サンプルhtml
<body>
<select id="select">
<option>選択してください</option>
<option>A</option>
<option>B</option>
<option>C</option>
</select>
<div id="selectValue" style="display: inline;"></div>
<script src="main.js"></script>
</body>
方法1
イベントオブジェクトを使用して選択された値を取得します。
main.js
const select = document.getElementById('select');
select.addEventListener('change', (e) => {
const selectValue = document.getElementById('selectValue');
selectValue.innerHTML = e.target.value;
});
方法2
選択されているドロップダウンのテキストを取得します。
main.js
const select = document.getElementById('select');
select.addEventListener('change', () => {
const selectValue = document.getElementById('selectValue');
selectValue.innerHTML = select.value;
});
方法3
リストと選択されているドロップダウンのインデックスを使用して値を取得します。
main.js
const select = document.getElementById('select');
select.addEventListener('change', () => {
const selectValue = document.getElementById('selectValue');
selectValue.innerHTML = select.options[select.selectedIndex].innerHTML;
});
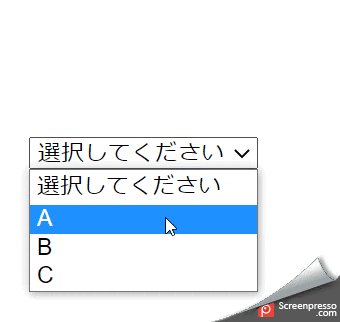
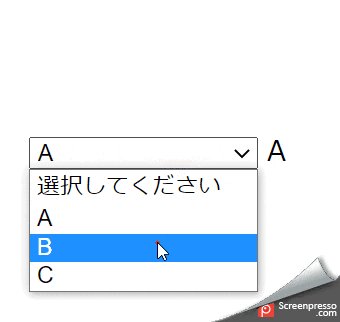
動作検証
参考記事