console.logは長い、短くしたい、もっと簡単に色付けしたい、などたまに話題に上がります。
例えばこれとか
LIG - console.logのラッパーを作成して業務を効率化する方法
だけど実際に使ってみると、見た目はいいものの、どこでエラーが起こったのかが分からなくなる。本当はラッパーの呼び出し部分の行を表示してほしいのに、ラッパーの内部を指してしまう。console.logは実際に呼び出された箇所の行を表示するので。
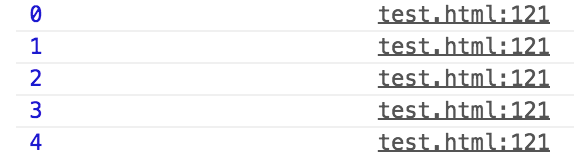
画像でいうところの、"test.html:121"ってとこが大事。
クリックしたらファイル開ける。
全部ラッパーの内部を指されても意味ない。
じゃあどうすりゃええのって話ですが、次のように書けばOK
var blueLog = console.log.bind(console, "%c%s", "color:blue;font-weight:bold;");
blueLog("test");
こうすれば、呼び出すのはラッパーではなく、実際のconsole.logなので行はちゃんと表示される。
いい感じのパターンできたらおしえてください〜。