Reactとは
Reactとは、WebサイトのUIパーツを構築するためのJavaScriptライブラリです。
Facebookが開発し、OSSとして公開されています。
また、Reactは「宣言的な」ライブラリなので、Webデザイナー向けとも言われています。
JSFiddleとは
HTML、CSS、およびJavaScriptを簡単に実行できるオンラインのIDEサービスです。
■JSFiddle
https://jsfiddle.net/
JSFiddleでReactを実行する
JSFiddleでReactを実行してみましょう。
今回は「Hello World」を表示してみます。
ソースコードは以下の2つです。
hello.html
<!-- Reactの読み込み -->
<script src="https://unpkg.com/react@16/umd/react.development.js" crossorigin></script>
<script src="https://unpkg.com/react-dom@16/umd/react-dom.development.js" crossorigin></script>
<div id="hello_container"></div>
hello.js
ReactDOM.render(
React.createElement('h1', null, 'Hello World'),
document.getElementById('hello_container')
);
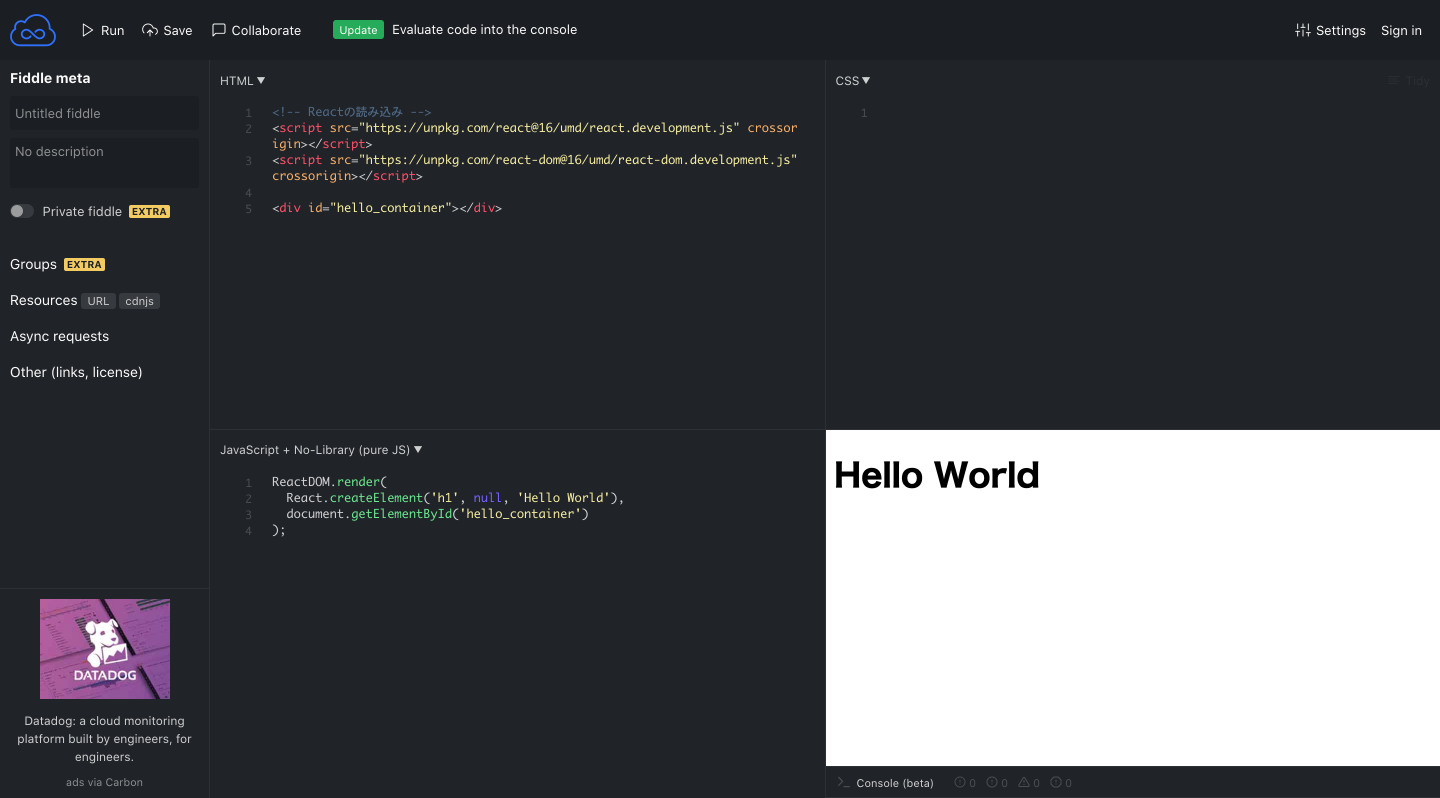
JSFiddleの画面にて、上記のHTMLとJavaScriptを貼り付けて、左上の「Run」ボタンをクリックするだけでReactが実行できます。
実行結果は右下に表示されます。

「hello_container」の要素に対して、「Hello World」が出力されていればOKです。