ボタン
以下が基本的なボタンのサンプルコードです。
各ボタンにLightning Design Systemのクラスを追加することで、ボタンのスタイルを変更できます。
<apex:page title="Test" showHeader="false" standardStylesheets="false" sidebar="false" docType="html-5.0">
<html xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" lang="ja">
<head>
<meta charset="utf-8" />
<meta http-equiv="x-ua-compatible" content="ie=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1" />
<apex:slds />
</head>
<body style="padding: 8px;">
<button class="slds-button slds-button_brand">保存</button>
<button class="slds-button slds-button_destructive">削除</button>
<button class="slds-button slds-button_neutral" disabled="true">無効</button>
<button class="slds-button slds-button_neutral">キャンセル</button>
</body>
</html>
</apex:page>
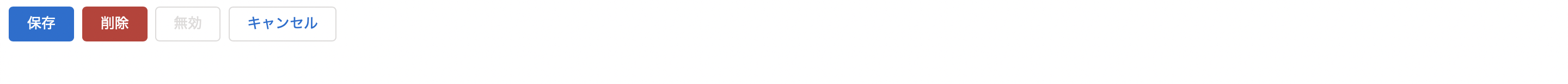
以下のボタンを作成しました。
・保存(主要なアクション)
・削除(破壊的なアクション)
・無効(無効なアクション)
・キャンセル(普通のアクション)

ボタンのクラス名一覧
| クラス名 | 備考 |
|---|---|
| slds-button_brand | 主要なアクションで使われる |
| slds-button_destructive | 破壊的なアクションで使われる |
| slds-button_neutral | 普通のアクションで使われる |
参考
■Buttons
https://lightningdesignsystem.com/components/buttons/