解決策
修正前
https://codepen.io/qwe001/pen/LwQQzb
修正後
https://codepen.io/qwe001/pen/wVyyOR
※ 注意: 私が解決したのはあくまでクラス名の部分だけです。(私にとっては、それだけが必要な修正でしたので)
ID属性その他の値は相変わらず消えますので、それらの値が必要な人は頑張ってソース書き換えて何とかしてください。
あるいは、Summernoteの開発チームが公式に修正してくれるのを待ってください。
何が問題か
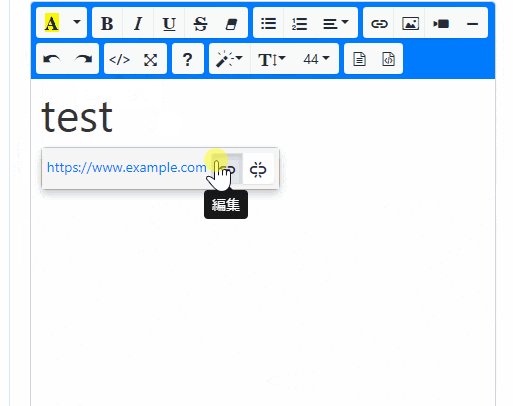
リンク要素のURLかテキストを変更すると、
クラス名やIDその他あらゆる属性が消去される。
ソースコードを見ると、何の属性もついていないaタグを新規生成し、
そこにテキストとURLのみを代入するという記述になっているので、
変更前のタグにあったクラスだの、IDだのといった属性はすべてなかったことにされる。
これにより、デザイナーがCSSでコッテコテに作った
迫真のクソデカボタンリンクやアニメーションつきリンクも、
リンク先かタイトルを変更した瞬間にクッソしょぼい単なるテキストリンクに変身しちゃいます。
コードビューでHTMLを直接編集すれば、そんなことは起きませんが、
エンドユーザーにそんなことさせたくないですよね。
どう解決するか
クラスの値も代入されるようにする
その他
SummernoteにIssueをあげました。
そのうち公式がちゃんと修正してくれたらいいな~って。
私の修正した内容はこちらから見れます。