概要
javascriptをほとんど書いたことが無い初心者がjsxでPhotoshopスクリプトを
書いて得られたノウハウを簡単にまとめてみました.
環境
Windows7 , 64ビット
Photoshop CC バージョン7 SP1
Photoshop上でスクリプト(.jsx)の実行
Alt + F → R → Bでスクリプト選択ウィンドウが出ます。
実行したいスクリプトを選んでOKを押すとそのスクリプトが実行されます。
ファイル(F) → スクリプト(R) → 参照(B) でも可
デバッグ関連
alert()を使うと便利
ドキュメント関連
現在開いているドキュメントを複製する
var copiedDoc = app.activeDocument.duplicate();
copiedDocに複製後のドキュメントが格納されます。
ドキュメントを閉じる
copiedDoc.close();
セーブ確認をスキップさせたい場合は以下のように書きます.
copiedDoc.close(SaveOptions.DONOTSAVECHANGES);
レイヤー関連
レイヤーを選択する
app.activeDocument.activeLayer = layer;
activeLayerに選択させたいレイヤーを代入すればOK
レイヤーの表示/非表示の設定
layer.visible = false;
falseを入れると非表示、trueを入れると表示されます
現在開いているドキュメントの全てのレイヤーを非表示にする
function HideLayers(layObj) {
var n = layObj.artLayers.length;
if (n > 0) {
for (var i = 0; i < n; i++) {
// レイヤー非表示
layObj.artLayers[i].visible = false;
}
}
var ns = layObj.layerSets.length;
if (ns > 0) {
for (var i = 0; i < ns; i++) {
HideLayers(layObj.layerSets[i])
}
}
}
// 現在開いているドキュメントを全て非表示
HideLayers(app.activeDocument);
レイヤーがフォルダであるかどうかの判定
layer.typename === "ArtLayer"
レイヤーがフォルダの場合はfalse、フォルダでない場合はtrueになります
テキスト入力フォームつきのウィンドウを出す
ウィンドウを出す
win = new Window("dialog", "タイトル");
win.show();
以下のようなウィンドウが表示されます.

ESCキーで閉じます.
テキスト入力フォームつきのウィンドウを出す
win = new Window("dialog", "タイトル");
win.add("edittext", { width: 100, height: 20, x: 100, y: 100 }, "ここに入力");
win.show();
ボタンを追加したい場合は第1引数に"button"、ラベルを追加したい場合は第1引数に"statictext"、
sliderなら"slider"を入力します。
これらは"ScriptUI"という名称らしいので "jsx ScriptUI" とかでGoogle検索すればいろいろ出てきます。
ボタン付きウィンドウを出し、ボタンクリックでコードを実行.
win = new Window("dialog", "タイトル");
okbtn = win.add("button", { width: 80, height: 25, x: 40, y: 25 }, "OK");
okbtn.onClick = function () {
alert("OKボタンが押されました");
win.close();
}
win.show();
ボタンにフォーカスを乗せる
以下のように3つのボタンを追加して、Preview ボタンに最初からフォーカスを乗せたいとします
okbtn = win.add("button", { width: 80, height: 25, x: 25, y: 25 }, "OK");
prbtn = win.add("button", { width: 80, height: 25, x: 115, y: 25 }, "Preview");
cnbtn = win.add("button", { width: 80, height: 25, x: 205, y: 25 }, "Cancel");
そんなときは以下のようにactiveにtrueを入れればOK
okbtn.active = false;
prbtn.active = true;
cnbtn.active = false;
その他
選択ダイアログ表示
folder = Folder.selectDialog("テキスト");
セーブダイアログ表示
savename = File.saveDialog("保存するファイル名を入れてください");
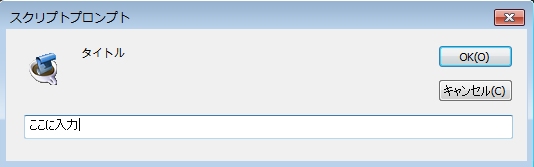
プロンプト
text = prompt("タイトル", "ここに入力");
参考にしたサイト
PhotoShopの自動処理スクリプト JSXを作成するときの参考リンクをまとめておく
http://www.1ft-seabass.jp/memo/2013/06/09/photoshop-jsx-list/
【Photoshop CS自動化作戦】
http://www.openspc2.org/book/PhotoshopCS/
PhotoshopでのWeb制作効率を向上させる「JSX」とは
http://stocker.jp/diary/photoshop-jsx/