はじめに
HoudiniとSubstance Desigerでワッフルを作る方法を紹介します。
テクスチャデータは使わず、すべてプロシージャルに作っています。
環境
Windows 10
Houdini Apprentice 17 (無料)
Substance Designer 2019 (有料)
Unity 2018.3.11f1 (無料)
作業その1: Houdiniでワッフルを作る
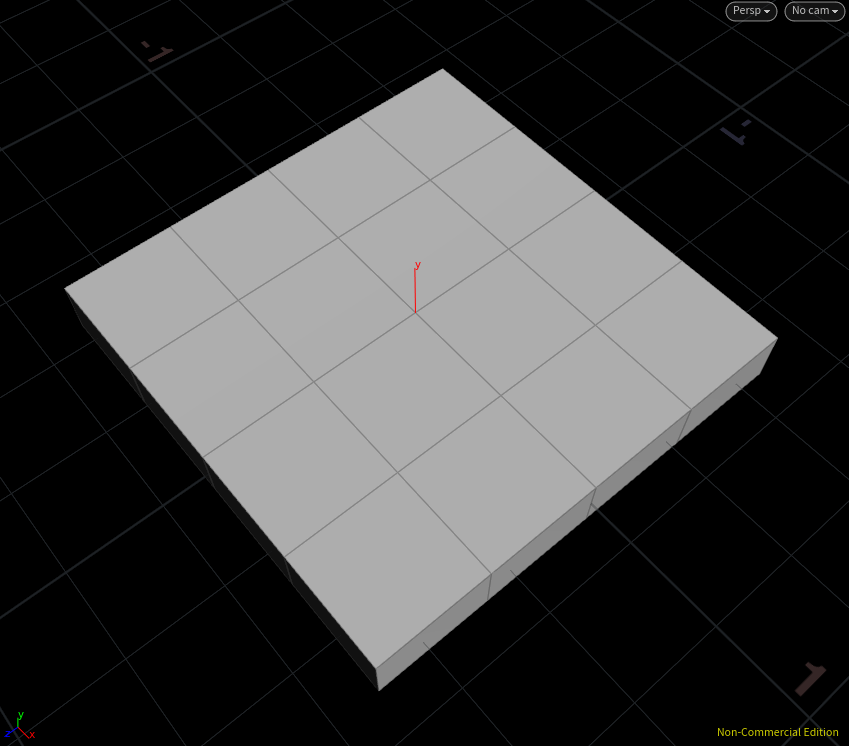
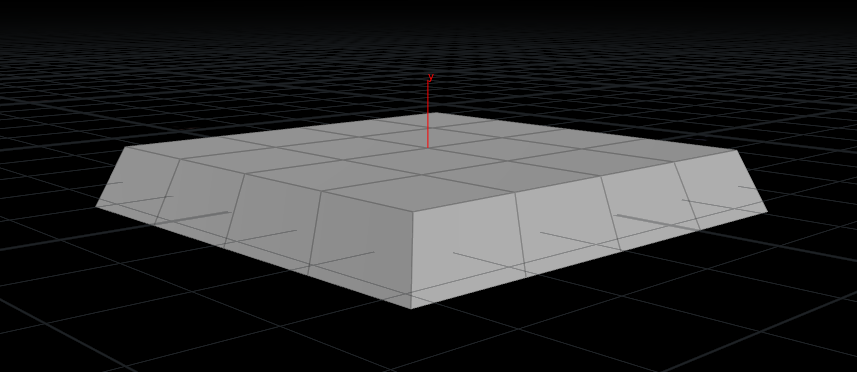
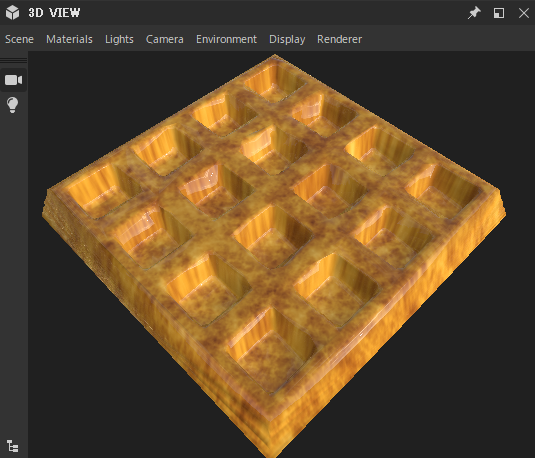
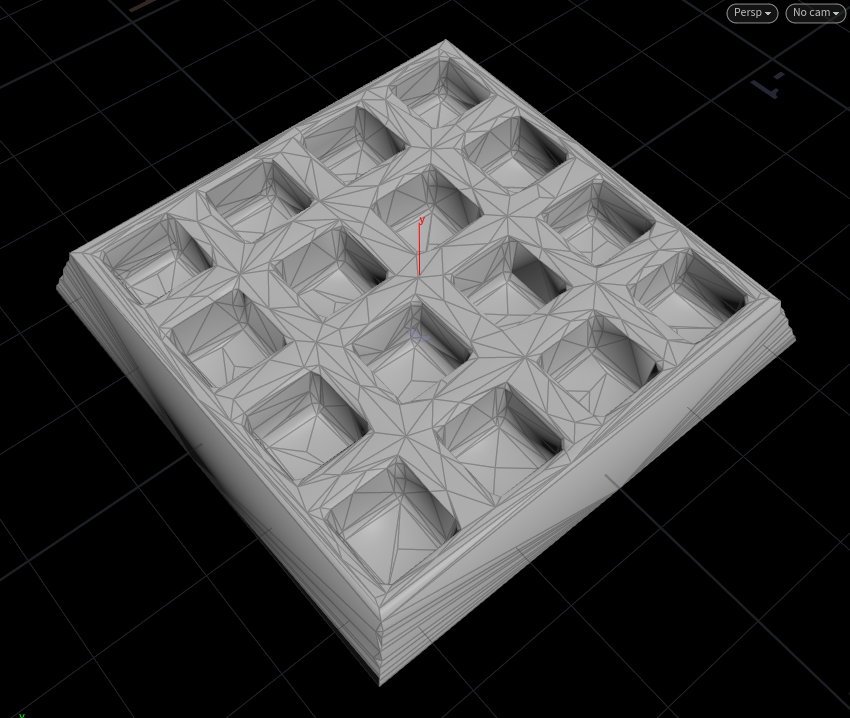
以下のようなワッフルをHoudiniを使ってモデリングします。


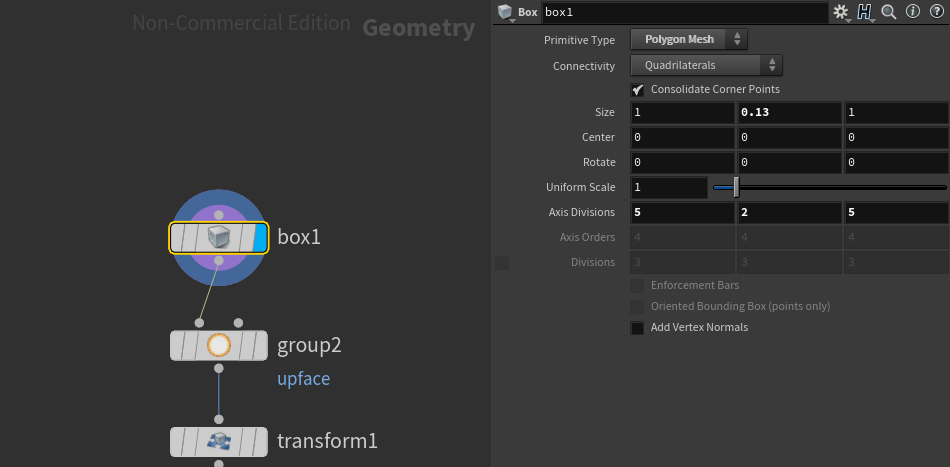
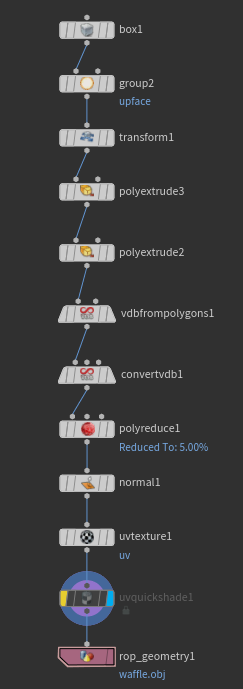
STEP1: 箱を作る
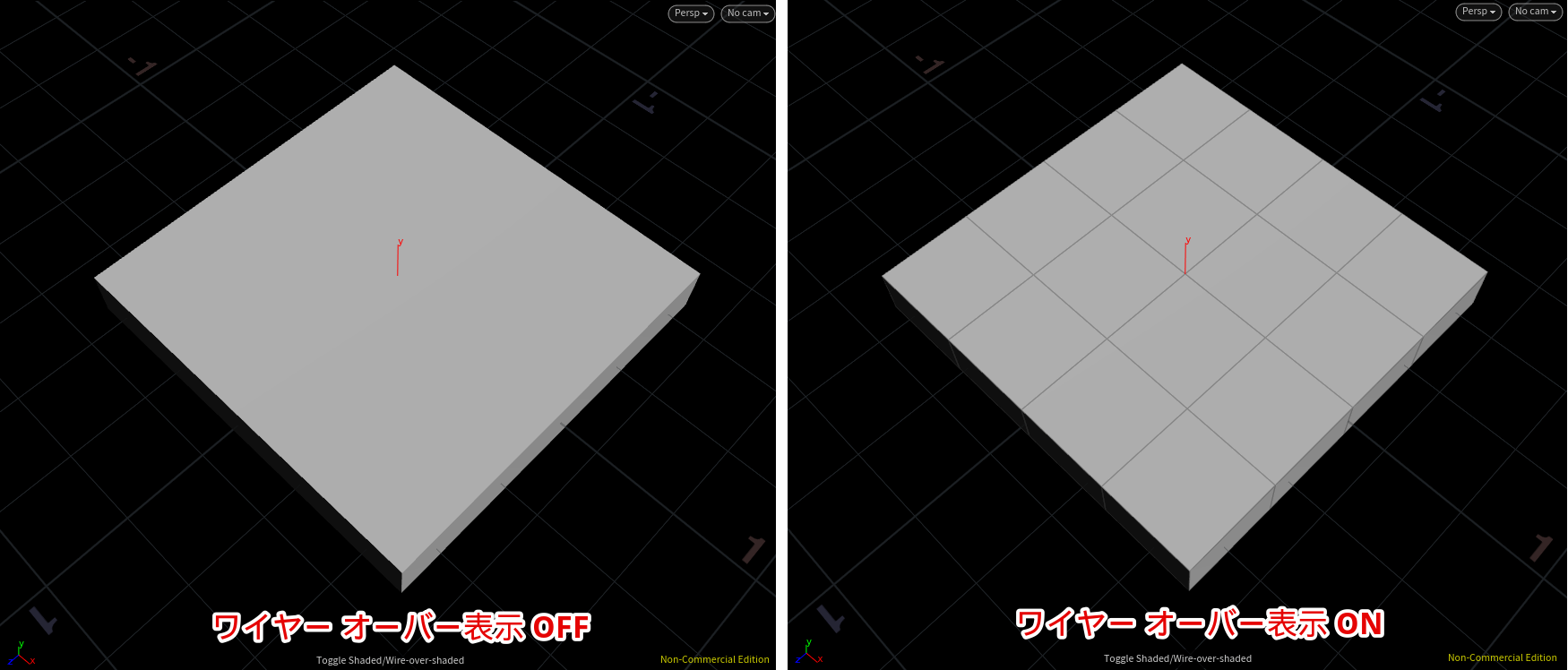
補足: ワイヤーフレームのオーバー表示のON/OFF
Scene Viewにマウスポインタを載せた状態で Shift+Wを押すと、ワイヤーフレームのオーバー表示のON/OFFを切り替えることができます。

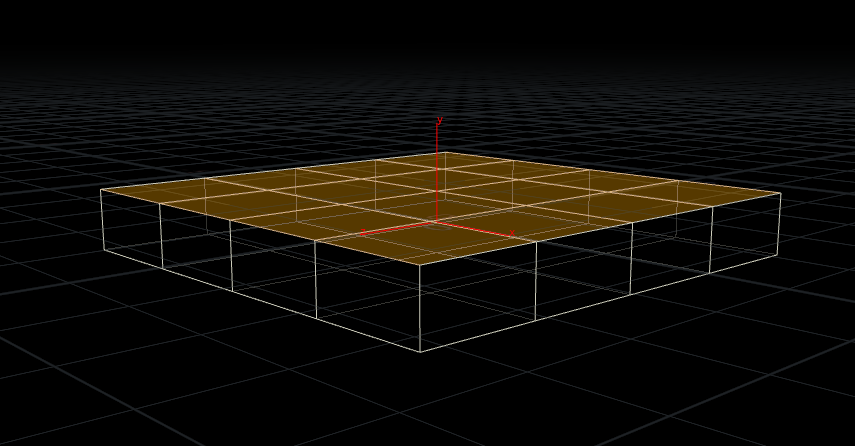
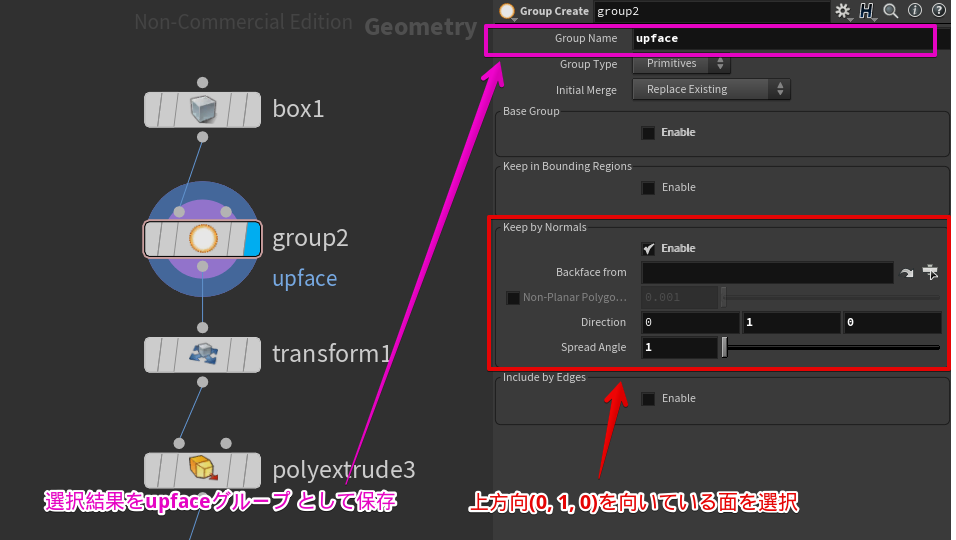
STEP2: 上を向いている面を選択
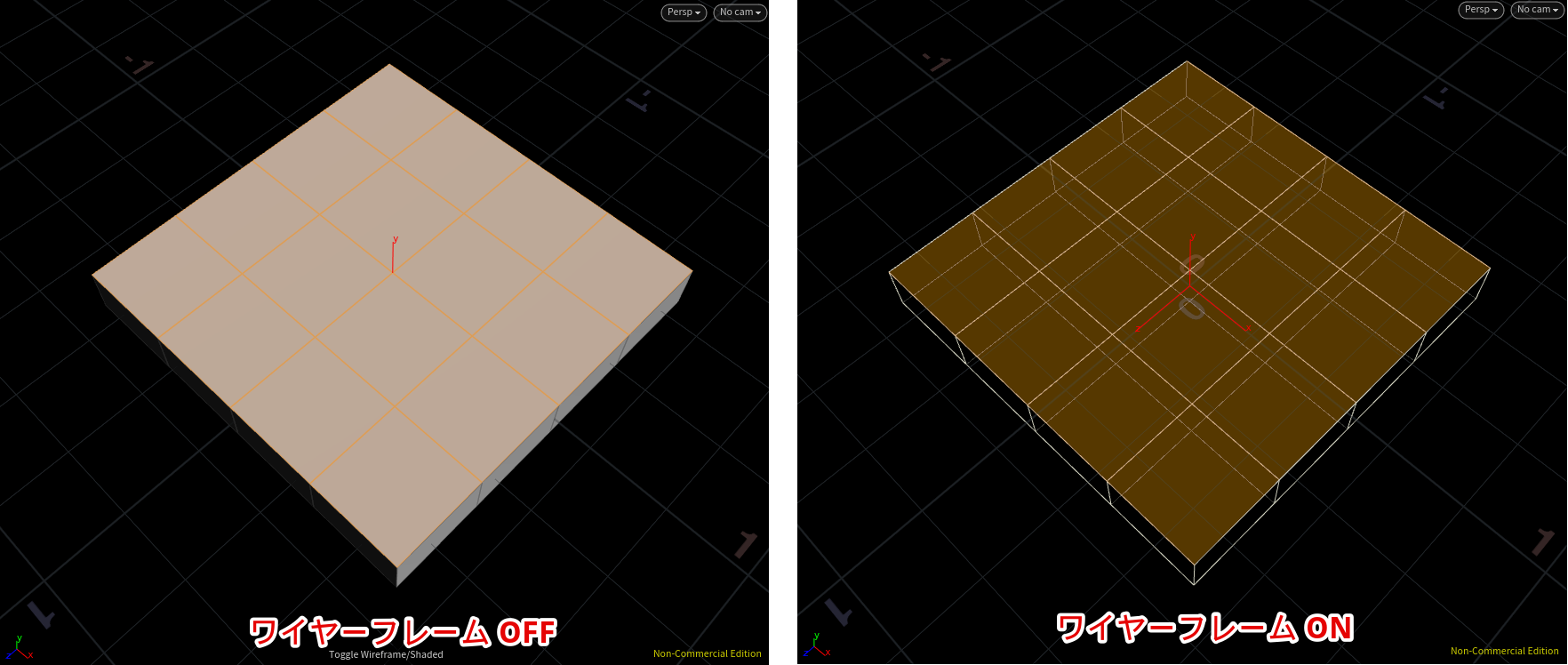
補足: ワイヤーフレーム表示のON/OFF
Scene Viewにマウスポインタを載せた状態で Wを押すと、ワイヤーフレーム表示のON/OFFを切り替えることができます。

STEP3: 上方向の面を小さくする
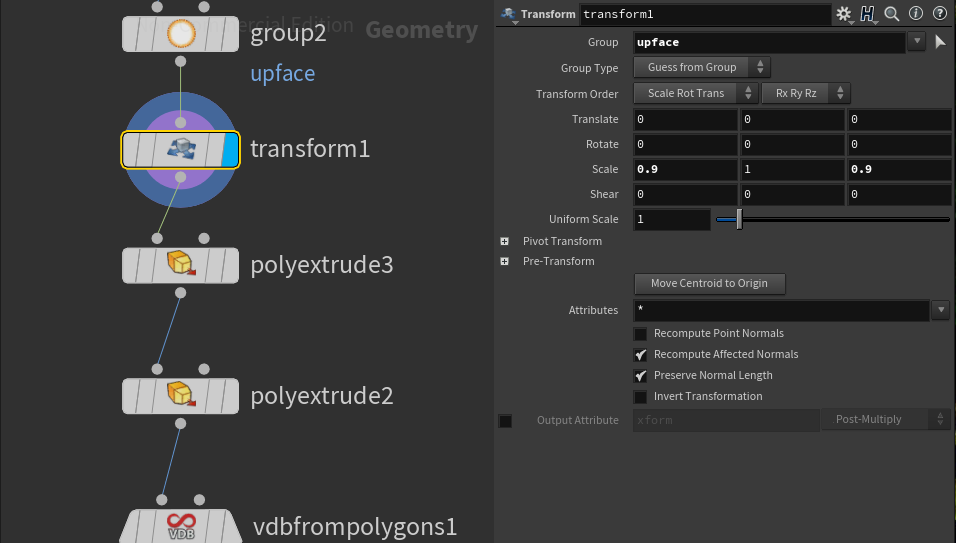
Transformを利用して、モデルにスケーリングをかけます。
通常はモデル全体にスケーリングがかかってしまいますが、
グループを指定することで、グループを持つ面にだけスケーリングがかかるようになります。
ここではSTEP2で作成したupfaceグループを指定して、上方向を向いた面にだけスケーリングをかけています。
STEP4: PolyExtrudeでメッシュを内側に押しこむ
PolyExtrudeを利用して、メッシュを内側に押し込みます。


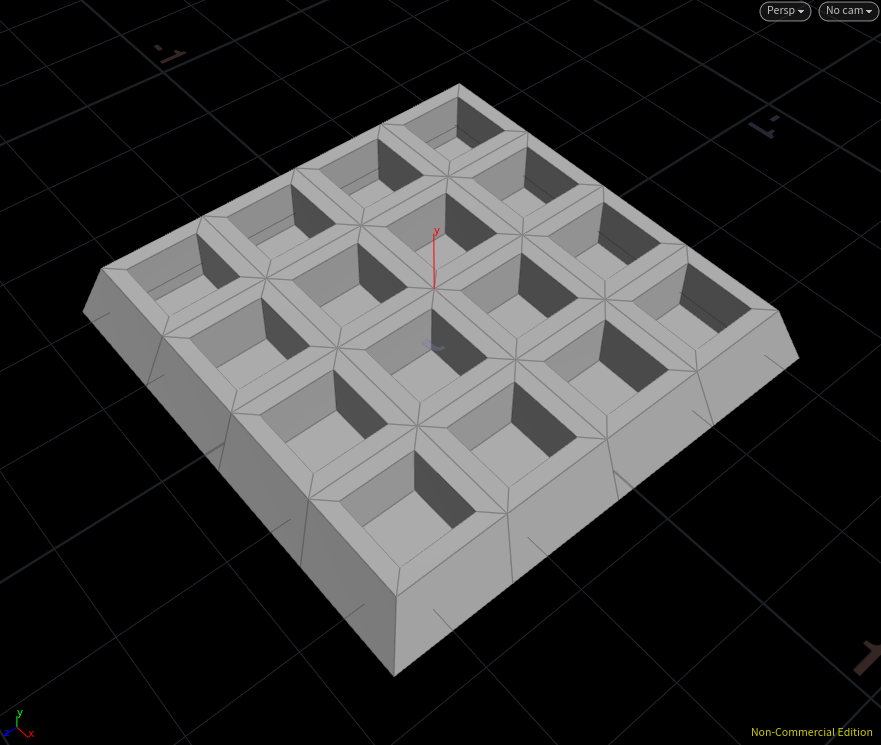
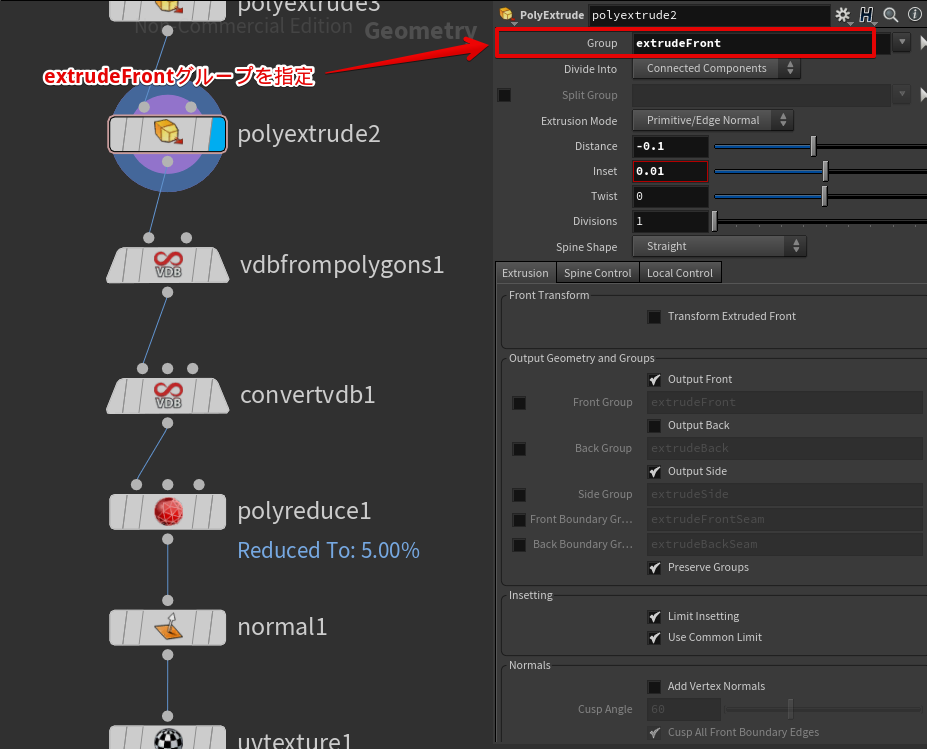
STEP5: PolyExtrudeでメッシュを押し込み、穴を作る
PolyExtrudeを利用して、STEP4で押し込んだメッシュのFront部分を押し込んで穴を作ります。


ワッフルっぽいモデルになりました。
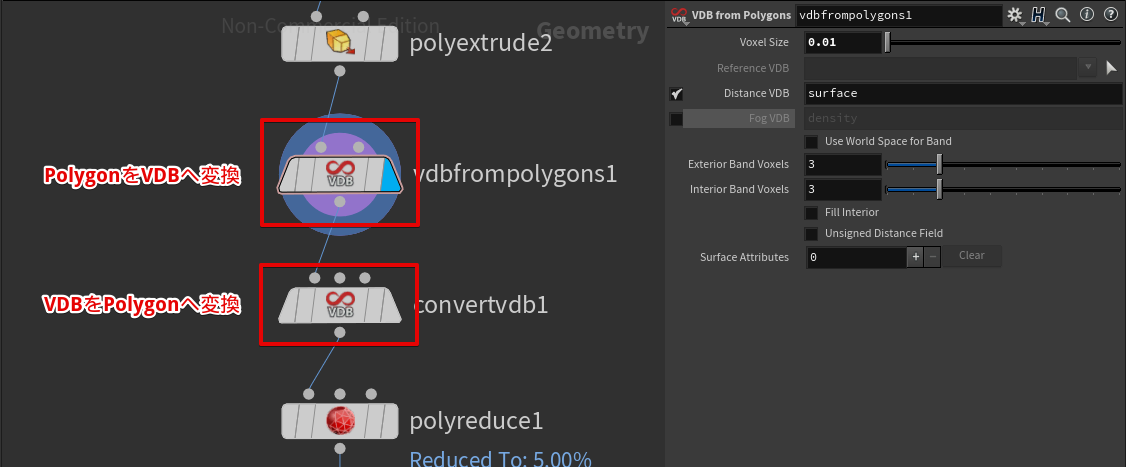
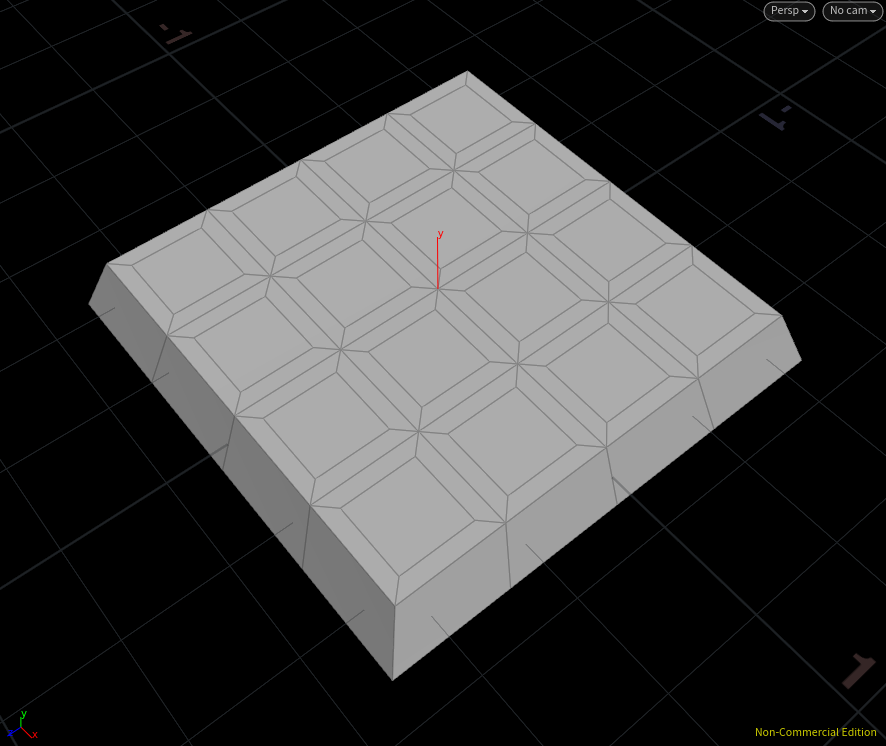
STEP6: VDBを利用して丸みを作る
ポリゴンをVDB(ボクセルの集まり; ボリュームデータ)に変換してそれを再びポリゴンに変換しなおす、という加工を行います。
結果として丸みを帯びたポリゴンを得ます。
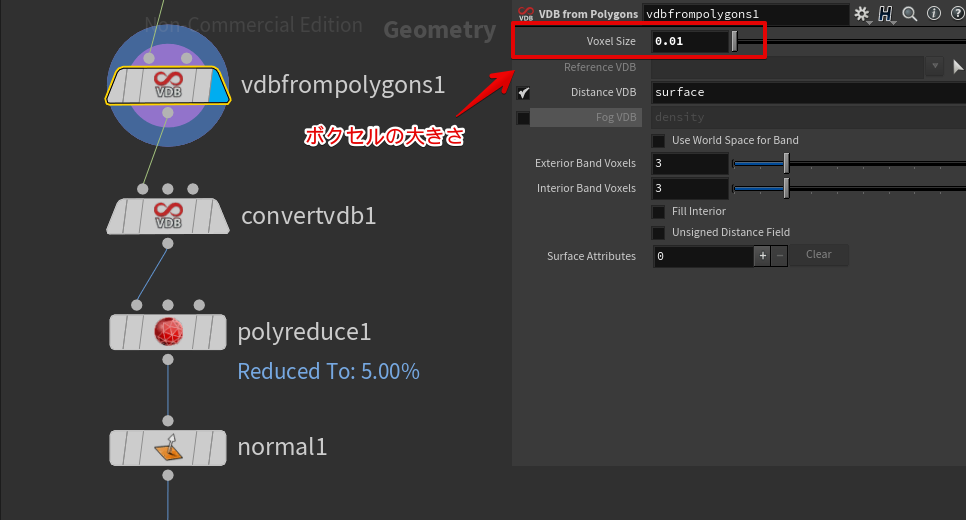
STEP 6.1: VDB from Polygonsノードを利用して、PolygonをVDBへ変換


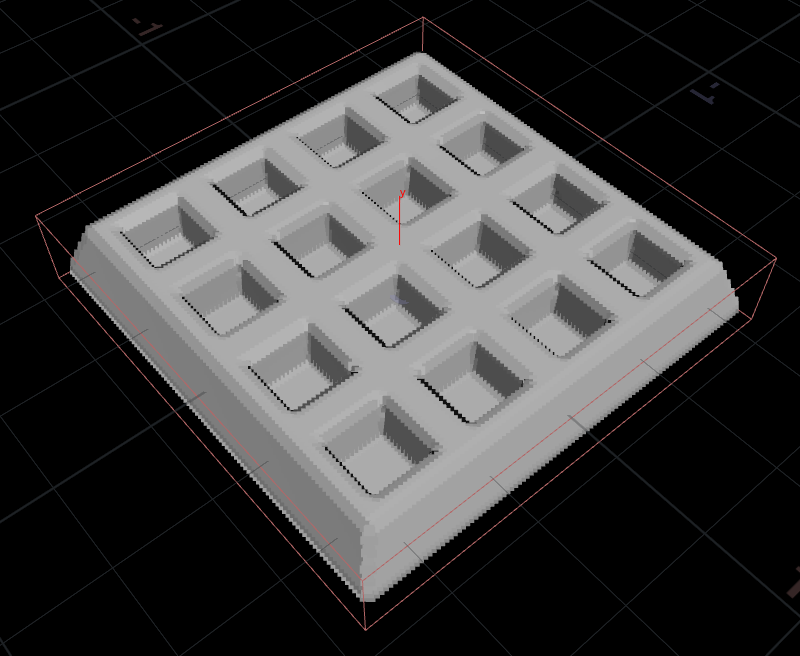
ボクセルの集まりになりました。
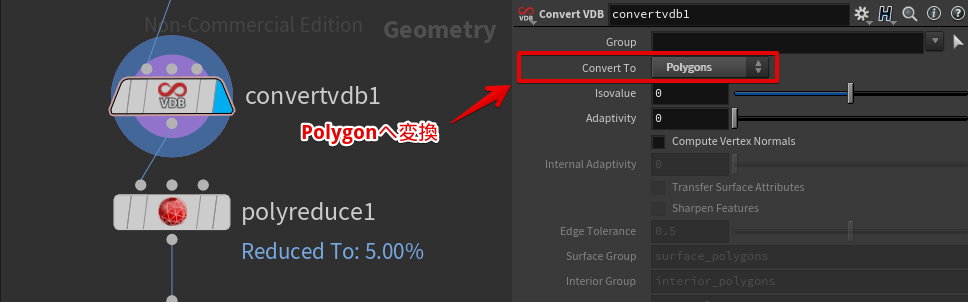
STEP 6.2: Convert VDBノードを利用して、VDBをPolygonへ変換
Convert VDBノードのConvert ToにPolygonを指定します。

丸みを帯びたワッフル3Dモデルになりました。
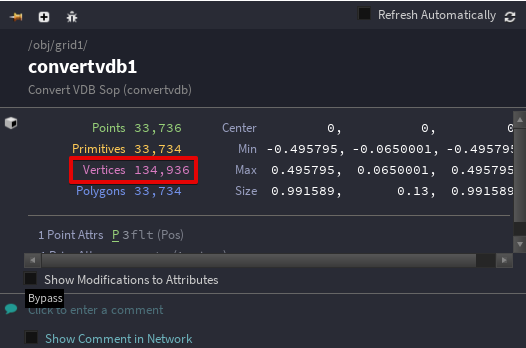
モデルの頂点が多すぎる
モデルの頂点数を見ると約13万になっており、Unityで扱うには頂点数が多すぎます。

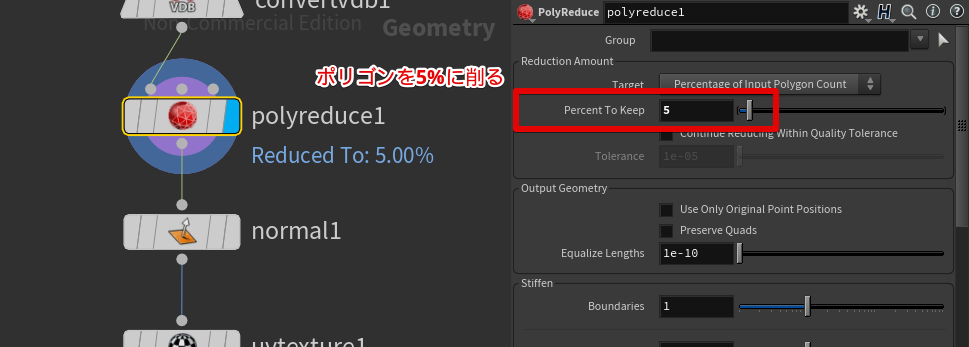
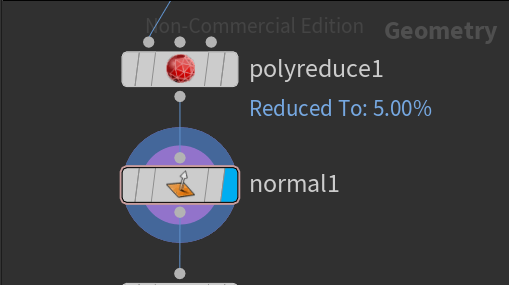
STEP7: PolyReduceでポリゴン数を削減(リダクション)
PolyReduceノードを利用することでポリゴン数を削ることができます。(リダクション)

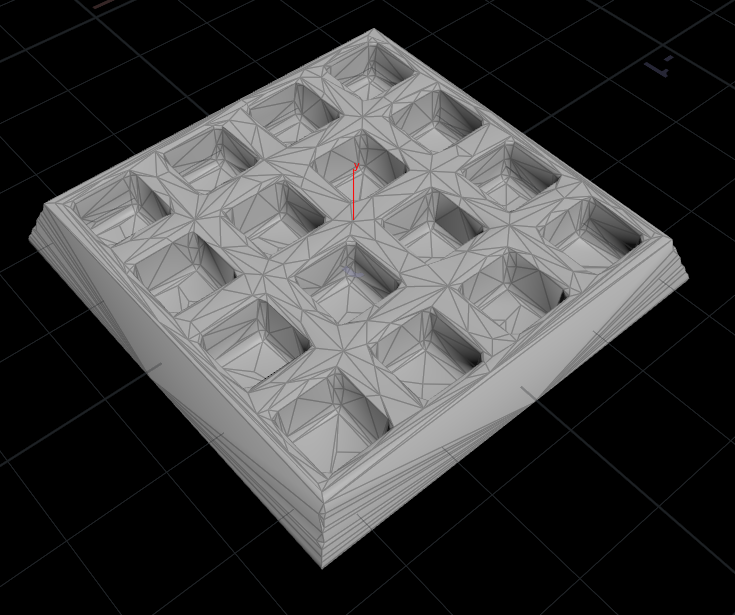
PolyReduceでポリゴンを5%に削った場合、以下のようになります。

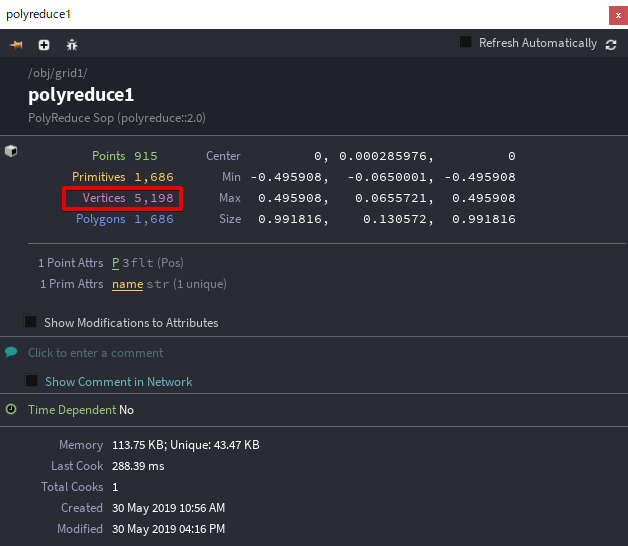
頂点数を見ると5000近くまで削ることができました。
Unityで扱うのに良い感じの数です。

STEP8: 法線の再計算
Normalノードを利用して、モデル法線の再計算を行います。

STEP9: UV展開
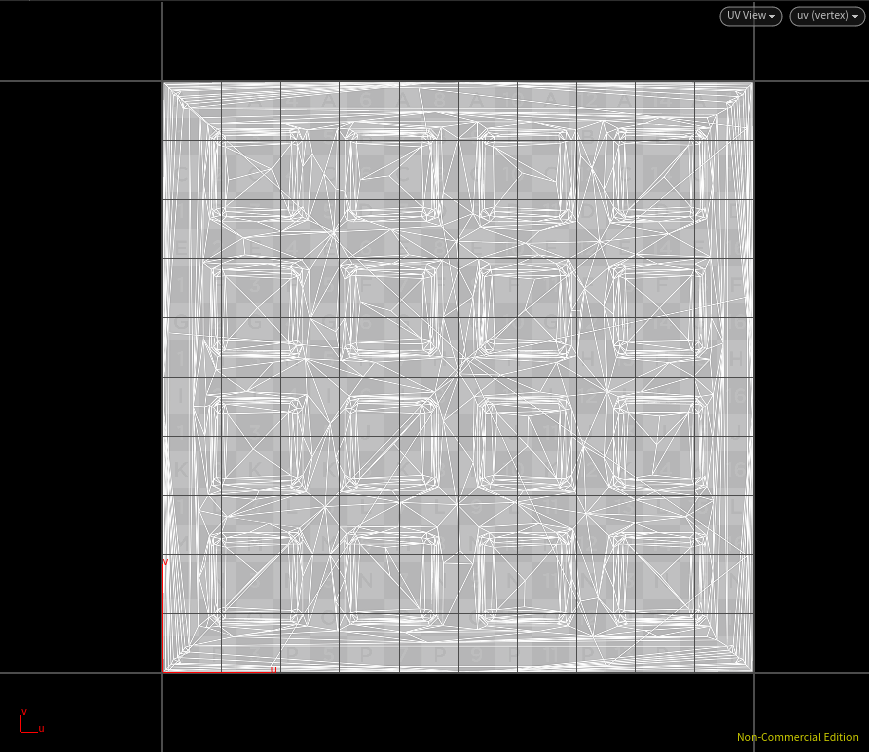
補足: UVの確認
UV ViewでUVを確認
SceneViewにマウスを載せた状態でSpace+5を押してUV Viewを開くと、
UVがちょうど0-1の正方形に収まっていることが確認できます。

SceneViewにマウスを載せた状態でSpace + 1を押すと元のPerspectiveViewに戻ります。
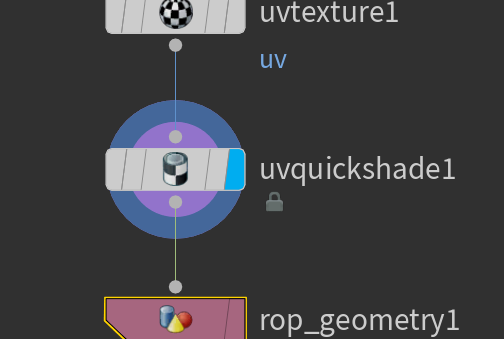
補足: UV Quick ShadeノードでUVを表示
UV Quick Shadeノードを利用すると、モデルにUVを重ねて表示させることができます。


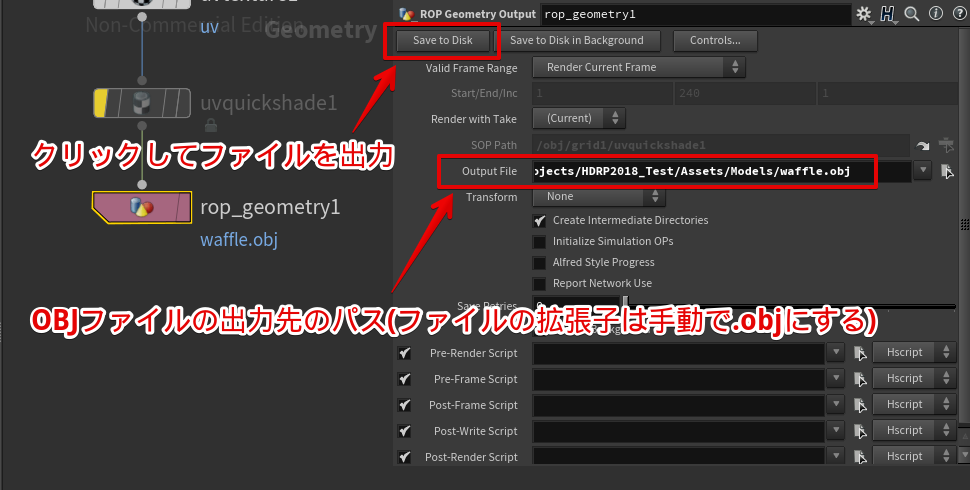
STEP10: OBJファイルとしてエクスポートする
ROP Geometry Outputノードを利用することで、モデルデータをOBJファイルとして出力することができます。

STEP11: Unityでワッフルを表示
ワッフルのOBJファイルをUnity上で表示させると以下のようになります。

作業その2: SubstanceDesignerでテクスチャを作る
PBR用テクスチャをSubstance Designerで作ります。
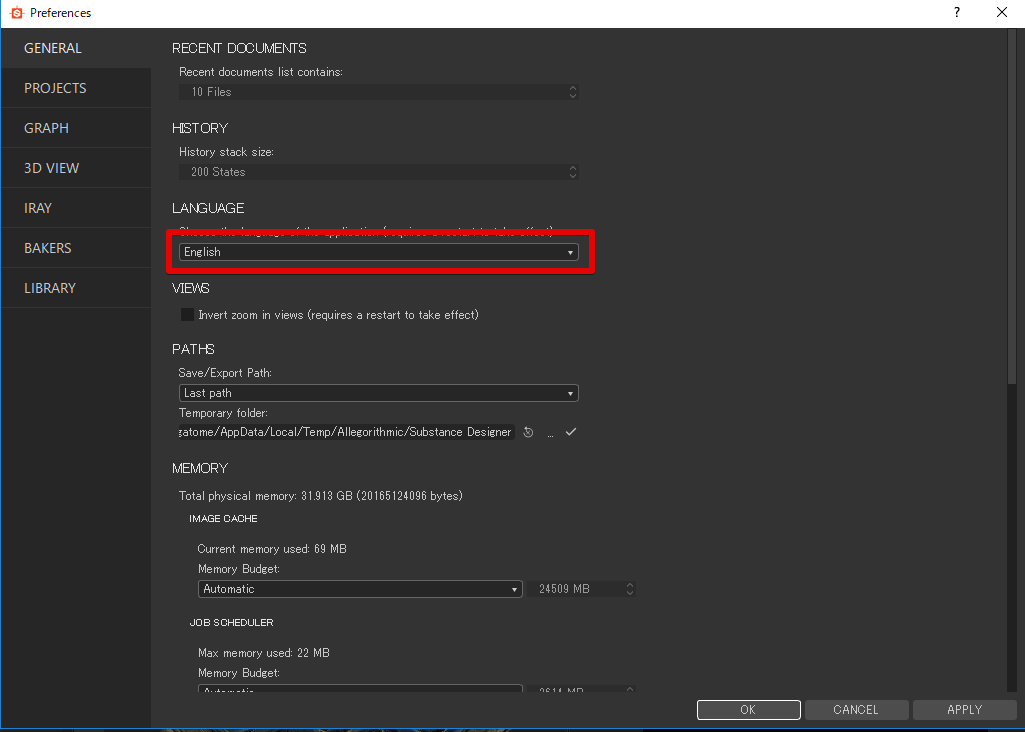
準備: Substanceの設定を英語にしておく
Substanceのプリファレンスから言語を英語にしておきます。

設定の変更を反映するためには一度SubstanceDeisgnerを終了し、再度起動する必要があります。
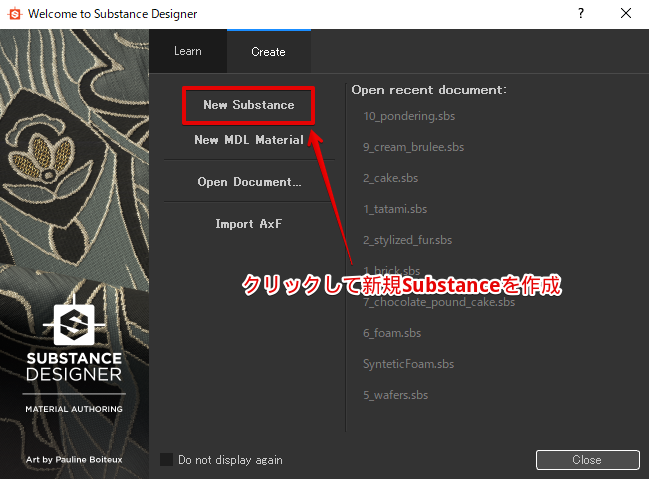
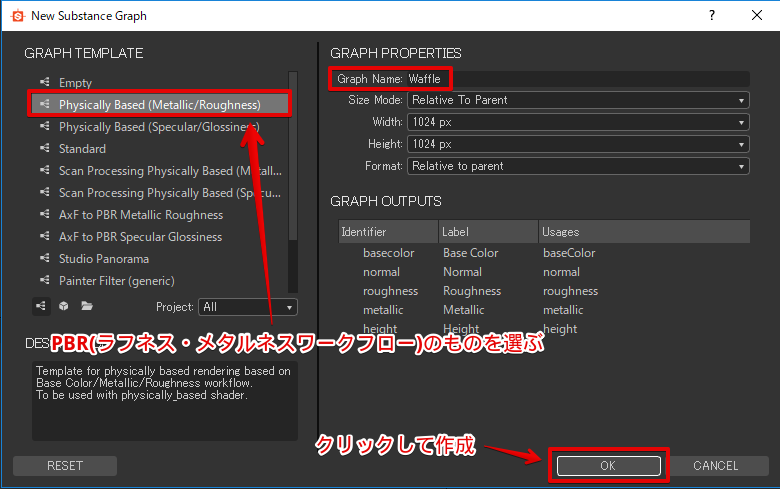
STEP1: 新規Substance作成
Metallic/RoughnessのPBRを選び、グラフ名にWaffleを入力して新規Substanceを作成します。

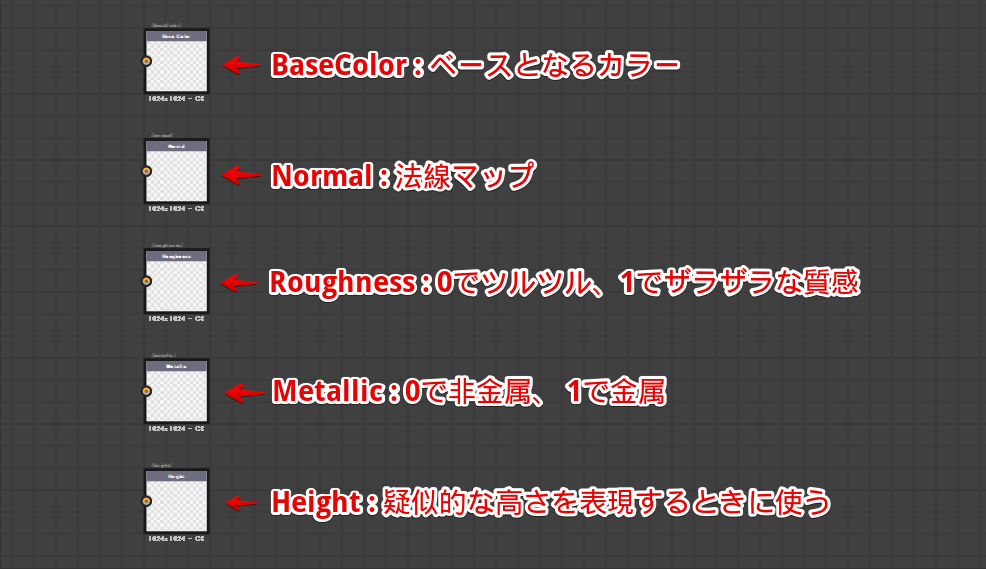
新規Substanceを作成すると、出力用のノードが5つ持ったグラフが作成されます。

今回はHeightマップは使用しないので、Height Outputノードは削除しておきます。
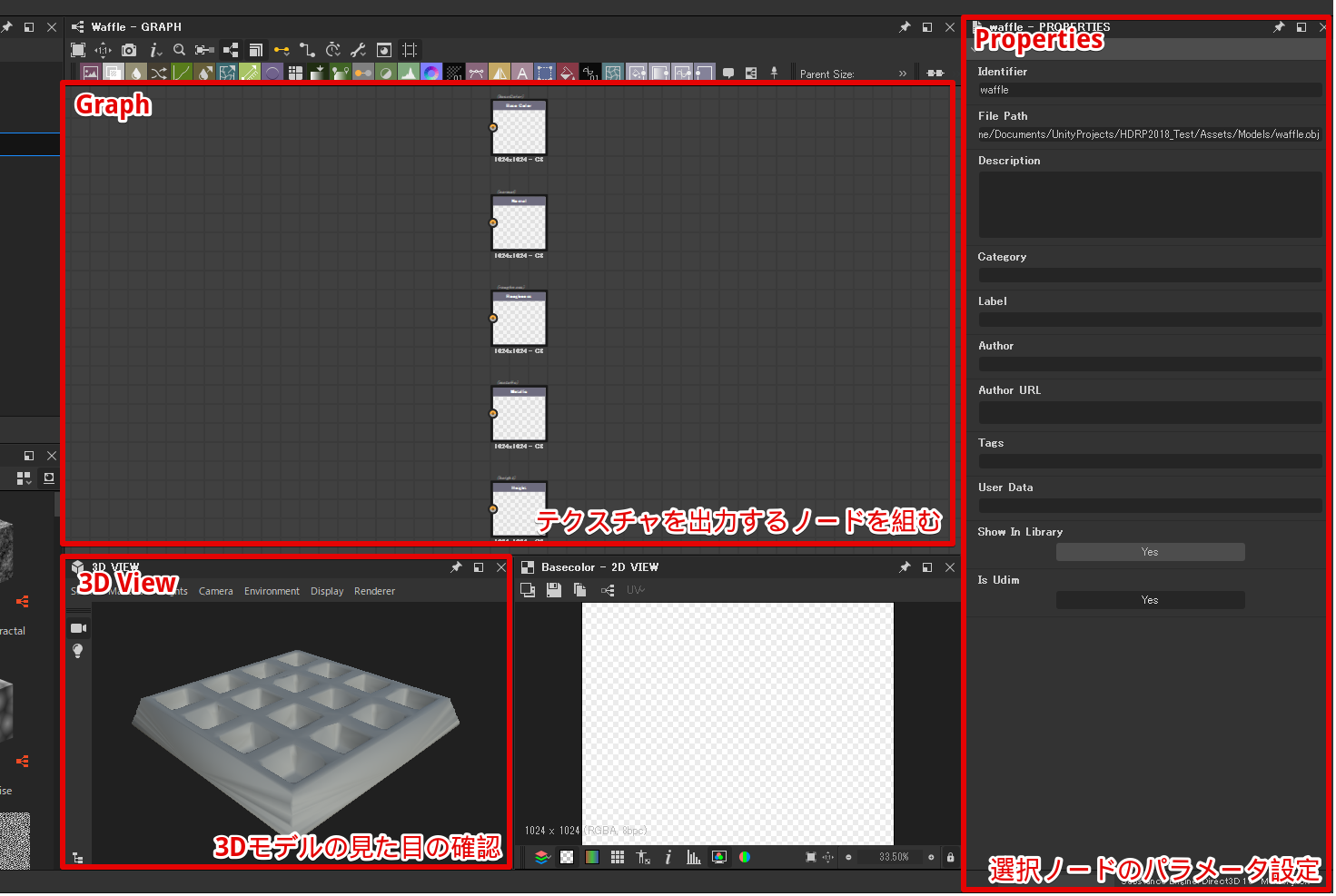
簡単な画面説明
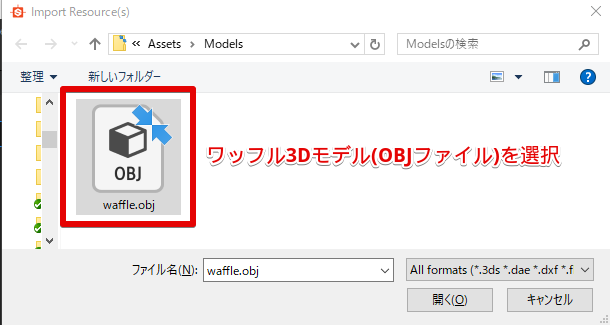
STEP2: ワッフルの3Dモデルを取り込む
次に、先程Houdiniで作成したワッフルの3DモデルをSubstanceDesignerに取り込みましょう。
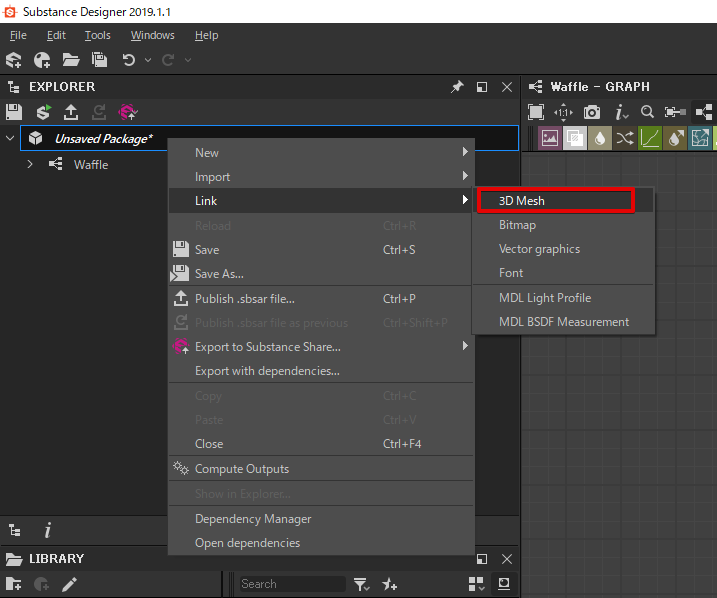
画面左にあるエクスプローラーのウィンドウのPackageを右クリックし、Link -> 3D Meshを選択します。

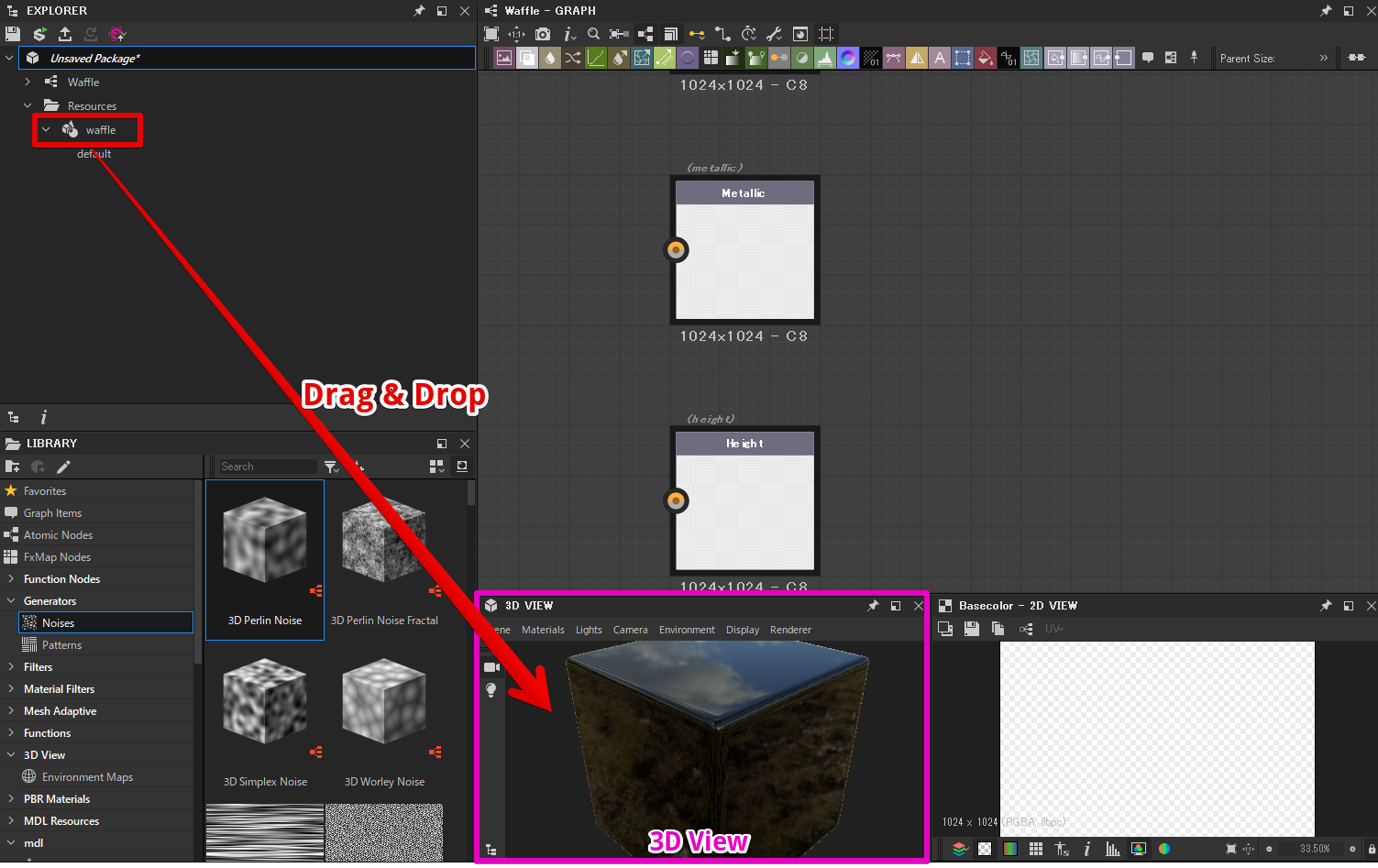
エクスプローラーのウィンドウにwaffleが追加されるので、これを3D Viewへドラッグ&ドロップします。

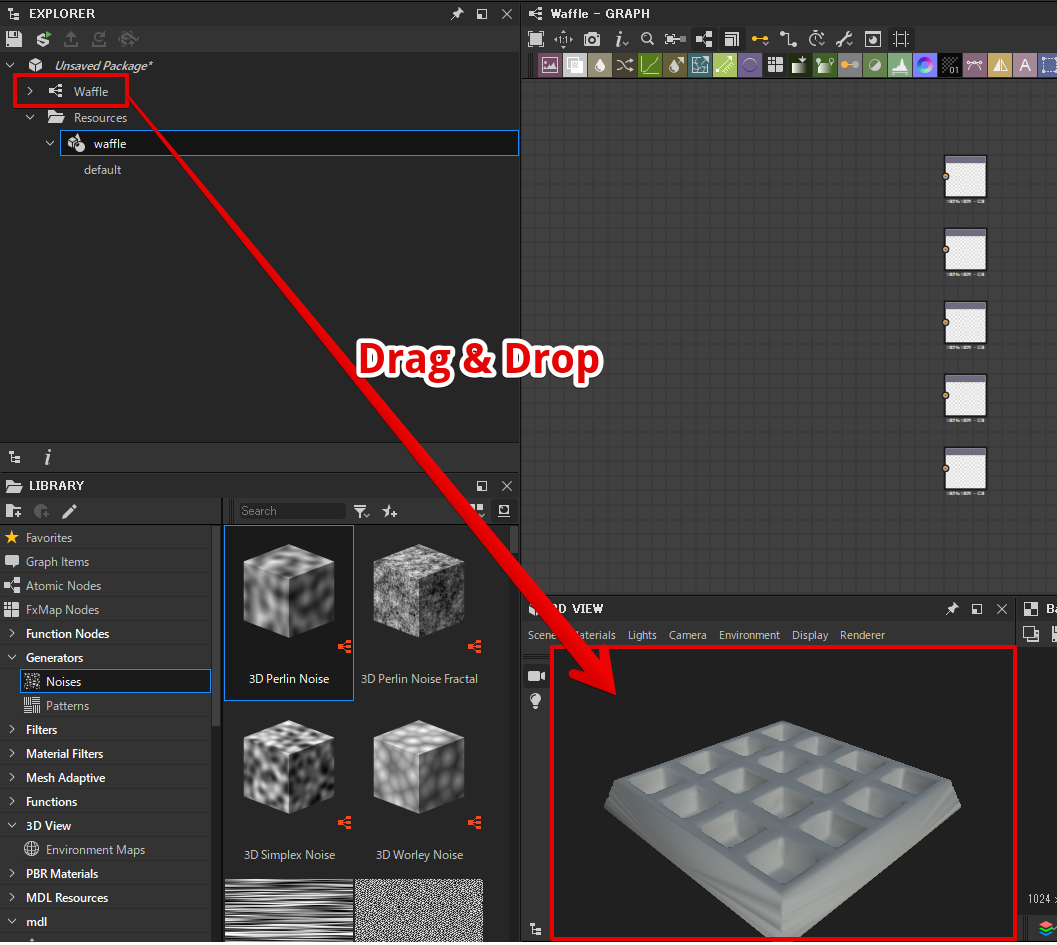
Substanceグラフと3D Viewの関連付けが外れてしまうので、Substanceグラフを3D Viewへドラッグ&ドロップします。

Substanceグラフが3D Viewへ反映されるようになり、テカテカするようになりました。
初期状態のSubstanceグラフはMetallic=1であるため、金属のような質感になっています。
以上で下準備は終わりです。
これから実際にノードを組んで質感を作っていきます。
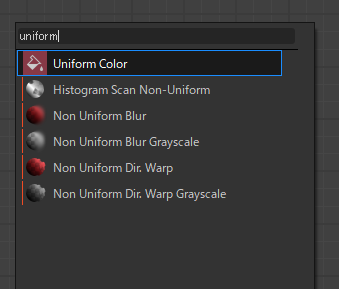
補足: ノードの作成方法
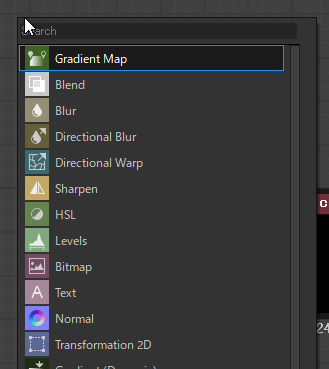
Graphウィンドウにマウスポインタを置いた状態で、スペースキーを押すとノード一覧が表示されます。
ノード一覧から目的のノードを選ぶことで、ノードを作成することができます。

ノードの名前を途中まで入力することで、ノードを絞り込むことができます。

STEP3: Metallic = 0にする
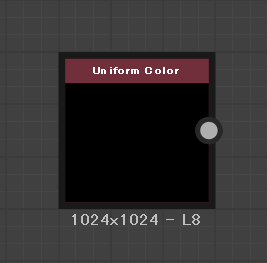
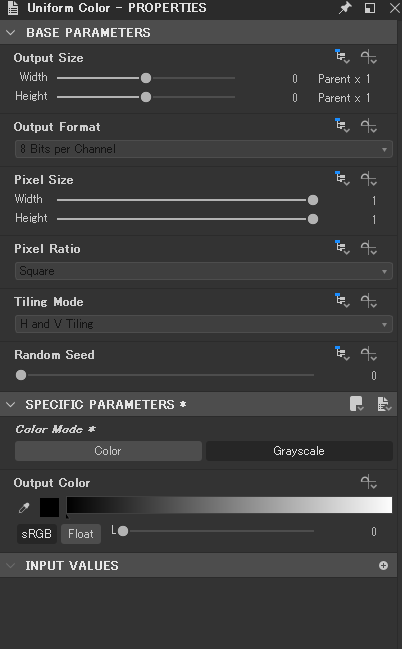
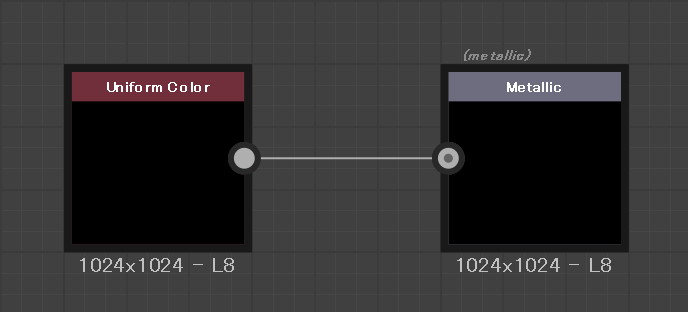
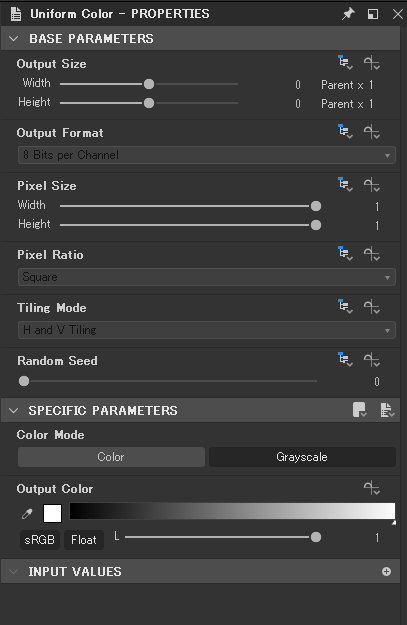
Uniform Colorノードを作成し、Color Mode = Grayscale, Output Color = 0 (最小値)にします。


これをMetallic Outputノードに接続すると、メタリックとして0が出力され、質感が非金属になります。

STEP4: Roughness = 1にする
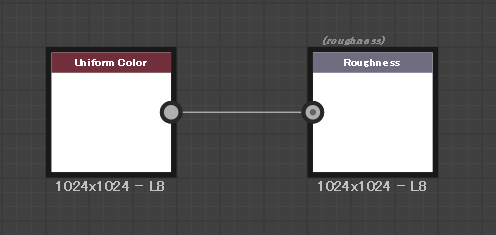
STEP3.で作成したUniform Colorノードを複製(Ctrl + D)し、Output Color = 1 (最大値)にします。

Roughness Outputノードに接続すると、ラフネスとして1が出力されます。

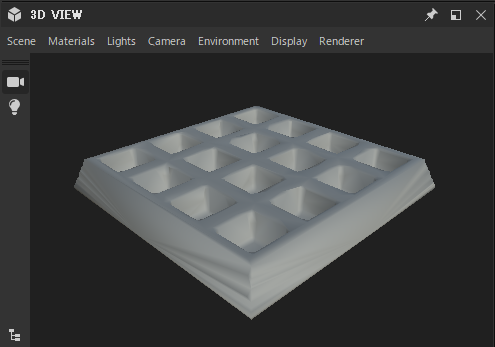
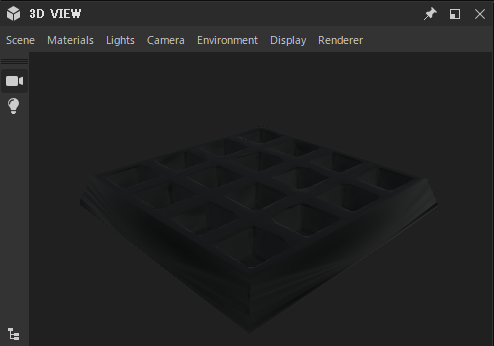
つやつやした光沢は無くなり、ただの真っ黒なワッフルになりました。
色が黒いのは、BaseColor Outputノードが黒色(RGBA = (0,0,0,0))になっているためです。

STEP5: ワッフルに色を付ける
Uniform Colorノードで茶色を設定してみる
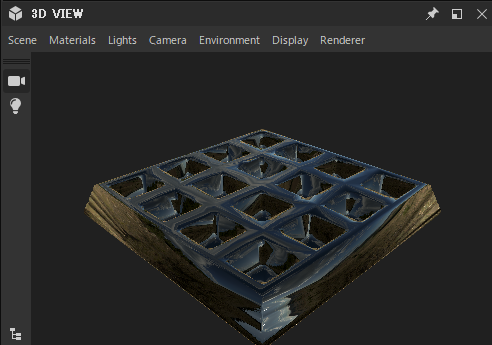
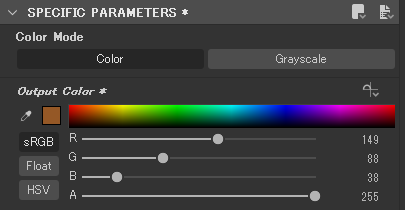
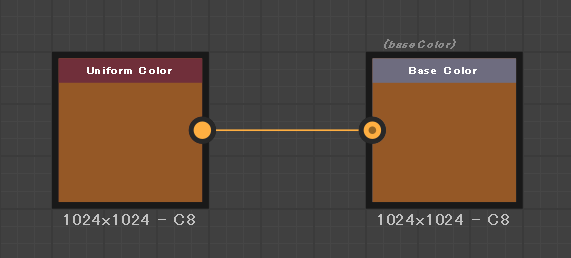
今度はColor Mode = Color、 RGBA = (149, 88, 38, 255)なUniform Colorノードを作成し、Base Color Outputノードに接続してみました。
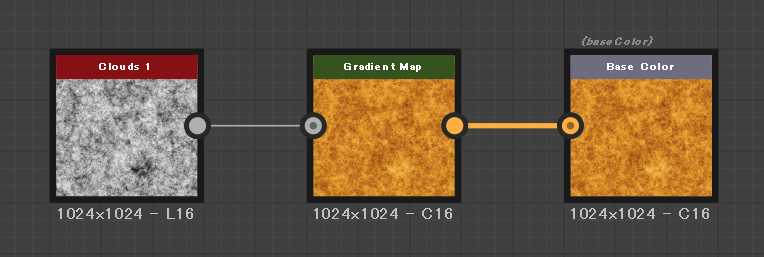
ノイズを利用してリッチな色合いを作る
ただのノイズですが、なんとなく美味しそうに見えるような気がします。
使用したノードは Clouds 1 と Gradient Mapです。

STEP6. ワッフルに光沢をつける
先程は、ラフネスに1を設定していましたが、ラフネスを下げることで光沢が付くようになります。
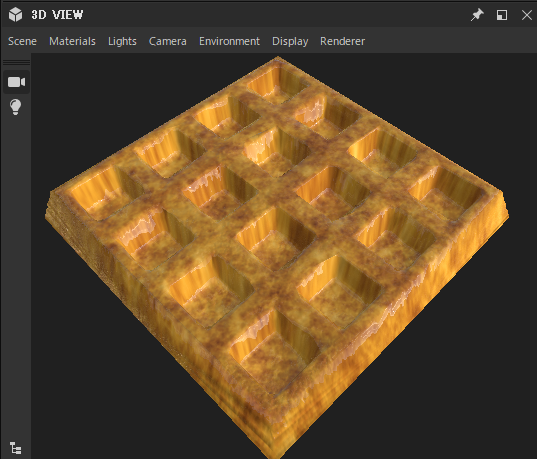
例えば、0.01を設定した場合は以下のようになります。
STEP7: 光沢にノイズを混ぜる
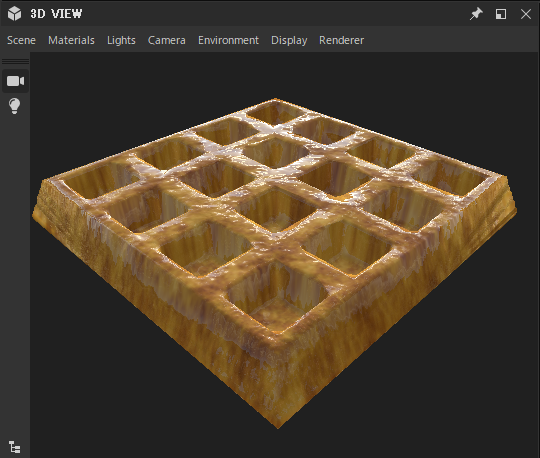
ノイズから作成した法線マップを利用することで、ワッフル表面に凸凹がつき、光沢が変化します。
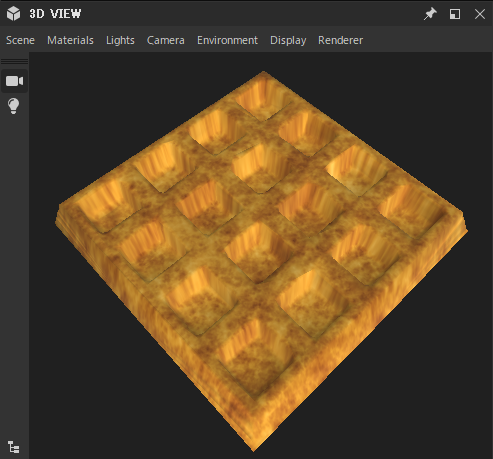
光沢にバラツキが生まれ、リアルな感じがでたのではないでしょうか。


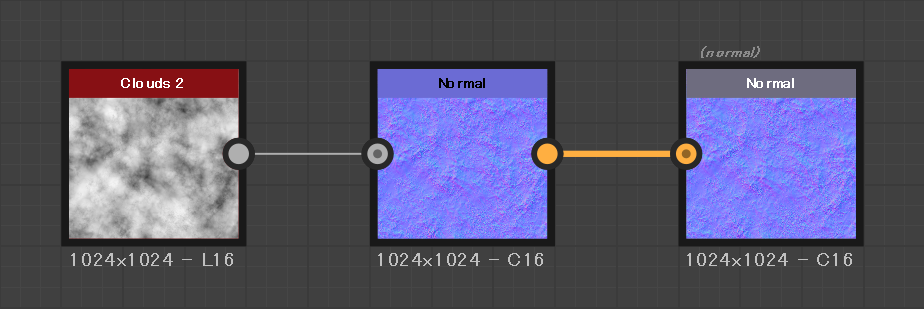
今回はClouds 2ノイズにNormalノードを接続し、これをNormal Output ノードに接続してみました。
NormalノードのIntensityには3を設定しています。

テクスチャ完成
複数のノイズを乗算する、Vector Morph Grayscaleで模様を変形させる、ハイトマップを使って凹凸をつけるなど、
いろいろなアレンジが考えられますが、長くなるので今回は割愛します。
作業3: UnityのHDRP向けにエクスポートする
作成したワッフルのテクスチャをUnityのHDRP用に出力します。

HDRP向けに出力する方法は公式サイトにて紹介されていますが、自分でもやってみました。
https://docs.substance3d.com/integrations/working-with-hdrp-lwrp-172818842.html
STEP1: Unityのマテリアル確認
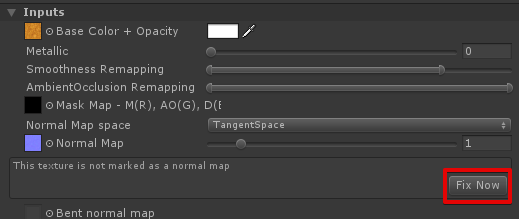
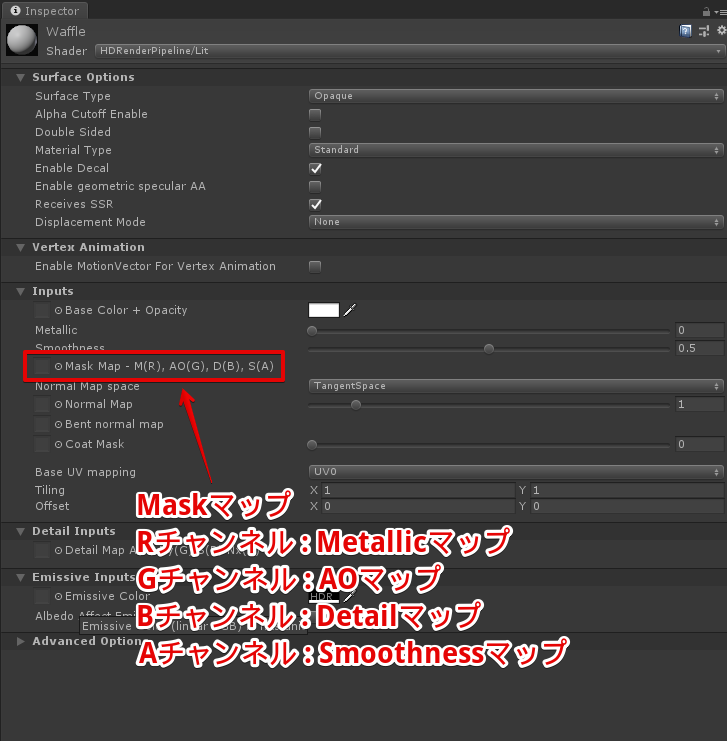
HDRP環境のUnityのマテリアルを見ると、Maskマップを設定する箇所があります。
ここにはMetallicやAO(アンビエントオクルージョン)、Detail、Smoothness(Roughnessを反転させたもの)を持つテクスチャを指定します。
これら4つの情報を1枚のテクスチャとしてまとめたものがMaskマップと呼ばれています。

STEP2: Maskマップの作成
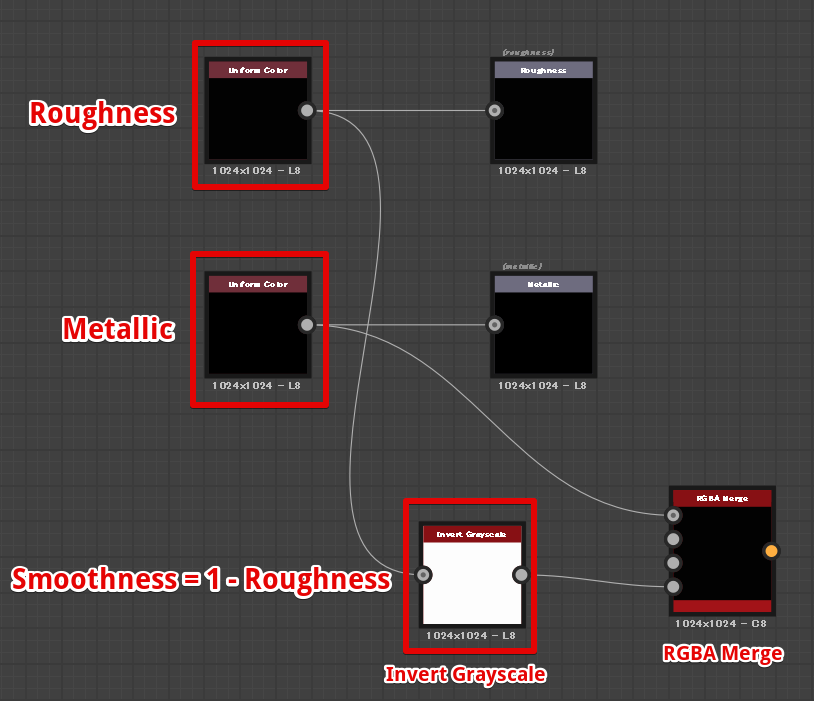
RGBA MergeノードやInvert Grayscaleノードを以下のように接続してMaskマップを合成します。

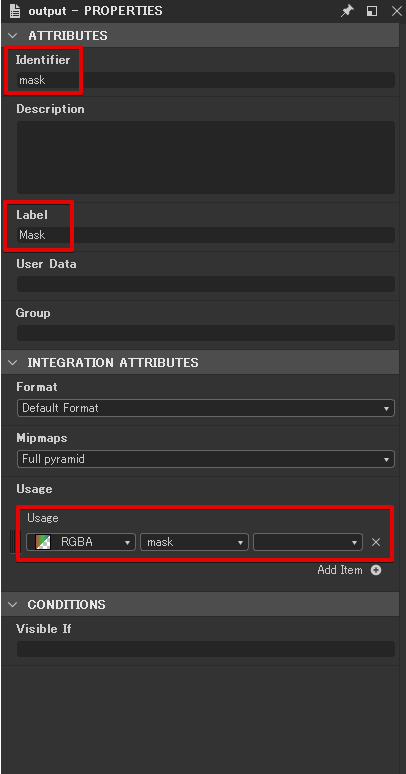
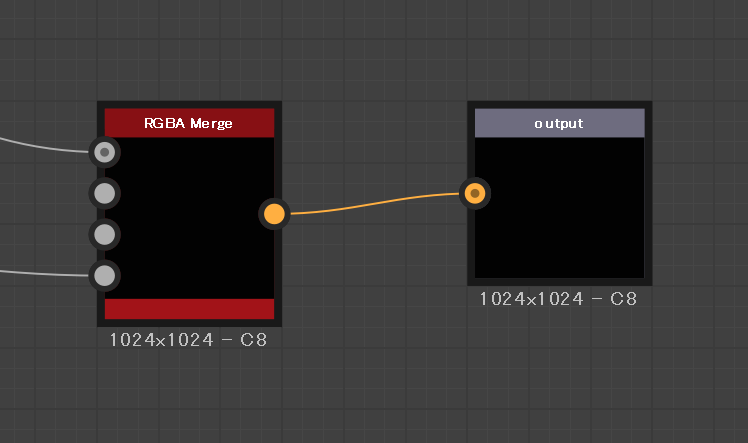
STEP3: Maskマップ出力ノードを作成する
Outputノードを作成し、RGBA Mergeノードと接続します。

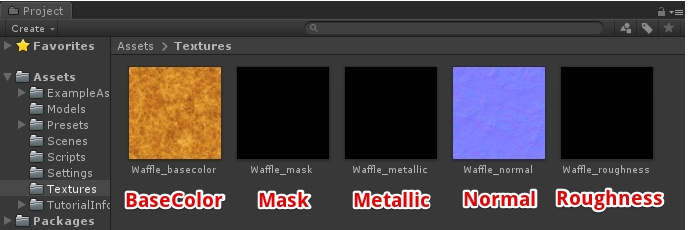
STEP4: テクスチャ出力・Unity取り込み
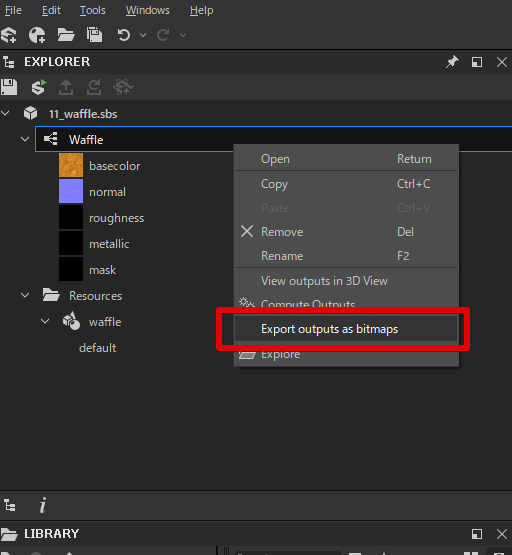
Substanceグラフを右クリックし、Export output as bitmapsを選択します。

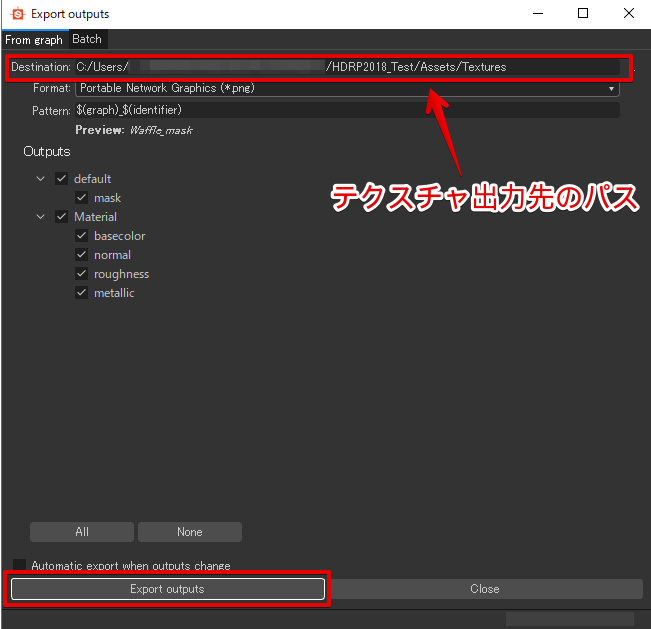
テクスチャ出力先のパスを指定し、Export outpusをクリックしてテクスチャ出力します。
テクスチャ出力先にはUnityプロジェクト内のパスを指定しておくと、エクスポート後にすぐにUnity上で触れるので便利です。

作業4: Unity上でマテリアル設定
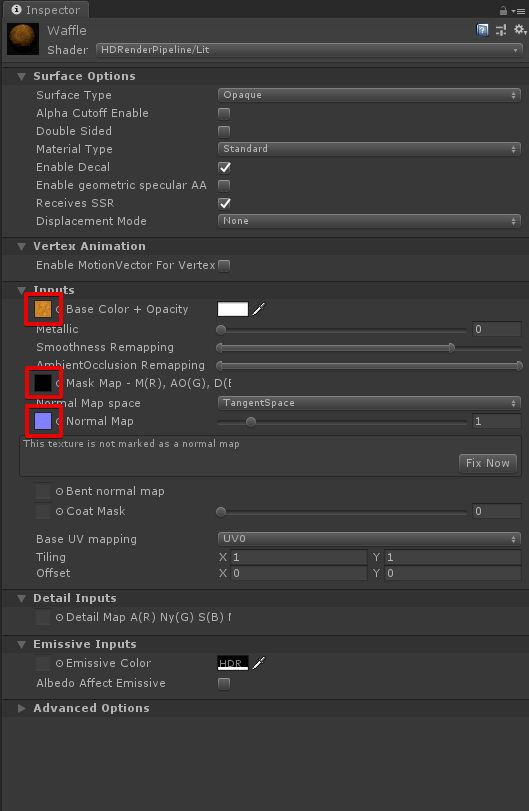
STEP1: マテリアルにテクスチャを割り当て
BaseColorとMaskマップとNormalマップをマテリアルに割り当てます。

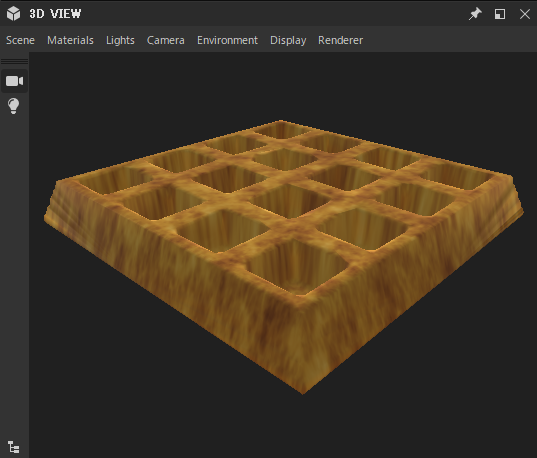
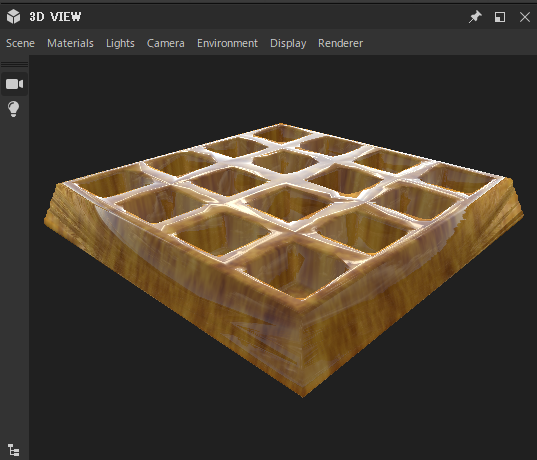
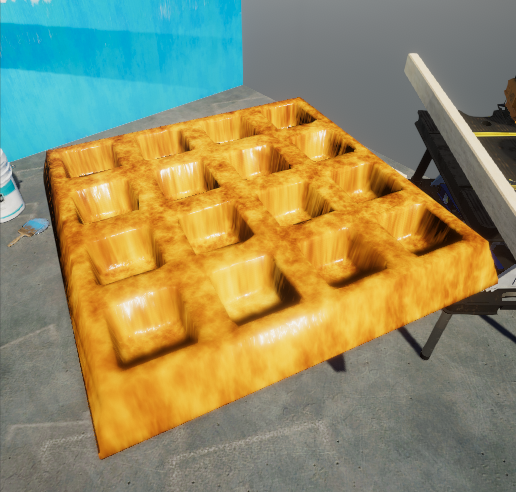
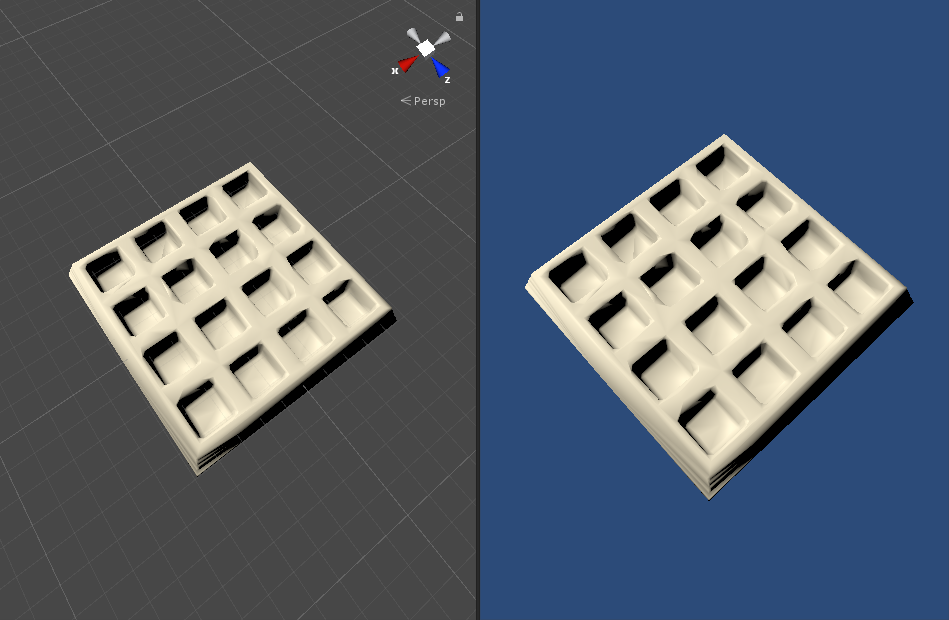
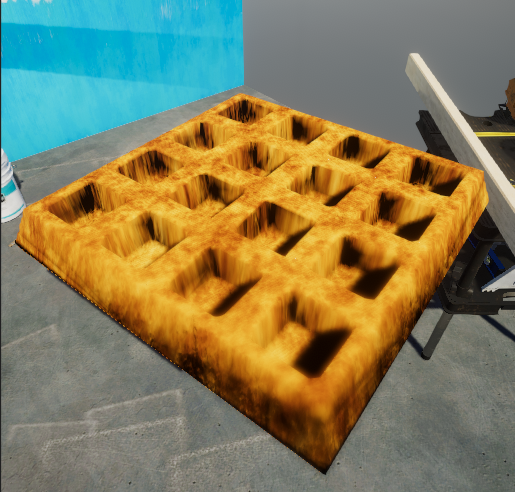
割り当てたマテリアルをワッフルの3Dモデルに登録すると、以下のような見た目になります。

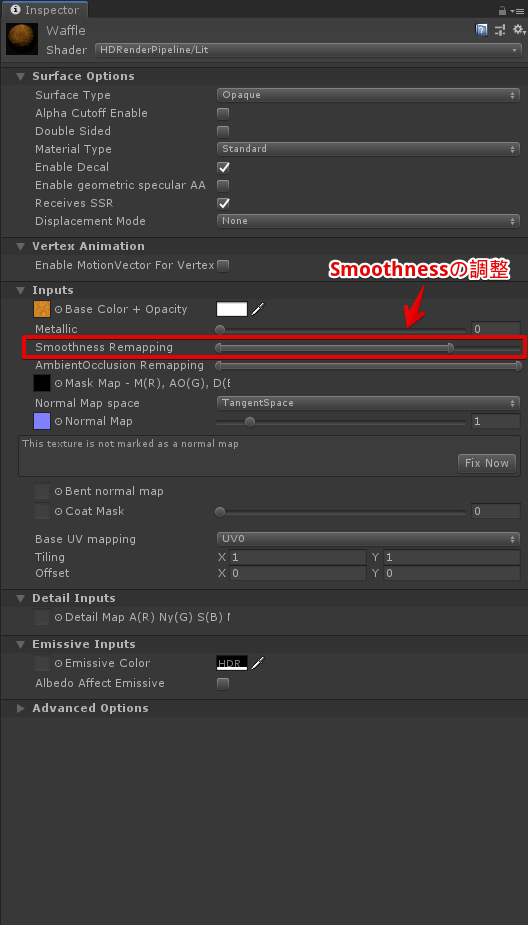
STEP2: Smoothnessを調整
マテリアルの Smoothness Remappingの部分を調整すると光沢が出るようになります。


STEP3: 法線Fix
完成
参考URL
Working with HDRP / LWRP
https://docs.substance3d.com/integrations/working-with-hdrp-lwrp-172818842.html