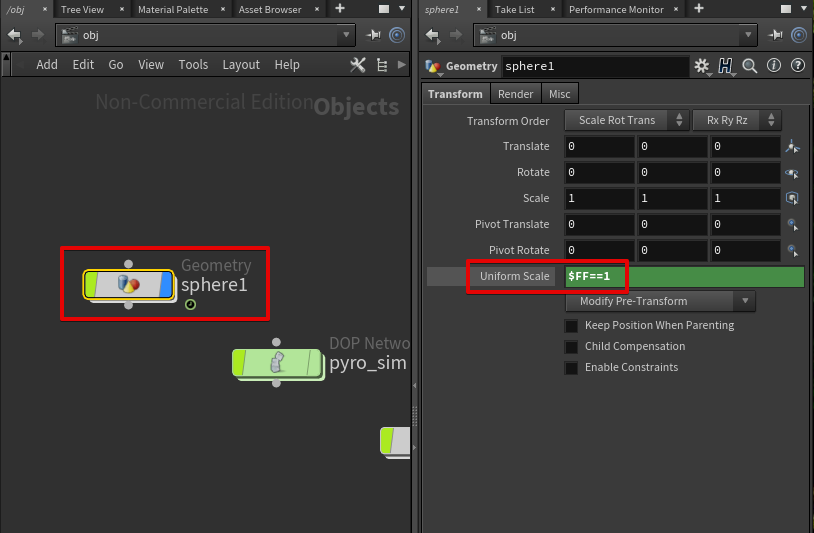
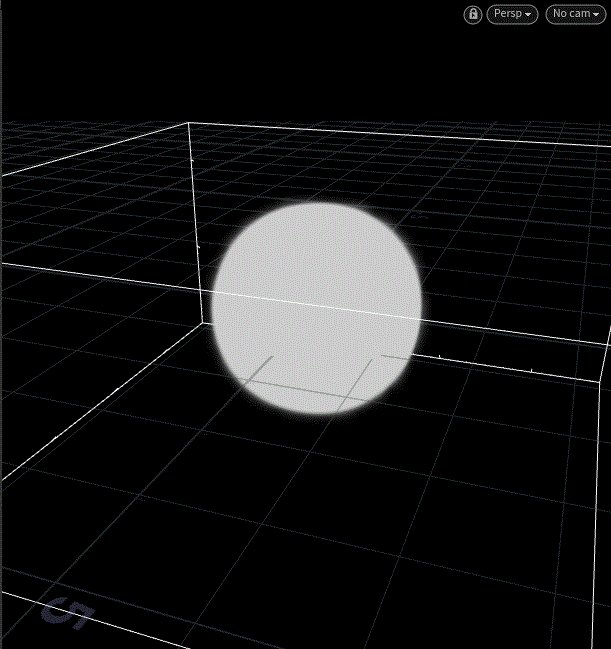
STEP1. NetworkビューでSphereを作成
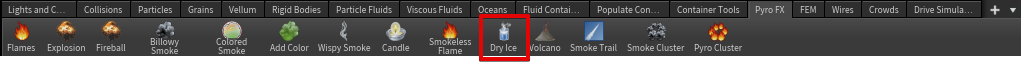
STEP2. Dry Iceを追加
sphere1を選択した状態でPyroFxシェルフのDry Iceをクリックするとsphere1にドライアイスのシミュレーションが適用されます。

2. 煙の出現を最初のフレームに限定
obj/sphere1のUniform Scaleに $FF == 1 と入力します。

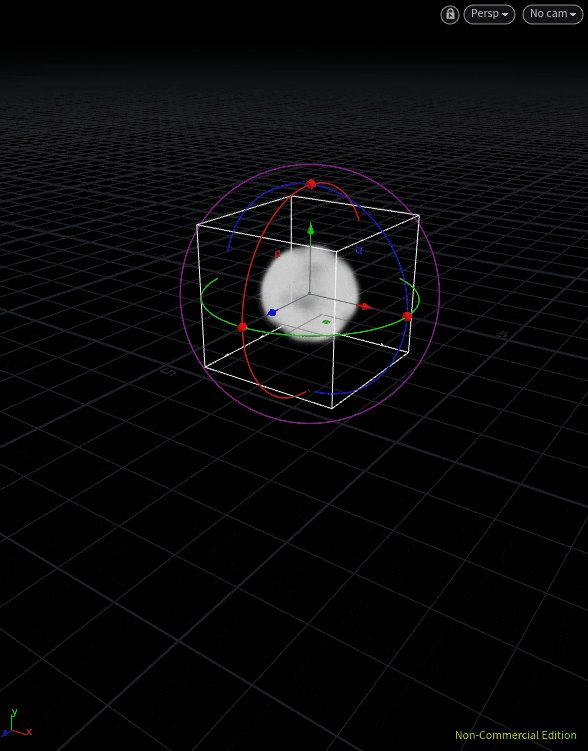
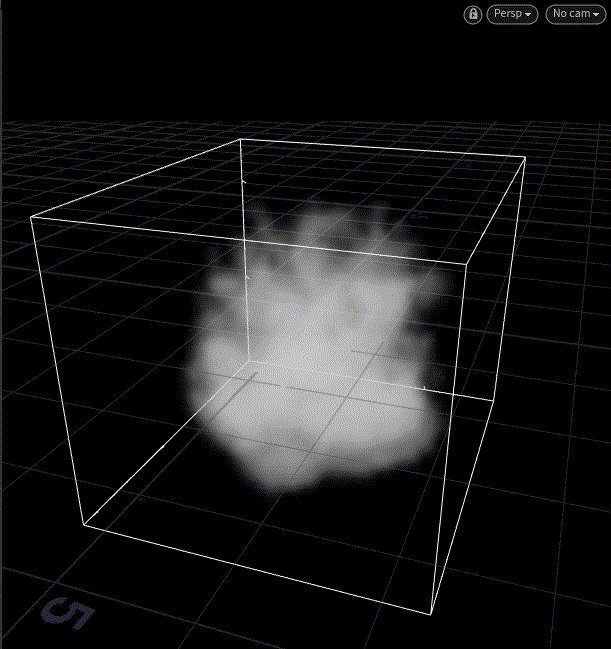
3. 煙の密度・温度を変更
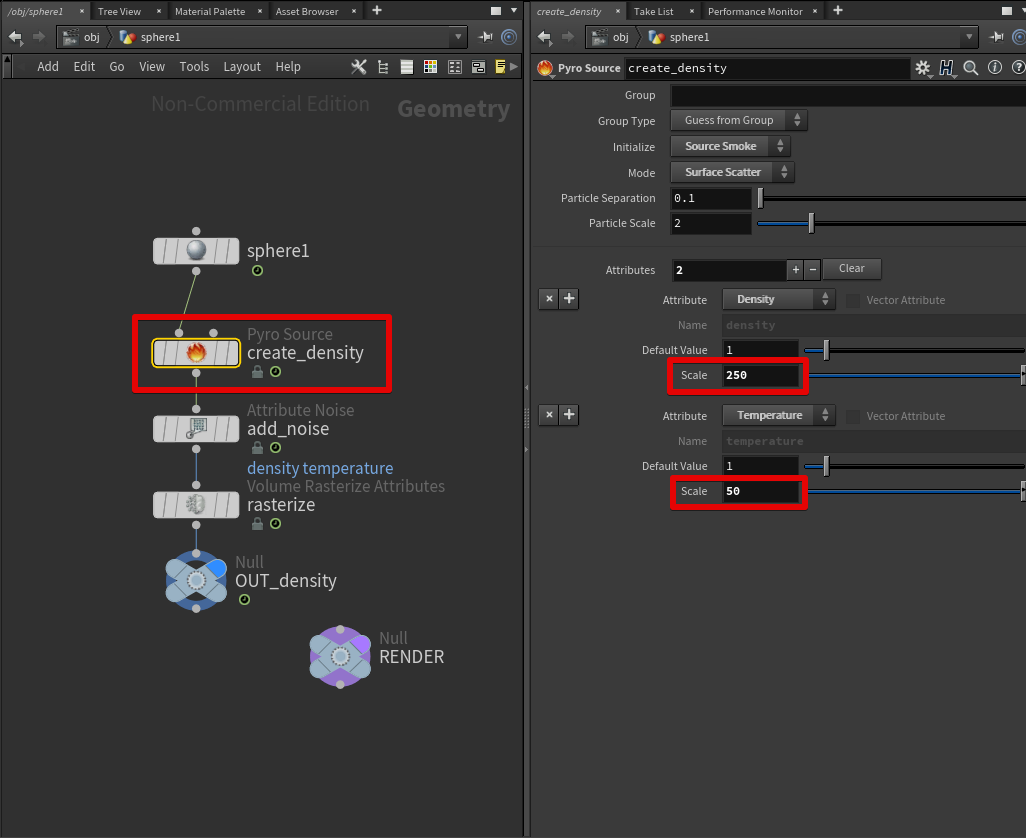
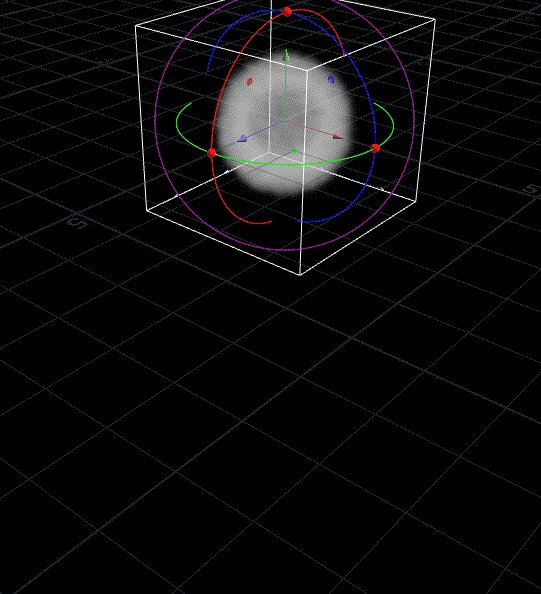
obj/sphere1の中にある、create_densityのパラメータ(density, temperature)を以下のように設定します。

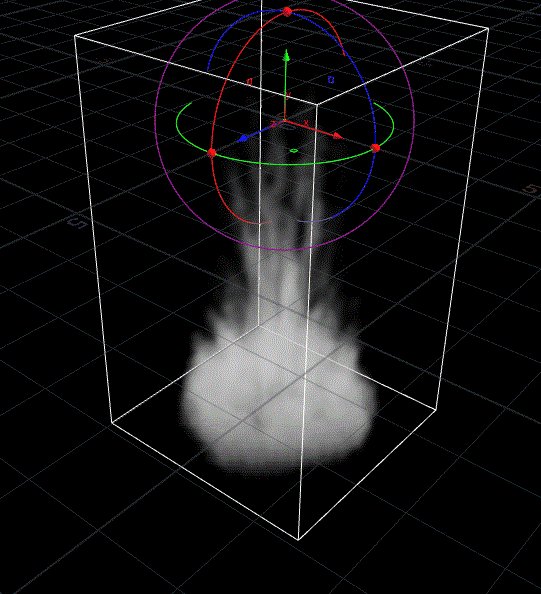
densityを増やしたことで煙が濃くなり、temperatureを増やしたことで煙の落下が速くなりました。

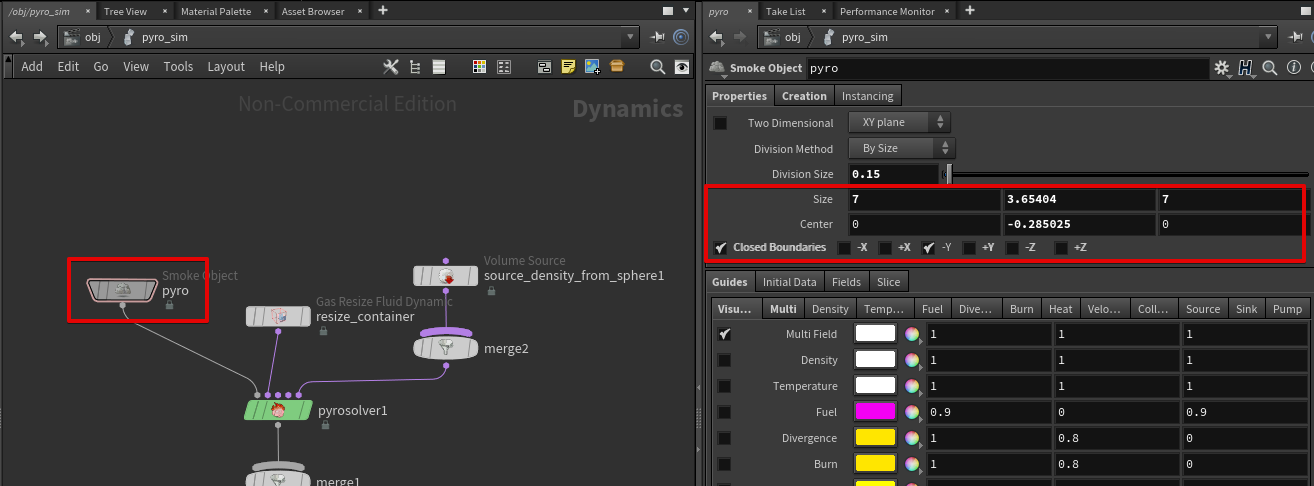
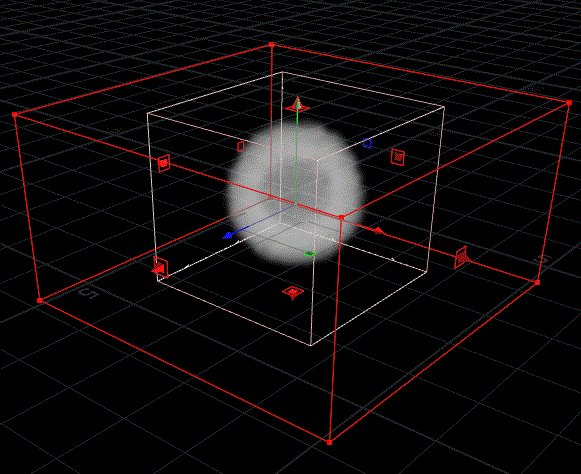
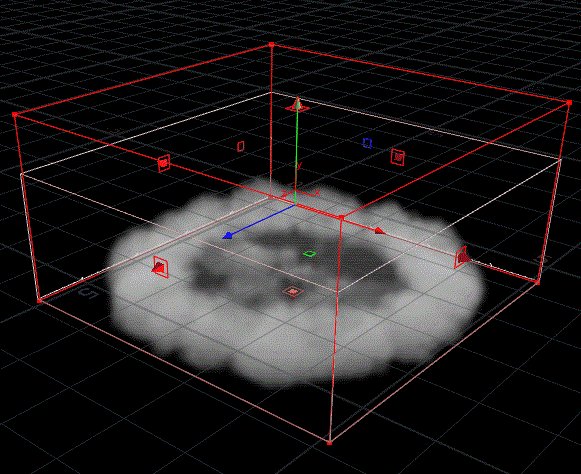
3. シミュレーション領域のサイズを変更
SizeとCenterはシミュレーション領域の大きさと中心座標を意味しており、
Closed Boundariesはシミュレーション領域の面を閉じるかどうかを意味しています。
今回は-Yにだけチェックを入れているのでY軸下向きの面だけ閉じています。
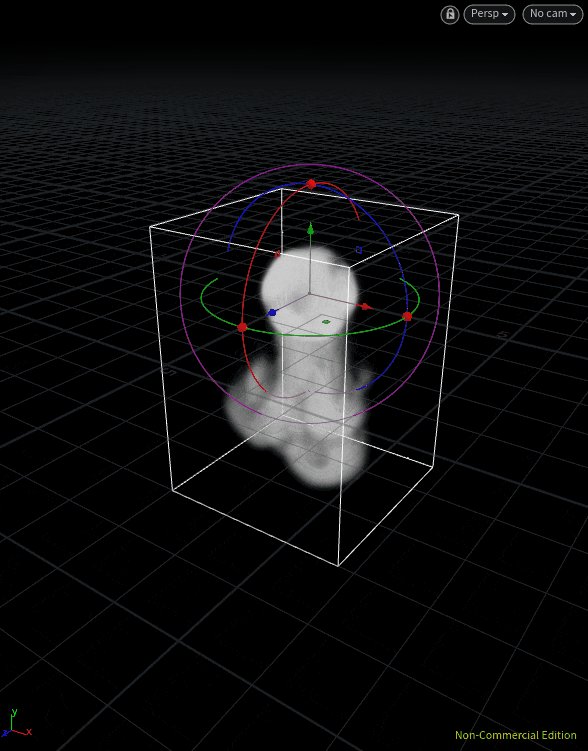
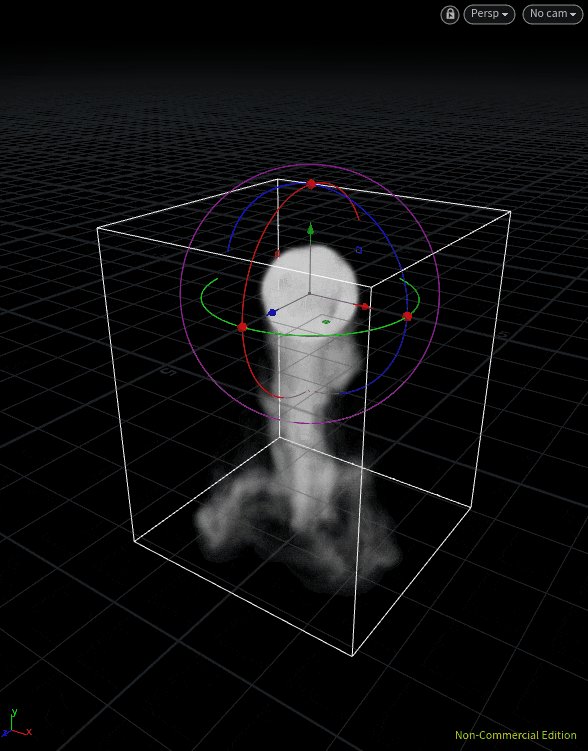
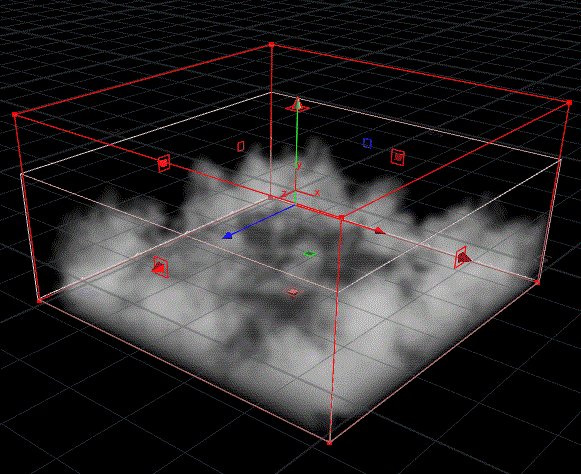
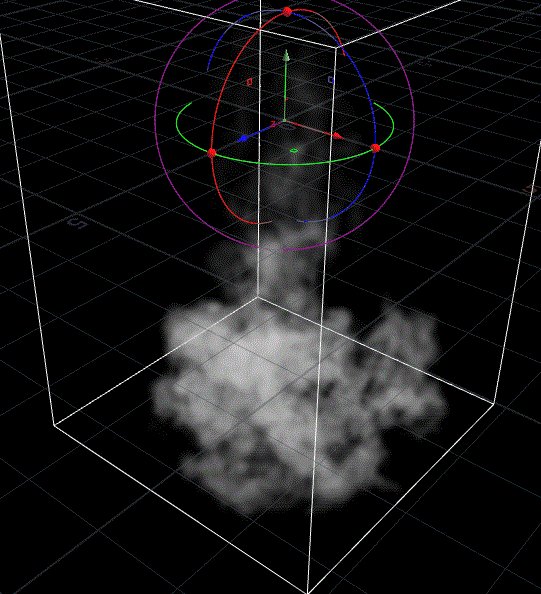
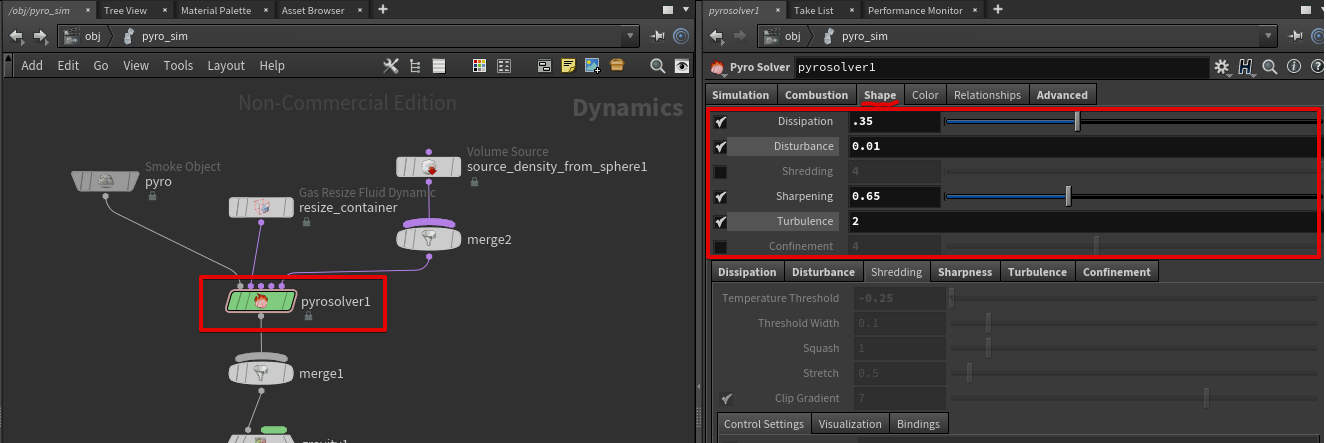
4. 煙の形状パラメータの変更
pyrosolver1のShapeタブのパラメータを以下のように設定します。

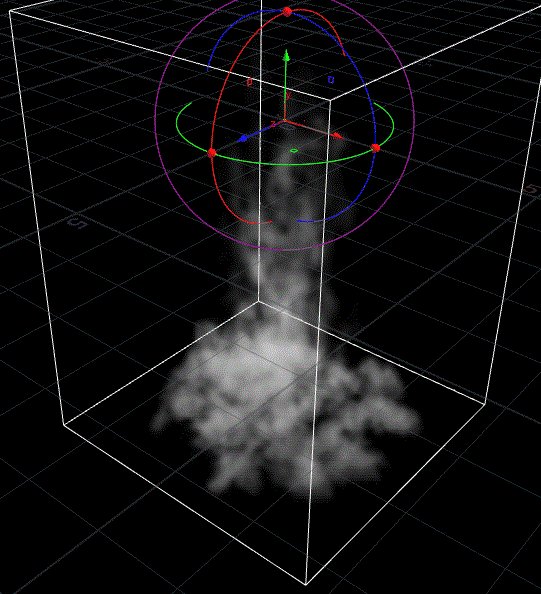
Dissipationを増やすことで煙が速く消えるようにし、Turbulenceを増やすことで煙にゆらぎを与えています。

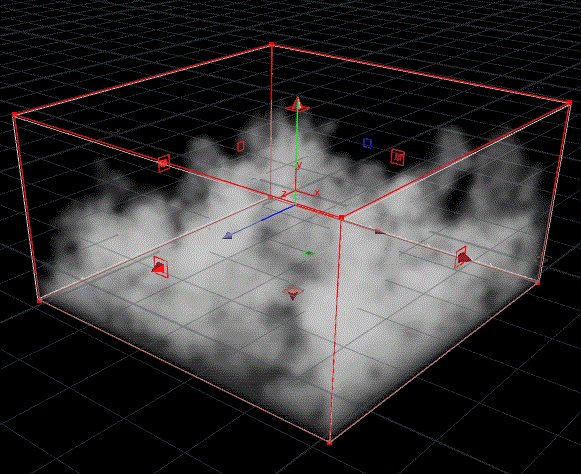
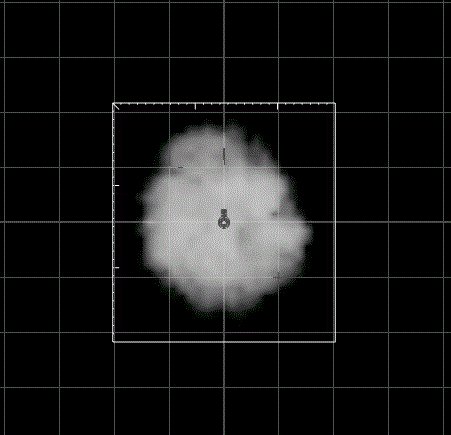
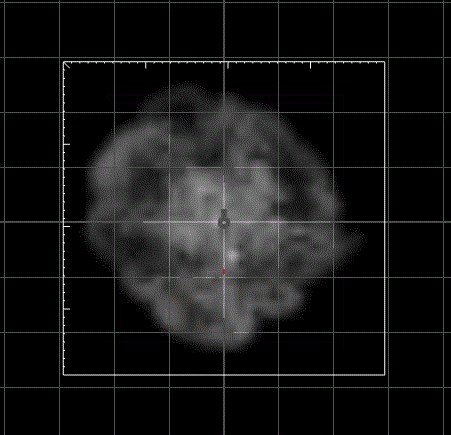
今回、この真上から見た煙をスプライトシートとしてレンダリングしてみます。
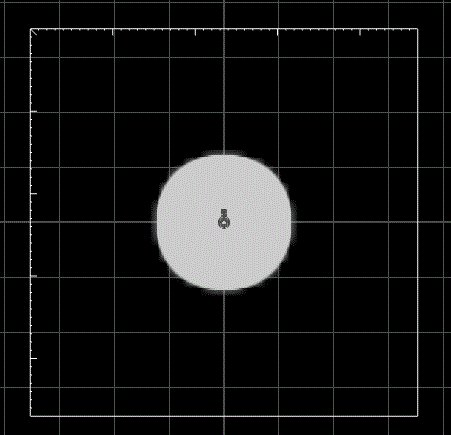
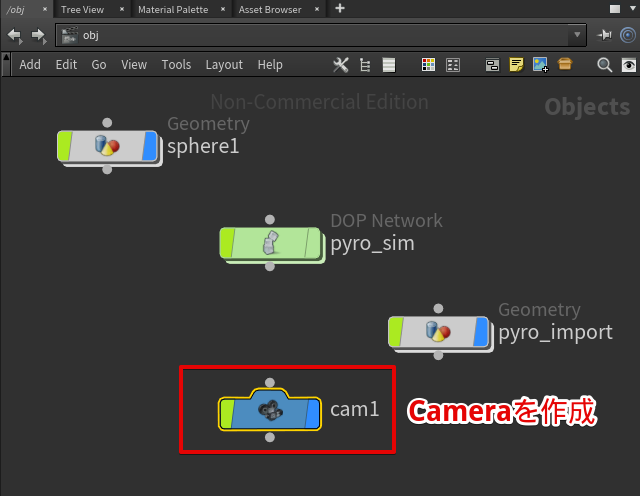
5. カメラの作成
レンダリングを行うためにはカメラを配置する必要があります。
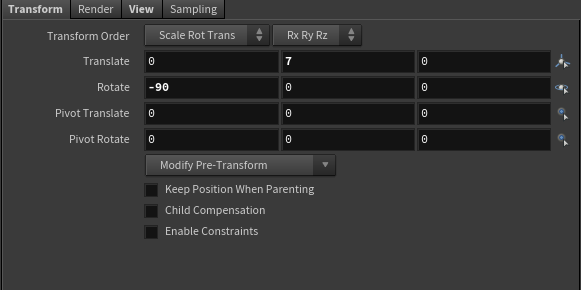
カメラのTransformタブは以下のように設定し、上空から真下を見下ろすようなカメラにします。

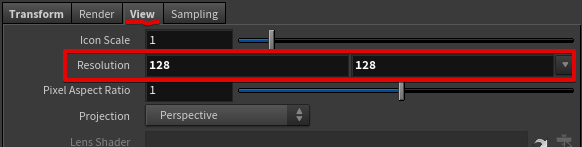
カメラのViewタブではResolutionを(128, 128)に設定します。
これにより、レンダリングで出力する画像データの解像度が128x128になります。

6. スプライトシートの出力。
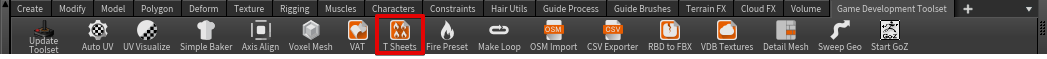
Game Development ToolsetシェルフのT Sheetsをクリックします、

参考リンク : Game Development Toolset について
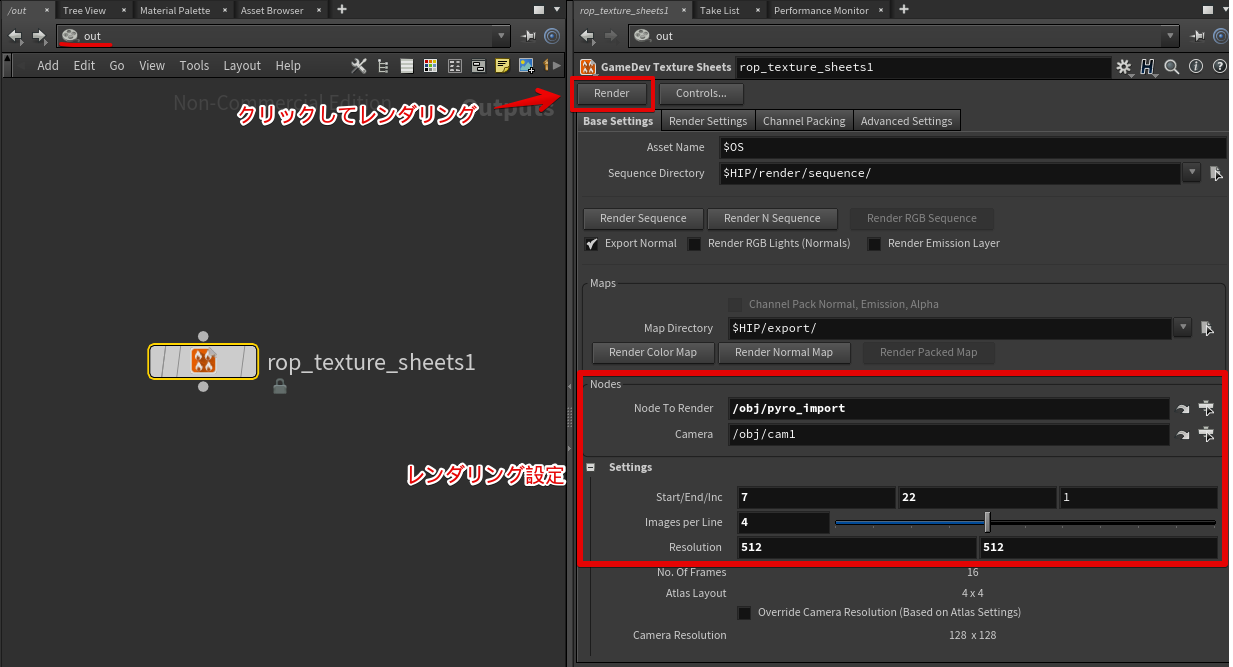
out直下にrop_texture_sheet1が作成されるので、レンダリングを設定を弄ってRenderボタンでスプライトシートをレンダリングします。

以下のようなスプライトシートが出力されます。(ファイル形式はexr)

補足:
Houdini Apprenticeでレンダリングすると、レンダリング結果にウォーターマークが追加されてしまいます。
ウォーターマークを外したい場合は有料のHoudiniライセンス(Houdini Indieなど)が必要になります。
7. レンダリング結果のexrを加工してpngとして出力する
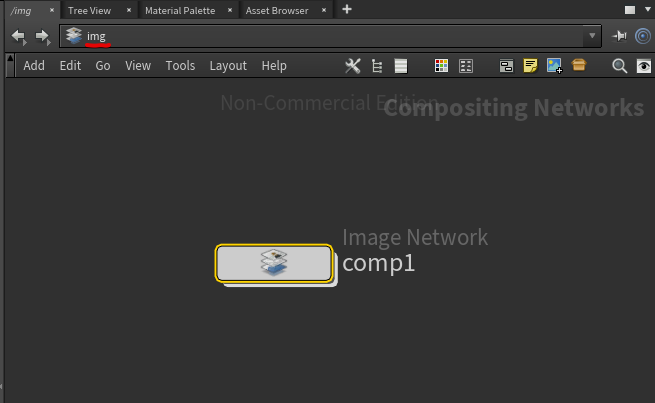
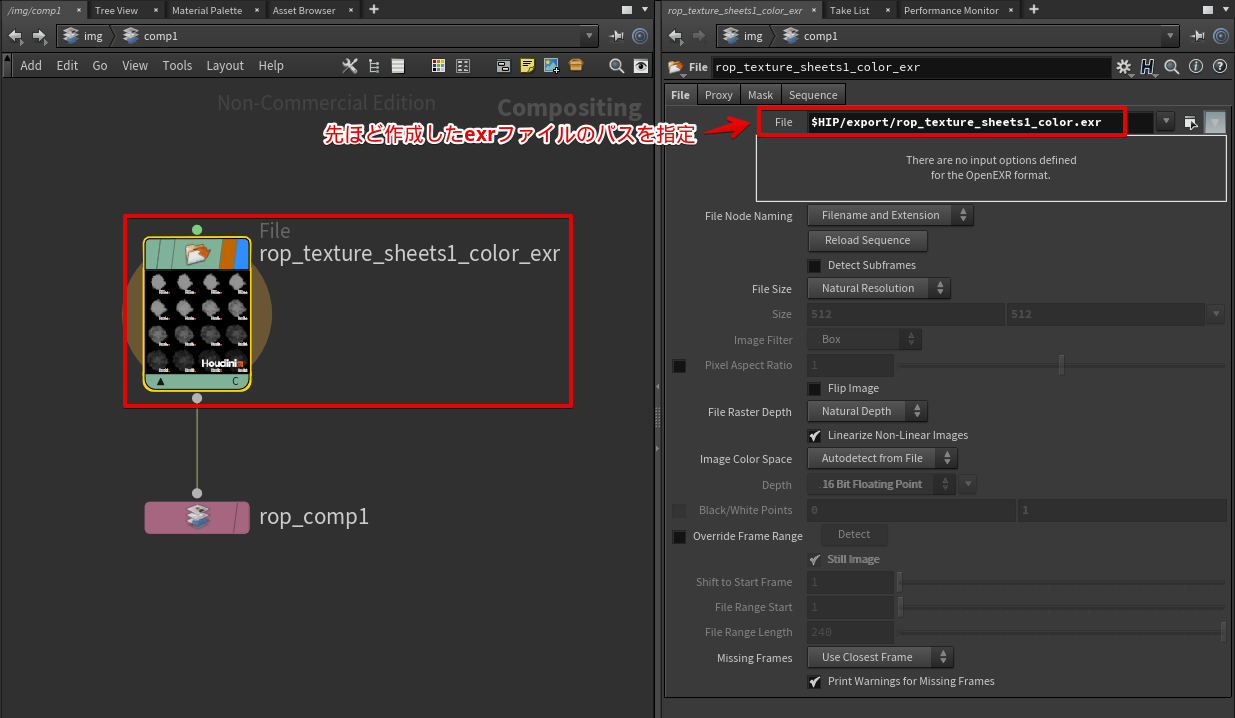
img階層へ行くと、comp1ノード(Image Network)があるので、これの中に入ります。

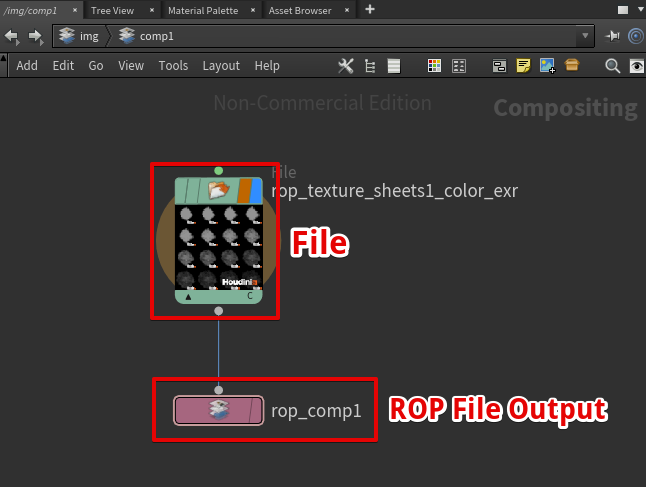
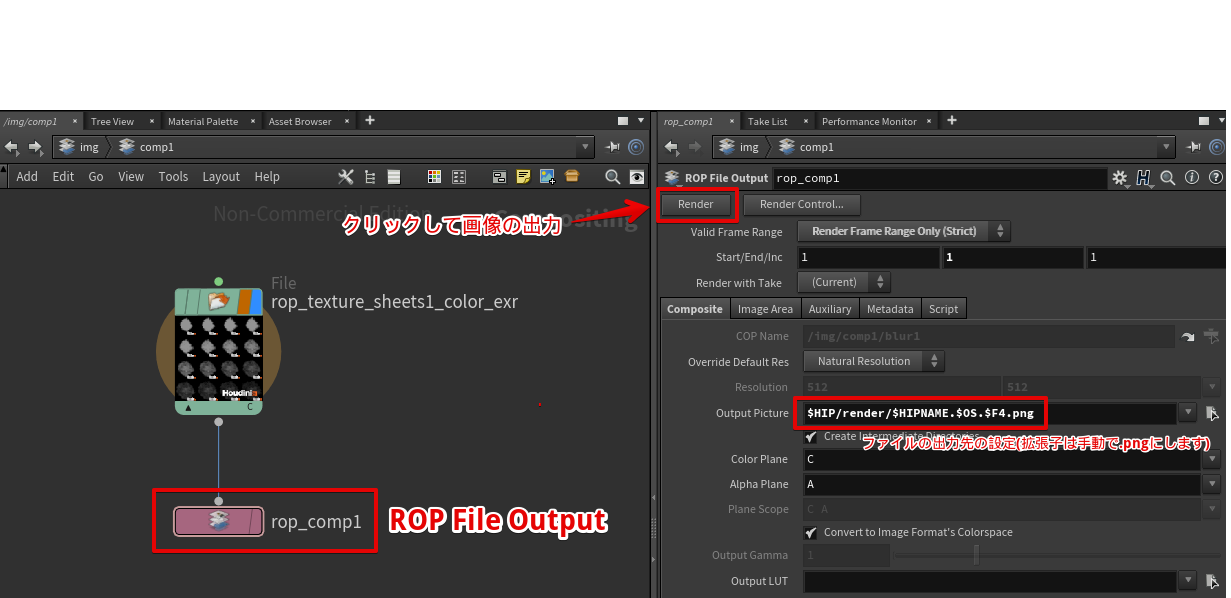
FileノードにROP File Outputノードを接続します。

Fileノードには、先ほどレンダリングしたexrファイルのパスを設定します。

ROP File Outputノードにはpngファイルを出力したいパスを設定します。
Renderボタンをクリックするとpngファイルが出力されます。

以上でスプライトシートの作成は完了となります。
次にUnity上へ移ります。
Unityでの作業
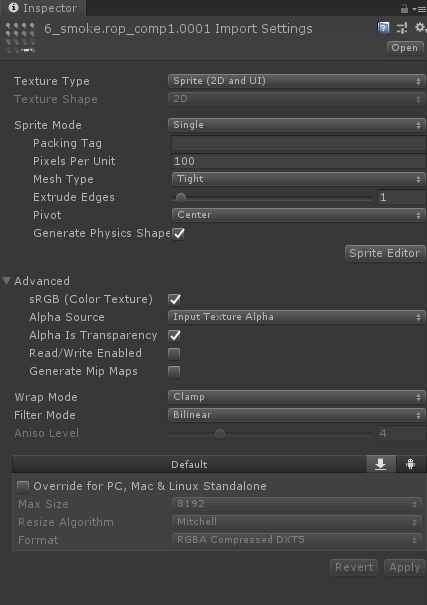
1. スプライトシートの取り込み
先程レンダリングした煙のスプライトシートをUnityに取り込みます。

2. Visual Effect Graph の作成
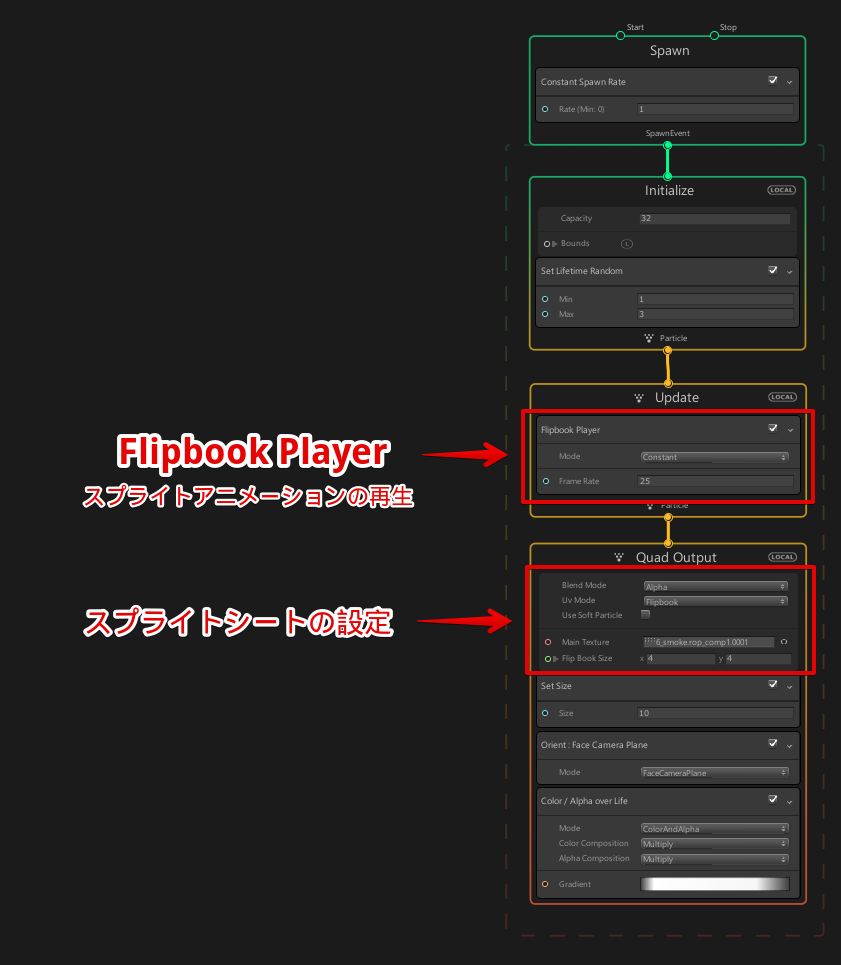
以下のようなVisual Effect Graphを作成します。

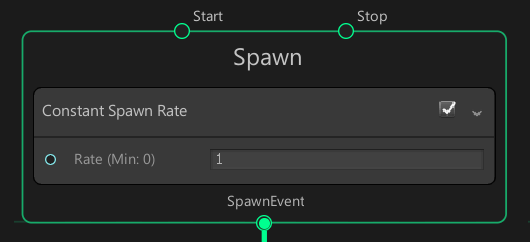
Spawnコンテキスト(パーティクルの生成)
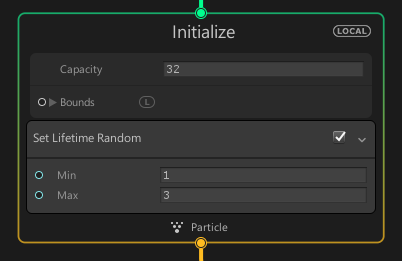
Initializeコンテキスト(パーティクルの初期化)
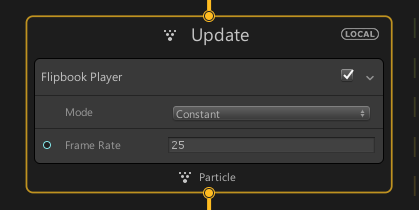
Updateコンテキスト(毎フレーム処理)
Flipbook Playerブロックを使ってスプライトアニメーションが再生されるようにしています。

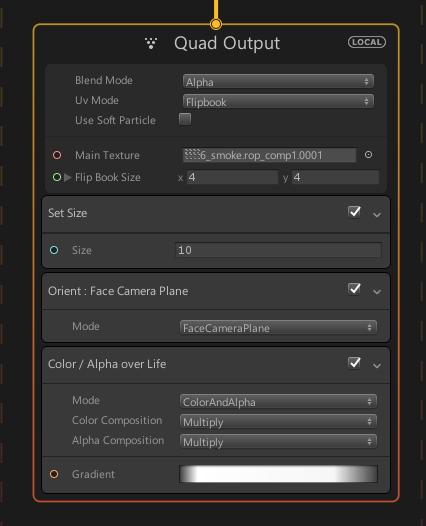
Outputコンテキスト(パーティクルの描画)
Main Textureの部分には先ほどのスプライトシートを設定します。
Uv Mode = Flipbook に設定することで、テクスチャがスプライトシートとして扱われるようにします。
 \
\
完成
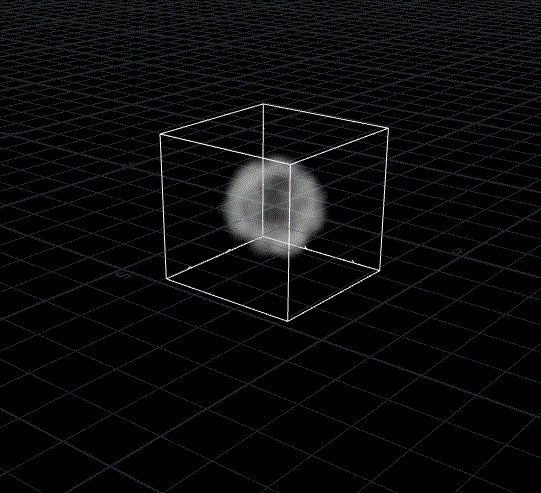
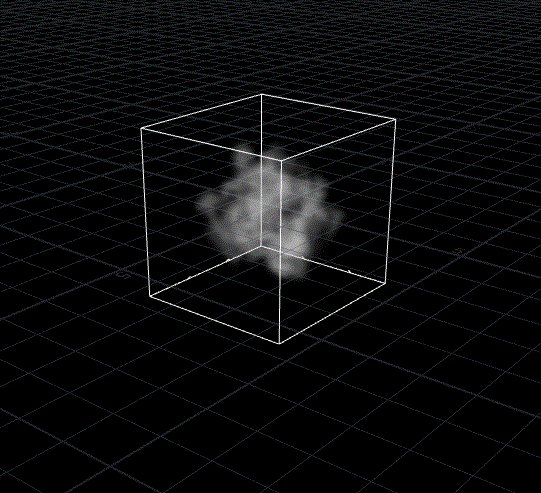
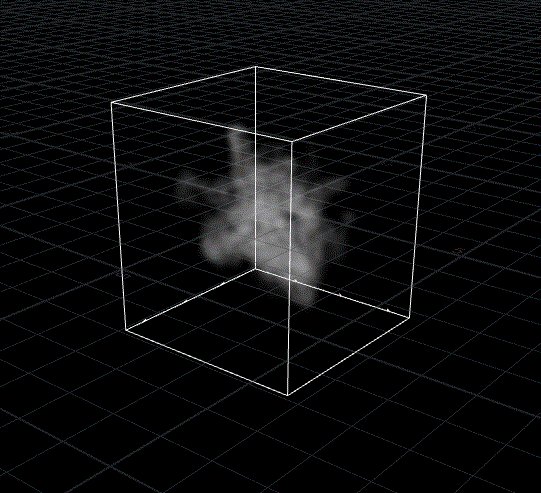
上記のVisualEffectGraphをシーンに配置すると、以下のような煙が広がるエフェクトが表示されます。

ウォーターマークが邪魔ですね。(実際にゲームで使いたい場合は有料のHoudiniライセンスを使いましょう)