Visual Studio Code(VS Code)でjavascriptのプログラムを書くときにESLintを導入したらプログラミングが快適になった。
ESLint 導入のきっかけ
変形 const 主義
javascriptの変数を最初に constで書くのが変形 const 主義。
const変数に再代入されないことが保証されるのでエラー抑止される。再代入が必要になったときlet変数へ書き換える1。プログラムを読んだときにconst変数は再代入されない、let変数は再代入されることがわかり、可読性が上がる。
変形 const 主義でプログラミングが快適になる。
strict 主義
use strictを使うのがstrict主義。
strictモードでは、より的確なエラーチェックが行われるため、これまでエラーにならなかったような曖昧な実装がエラー扱いになります。このことにより、コード内に存在する潜在的な問題を早期に発見しやすくなります。
use strictを使っていれば的確なエラーチェックをしてくれるはずだったのに ![]()
javascript のプログラム検査は不完全
'use strict';
class Test {
t() {
return 1;
}
t() {
return 2;
}
}
use strictを使っているのにメソッドt()の重複でエラーが出ない ![]()
class Test {
constructor() {
this.t = const function () {
return 1;
}
const this.t = function () {
return 2;
}
}
const t() {
return 1;
}
}
メソッドをconstにする方法がない ![]()
メソッドの重複エラーをどう抑止しようか悩んでいたとき ESLint と出会った。
ESLint がよさげ
2015 年現在は JSHint が一番メジャーですが、これからは ESLint がよさげです。 JSLint は使われなくなりつつあります。
メソッドの重複エラーを抑止できるならどれでもいいが、試してみた。
ESLint を導入してみた
ESLint の使い方
npm initして package.json を作り eslint --init で .eslintrc.js に大量の静的解析ルールを追加してから使う。package.json がないのにeslint --initするとpackage.jsonがないのでnpm initするようにエラーが出る。
eslint --init の Inspect your JavaScript file(s) でファイルを指定すると、すでにあるプログラムに合わせた静的解析ルールを作成できる。他の場所から .eslintrc.js をコピーしてくるとエラーが大量に出るが、こうすればエラー数が減る。
拡張機能の ESLint を導入すれば Visual Studio Code で静的解析ができてプログラミングが快適になる。
ESLint の静的解析ルール
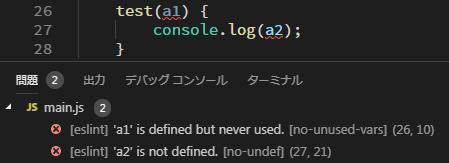
no-undef
.eslintrc.js の env に webextensions を追加することで、chrome.tabs.query の chrome 変数が no-undef (宣言されていない)をエラー抑止できる。
.eslintrc.js の globals に直接変数名を追加することでも no-undef をエラー抑止できる。
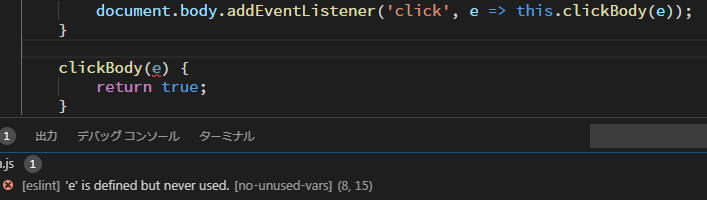
no-unused-vars の e を消すべきか
e は貴重なドキュメントだ。消すなんてとんでもない。イベント関数とわかるし、e.stopPropagation()やe.preventDefault()に発展するときのためにも残したい。2
// eslint-disable-line no-unused-varsと書いてこの行だけエラー抑止させる。
no-console
.eslintrc.js の "extends": "eslint:recommended" で有効が推薦されている。
コンソール出力はデバッグ目的と思われ、出荷するのに適していない。正しい例に Console.log() のカスタムコンソールと書いてある。
カスタムコンソールを作ってみたら、どこでエラーが起こったか分からなくなってしまった。コンソール出力をクリックしたらエラー箇所でなく、カスタムコンソールの行を開いたからだ。
しかし、次のように書くことで解決した。実際の行数を出すようにconsole.logを上書ける。3
const DEBUG = true;
const Console = {};
Console.log = DEBUG ? console.log : () => { };
Console.error = DEBUG ? console.error : () => { };
出荷時に DEBUG = false へ変える。
no-dupe-class-members
この静的解析ルールでクラスメンバーの重複でエラーが出るようになった ![]()
capitalized-comments
eslint --init の Inspect your JavaScript file(s) で指定するファイルによって、コメントの最初が小文字か大文字か、正反対の静的解析ルールになった。
ESLint の静的解析ルールは柔軟性があり、絶対でない。ESLint の静的解析ルールを off へ変更することに躊躇がなくなり、ESLint の静的解析ルールを絶対に守ることを 完全 ESLint 主義と呼ぶことをやめた。
ESLint のここがすごい
導入してすぐわかることは、変数名をミスタイプしたときに静的解析エラーが出ることだ。
タイプミスで未使用変数があったときに静的解析でエラーが出ると、プログラミングが快適になる。
-
let 禁止の完全 const 主義について書かれている。 letをconstにできるケース(とlet使用禁止というルールについて) ↩
-
javascript の
eを連想した。とにかく「e」が書かれているだけのリポジトリが面白い ↩ -
悩んでいたとき見つけた。[JavaScript]行数を出せるようにconsole.logを上書く方法 ↩